godot.bk:how to add map to the game
1.项目构建如下,map是我们点击start之后才渲染出来的
mian.tscn --main.gd
--background(textureact)
--start(button) --button.gd
sourceFile
map.tscn
--tilemap --tileset2.main.gd:注意main.gd并不定义信号,它只是接收信号而已
extends Control
# Called when the node enters the scene tree for the first time.
func _ready():
$start.connect("game_start", self._on_start)
pass # Replace with function body.
func _on_start():
#var s = preload("res://map/map.tscn").instantiate()
#add_child(s)
get_tree().change_scene_to_file("res://map/map.tscn")
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass
用preload的方式会导致map和user界面重叠,两个都显示在一起了
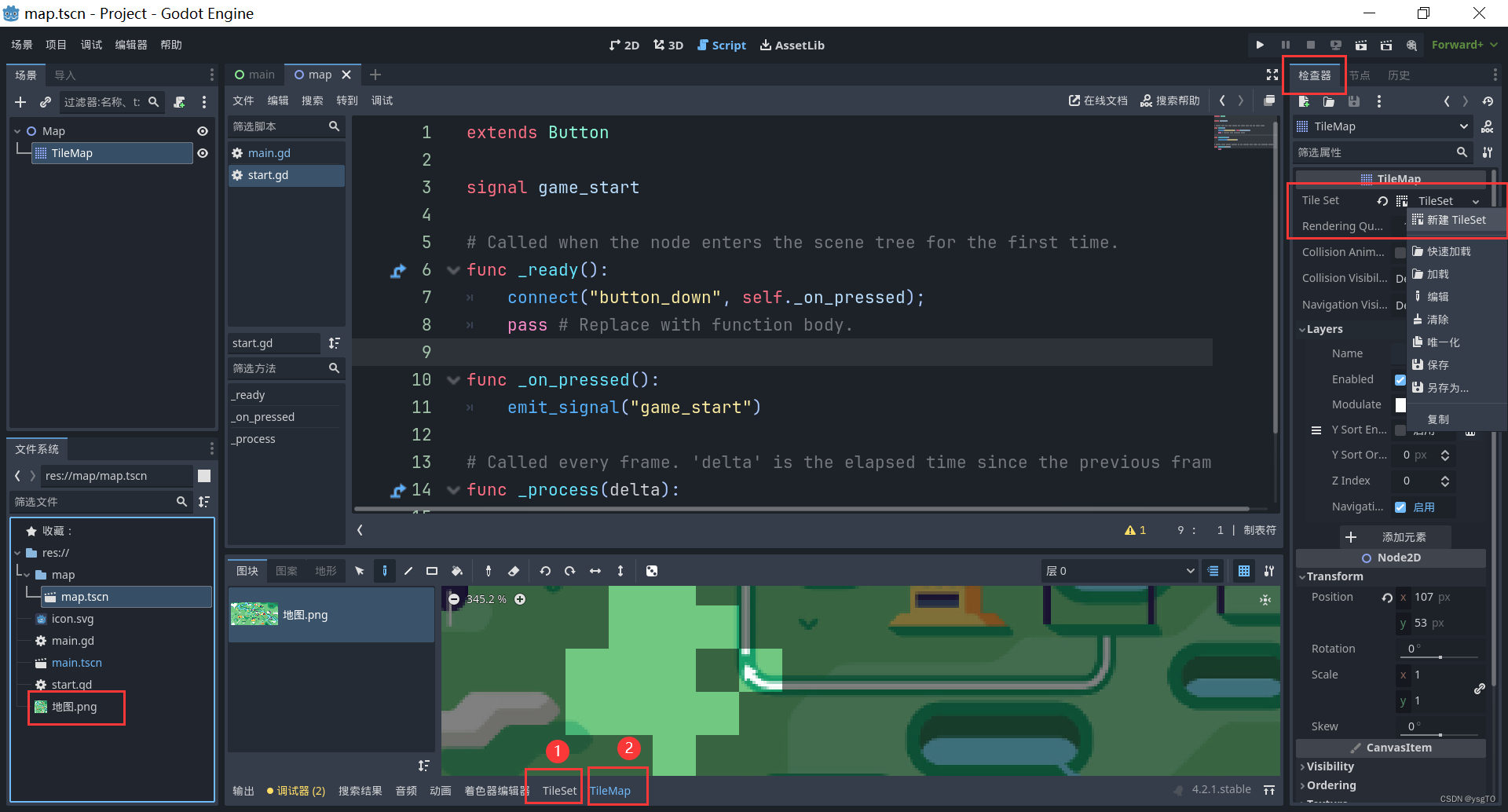
3.start.gd
extends Button
signal game_start
# Called when the node enters the scene tree for the first time.
func _ready():
connect("button_down", self._on_pressed);
pass # Replace with function body.
func _on_pressed():
emit_signal("game_start")
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass4.如何导入图片,导入图片的是tilemap下的tileset,tilemap是导入之后绘画的,不要搞错了

如图,右键点击【新建tileset 】之后,点击下面的【tileset1】把左边的图片拖过来,再点击右边的tilemap画图
