QML AnimatedImage组件详解
目录
- 引言
- 相关阅读
- 基础知识:AnimatedImage核心属性与方法
- 工程结构与示例展示
- 工程结构
- 示例1:可控制播放/暂停的AnimatedImage
- 示例2:带进度条的AnimatedImage
- 主界面整合(SwipeView滑动展示)
- 总结
- 下载链接
引言
在UI开发中,无论是加载提示、状态反馈还是趣味动画,都需要一个轻量且高效的组件来实现。Qt6的QML模块中提供了AnimatedImage组件,专门用于播放GIF等格式的动画资源。本文将结合一个实际工程示例,详细讲解AnimatedImage的基础用法及常见交互实现。
相关阅读
本文示例基于Qt官方文档开发,建议参考:
Qt6 AnimatedImage组件官方文档
基础知识:AnimatedImage核心属性与方法
AnimatedImage是Qt Quick模块中的动画图像组件,继承自Image,主要用于播放动态图像(如GIF)。其核心属性和方法如下:
- source:动画资源路径(支持
qrc:/前缀访问Qt资源文件) - playing:布尔值,控制是否自动播放(
true为播放,false为暂停) - currentFrame:当前播放的帧索引(从0开始)
- frameCount:动画总帧数(需动画加载完成后获取有效值)
工程结构与示例展示
工程结构
当前工程目录结构简洁,核心文件如下(3层深度):
qml_animatedimage/
├─ .gitignore # Git忽略规则
├─ CMakeLists.txt # 工程构建脚本
├─ main.cpp # C++入口文件
├─ Main.qml # 主界面(包含SwipeView滑动容器)
├─ AnimatedImageExample1.qml # 示例1:可控制播放/暂停的动画
├─ AnimatedImageExample2.qml # 示例2:带进度条和帧提示的动画
├─ images.qrc # Qt资源文件(注册GIF资源)
└─ images/ # GIF资源目录├─ image1.gif # 示例1使用的动画└─ image2.gif # 示例2使用的动画
示例1:可控制播放/暂停的AnimatedImage
文件:AnimatedImageExample1.qml
功能:点击动画区域切换播放/暂停状态,保持宽高比居中显示。
import QtQuickItem {width: 200height: 200AnimatedImage {id: animsource: "qrc:/images/image2.gif" // 指向images目录下的资源(根据images.qrc)playing: false // 默认不自动播放fillMode: Image.PreserveAspectFit // 保持宽高比anchors.centerIn: parent // 居中显示MouseArea {anchors.fill: parentonClicked: {anim.playing = !anim.playing}}}
}
说明:
通过 AnimatedImage 加载GIF资源,默认暂停播放;通过 MouseArea 覆盖动画区域,点击时修改当前播放状态(取反),实现播放/暂停状态切换。
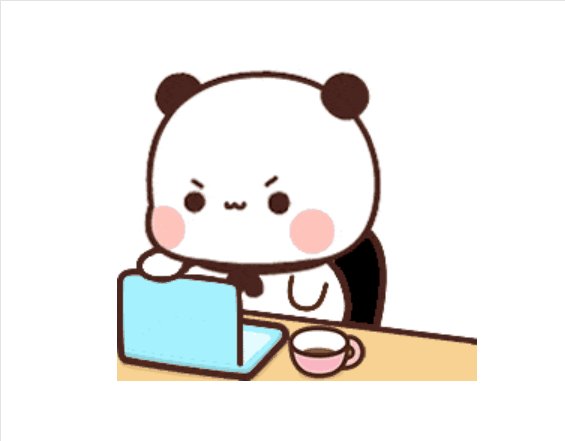
运行效果:
示例1页面:点击动画区域可切换播放/暂停状态,动画保持居中且不拉伸。

示例2:带进度条的AnimatedImage
文件:AnimatedImageExample2.qml
功能:显示动画播放进度条,并实时提示当前帧/总帧数。
import QtQuickItem {width: 200height: 200Rectangle {id: containerwidth: animation.width; height: animation.height + 20 // 增加高度容纳文本anchors.centerIn: parent // 居中显示// 将frames属性提升到共同父组件property int frames: animation.frameCountAnimatedImage {id: animationsource: "qrc:/images/image1.gif" // 指向images目录下的资源}// 进度指示条Rectangle {width: 4; height: 8x: (animation.width - width) * animation.currentFrame / container.frames // 改为访问父组件的framesy: animation.heightcolor: "red"}// 当前帧文本提示(已修复frames引用)Text {text: "当前帧: " + animation.currentFrame + "/" + container.frames // 改为访问父组件的framesy: animation.height + 10 // 位于进度条下方anchors.horizontalCenter: parent.horizontalCenterfont.pixelSize: 12}}
}
说明:
通过 AnimatedImage 加载动画资源,利用 frameCount 获取总帧数(存储到 container.frames 属性);进度条通过 currentFrame (当前帧索引)和 frames (总帧数)计算位置,实现“进度跟随播放”效果;文本组件实时拼接当前帧和总帧数,显示播放进度详情
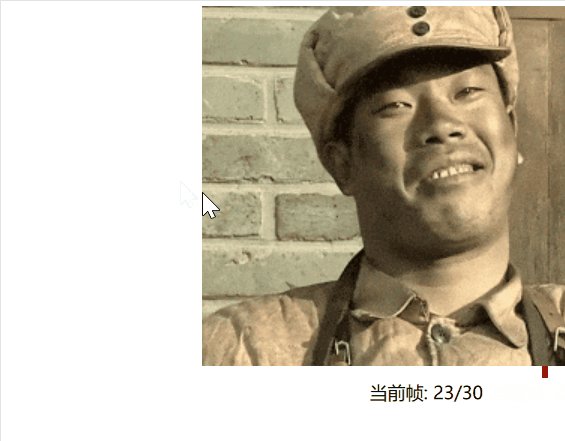
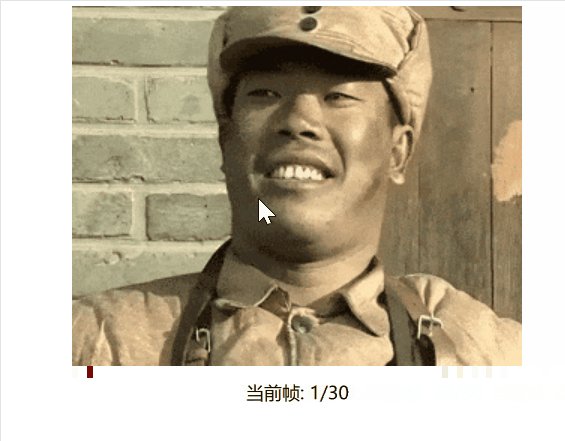
运行效果:
示例2页面:动画播放时,红色进度条随帧移动,下方文本实时显示“当前帧/总帧数”(如“当前帧: 1/30”)。

主界面整合(SwipeView滑动展示)
文件:Main.qml
通过SwipeView容器将两个示例整合,支持左右滑动切换页面。
import QtQuick
import QtQuick.Window
import QtQuick.ControlsWindow {width: 640height: 480visible: truetitle: qsTr("AnimatedImage示例")SwipeView {id: swipeViewanchors.fill: parent // 填充整个窗口// 添加两个示例页面AnimatedImageExample1 {}AnimatedImageExample2 {}}
}
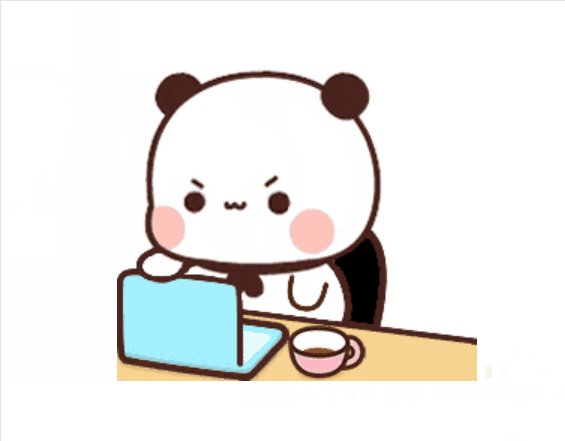
运行效果:

总结
本文通过一个实际工程示例,展示了Qt6 QML中AnimatedImage组件的基础用法和常见交互实现。AnimatedImage凭借简洁的属性和对GIF等格式的原生支持,能快速实现动画播放需求。
下载链接
Gitcode -> QML AnimatedImage示例

