什么是网站什么是网站建设电子商务网站建设方案
文章目录
- 1. 什么是 WebAPI
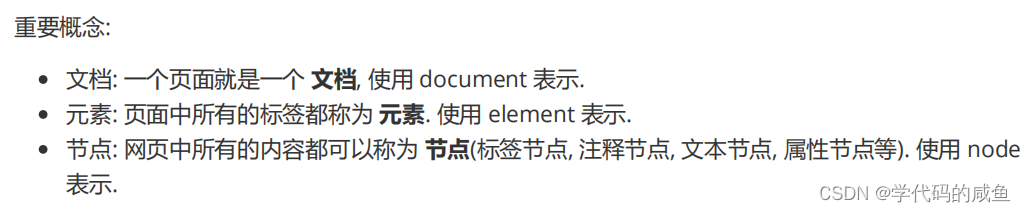
- 2. DOM 基本概念
- 2.1 DOM 树
- 3. 获取元素
- 3.1 querySelector
- 3.2 querySelectorAll
- 4. 事件初识
- 4.1 键盘事件
- 5. 操作元素
- 5.1 获取/修改元素属性
- 5.2 获取/修改表单元素属性
- 5.3 获取/修改样式属性
- 6. 操作节点
- 6.1 新增节点
- 6.2 删除节点
1. 什么是 WebAPI

前面学的 JS 基础语法主要是让我们建立基本的编程思维,相当于练武需要先
扎马步。但是真正来写一个更加复杂的有交互式的页面,还需要 WebAPI 的支持,相当于各种招式。
2. DOM 基本概念

2.1 DOM 树
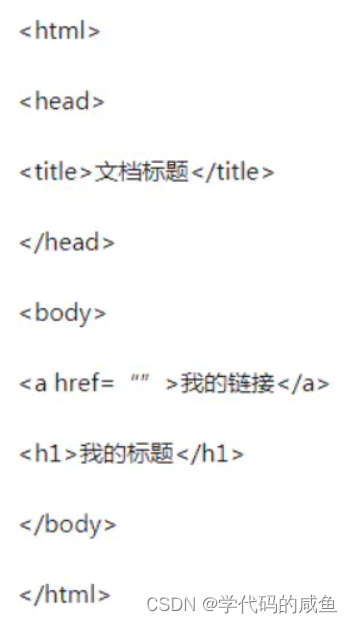
一个页面的结构是一个树形结构, 称为 DOM 树。
页面结构形如:

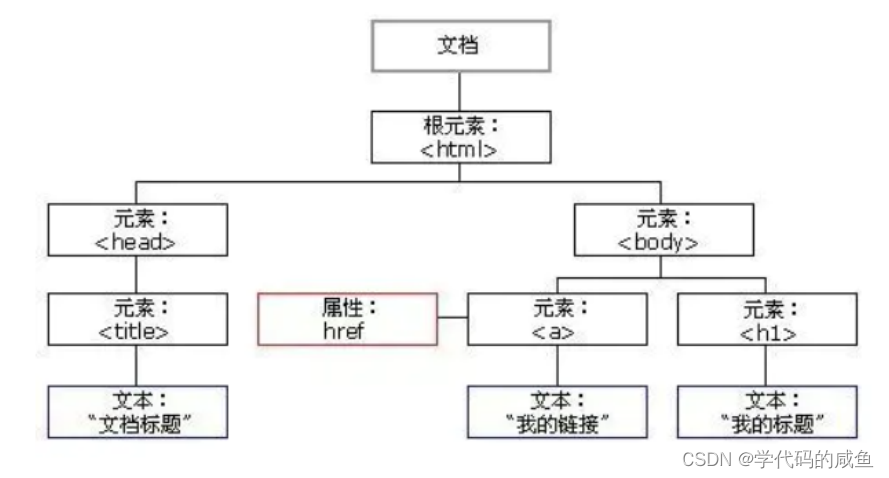
DOM 树结构形如:


这些文档等概念在 JS 代码中就对应一个个的对象,所以才叫 “文档对象模型”。
3. 获取元素
3.1 querySelector
querySelector 能够完全复用前面学过的 CSS 选择器知识,达到更快捷更精准的方式获取到元素对象。

selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString 。 该字符串必须是有效的CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常。
表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素 Element 对象。
如果您需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()。
可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素。
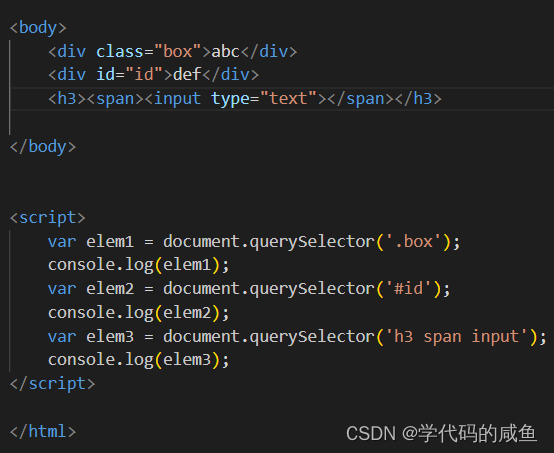
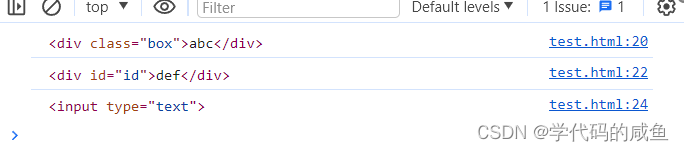
举个例子:

结果如下:

3.2 querySelectorAll
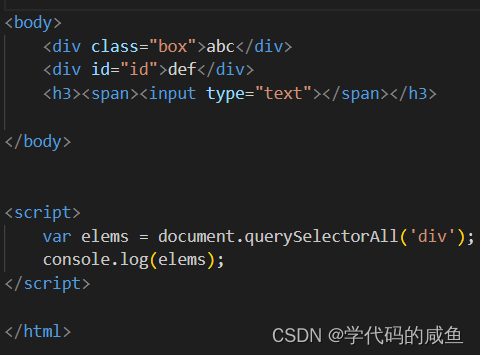
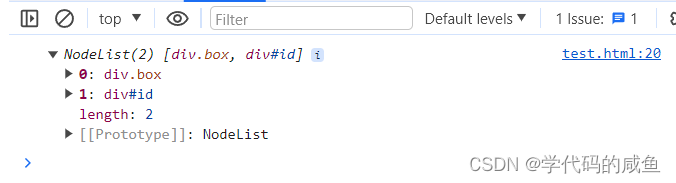
使用 querySelectorAll 用法和上面类似:


4. 事件初识
JS 要构建动态页面,就需要感知到用户的行为,用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件。被 JS 获取到,从而进行更复杂的交互操作。
事件三要素:

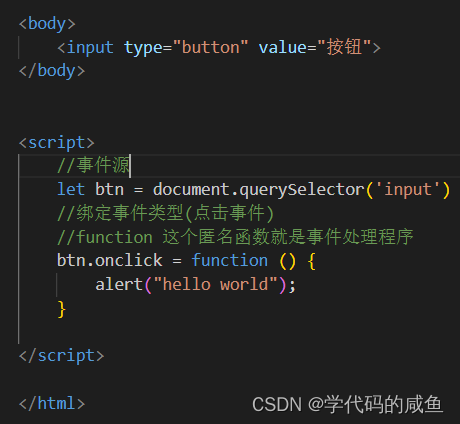
举个例子:

其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件。
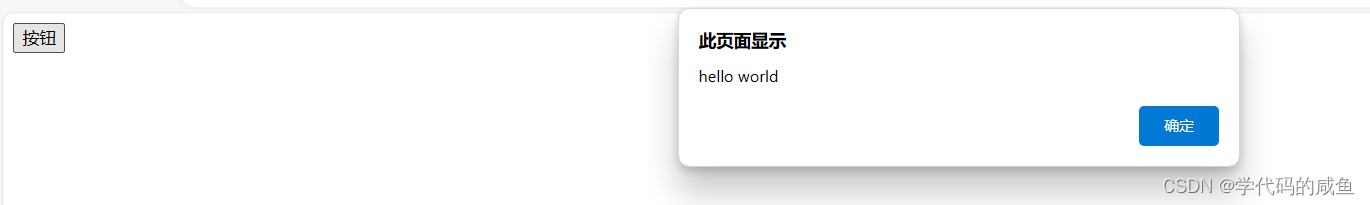
结果如下:

注意: 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用。
4.1 键盘事件

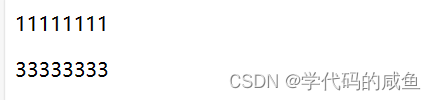
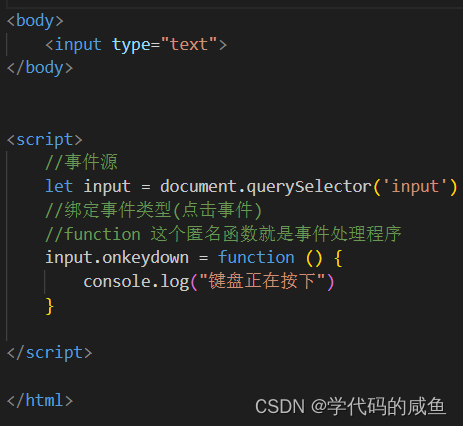
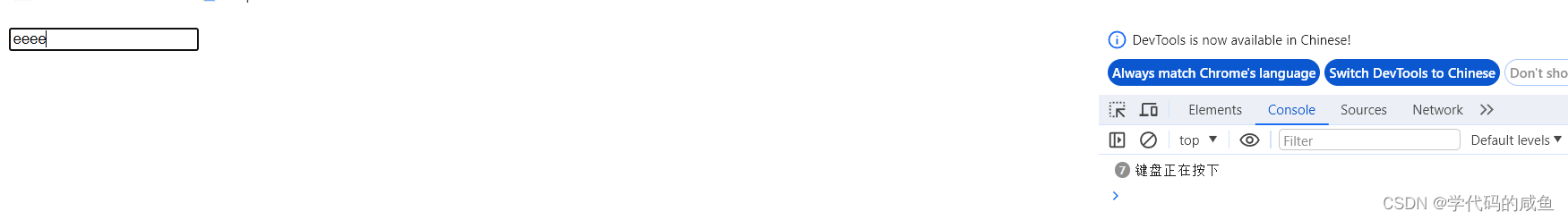
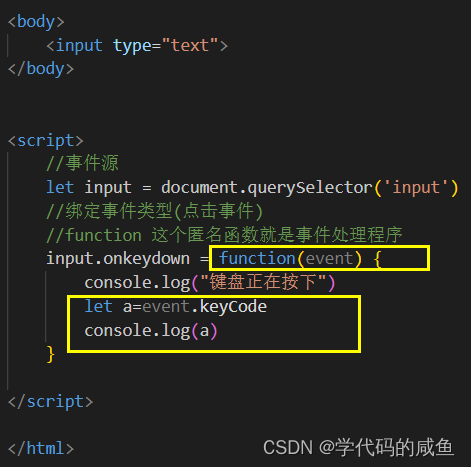
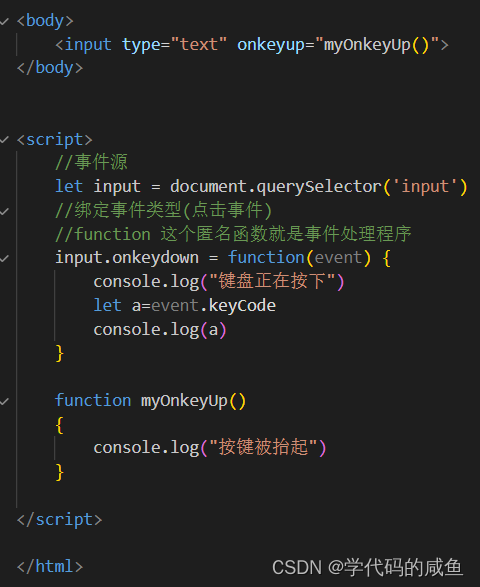
举个例子:

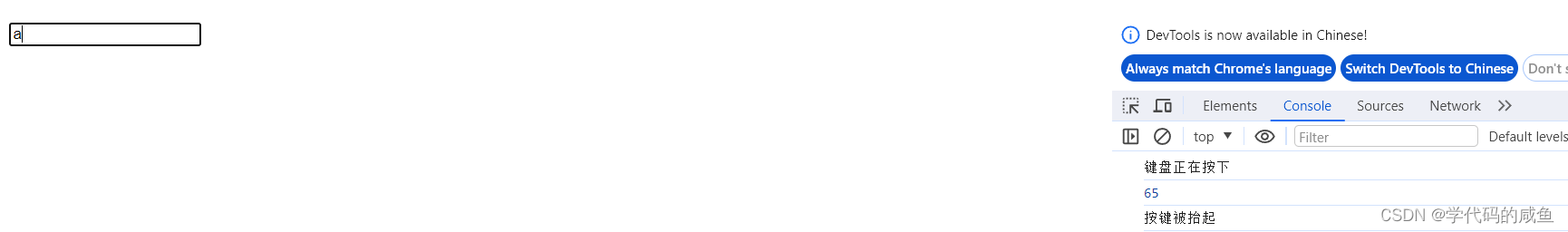
结果如下:

当我们输入时,会进行一个响应。虽然有了响应,但是我们不知道它输入的是什么。


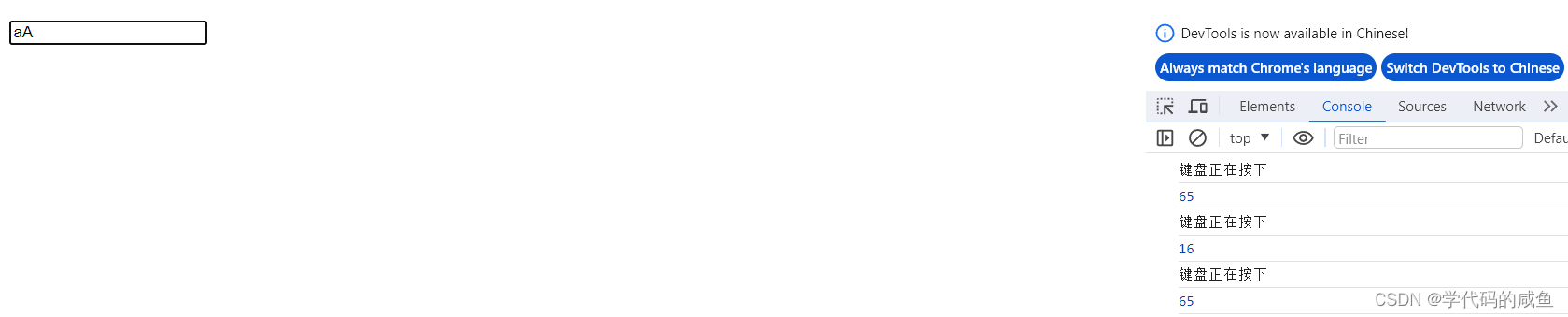
它打出来的是ascii,但是它不区分大小写。

这个事件是区分大小写的。但是这个键不支持Shift、Alt等这些键。



我们可以看到按下和松开都有响应了。
5. 操作元素
5.1 获取/修改元素属性
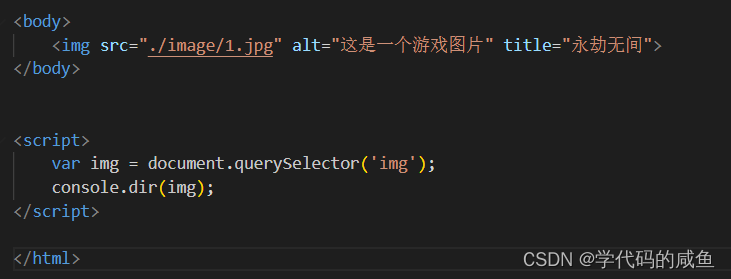
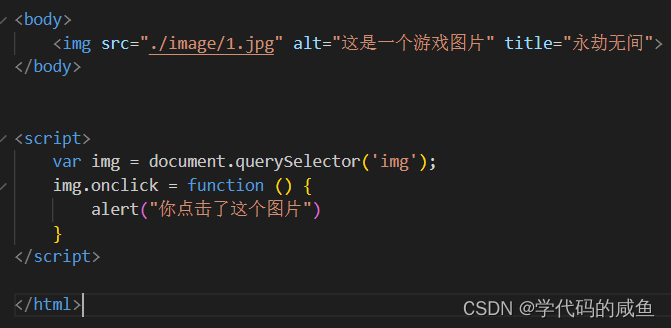
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果:

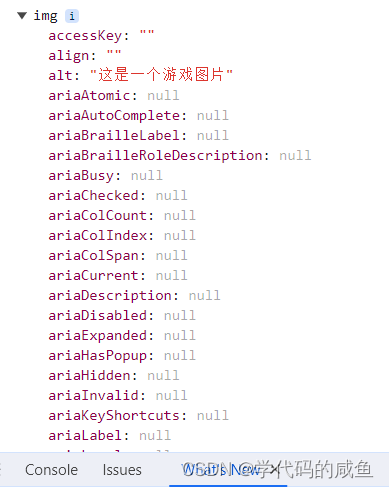
此时可以看到 img 这个 Element 对象中有很多属性:

我们可以在代码中直接通过这些属性来获取属性的值或者直接修改属性:

结果如下:

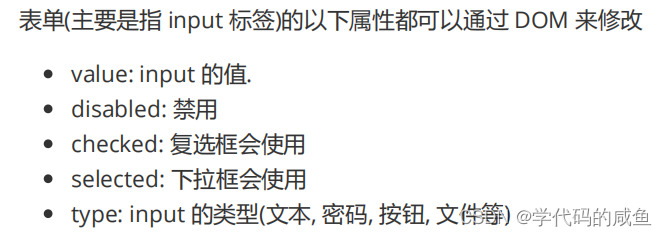
5.2 获取/修改表单元素属性

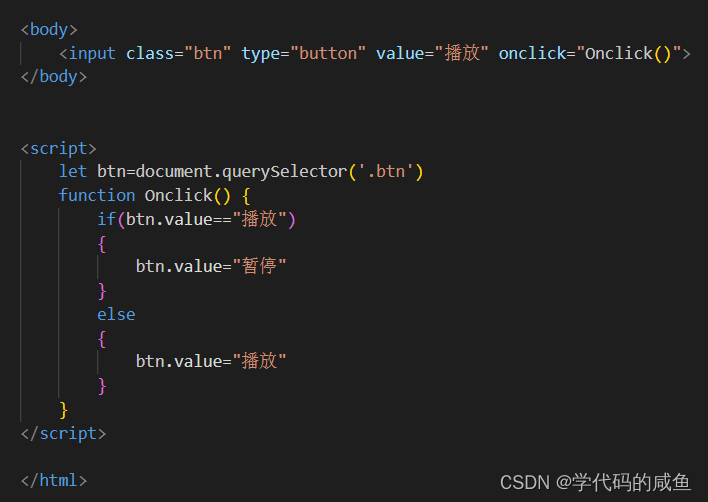
代码示例: 切换按钮的文本。
假设这是个播放按钮,在 “播放” - “暂停” 之间切换:

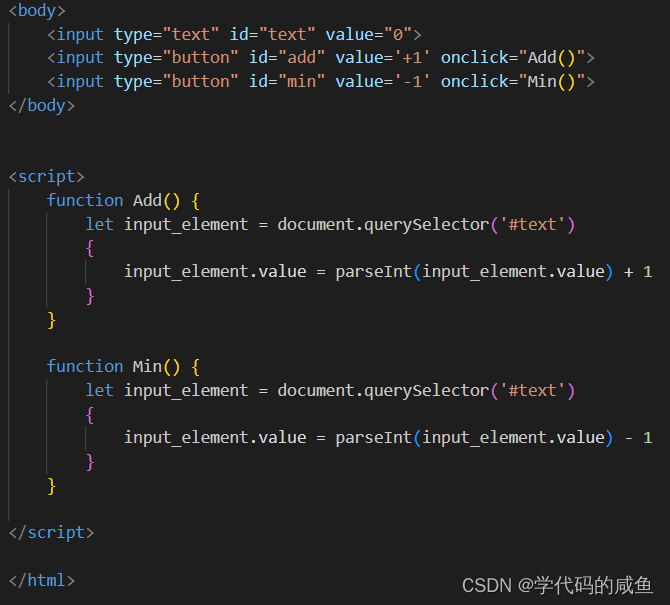
代码示例: 点击计数
使用一个输入框输入初始值(整数),每次点击按钮, 值 + 1或者-1。

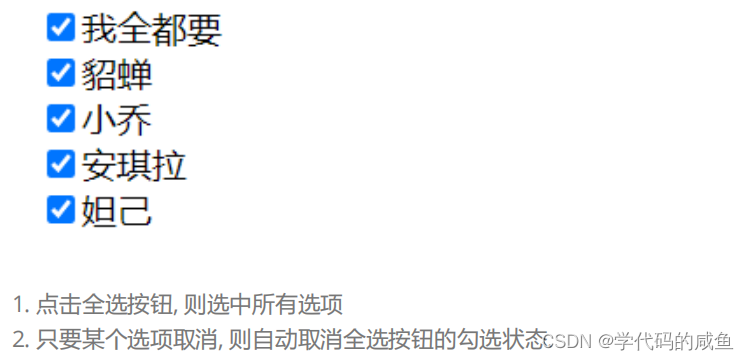
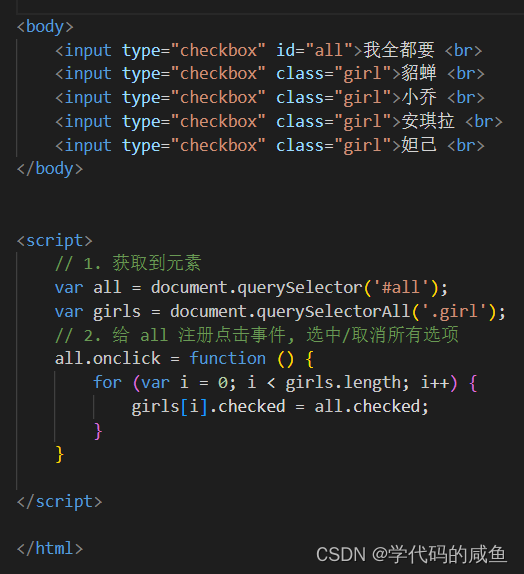
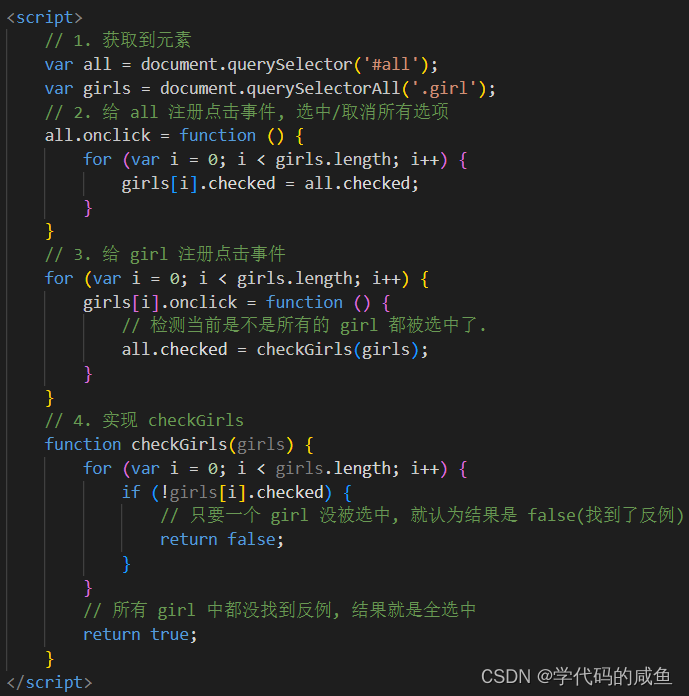
代码示例: 全选/取消全选按钮


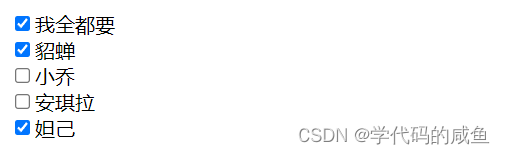
这里的checked属性就是选中了就为true,没有选中是false。这里我们把全部选中给完成了。


但是还存在这种情况还没有解决。

5.3 获取/修改样式属性
CSS 中指定给元素的属性,都可以通过 JS 来修改。

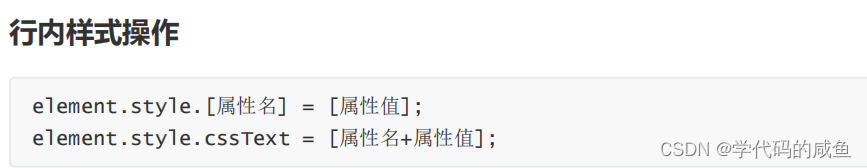
"行内样式"通过 style 直接在标签上指定的样式,优先级很高。
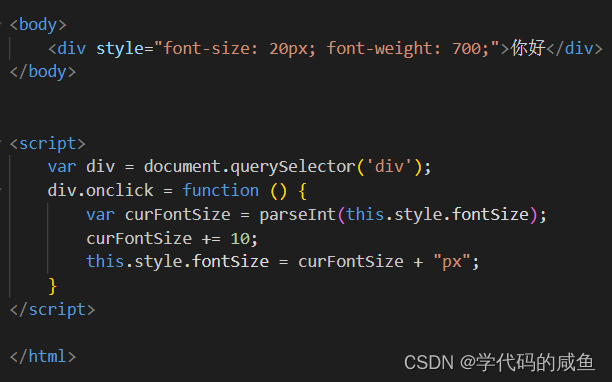
代码示例: 点击文字则放大字体
style 中的属性都是使用 驼峰命名 的方式和 CSS 属性对应的。例如: font-size => fontSize, background-color => backgroundColor 等。这种方式修改只影响到特定样式,其他内联样式的值不变。

类名样式操作:
element.className = [CSS 类名];
修改元素的 CSS 类名,适用于要修改的样式很多的情况。
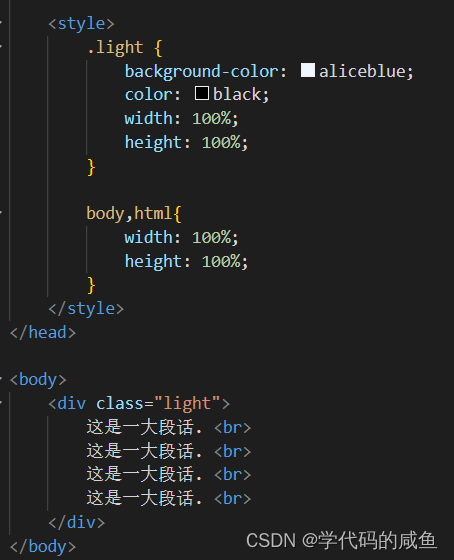
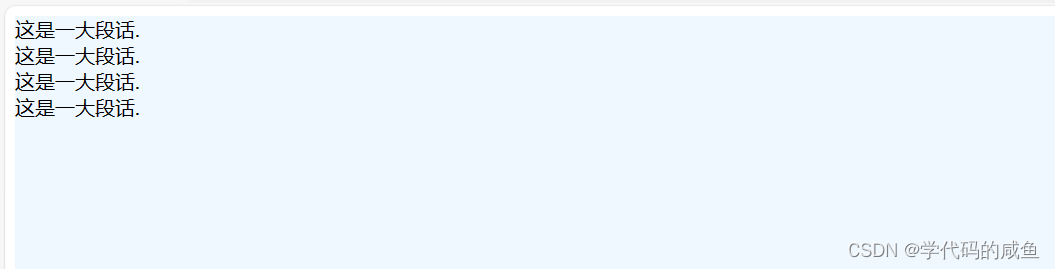
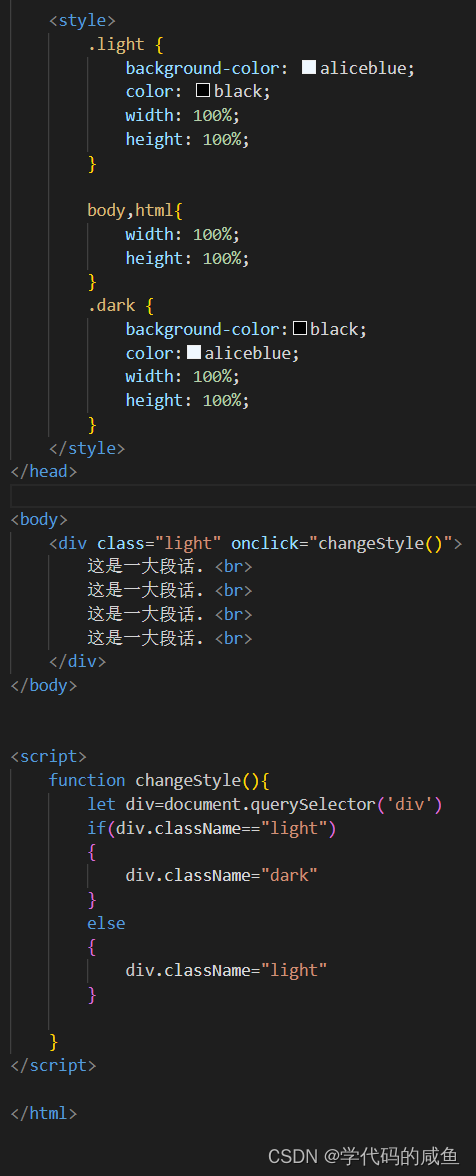
代码示例: 开启夜间模式

举个例子:


当我们点击过后:

6. 操作节点
6.1 新增节点

创建元素节点:
使用 createElement 方法来创建一个元素, options 参数暂不关注。
var element = document.createElement(tagName[, options]);
tagName是标签的名字。

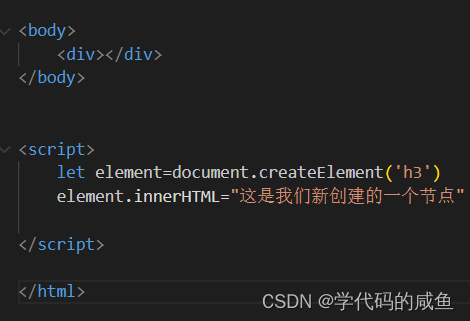
举个例子:

虽然创建出来了,但是并没有显示在页面上。这是因为新创建的节点并没有加入到DOM 树中。
插入节点到 dom 树中:
方法一:使用 appendChild 将节点插入到指定节点的最后一个孩子之后。

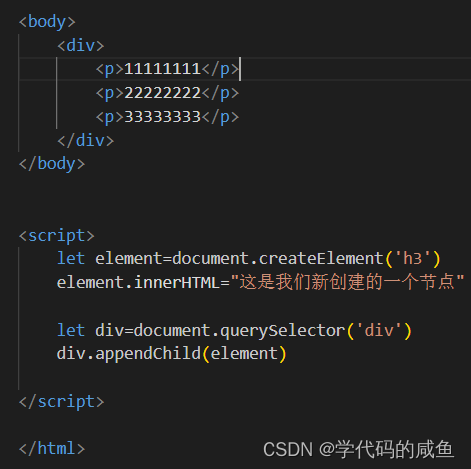
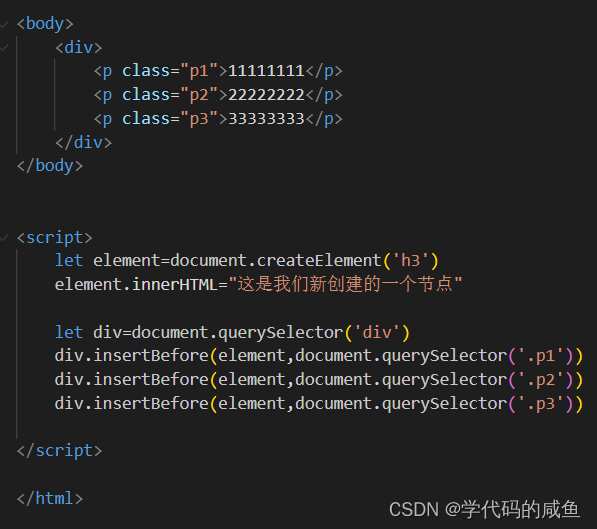
举个例子:

这里是插入了div盒子的后面。

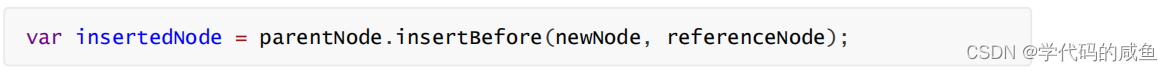
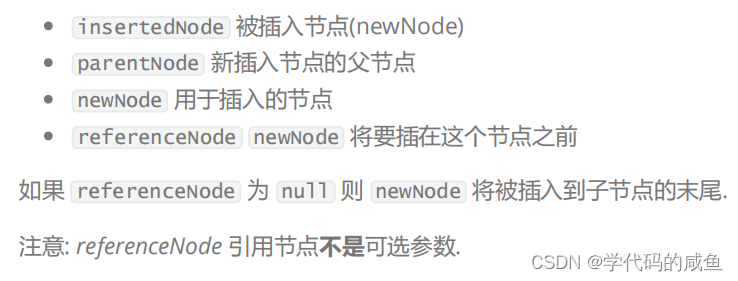
方法二: 使用 insertBefore 将节点插入到指定节点之前。


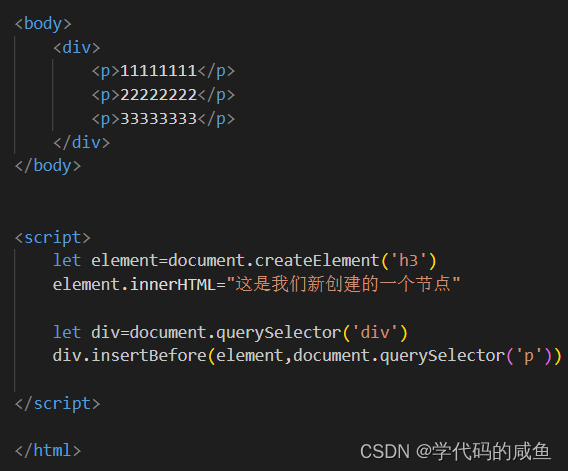
举个例子:

结果如下:

注意1: 如果针对一个节点插入两次,则只有最后一次生效(相当于把元素移动了)。


注意2: 一旦一个节点插入完毕,再针对刚刚的节点对象进行修改,能够同步影响到 DOM 树中的内容。
6.2 删除节点


举个例子: