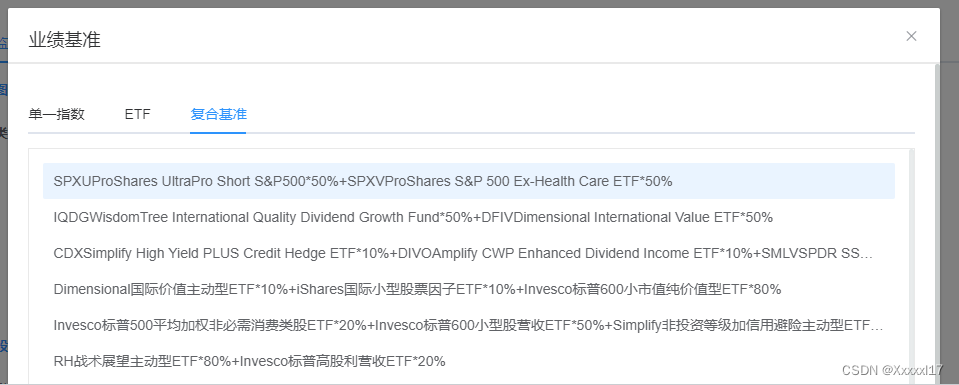
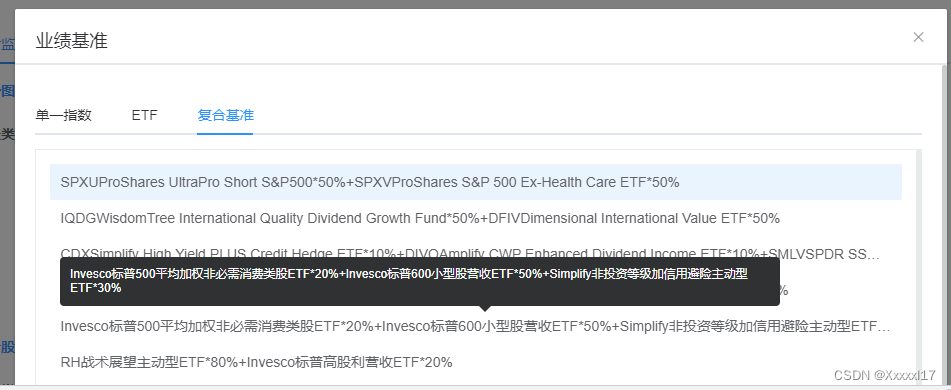
CSS:实现文字溢出显示省略号且悬浮显示tooltip完整信息
组件: element ui中的tooltip组件
思路:通过ref获取宽度进行判断,当子级宽度大于对应标签/父级宽度显示tooltip组件
<div class="bechmark-wrap">
<ul ref="bechmarkUl">
<li
v-for="(item,index) in compositeBenchmarkList"
:key="item.compositeId"
:class="{'benchmark-on': nowIndex===index }"
@click="benchmarkItemClick(index)"
>
<el-tooltip placement="top-start" :disabled="isShowTooltip">
<div slot="content" class="benchmark-tooltip">{{ item.secName }}</div>
<span
:ref="'bechmarkItem'+index"
@mouseover="onMouseOver('bechmarkItem'+index)"
>{{ item.secName }}</span>
</el-tooltip>
</li>
</ul>
</div>
onMouseOver(refName) {
// const parentWidth = this.$refs[refName].parentNode.offsetWidth
const parentWidth = this.$refs['bechmarkUl'].offsetWidth
const contentWidth = this.$refs[refName][0].offsetWidth
// 判断是否开启 tooltip 功能,如果溢出显示省略号,则子元素的宽度势必短于父元素的宽度
//-48是因为bechmarkUl有padding边距
if (contentWidth > parentWidth - 48) {
this.isShowTooltip = false
} else {
this.isShowTooltip = true
}
}