Vue开发系列——npm镜像问题
一、镜像问题描述
采用 npm run dev 运行时,报错:
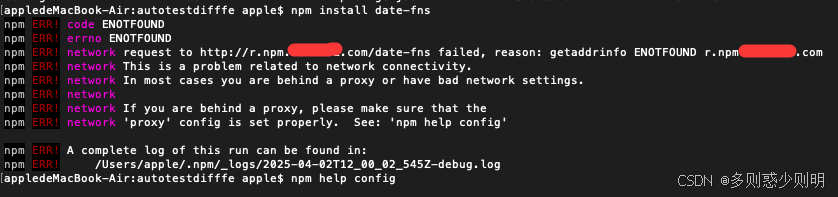
appledeMacBook-Air:autotestdifffe apple$ npm install date-fns
npm ERR! code ENOTFOUND
npm ERR! errno ENOTFOUND
npm ERR! network request to http://r.npm.XXX.com/date-fns failed, reason: getaddrinfo ENOTFOUND r.npm.XXX.com
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/apple/.npm/_logs/2025-04-02T12_00_02_545Z-debug.log

二、原因分析
意思就是说找不到这个镜像注册地址。
.npmrc 文件,就是npm 仓库镜像地址。在npm i 的时候,如果项目根目录下有这个文件,会自动从这个镜像地址下安装node_modules,不需要手动设置镜像地址。目前提示就是 .npmrc 这个文件里的镜像地址有问题
三、解决方案
修改.npmrc 文件里面的registry。

注: 也可以通过命令设置配置文件
1. 命令 npm config set registry https://registry.npmmirror.com 2. 验证命令 npm config get registry 如果返回https://registry.npmmirror.com,说明镜像配置成功。
四、配置后再次安装,结果成功