杭州网站建设开发11月将现新冠感染高峰
vue页面不销毁的情况下再返回,总是执行created,而不触发 activated
原因:
- 没有进行页面缓存
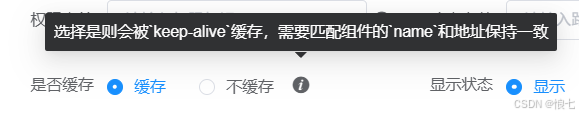
- 地址和页面组件的name没对上
解决方案:
- 组件只有在被 包裹时才会触发 activated 和 deactivated 生命周期
如果没有被缓存,每次进入路由都会重新创建组件实例,触发 created
在父组件中添加
在路由视图处添加缓存:
<!-- 父组件(通常是 App.vue 或布局组件) -->
<template><div id="app"><router-view v-slot="{ Component }"><keep-alive><component :is="Component" /></keep-alive></router-view></div>
</template>
- 确认组件名称和路由地址相同
export default {
name: ‘NameIndex’,
…
访问路由地址

这一点很可能忽略,博主用的ruoyi框架,也是仔细查找才发现的