2025 后端自学UNIAPP【项目实战:旅游项目】3、API接口请求封装,封装后的简单测试以及实际使用
一、创建请求封装目录
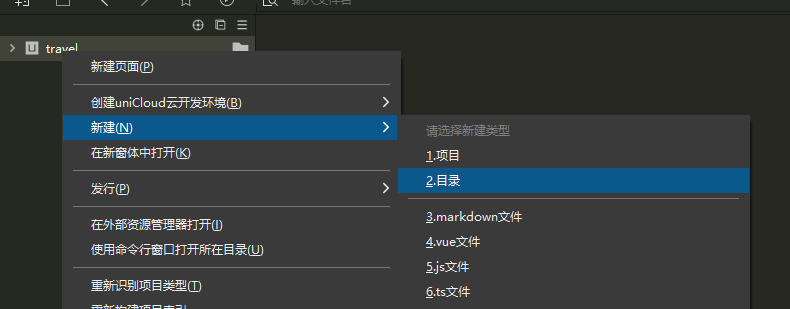
选中自己的项目,右键鼠标---->新建---->目录---->名字自定义【我的是api】

二、创建两个js封装文件
选中封装的目录,右键鼠标---->新建---->js文件---->名字自定义【我的两个js文件分别是my_http和my_api】
三、编写my_http.js封装文件
/*** 基础API请求地址(常量,全大写命名规范)* @type {string}* @constant*/
let BASE_URL = 'https://自己的基础接口URL/'/*** 封装的HTTP请求核心函数* @param {string} url - 请求的接口路径(不需要包含基础接口URL)* @param {Object} [data={}] - 请求参数,默认为空对象* @param {string} [method='GET'] - HTTP方法,默认GET,支持GET/POST/DELETE/PUT等* @returns {Promise} - 返回Promise便于链式调用* */
export default function http(url, data = {}, method = 'GET') {// 返回一个Promise对象,支持外部链式调用return new Promise((resolve, reject) => {// 调用uni-app的底层请求APIuni.request({// 拼接完整请求地址(基础接口URL + 请求的接口路径)url: BASE_URL + url,// 请求参数(GET请求时会自动转为query string)data: data,// 请求方法(转换为大写保证兼容性)method: method.toUpperCase(),// 请求头配置header: {// 从本地存储获取token,没有就位空'token': uni.getStorageSync('token') || '',// 默认JSON格式'Content-Type': 'application/json'},// 请求成功回调(注意:只要收到服务器响应就会触发,无论HTTP状态码)success: (res) => {/* HTTP层状态码处理(4xx/5xx等也会进入success回调) */if (res.statusCode !== 200) {const errMsg = `[${res.statusCode}]${res.errMsg || '请求失败'}`showErrorToast(errMsg)// 使用Error对象传递更多错误信息reject(errMsg)}/* 业务层状态码处理(假设1表示成功) */if (res.data.code === 1) {// 提取业务数据(约定data字段为有效载荷)resolve(res.data.data)} else {// 业务错误处理const errMsg = res.data.msg || `业务错误[${res.data.code}]`showErrorToast(errMsg)reject(res.data.msg)}},// 请求失败回调(网络错误、超时等)fail: (err) => {const errMsg = `网络连接失败: ${err.errMsg || '未知错误'}`showErrorToast(errMsg)reject(new Error(errMsg))},})})
}/*** 显示统一格式的错误提示(私有工具方法)* @param {string} message - 需要显示的错误信息* @private*/
function showErrorToast(message) {uni.showToast({title: message, // 提示内容icon: 'none', // 不显示图标duration: 3000 // 3秒后自动关闭})
}四、编写my_api.js封装文件
// 引入公共的请求封装
import http from './my_http.js'// 获取bannner列表
export const getBanner=()=>{return http('user/getBanner')
}五、index.vue简单调用接口
<script setup>// 引入apiimport { getBanner } from '../../api/my_api'// 生命周期,进来就加载import {onLoad} from '@dcloudio/uni-app'onLoad(() => {//获取banner结果列表getBanner().then(res => {console.log('获取到的banner结果',res )})})
</script>测试打印的结果
六、简单编写首页轮播图
<template><view class="container"><!-- v-if="bannerList.length" 如果有数据就渲染 :list="bannerList" 数据列表keyName="img" 渲染的图片,img为接口的图片字段radius="8" 圆角height="160" 高160autoplay 自动播放,默认值为true--><up-swiper v-if="bannerList.length" :list="bannerList" keyName="img" radius="8" height="160" autoplay></up-swiper></view></template><script setup>// 引入apiimport {getBanner} from '../../api/my_api'// 生命周期,进来就加载import {onLoad} from '@dcloudio/uni-app'//vueimport {ref,reactive} from 'vue'//定义轮播图数组const bannerList = ref([])onLoad(() => {//获取banner结果列表getBanner().then(res => {console.log(res)//将获取的值赋值给轮播图数组变量bannerList.value = res})})
</script><style lang="scss">.container {padding: 20rpx;}
</style>效果


