唐山建设网站制作今天新闻摘抄十条

一. 前言
在前端开发中,我们经常会遇到需要按照一定的顺序处理一系列请求或操作的情况,如果将每一步处理都硬编码在一起,会导致代码臃肿,可维护性和可扩展性都会大大降低。而职责链模式恰好提供了一种优雅的解决方案。
无论你是希望优化代码结构、加强代码的灵活性,还是提高代码的可维护性和可扩展性,职责链模式都是一个非常有价值的设计模式。
接下来,跟随我一起探索 JavaScript 中的职责链模式!
二. 什么是职责链模式
1. 基础概念
职责链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象(处理者)依次处理同一个请求,直到其中的一个处理者能够处理该请求为止。在职责链模式中,请求沿着链条依次传递,每个处理者决定自己是否处理请求,如果处理者无法处理请求,则将请求传递给链条上的下一个处理者。
在 JavaScript 中,职责链模式通常由一系列对象(处理者)组成,它们共同形成一个处理请求的链条。每个处理者都包含一个处理请求的方法,并且拥有一个指向下一个处理者的引用。当一个请求被发起时,它将从链条的开头开始传递,直至有一个处理者能够完全处理请求为止。
职责链模式包括以下几个核心概念:
-
处理者(Handler):处理者是职责链模式中的关键角色,每个处理者都定义了处理请求的方法,并持有一个指向下一个处理者的引用。处理者通常包含一个处理请求的方法(例如
handleRequest),在该方法中处理请求或者将请求传递给下一个处理者。 -
链条(Chain):处理者构成了一个链条,请求沿着链条从一个处理者传递到另一个处理者。链条的组织和顺序决定了请求的处理顺序。
-
请求(Request):请求是需要被处理的对象或信息。请求经过链条中的每个处理者,直到有一个处理者能够完全处理请求。
-
传递请求(Passing the Request):处理者在处理请求时,可以选择自己处理请求,也可以将请求传递给下一个处理者。这样,请求可以着链条传递并得到处理。
通过职责链模式,我们可以将请求的发送者和接收者解耦,灵活地构建处理请求的流程。这样可以增强代码的灵活性和可维护性,同时使得系统更易于扩展和修改。
2. UML 图
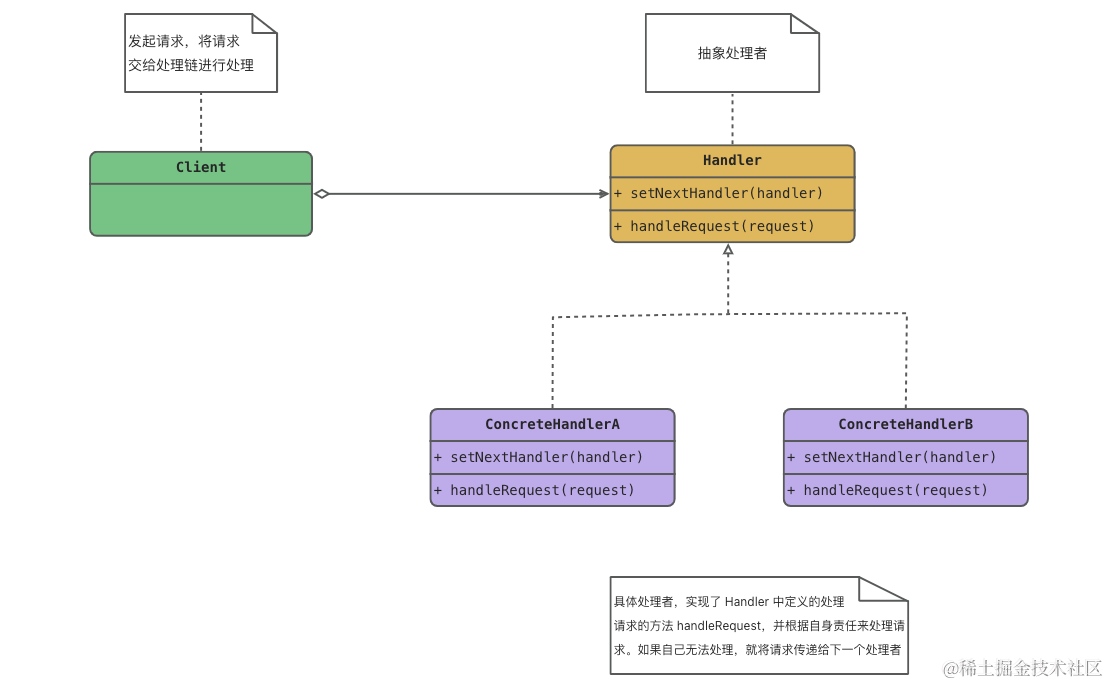
根据上面的几个核心概念,我们可以对职责链模式使用以下 UML 类图来描述:

在上面的类图中:
-
Handler 是抽象处理者,定义了一个处理请求的接口和一个指向下一个处理者的引用(successor)。
-
ConcreteHandlerA 和 ConcreteHandlerB 是具体处理者,实现了 Handler 中定义的处理请求的方法 handleRequest,并根据自身责任来处理请求。如果自己无法处理,就将请求传递给下一个处理者。
在职责链模式中,请求从发起经过一条链条上的处理者依次处理,直到找到合适的处理者为止。每个处理者都只关注自己的处理逻辑,可以灵活地添加、修改或删除处理者,使系统更加灵活和可扩展。
3. 作用
JavaScript 职责链模式的作用主要包括以下几个方面:
-
解耦责任处理者:将发送者和接收者解耦,使发送者无需知道具体的接收者是谁,以及如何处理请求。每个处理者只需关注自己的责任范围,大大降低了处理者之间的耦合度。
-
动态处理请求:职责链模式的链条结构可以动态地调整和修改,可以随时添加新的处理者或者移除现有的处理者,以适应不同的需求。
-
灵活性:每个处理者只需关注自己的责任,可以根据请求的不同部分进行不同的处理,使得系统更容易进行扩展和维护。
-
降低耦合度:将不同的处理逻辑分离开来,使得每个处理者只需关注自己的责任范围,降低模块之间的耦合度,提高系统的可维护性和可扩展性。
职责链模式的作用在于提供了一种灵活、可扩展的方式来处理复杂的请求处理流程,降低模块之间的耦合度,使得系统更容易维护和扩展。
三. 实现方式
在 JavaScript 中,实现职责链模式通常需要以下几个步骤:
-
定义处理者对象,处理者对象需要包含处理请求的方法,并且持有对下一个处理者的引用。
-
创建一个链条,将处理者按照一定的顺序连接起来。
-
发送请求,并且沿着链条传递请求,直到找到能够完全处理请求的处理者为止。
简单示例代码:
// 定义处理者对象
class Handler {constructor(name) {this.name = name;this.nextHandler = null;}setNextHandler(handler) {this.nextHandler = handler;}handleRequest(request) {if (this.canHandleRequest(request)) {console.log(`${this.name} 处理了请求:${request}`);} else if (this.nextHandler) {console.log(`${this.name} 不能处理请求,传递给下一个处理者`);this.nextHandler.handleRequest(request);} else {console.log("没有处理者可以处理该请求");}}canHandleRequest(request) {return false;}
}// 创建具体的处理者对象
class ConcreteHandler1 extends Handler {canHandleRequest(request) {return request === "A";}
}class ConcreteHandler2 extends Handler {canHandleRequest(request) {return request === "B";}
}class ConcreteHandler3 extends Handler {canHandleRequest(request) {return request === "C";}
}// 创建处理者链条
const handler1 = new ConcreteHandler1("Handler 1");
const handler2 = new ConcreteHandler2("Handler 2");
const handler3 = new ConcreteHandler3("Handler 3");handler1.setNextHandler(handler2);
handler2.setNextHandler(handler3);// 发送请求
handler1.handleRequest("A");
handler1.handleRequest("B");
handler1.handleRequest("C");
handler1.handleRequest("D");
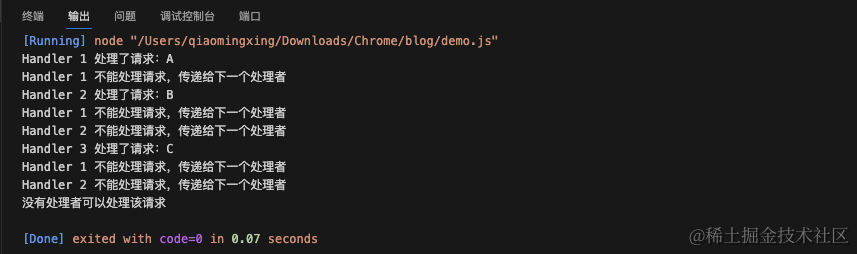
执行结果如下图所示:

在上面的示例中,我们首先定义了一个抽象的处理者类Handler,具体的处理者对象ConcreteHandler1、ConcreteHandler2和ConcreteHandler3继承自抽象处理者类,并实现了具体的请求处理逻辑。然后创建了一个处理者链条,指定了处理者之间的顺序,并最后发送了多种不同的请求,观察处理者是如何根据自己的能力来处理请求或者将请求传递给下一个处理者的。
四. 应用场景
在 JavaScript 中,我总结了职责链模式适用的以下几种场景:
-
表单验证:在前端开发中,表单验证是一个常见的需求。可以使用职责链模式来实现多个验证规则的处理流程,每个验证规则作为一个处理者,根据规则是否匹配来决定是否处理表单验证请求。
-
请求处理:在网络请求处理中,可能需要经过多个处理步骤,每个处理步骤都有自己的处理逻辑,这时可以使用职责链模式来实现请求处理流程。
-
权限校验:在权限校验中,可能存在不同级别的权限验证逻辑,使用职责链模式可以实现逐级权限验证,直到找到对应权限处理者为止。
除此之外,可以在其他方面也有类似的使用该模式应用的场景,例如:事件处理、异常处理等等,类似的还有很多。但总体来说,职责链模式适用于处理流程含有多个处理步骤,并且这些处理步骤可以灵活组合和扩展的场景。
下面我以表单验证为例,使用职责链模式来逐步验证表单输入是否符合要求。
// 定义处理者对象
class Validator {constructor(name, validatorFn) {this.name = name;this.validatorFn = validatorFn;this.nextValidator = null;}setNextValidator(validator) {this.nextValidator = validator;}validate(value) {if (this.validatorFn(value)) {if (this.nextValidator) {return this.nextValidator.validate(value);} else {return true;}} else {return false;}}
}// 具体的验证函数
const isNotEmpty = (value) => {return value.trim() !== "";
};const isEmail = (value) => {const emailPattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;return emailPattern.test(value);
};const isNumber = (value) => {return !isNaN(value) && isFinite(value);
};// 创建验证链条
const validator1 = new Validator("NotEmpty", isNotEmpty);
const validator2 = new Validator("IsEmail", isEmail);
const validator3 = new Validator("IsNumber", isNumber);validator1.setNextValidator(validator2);
validator2.setNextValidator(validator3);// 模拟表单数据
const formData = {email: "example@example.com",age: "25",address: "",
};// 进行表单验证
for (let key in formData) {const isValid = validator1.validate(formData[key]);console.log(`${key} validation: ${isValid}`);
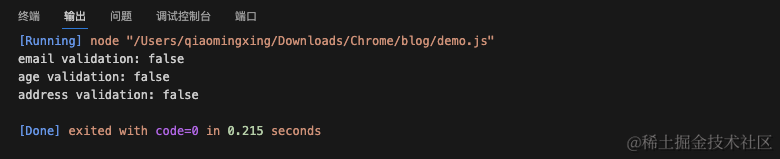
}
在上述代码中,首先定义了三个具体的验证函数isNotEmpty、isEmail和isNumber,分别用于验证字段是否为空、是否为邮箱格式和是否为数字。然后创建了三个验证器对象,分别对应这三种验证函数,并且按照验证顺序连接起来形成了一个验证链条。最后,模拟了一个表单数据对象formData,对每个字段进行逐个验证,并输出验证结果。

这样,使用职责链模式来实现表单验证,可以在每个验证器中专注于自己的验证逻辑,保持代码的清晰度,同时也能方便地对验证规则进行扩展和定制。
五. 优缺点
通过以上的了解,总结一下在 JavaScript 中使用职责链模式的一些优点和缺点:
优点:
-
解耦责任:职责链模式将请求的发送者和接收者解耦,每个处理者只需关注自己的具体责任,使得系统更灵活、更易于扩展和维护。
-
简化对象:相比于将所有的处理逻辑集中在一个对象中,职责链模式将每个处理逻辑封装成一个独立的对象,避免了单个对象过于臃肿和复杂。
-
灵活性:可以根据需要动态地调整处理链条,可以随时添加、修改、删除处理者,灵活应对各种变化的需求。
-
封装性:每个处理者都只关心自己的处理逻辑,对其他处理者内部逻辑无需了解,增强了各处理者之间的独立性。
缺点:
-
性能损耗:因为需要遍历整个链条来寻找正确的处理者,所以在链条较长的情况下可能会导致性能损耗,特别是在处理大量数据时。
-
链条滞留:如果链条设计不合理或者处理者设置不当,可能导致请求在链条中滞留无法得到正确处理,影响系统的性能和稳定性。
-
调试困难:由于请求在链条中传递,可能需要跟踪整个链条才能定位问题,增加了调试的难度。
-
过度使用:如果你在追求过度使用职责链模式,可能会使系统变得复杂而难以理解。
因此,职责链模式在适当的场景下能够有效地简化代码结构、提高系统灵活性,但也需要谨慎使用,避免出现性能问题和复杂度提高。
六. 结语
在 JavaScript 中,职责链模式是一种非常有用的设计模式,它可以帮助我们更好地组织代码、简化逻辑、提高系统的灵活性和可扩展性。通过在不同处理者之间建立连接,并在需要时动态地调整处理链条,我们可以更好地应对复杂的业务逻辑和需求变化。
在编写和应用职责链模式时,我们需要注意合理地设计链条结构,避免性能损耗和链条滞留等问题。同时,也要注意避免过度使用职责链模式,保持代码的简洁和可维护性。

