【markdown】介绍如何在markdown中绘制流程图
在 Markdown 中编写流程图主要通过 Mermaid 语法实现(多数平台如 GitHub、VS Code、Typora 已原生支持)。以下是详细方法:
1. 基础流程图
语法结构
用 ```` ```mermaid` 包裹代码块,指定方向后定义节点和连接线:
```mermaid
graph 方向节点定义节点连线
```方向类型
LR:从左到右(默认)TD或TB:从上到下RL:从右到左BT:从下到上
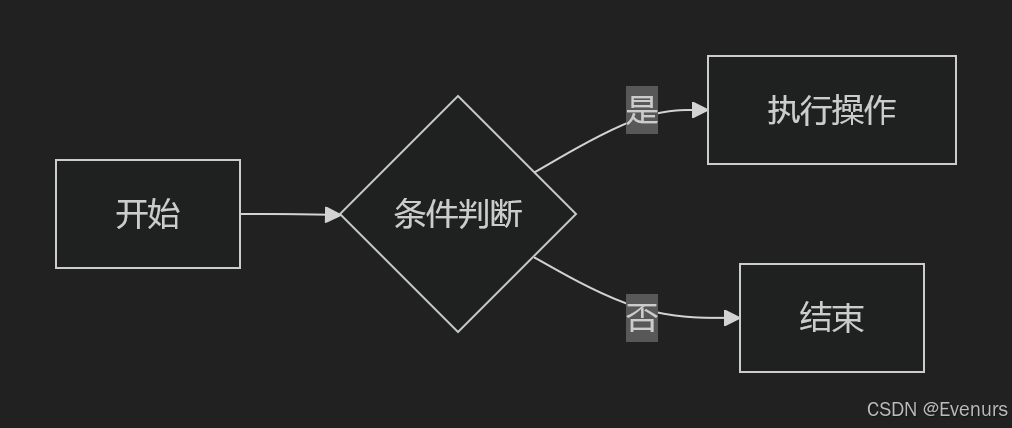
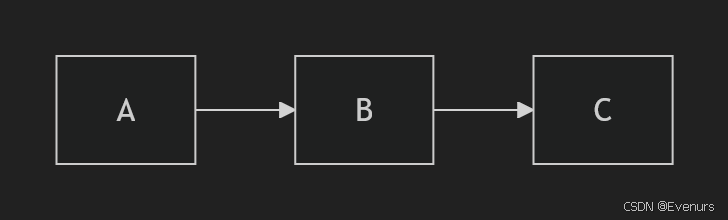
示例

对应代码:
```mermaid
graph LRA[开始] --> B{条件判断}B -->|是| C[执行操作]B -->|否| D[结束]
```2. 节点类型
基本节点
- 矩形:
[文本] - 圆角矩形:
(文本) - 菱形(条件判断):
{文本} - 圆形:
((文本))
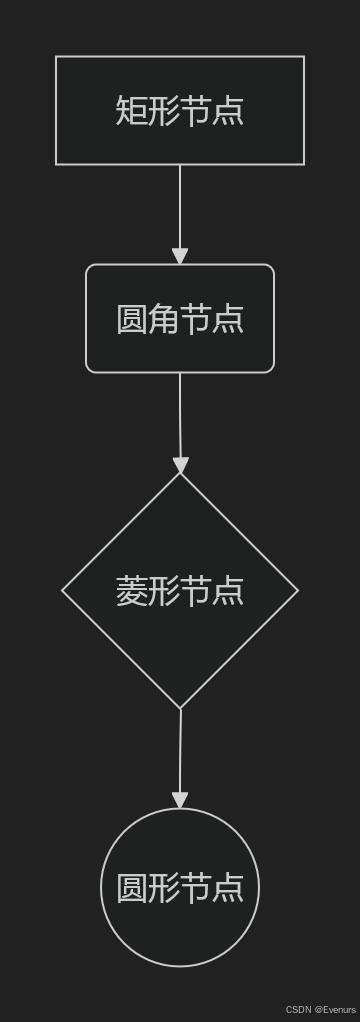
示例

对应代码:
```mermaid
graph TDA[矩形节点]B(圆角节点)C{菱形节点}D((圆形节点))A --> B --> C --> D
```3. 连接线样式
箭头类型
- 实线:
--> - 虚线:
-.-> - 加粗线:
==> - 无箭头线:
---
添加文字
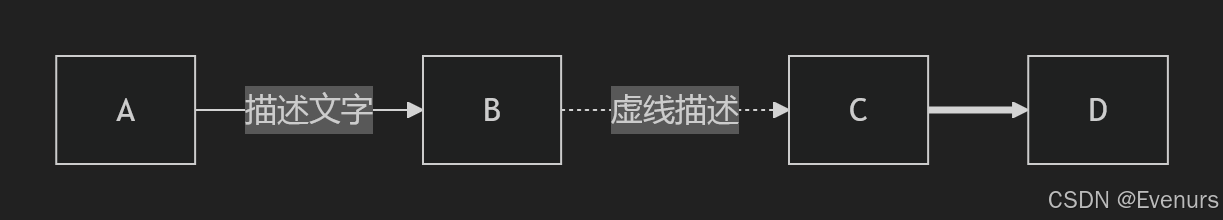
在线条中间或右侧添加描述:

对应代码:
```mermaid
graph LRA -->|描述文字| BB -.->|虚线描述| CC ==> D
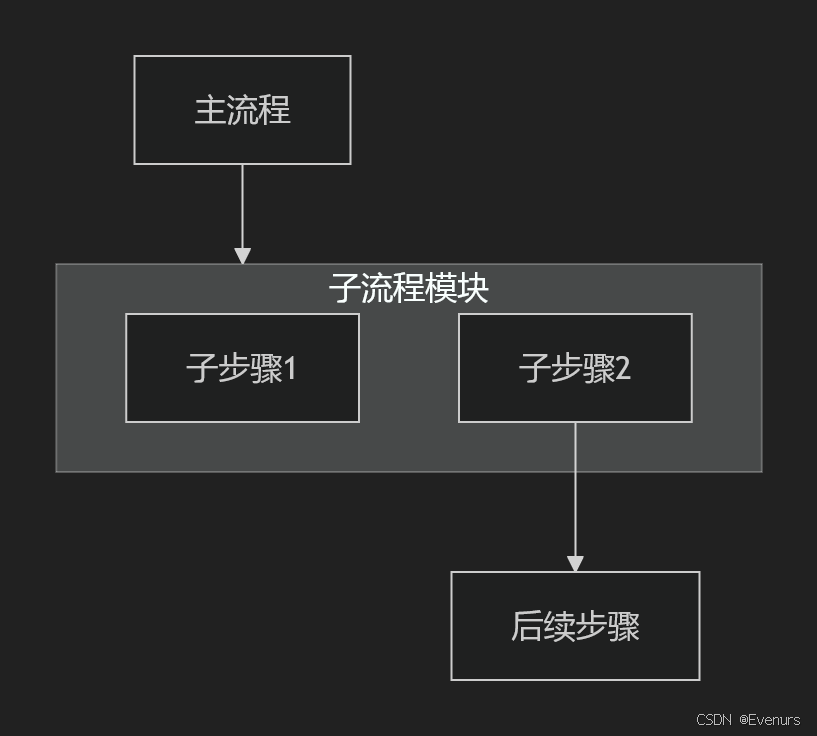
```4. 子流程图
用 subgraph 定义子流程,适合复杂流程拆分:

对应代码:
```mermaid
graph TBmain[主流程]subgraph 子流程模块A[子步骤1]B[子步骤2]endmain --> 子流程模块B --> C[后续步骤]
```5. 高级用法
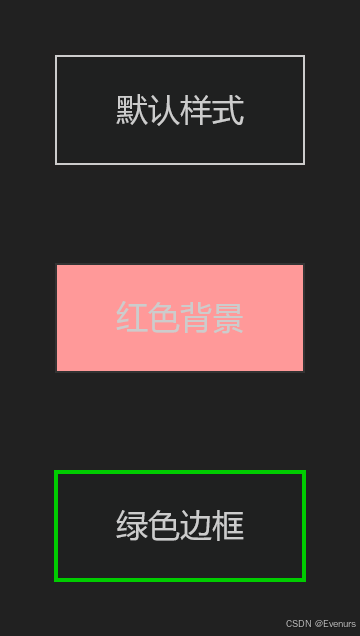
节点样式自定义
通过 style 修改颜色、边框等:

对应代码:
```mermaid
graph LRA[默认样式]B[红色背景]:::redC[绿色边框]:::greenclassDef red fill:#ff9999,stroke:#333;classDef green stroke:#00cc00,stroke-width:2px;
```注释
用 %% 添加注释(不会渲染):

对应代码:
graph LRA --> B%% 这是一条注释B --> C6. 工具与调试
支持平台
- GitHub/GitLab:需启用 Mermaid 支持(部分平台需插件)。
- VS Code:安装 Mermaid 插件
- 实时预览。
- Typora:原生支持,可直接编辑。
在线编辑器
- Mermaid Live Editor
- Draw.io
- (导出为图片后插入 Markdown)
注意事项
- 缩进:节点和子流程需统一缩进(2空格或 4空格)。
- 兼容性:确保目标平台支持 Mermaid(如不支持,可用工具生成图片后插入)。
- 简化逻辑:避免过多嵌套,保持流程图简洁。
