在UI 原型设计中,交互规则有哪些核心要素?
在UI 原型设计中,交互规则主要有三个核心要素,分别为重要性、原则与实践,具体表现在:
一、交互规则在 UI 原型设计中的重要性
- 明确交互逻辑:设计阶段制定交互规则,清晰定义界面元素操作响应。
- 如社交应用底部 “消息” 图标,点击切换至消息列表 -> 定位最新消息,未读时图标有数字提示,点击可跳转,让交互流程清晰。
- 指导团队协作:UI 原型涉及多角色,交互规则是 “操作指南”,助各方达成共识。
- 像电商购物车,说明规则操作流程和反馈,减少沟通成本,提升开发效率和质量。
- 提升用户体验:遵循设计原则,使其符合用户习惯和心理预期,为用户提供自然流畅的体验。
- 如下拉刷新时,顶部旋转加载,并伴有音效,刷新后新内容淡入,顶部显示 “已更新” 提示。
二、UI 原型设计中交互规则的设计原则
- 一致性:产品各界面和模块的操作方式、视觉反馈、响应时间等应统一,助用户形成习惯,降低学习成本。
- 简洁性:避免复杂流程和冗余步骤
- 如注册登录用一键式替代多步骤,提高转化率和设计可维护性。
- 可预测性:符合用户习惯和常识,操作结果可预期
- 如 “删除” 按钮弹出确认框,且相似功能按钮外观、位置相似。
- 容错性:考虑误操作,提供容错机制
- 如输入错误提示修正,不可逆操作可撤销,减少用户焦虑。
三、UI 原型设计中交互规则的实现方法
- 明确元素与条件:梳理界面交互元素,确定触发条件,
- 定义动作与反馈:确定触发条件后,定义交互动作(页面跳转等)和反馈效果(视觉、听觉、触觉等),丰富用户感知。
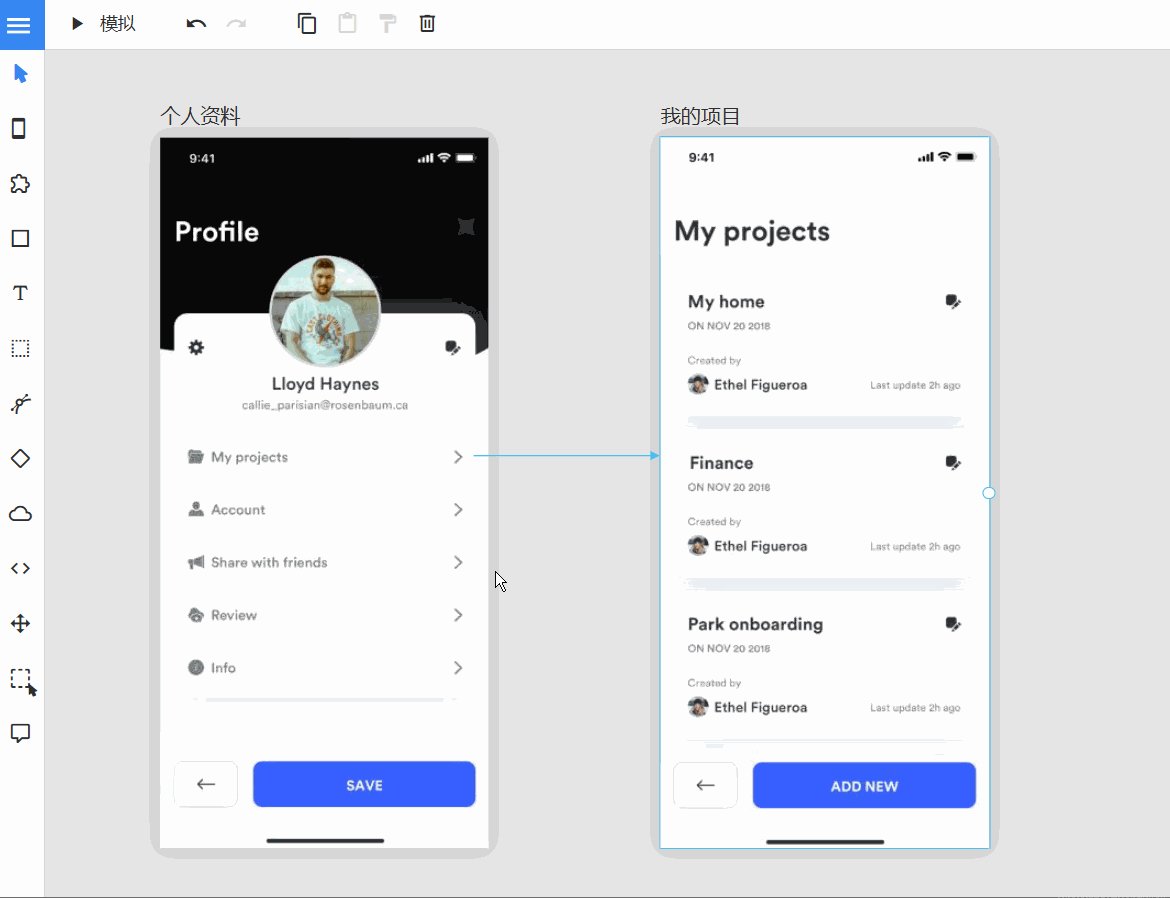
- 这里以 Kooboo平台 的 Quant-UX在线工具 进行实操,选择元素,添加交互行为,将点击的区域链接到另一个屏幕:Prototype -> Add Action


- Animation:定义界面交互时的动画效果

- All fileds valid:所有字段都通过有效性验证,才能执行后续的交互操作(页面跳转等
- Keep scroll position:保持滚动的位置,当用户在一个页面进行滚动操作后,触发页面跳转等交互,若勾选该选项,在返回原页面时,页面会停留在之前滚动到的位置,而不是回到页面顶部。

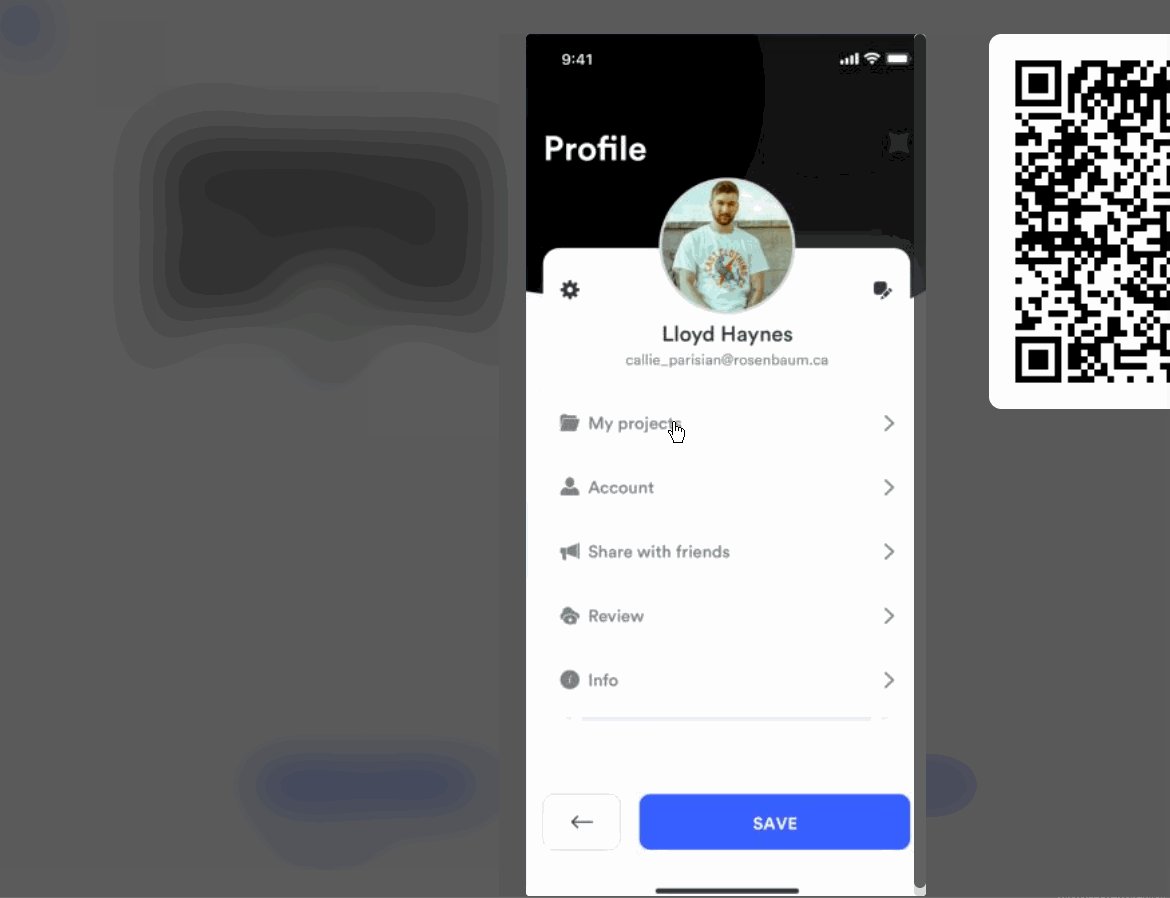
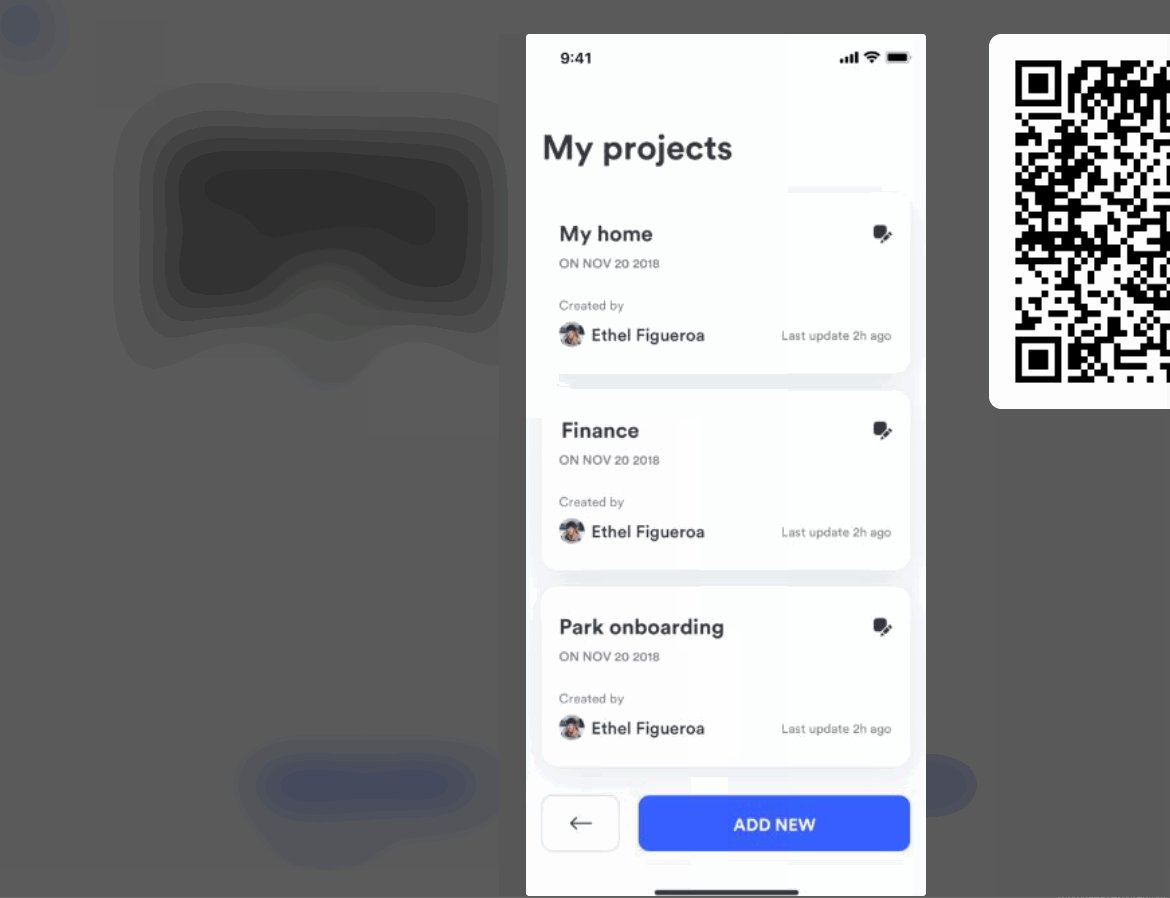
- 设置完后,模拟交互行为

- 这里以 Kooboo平台 的 Quant-UX在线工具 进行实操,选择元素,添加交互行为,将点击的区域链接到另一个屏幕:Prototype -> Add Action
- 借助专业工具:Axure RP、Figma、Adobe XD 、Kooboo 中的 Quant-UX工具 等工具可设置交互事件、动作和条件,实现复杂效果,提高效率,方便沟通演示。
四、总结
交互规则,是 UI 原型设计赋予产品灵魂的关键所在。它以重要性凝聚力量,用设计原则规范方向,借实现方法展现魅力。重视交互规则,就是重视用户与产品的深度连接,这不仅能提升产品的竞争力,更能推动整个 UI 设计行业迈向新高度,创造出更具价值的数字产品体验。
