在线文章系统自动化测试报告
目录
1. 项目简介
1.1. 用户登录页面
1.2. 文章列表页面
1.3. 文章详情页面
1.4. 文章编辑与发布页面
2. 测试计划
3. 测试环境/工具/技术栈
4. 编写自动化测试用例编辑
5. 自动化测试脚本开发
5.1. 项目整体结构
5.2. 配置utils.py
5.2.1. 导入必要的库
5.2.2. 定义Driver类
5.2.3. 创建Driver类的实例
5.3. 配置RunTest.py
5.4. 用户登录页面测试
5.4.1. 准备工作
5.4.1.1. 导入必要的库
5.4.1.2. 定义 BlogLogin 类
5.4.2. 正常登陆测试
5.4.3. 异常登录测试
5.4.4. 注意事项
5.5. 文章列表页/首页测试
5.5.1. 准备工作
5.5.1.1. 导入必要的库
5.5.1.2. 定义 BlogList 类
5.5.2. 登录状态下文章列表页/首页测试
5.5.3. 未登录状态下的文章列表页/首页测试
5.6. 文章详情页测试
5.7. 文章编辑/发布页测试
5.7.1. 注意事项
6. 测试结果总结
1. 项目简介
针对在线文章系统进行自动化测试,该在线文章系统涵盖用户登录、查看文章列表、查看文章详情、文章编辑及发布等核心功能。
1.1. 用户登录页面

1.2. 文章列表页面

1.3. 文章详情页面

1.4. 文章编辑与发布页面

2. 测试计划
针对在线文章系统核心功能,通过编写自动化测试脚本,提升测试效率、降低人工成本,保障系统稳定运行。
3. 测试环境/工具/技术栈
测试环境:Windows11系统、Chrome浏览器版本 135.0.7049.115(正式版本) (64 位)
测试工具:Selenium、pycharm
技术栈:python
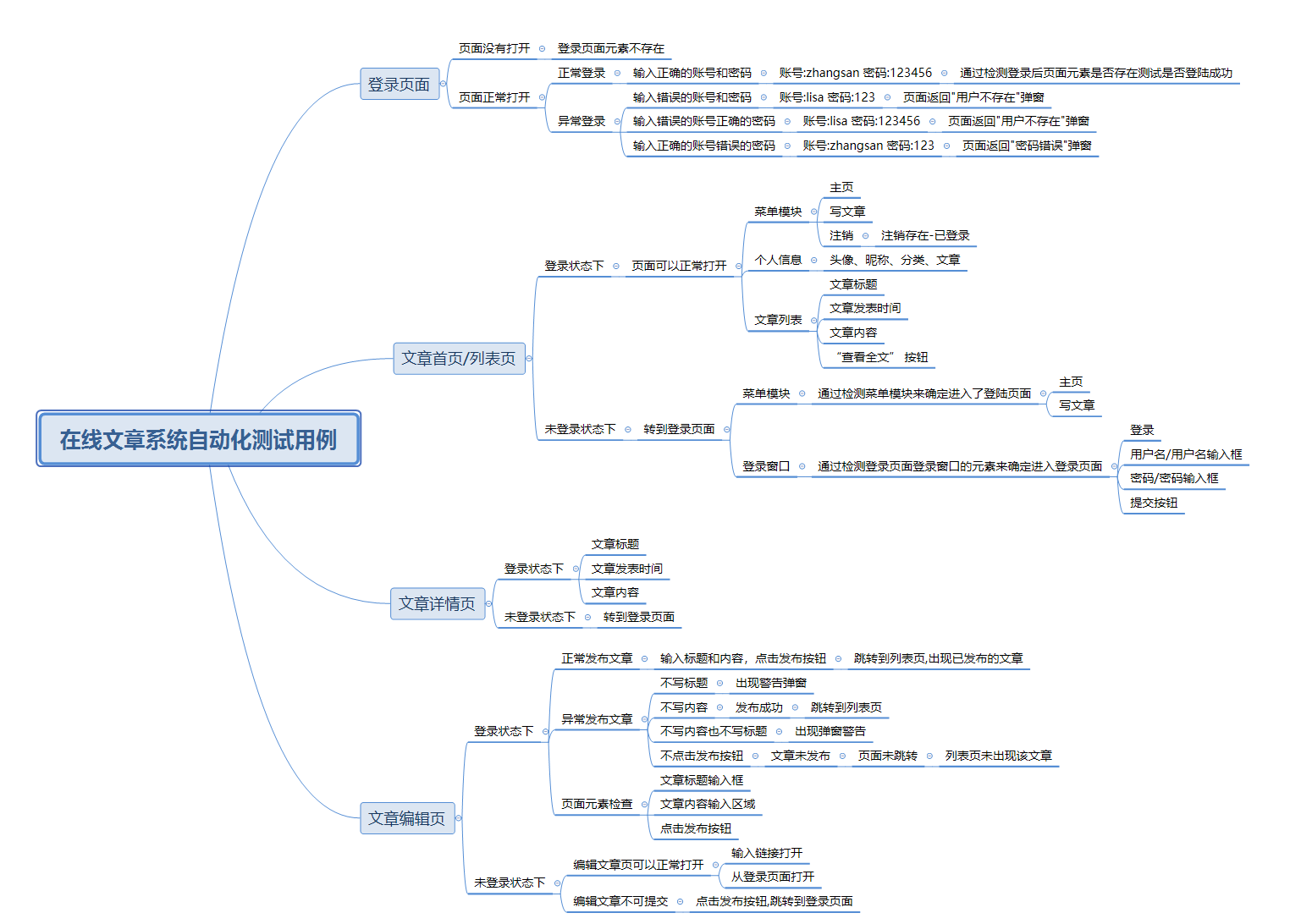
4. 编写自动化测试用例
5. 自动化测试脚本开发
5.1. 项目整体结构

BlogAutoTest 项目文件夹
common包: 用于存放通用的工具类和方法,可能包含多个工具模块。
Utils.py 包含了项目中通用的工具函数,浏览器对象driver的创建、屏幕截图
images:存放自动化测试的截图
具体日期分类的截图文件夹
tests包:
BlogLogin.py 用户登录页相关测试用例
BlogList.py 文章列表页/首页相关测试用例
BlogDetail.py 文章详情页相关测试用例
BlogEdit.py 文章编辑/发布页相关测试用例
RunTest.py 项目的运行入口文件,负责调用测试用例并执行测试
5.2. 配置utils.py
解决了浏览器对象创建、屏幕截图等代码重复使用的问题
import datetime
import os
import sysfrom selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager#每次调用Driver时,都会默认调用构造方法 def __int__(self): ,然后为我们的每一个类、对象去创建driver成员
#创建一个浏览器对象
class Driver:driver = "" # 类成员dirver初始为空def __init__(self): # 在构造函数里为driver创建浏览器对象options = webdriver.ChromeOptions()self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()),options=options)#添加隐式等待self.driver.implicitly_wait(3)def getScreeShot(self):# 创建屏幕截图# 图片文件名称:./2024-05-08-173456.png# 图片路径:../images/调用方法-2024-05-08/2024-05-08-173456.pngdirname = datetime.datetime.now().strftime("%Y-%m-%d") # 文件夹名称# 判断dirname文件夹是否已经存在,若不存在则创建文件夹# ../images/2024-05-08if not os.path.exists("../images/"+dirname):os.mkdir("../images/"+dirname)#2024-05-08-173456.pngfilename = sys._getframe().f_back.f_code.co_name+"-"+datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S")+".png"self.driver.save_screenshot("../images/"+dirname+"/"+filename)#图片路径:../images/LoginSucTest-2024-05-08/2024-05-08-173456.png#图片路径:../images/LoginFailTest-2024-05-08/2024-05-08-173456.pngBlogDriver = Driver()通过定义Driver类,实现创建 Chrome 浏览器驱动对象和截图保存的功能。使用时,只需创建Driver类的实例,就可以方便地操作浏览器并进行截图。
5.2.1. 导入必要的库
import datetime
import os
import sysfrom selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManagerdatetime:用于获取当前日期和时间,以便生成截图的文件名和文件夹名。os:用于文件和文件夹的操作,如判断文件夹是否存在、创建文件夹等。sys:用于获取调用方法的名称,以便在截图文件名中体现。selenium:自动化测试工具,用于创建浏览器驱动对象和操作浏览器。ChromeDriverManager:用于自动管理 Chrome 浏览器驱动的安装和更新。
5.2.2. 定义Driver类
class Driver:driver = "" # 类成员driver初始为空def __init__(self): # 在构造函数里为driver创建浏览器对象options = webdriver.ChromeOptions()self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()),options=options)# 添加隐式等待self.driver.implicitly_wait(3)driver:类成员变量,初始值为空字符串,用于存储浏览器驱动对象。__init__:构造方法,在创建Driver类的实例时自动调用。
-
webdriver.ChromeOptions():创建 Chrome 浏览器的选项对象。webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=options):使用ChromeDriverManager自动安装或更新 Chrome 浏览器驱动,并创建一个 Chrome 浏览器驱动对象。self.driver.implicitly_wait(3):设置隐式等待时间为 3 秒,即浏览器在查找元素时,如果元素未立即找到,会等待最多 3 秒再抛出异常。
def getScreeShot(self):# 创建屏幕截图# 图片文件名称:./2024-05-08-173456.png# 图片路径:../images/调用方法-2024-05-08/2024-05-08-173456.pngdirname = datetime.datetime.now().strftime("%Y-%m-%d") # 文件夹名称# 判断dirname文件夹是否已经存在,若不存在则创建文件夹# ../images/2024-05-08if not os.path.exists("../images/" + dirname):os.mkdir("../images/" + dirname)# 2024-05-08-173456.pngfilename = sys._getframe().f_back.f_code.co_name + "-" + datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S") + ".png"self.driver.save_screenshot("../images/" + dirname + "/" + filename)# 图片路径:../images/LoginSucTest-2024-05-08/2024-05-08-173456.png# 图片路径:../images/LoginFailTest-2024-05-08/2024-05-08-173456.pnggetScreeShot:截图方法,用于对当前浏览器页面进行截图并保存。
-
dirname = datetime.datetime.now().strftime("%Y-%m-%d"):获取当前日期,格式为YYYY-MM-DD,作为截图保存的文件夹名。os.path.exists("../images/" + dirname):判断指定的文件夹是否存在。os.mkdir("../images/" + dirname):如果文件夹不存在,则创建该文件夹。sys._getframe().f_back.f_code.co_name:获取调用getScreeShot方法的方法名。datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S"):获取当前日期和时间,格式为YYYY-MM-DD-HHMMSS,作为截图文件名的一部分。self.driver.save_screenshot("../images/" + dirname + "/" + filename):将当前浏览器页面截图保存到指定的文件夹中。
5.2.3. 创建Driver类的实例
BlogDriver = Driver()创建一个名为BlogDriver的Driver类实例,此时会自动调用__init__方法,创建一个 Chrome 浏览器驱动对象。
5.3. 配置RunTest.py
注意:文件中的各个测试模块是在编写自动化测试脚本过程中逐步添加上去的
这里我们将最后的代码展示出来
from common.Utils import BlogDriver
from tests import BlogLogin
from tests import BlogList
from tests import BlogDetail
from tests import BlogEdit
if __name__ == "__main__": #项目中程序的执行入口BlogLogin.BlogLogin().LoginFailTest()#测试未登录状态下文章首页/列表页BlogList.BlogList().ListTestByNoLogin()#测试未登录状态下文章详情页BlogDetail.BlogDetail().DetailTestByNoLogin()#测试未登录状态下文章编辑页BlogEdit.BlogEdit().EditTestByNoLogin()BlogLogin.BlogLogin().LoginSucTest()#登录成功之后就可以调用文章首页测试首页的用例(登陆状态)BlogList.BlogList().ListTestByLogin()#测试登录状态下的文章详情页BlogDetail.BlogDetail().DetailTestByLogin()#测试登录状态下文章编辑页面BlogEdit.BlogEdit().EditTestByLogin()#指定浏览器的退出BlogDriver.driver.quit()5.4. 用户登录页面测试

BlogLogin.py
import time
from selenium.webdriver.common.by import By
from common.Utils import BlogDriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
# 测试博客登陆页面class BlogLogin:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_login.html"self.driver = BlogDriver.driverself.driver.get(self.url)# 成功登录的测试用例def LoginSucTest(self):self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR,"#username").send_keys("zhangsan")self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123456")self.driver.find_element(By.CSS_SELECTOR,"#submit").click()# 添加屏幕截图BlogDriver.getScreeShot()# 能够找到文章首页用户的昵称 说明登录成功 否则登录失败self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")self.driver.back() # 返回登录页面# 异常登录的测试用例def LoginFailTest(self):# 如果连续多次send_keys则会出现拼接错误,如果要替换需要先clearself.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()# 错误的账号 错误的密码self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("lisa")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“用户不存在”assert alert_text == "用户不存在"# if alert_text == "用户不存在":# print("测试通过:弹窗内容正确")# else:# print(f"测试失败:弹窗内容为 {alert_text},不是“用户不存在”")# 关闭弹窗alert.accept()# 添加屏幕截图,有弹窗不允许截图BlogDriver.getScreeShot()# self.driver.back() # 返回登陆页面# 正确的账号 错误的密码self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("zhangsan")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“密码错误”assert alert_text == "密码错误"# if alert_text == "密码错误":# print("测试通过:弹窗内容正确")# else:# print(f"测试失败:弹窗内容为 {alert_text},不是“用户不存在”")# 关闭弹窗alert.accept()# 添加屏幕截图,有弹窗不允许截图BlogDriver.getScreeShot()# self.driver.back() # 返回登陆页面# 错误的账号 正确的密码self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("lisan")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“用户不存在”assert alert_text == "用户不存在"# if alert_text == "用户不存在":# print("测试通过:弹窗内容正确")# else:# print(f"测试失败:弹窗内容为 {alert_text},不是“用户不存在”")# 关闭弹窗alert.accept()# 添加屏幕截图,有弹窗不允许截图BlogDriver.getScreeShot()self.driver.back() # 返回登陆页面# login = BlogLogin()
# login.LoginSucTest()
# login.LoginFailTest()5.4.1. 准备工作
5.4.1.1. 导入必要的库
import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWaittime:Python 的标准库,用于添加等待时间。By:Selenium 库中的一个类,用于指定元素定位的方式,如通过 CSS 选择器、ID 等定位元素。BlogDriver:从common.Utils模块中导入的浏览器驱动对象,用于操作浏览器。EC(expected_conditions):Selenium 库中的一个模块,用于定义各种等待条件,如等待元素可见、等待弹窗出现等。WebDriverWait:Selenium 库中的一个类,用于设置显式等待,即等待某个条件满足后再继续执行后续代码。
5.4.1.2. 定义 BlogLogin 类
class BlogLogin:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_login.html"self.driver = BlogDriver.driverself.driver.get(self.url)url和driver:类的属性,分别用于存储登录页面的 URL 和浏览器驱动对象。__init__:构造方法,在创建BlogLogin类的实例时自动调用。
-
self.url = "http://8.127.18.140:9090/blog_login.html":设置登录页面的 URL。self.driver = BlogDriver.driver:获取浏览器驱动对象。self.driver.get(self.url):打开登录页面。
5.4.2. 正常登陆测试
定义 LoginSucTest 方法
def LoginSucTest(self):self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR,"#username").send_keys("zhangsan")self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123456")self.driver.find_element(By.CSS_SELECTOR,"#submit").click()# 添加屏幕截图BlogDriver.getScreeShot()# 能够找到文章列表页/首页用户的昵称 说明登录成功 否则登录失败self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")self.driver.back() # 返回登陆页面LoginSucTest方法用于测试登录成功的情况。
-
self.driver.find_element(By.CSS_SELECTOR,"#username").clear()和self.driver.find_element(By.CSS_SELECTOR,"#password").clear():清空用户名和密码输入框。self.driver.find_element(By.CSS_SELECTOR,"#username").send_keys("zhangsan")和self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123456"):输入正确的用户名和密码。self.driver.find_element(By.CSS_SELECTOR,"#submit").click():点击登录按钮。BlogDriver.getScreeShot():调用BlogDriver对象的getScreeShot方法进行屏幕截图。self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3"):查找文章列表页/首页用户的昵称元素,如果能找到则说明登录成功。self.driver.back():返回登录页面。
5.4.3. 异常登录测试
定义 LoginFailTest 方法
def LoginFailTest(self):# 错误的账号 错误的密码self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("lisa")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“用户不存在”assert alert_text == "用户不存在"# 关闭弹窗alert.accept()# 添加屏幕截图BlogDriver.getScreeShot()# 正确的账号 错误的密码# ... (代码逻辑与上面类似)# 错误的账号 正确的密码# ... (代码逻辑与上面类似)self.driver.back() # 返回登陆页面LoginFailTest方法用于测试登录失败的情况,包括三种情况:错误的账号和错误的密码、正确的账号和错误的密码、错误的账号和正确的密码。
-
- 对于每种情况,先清空输入框,然后输入相应的用户名和密码,点击登录按钮。
- 使用
WebDriverWait和EC.alert_is_present()等待弹窗出现。 - 获取弹窗文本,并使用
assert语句验证弹窗内容是否符合预期。 - 关闭弹窗后,调用
BlogDriver.getScreeShot()进行屏幕截图。 - 最后返回登录页面。
5.4.4. 注意事项
- 页面元素等待问题:
在Utils.py中添加了隐式等待来避免页面未加载成功就去检测页面元素
- 弹窗等待问题:
隐式等待无法识别非HTML的弹窗,在进行弹窗检测前,需要添加显示等待/强制等待,否则程序可能在弹窗出现前就去检测弹窗,最终导致程序执行错误!
我们在Utils.py中添加了隐式等待来避免页面未加载成功就去检测页面元素,这里使用显示等待可以弥补隐式等待的缺陷。
5.5. 文章列表页/首页测试

import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver
#文章列表页/首页测试用例
class BlogList:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_list.html"self.driver = BlogDriver.driverself.driver.get(self.url)#测试首页(登录情况下)def ListTestByLogin(self):#测试菜单模块# 菜单模块-检查"注销"是否存在self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(6)")#测试文章列表#测试文章标题是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")#测试文章内容是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.desc")#测试文章按钮是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > a")#测试个人信息#个人信息-检查头像是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > img")#个人信息-检查昵称是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")#个人信息-检查分类是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")#个人信息-检查文章是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")#添加屏幕截图BlogDriver.getScreeShot()#测试首页(未登录情况下)def ListTestByNoLogin(self):# 测试是否进入登录页面# 测试登录页面菜单元素#测试"主页"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(4)")#测试"写文章"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(5)")#测试登录页面登录窗口元素# 测试登录窗口登录元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")#测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")#测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 添加屏幕截图BlogDriver.getScreeShot()
5.5.1. 准备工作
5.5.1.1. 导入必要的库
import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDrivertime:Python 的标准库,虽然在当前代码里未被使用,但在后续扩展时可能会用于添加等待时间。By:Selenium 库中的类,用于指定元素定位的方式,像通过 CSS 选择器、ID 等定位元素。BlogDriver:从common.Utils模块导入的浏览器驱动对象,用于操作浏览器。
5.5.1.2. 定义 BlogList 类
class BlogList:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_list.html"self.driver = BlogDriver.driverself.driver.get(self.url)url和driver:类的属性,分别用于存储列表页/首页的 URL 和浏览器驱动对象。__init__:构造方法,在创建BlogList类的实例时自动调用。
-
self.url = "http://8.127.18.140:9090/blog_list.html":设置首页/列表页的 URL。self.driver = BlogDriver.driver:获取浏览器驱动对象。self.driver.get(self.url):打开首页/列表页。
5.5.2. 登录状态下文章列表页/首页测试
def ListTestByLogin(self):# 测试菜单模块# 菜单模块-检查"注销"是否存在self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(6)")# 测试文章列表# 测试文章标题是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")# 测试文章内容是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.desc")# 测试"查看全文"按钮是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > a")# 测试个人信息# 个人信息-检查头像是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > img")# 个人信息-检查昵称是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")# 个人信息-检查分类是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")# 个人信息-检查文章是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")# 添加屏幕截图BlogDriver.getScreeShot()ListTestByLogin方法用于测试登录状态下博客首页的各项元素是否存在。
-
- 测试菜单模块:尝试查找 “注销” 菜单元素,若能找到则表明该元素存在。
- 测试文章列表:分别尝试查找第一篇博客的标题、内容和按钮元素。
- 测试个人信息:依次尝试查找个人信息区域的头像、昵称、分类和文章数量元素。
BlogDriver.getScreeShot():调用BlogDriver对象的getScreeShot方法进行屏幕截图,记录当前页面状态。
5.5.3. 未登录状态下的文章列表页/首页测试
def ListTestByNoLogin(self):# 测试是否进入登录页面# 测试登录页面菜单元素# 测试"主页"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(4)")# 测试"写文章"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(5)")# 测试登录页面登录窗口元素# 测试登录窗口登录元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")# 测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")# 测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 添加屏幕截图BlogDriver.getScreeShot()ListTestByNoLogin方法用于测试未登录状态下登录页面的各项元素是否存在。
-
- 测试登录页面菜单元素:尝试查找 “主页” 和 “写文章” 菜单元素。
- 测试登录页面登录窗口元素:依次尝试查找登录窗口的标题、用户名提示、密码提示和提交按钮元素。
BlogDriver.getScreeShot():调用BlogDriver对象的getScreeShot方法进行屏幕截图,记录当前页面状态。
5.6. 文章详情页测试

import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver#测试文章详情页
class BlogDetail:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_detail.html?blogId=83636"self.driver = BlogDriver.driverself.driver.get(self.url)#登陆状态下文章详情页的测试def DetailTestByLogin(self):#测试标题是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.title")#测试文章时间是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.date")#测试文章内容是否存在self.driver.find_element(By.CSS_SELECTOR,"#h2-u5728u8FD9u91CCu5199u4E0Bu4E00u7BC7u535Au5BA2")#测试文章编辑/删除按钮是否存在self.driver.find_element(By.XPATH,"/html/body/div[2]/div[2]/div/div[4]/button[1]")self.driver.find_element(By.XPATH,"/html/body/div[2]/div[2]/div/div[4]/button[2]")#屏幕截图BlogDriver.getScreeShot()#未登录状态下文章详情页的测试def DetailTestByNoLogin(self):
# 测试是否进入登录页面# 测试登录页面菜单元素# 测试"主页"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(4)")# 测试"写文章"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(5)")# 测试登录页面登录窗口元素# 测试登录窗口登录元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")# 测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")# 测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 添加屏幕截图BlogDriver.getScreeShot()5.7. 文章编辑/发布页测试

import timefrom selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.core import driverfrom common.Utils import BlogDriver
#测试文章编辑页面
class BlogEdit:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_edit.html"self.driver = BlogDriver.driverself.driver.get(self.url)#正确发布文章(登录状态下)def EditTestByLogin(self):#异常发布测试用例#刷新页面,使文章编辑页没有内容self.driver.refresh()#1.不写标题--点击菜单栏元素,让文章有内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())#切换到弹窗alert = self.driver.switch_to.alert# 确认弹窗alert.accept()#2.不写内容--找到标题区域,输入关键词# 刷新页面,使文章编辑页没有内容self.driver.refresh()self.driver.find_element(By.CSS_SELECTOR, "#title").send_keys("自动化测试创建")# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()time.sleep(2)self.driver.back()# 3.不写标题和内容--找到标题区域,输入关键词# 刷新页面,使文章编辑页没有内容self.driver.refresh()# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 切换到弹窗alert = self.driver.switch_to.alert# 确认弹窗alert.accept()# 4.不点击发布# 刷新页面,使文章编辑页没有内容self.driver.refresh()# 找到标题区域,输入关键词self.driver.find_element(By.CSS_SELECTOR, "#title").send_keys("不点击发布创建")# 点击菜单栏元素,让文章有内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()#检查页面元素,在文章编辑页,没有跳转到列表页:self.driver.find_element(By.CSS_SELECTOR,"#submit")self.driver.find_element(By.CSS_SELECTOR, "#title")#点击主页跳转到列表页self.driver.find_element(By.CSS_SELECTOR,"body > div.nav > a:nth-child(4)").click()# 标题不存在actual = self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(14) > div.title").textassert actual != "不点击发布创建"#正常发布测试用例#返回文章编辑页self.driver.back()# 刷新页面,使文章编辑页没有内容self.driver.refresh()#找到标题区域,输入关键词self.driver.find_element(By.CSS_SELECTOR,"#title").send_keys("自动化测试创建")#找到编辑区域,输入关键词(编辑区域不可操作)#self.driver.find_element(By.CSS_SELECTOR,"#editor > div.CodeMirror.cm-s-default.CodeMirror-wrap > div.CodeMirror-scroll > div.CodeMirror-sizer > div > div > div > div.CodeMirror-code > div > pre").send_keys("博客博客博客")#点击菜单栏元素,让文章有内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()#菜单栏元素无法定位#文章系统编辑区域默认情况下就不为空,可以暂不处理#直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR,"#submit").click()#点击完成之后出现页面的跳转,页面跳转需要加载时间,可能会出现代码执行的速度比页面渲染的速度要快,导致元素查找不到,因此可以添加隐式等待或显示等待#添加隐式等待和显示等待都可以,任选择一个#隐式等待:创建浏览器对象之后就可以加上,因为隐式等待的作用域在driver整个生命周期#显示等待:可以作用在当前代码中#确认发布成功,如果在测试期间有新的文章发布,这里的元素选择器会变化,可能导致此时结果不正确actual = self.driver.find_element(By.XPATH,"/html/body/div[2]/div[2]/div[18]/div[1]").textassert actual == "自动化测试创建"# if actual == "自动化测试创建":# print(f"测试成功,标题内容为:{actual}")# else:# print(f"测试失败,标题内容为:{actual},不是'自动化测试创建'")#屏幕截图BlogDriver.getScreeShot()def EditTestByNoLogin(self):new_url = "http://8.127.18.140:9090/blog_login.html"self.driver.get(new_url)self.driver.find_element(By.CSS_SELECTOR,"body > div.nav > a:nth-child(5)").click()# 找到标题区域,输入关键词self.driver.find_element(By.CSS_SELECTOR, "#title").send_keys("自动化测试创建")#点击菜单,输入内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 跳转登录页测试self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")# 测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")# 测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 屏幕截图BlogDriver.getScreeShot()5.7.1. 注意事项
文章编辑页使用了第三方插件,经测试不能直接写入文章内容,此时可以通过点击文章编辑页中的菜单元素来添加内容,若不能添加也可以忽略,博客系统编辑区域默认情况下就不为空
6. 测试结果总结
测试通过,自动化覆盖率超90%,测试执行效率较人工测试提升显著,有力保障了系统核心功能的稳定性与用户体验,但还有一些细节,后续需要改进。
