CSS(三)
目录
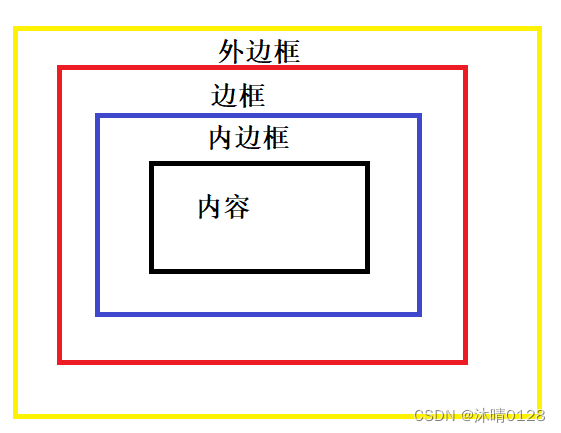
1.盒模型
1.1边框
1.2内边框
1.3外边框
1.4块级元素水平居中
2.弹性布局
2.1设为弹性布局
2.2水平方向
2.3竖直方向
1.盒模型

1.1边框
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color
边框会撑大盒子
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.会挤压内容,
* {
box-sizing: border-box;
}1.2内边框
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)1.3外边框
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
1.4块级元素水平居中
前提:
- 指定宽度(如果不指定宽度, 默认和父元素一致)
- 把水平 margin 设为 auto
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;2.弹性布局
2.1设为弹性布局
display: flex;
2.2水平方向
设置主轴上的子元素排列方式.
使用之前一定要确定好主轴是哪个方向
| 值 | 描述 |
| flex-start | 项目位于容器开头 |
| flex-end | 位于结尾 |
| center | 位于中间 |
| space-between | 行与行有空隙 |
| space-around | 行前,行间,行后有空隙 |
2.3竖直方向
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列.
取值和 justify-content 差不多.
| 值 | 描述 |
| streth | 行拉伸占剩余空间 |
| center | 朝弹性容器中央对行打包 |
| flex-start | 朝弹性容器开头对行打包 |
| flex-end | 朝弹性容器结尾对行打包 |
| space-between | 行均匀分布 |
| space-around | 行均匀分布,两端各占一半 |
