南京网站建设索q.479185700帮忙推广的平台
前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
概述:
DockPanel 位置子控件基于子 Dock 属性,你有 4 个选项停靠,左 (默认) ,右,上,下。 如果希望添加到 DockPanel 的最后一项填充剩余空间,可以将 DockPanel LastChildFill 属性设置为 true。
| 名称 | 说明 |
|---|---|
| Grid | 网格,根据自定义行和列来设置控件的布局 |
| StackPanel | 栈式面板,包含的元素在竖直或水平方向排成一条直线 |
| WrapPanel | 自动折行面板,包含的元素在排满一行后,自动换行 |
| DockPanel | 泊靠式面板,内部的元素可以选择泊靠方向 |
| UniformGrid | 网格,UniformGrid就是Grid的简化版,每个单元格的大小相同。 |
| Canvas | 画布,内部元素根据像素为单位绝对坐标进行定位 |
| Border | 装饰的控件,此控件用于绘制边框及背景,在Border中只能有一个子控件 |
一、DockPanel
| 常用属性 | 数据类型 | 可选值 | 说明 |
|---|---|---|---|
| DockPanel | Dock | Left、Top、Right、Bottom | |
| Margin | Thickness | 获取或设置元素的外边距 | |
| HorizontalAlignment | HorizontalAlignment | Center(中心)/Left(靠左)/Right(靠右)/Stretch(拉伸以填充父元素) | 决定内部元素在水平方向的对齐方式 |
| VerticalAlignment | VerticalAlignment | Top(上方)/Center(中心)/Bottom(下方)/Stretch(拉伸以填充父元素) | 决定内部元素在垂直方向的对齐方式 |
| Opacity | double | 透明度 | |
| LastChildFill | bool | 获取或设置一个值,该值指示 DockPanel 中的最后一个子元素是否拉伸以填充剩余的可用空间,默认为True(填充) |
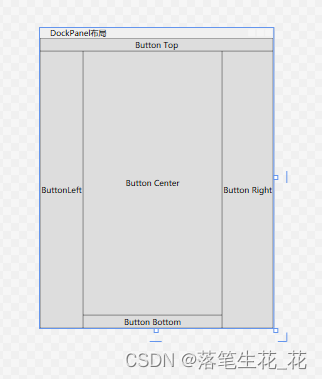
LastChildFill=“True” 默认全部填充
<DockPanel LastChildFill="True"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/></DockPanel>

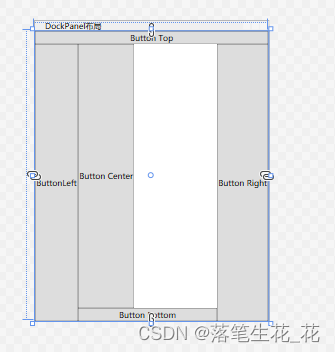
LastChildFill=“False”
<DockPanel LastChildFill="False"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/>
</DockPanel>

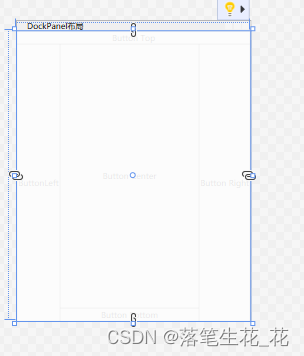
Opacity=“0.1”
<DockPanel Opacity="0.1"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/></DockPanel>

Margin=“20”
<DockPanel Margin="20"><Button DockPanel.Dock="Top" Content="Button Top"/><Button DockPanel.Dock="Left" Content="ButtonLeft"/><Button DockPanel.Dock="Right" Content="Button Right"/><Button DockPanel.Dock="Bottom" Content="Button Bottom"/><Button Content="Button Center"/>
</DockPanel>

总结
在实际工作中,我们可以使用DockPanel、HorizontalAlignment、VerticalAlignment,LastChildFill 这四个个属性组合各种排列和对齐方式。
