目录
- 一、定位⼀组元素⽅法
- 二、XPath 定位⽅法
- 1. 路径策略
-
- 2. 利⽤元素属性策略
-
- 3. 属性和逻辑结合
- 4. 层级和属性结合策略
- 5. XPath 延伸⽅法
- 三、CSS 定位⽅法
- 1. CSS 策略: id选择器/class选择器/元素选择器/属性选择器
- 2. 属性选择器使⽤注意事项
- 3. 层级选择器
- 4. CSS 延伸⽅法
- 四、元素定位⽅法的另⼀种写法
一、定位⼀组元素⽅法
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_name('AAA').send_keys('admin')
elements = driver.find_elements_by_name('AAA')
print(elements)
print(type(elements))
elements[1].send_keys('123456')
new_els = driver.find_elements_by_tag_name('input')
new_els[2].send_keys('13800001111')
new_els[3].send_keys('123@qq.com')
sleep(3)
driver.quit()
二、XPath 定位⽅法
- 说明:
-
- XPath 即为 XML Path 的简称,它是⼀⻔在 XML ⽂档中查找元素信息的语⾔。
-
- HTML 可以看做是 XML 的⼀种实现,所以 Selenium ⽤户可以使⽤这种强⼤的语⾔在 Web 应⽤中定位元素
- 注意: ⽆论使⽤哪⼀种 XPath 策略(⽅法), 定位⽅法都是同⼀个, 不同策略只决定⽅法的参数的写法
- ⽅法: find_element_by_xpath(‘XPath策略’)
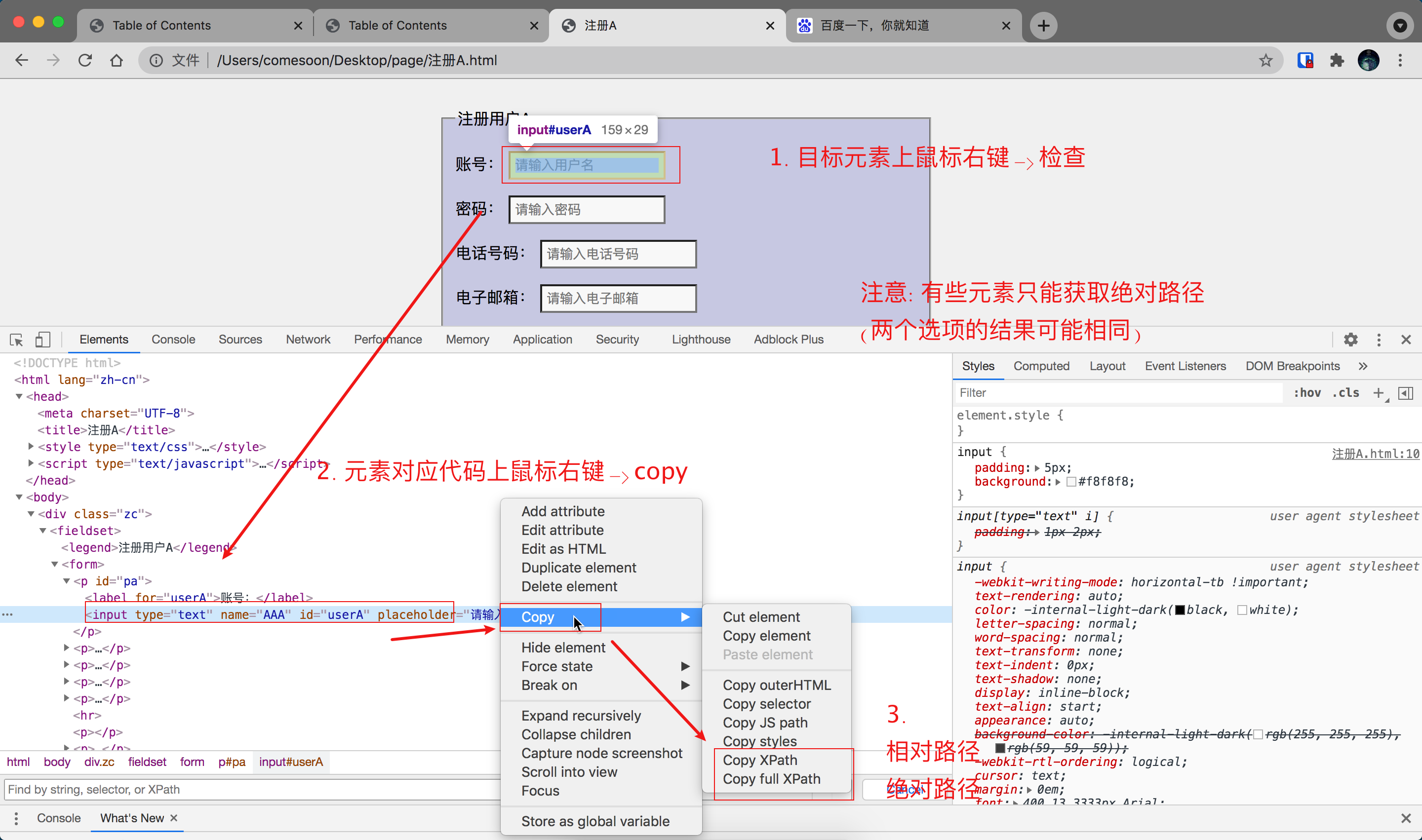
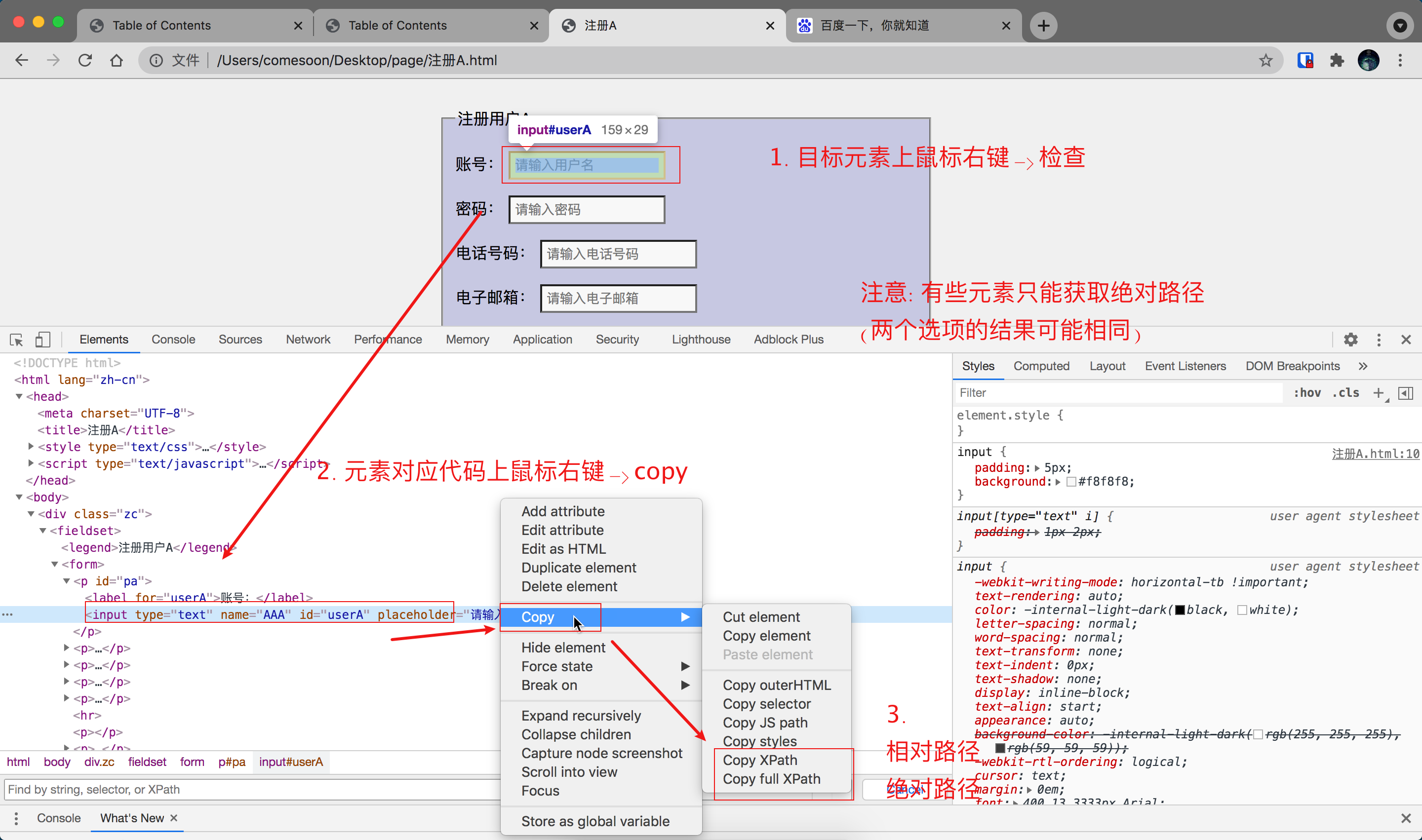
1. 路径策略
- 说明:
- 绝对路径: 从最外层元素到指定元素之间所有经过元素层级的路径
1). 绝对路径以/html根节点开始,使⽤/来分隔元素层级; - 如: /html/body/div/fieldset/p[1]/input
2). 绝对路径对⻚⾯结构要求⽐较严格,不建议使⽤ - 相对路径: 匹配任意层级的元素,不限制元素的位置
1). 相对路径以//开始
2). 例如: //input 或者 //*
1.1 路径值获取⽅法

from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_xpath('/html/body/div/fieldset/form/p[1]/input').send_keys('admin')
sleep(2)
driver.find_element_by_xpath('//*[@id="passwordA"]').send_keys('123')
sleep(3)
driver.quit()
2. 利⽤元素属性策略
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_xpath('//*[@placeholder="请输⼊⽤户名"]').send_keys('admin')
sleep(3)
driver.quit()
利⽤元素属性策略的注意事项
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_xpath('//*[@type="text"]').send_keys('admin')
driver.find_element_by_xpath('//*[@class="emailA dzyxA"]').send_keys('123@qq.com')
sleep(3)
driver.quit()
3. 属性和逻辑结合
- 属性和逻辑集合: 解决⽬标元素单个属性和属性值⽆法定位为⼀个元素的问题时使⽤
- 语法: //*[@属性1=“属性值1” and @属性2=“属性值2”]
- 注意: 多个属性值由 and 连接, 每⼀个属性都要由@开头, 可以根据需求使⽤更多属性值
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_xpath('//*[@name="user" and @class="login"]').send_keys('admin')
sleep(3)
driver.quit()
4. 层级和属性结合策略
- 层级与属性结合: ⽬标元素⽆法直接定位, 可以考虑先定位其⽗层级或祖辈层级, 再获取⽬标元素
- 语法: ⽗层级定位策略/⽬标元素定位策略
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_xpath('//*[@id="p1"]/input').send_keys('admin')
sleep(3)
driver.quit()
5. XPath 延伸⽅法
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
分内容进⾏元素定位
driver.find_element_by_xpath('//*[contains(@id,"ss")]').send_keys('123456')
driver.find_element_by_xpath('//*[starts-with(@id,"te")]').send_keys('13800001111')
driver.find_element_by_xpath('//*[text()="访问 新浪 ⽹站"]').click()
sleep(3)
driver.quit()
三、CSS 定位⽅法
- 说明: 通过 CSS 的选择器语法定位元素
- 注意:
-
- Selenium 框架官⽅推荐使⽤ CSS, 因为其定位效率远⾼于 XPath
-
- CSS 选择器策略也有很多, 但是⽆论哪⼀个策略使⽤的都是同⼀个定位⽅法
- ⽅法: find_element_by_css_selector(‘CSS策略’)
1. CSS 策略: id选择器/class选择器/元素选择器/属性选择器
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_css_selector('#userA').send_keys('admin')
driver.find_element_by_css_selector('[placeholder="请输⼊密码"]').send_keys('123456')
driver.find_element_by_css_selector('.telA').send_keys('18600000000')
sleep(2)
driver.find_element_by_css_selector('button').click()
sleep(3)
driver.quit()
2. 属性选择器使⽤注意事项
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%
8CA.html')
则需要传⼊全部的属性值!
driver.find_element_by_css_selector('[class="emailA
dzyxA"]').send_keys('123@qq.com')
sleep(3)
driver.quit()
3. 层级选择器
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element_by_css_selector('#pa>input').send_keys('admin')
driver.find_element_by_css_selector('form [placeholder="请输⼊⽤户名"]').send_keys('admin')
driver.find_element_by_xpath('//form//*[@id="userA"]').send_keys('admin')
sleep(3)
driver.quit()
4. CSS 延伸⽅法
from time import sleepfrom selenium import webdriver
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
定位元素
driver.find_element_by_css_selector('[id^="pas"]').send_keys('123')
driver.find_element_by_css_selector('[id$="rdA"]').send_keys('123')
定位元素
driver.find_element_by_css_selector('[id*="ss"]').send_keys('123')
sleep(3)
driver.quit()
四、元素定位⽅法的另⼀种写法
from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
driver.find_element(By.ID, 'userA').send_keys('admin')
driver.find_element_by_id('passwordA').send_keys('123456')
底层实现(原理)
sleep(3)
driver.quit()