外贸模板建站seo关键词查询
目录
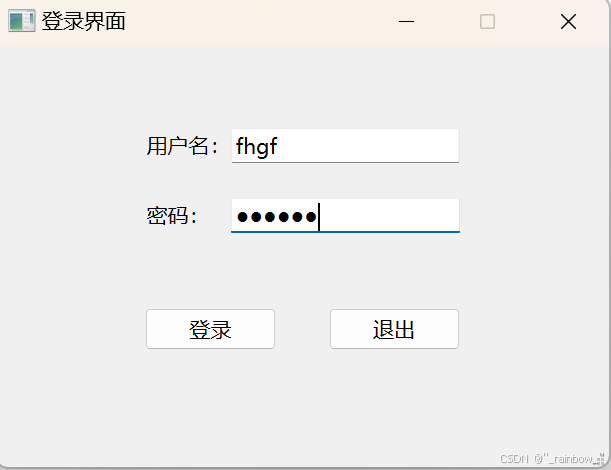
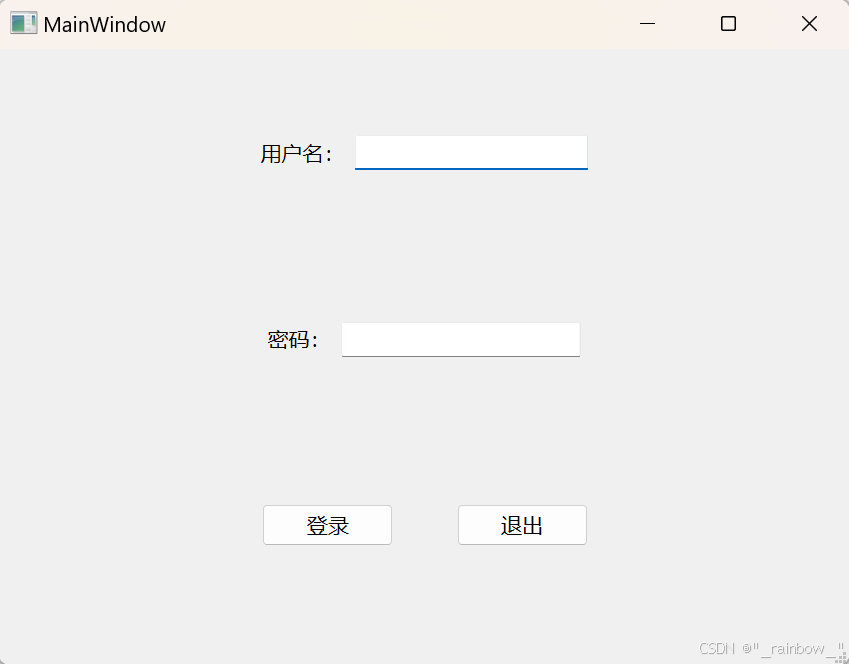
1.实现登录窗口
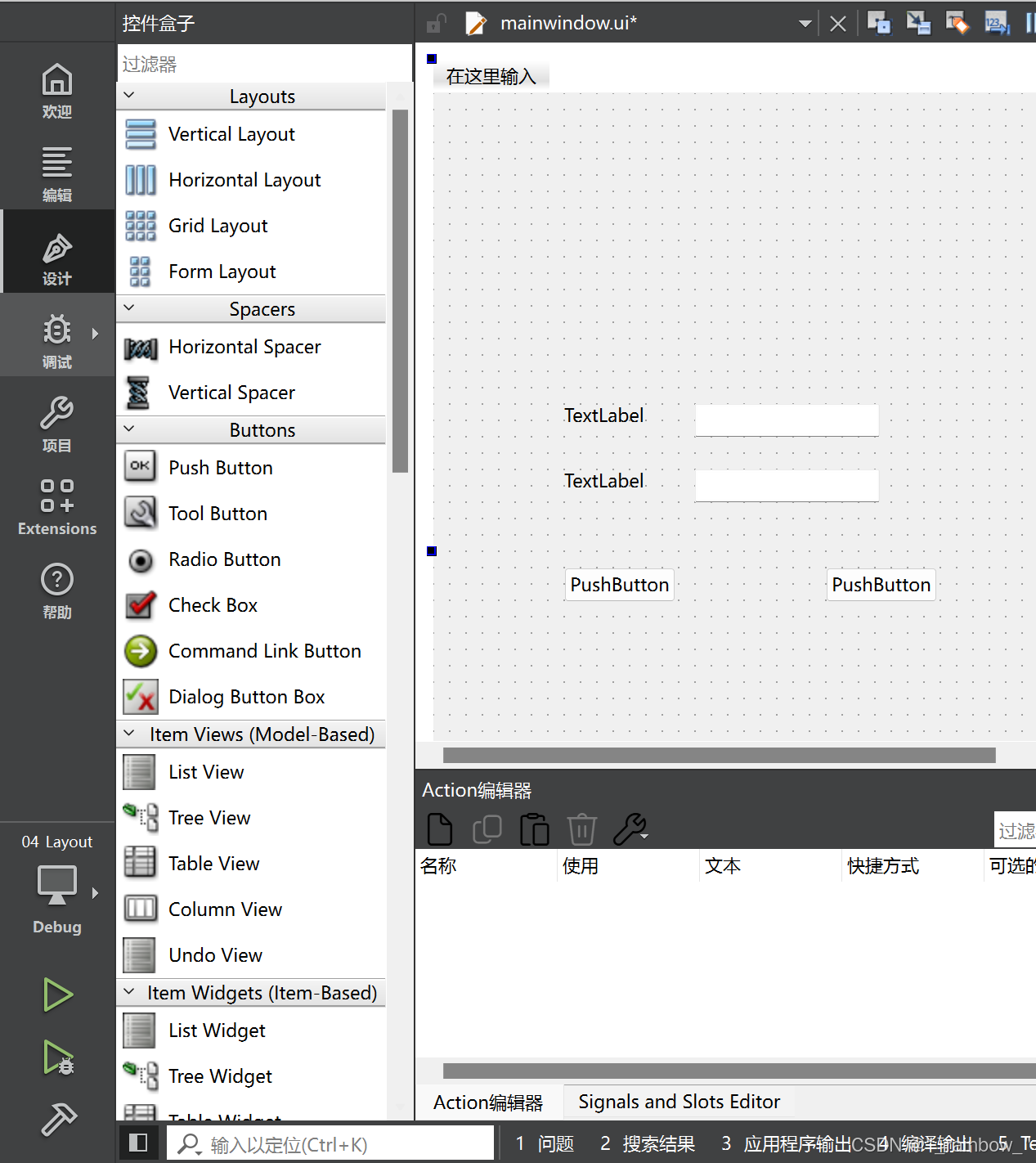
1.1拖出控件
1.2重命名
2.ui界面的美化
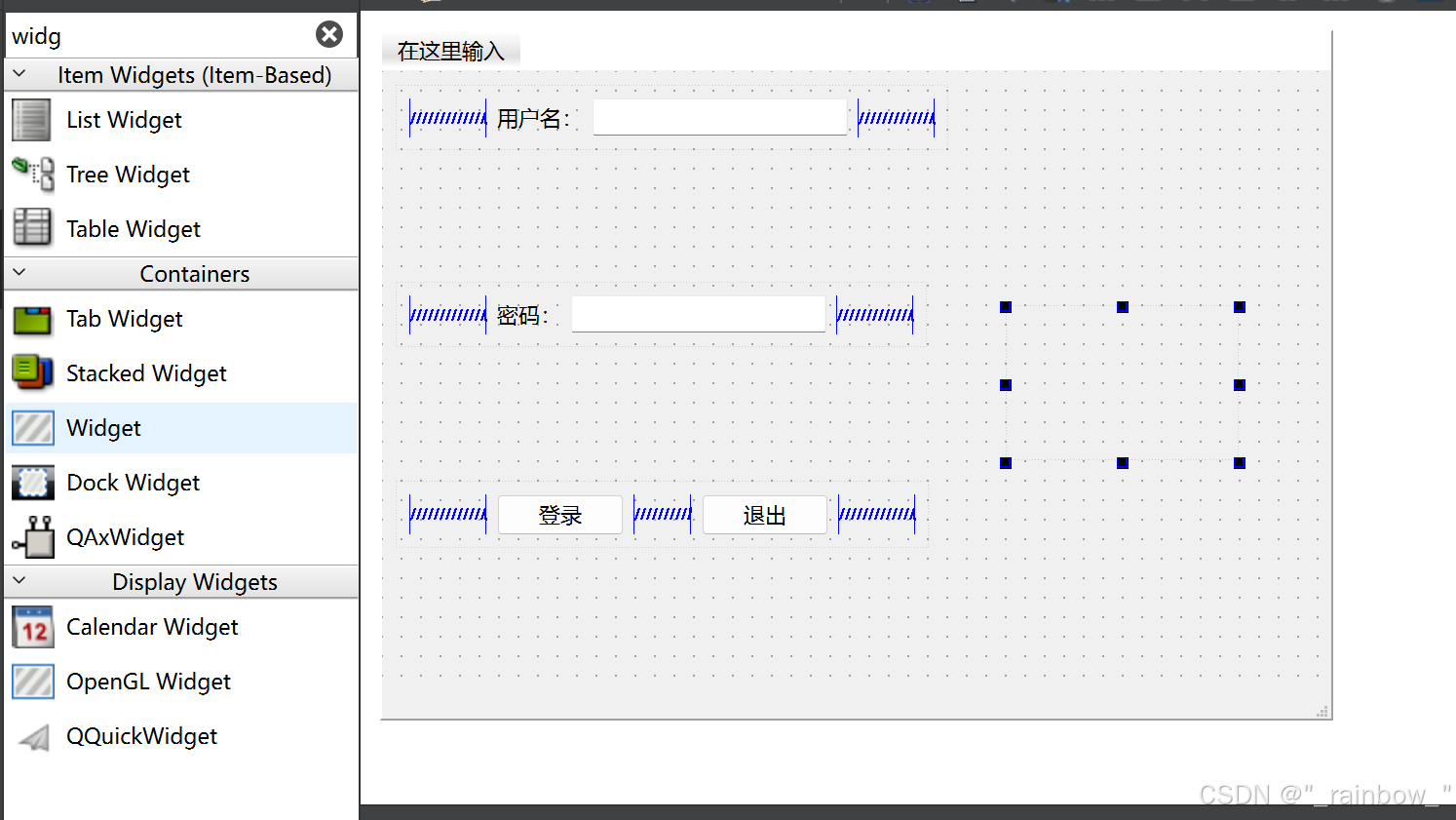
2.1选用widget进行布局
注意:
2.2整体布局
2.2.1利用mainwindow
缺点:
2.2.2默认窗口和控件之间的空间
2.2.3栅格布局
2.2.4垂直方向的布局
3.修改界面
3.1修改界面的标题
3.2固定宽度和高度
3.3控件之间的9间隙
3.4将输入的密码变为看不到是形式
1.实现登录窗口
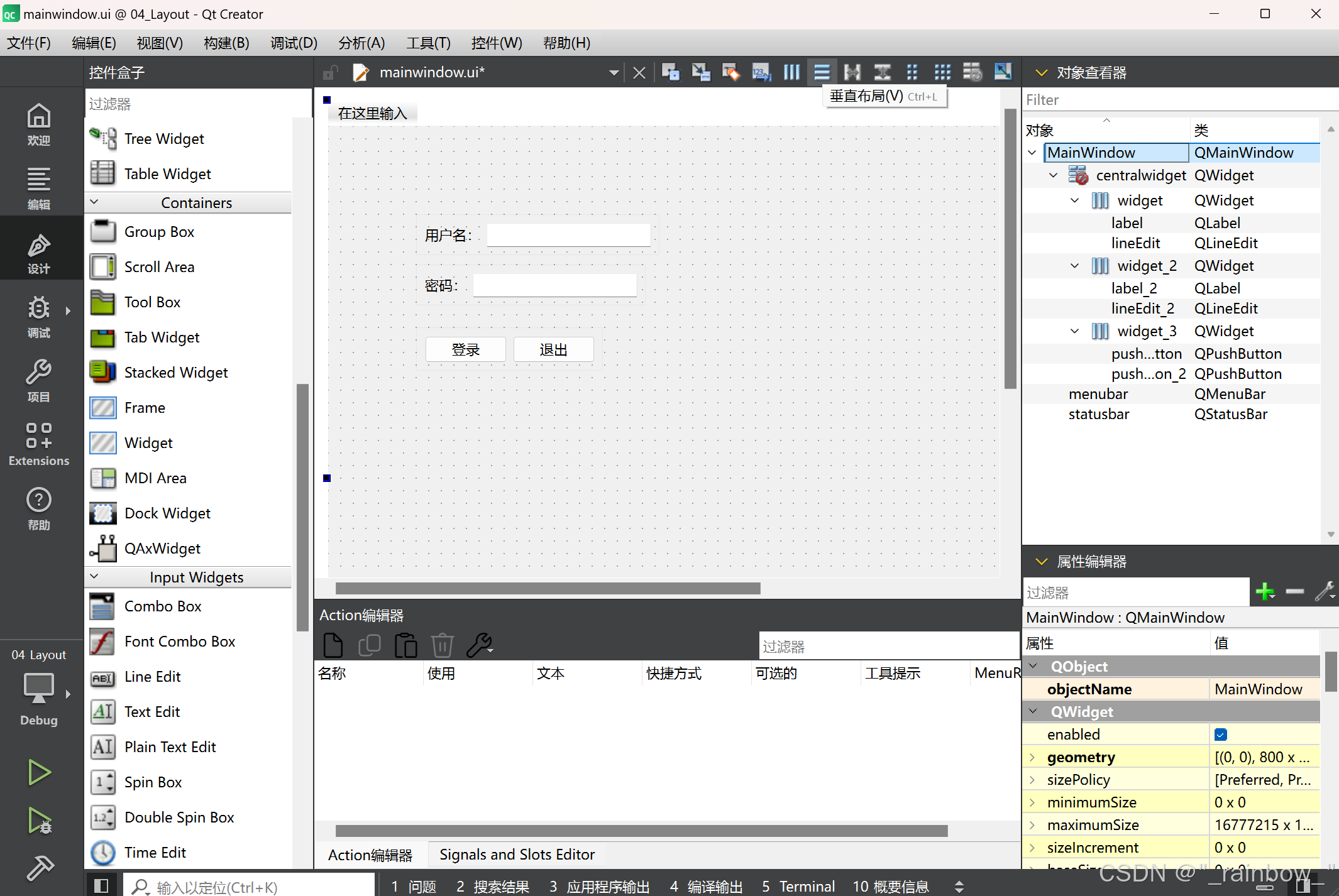
1.1拖出控件
TextLabel*2,Line Edit*2,Push Button*2

1.2重命名

2.ui界面的美化
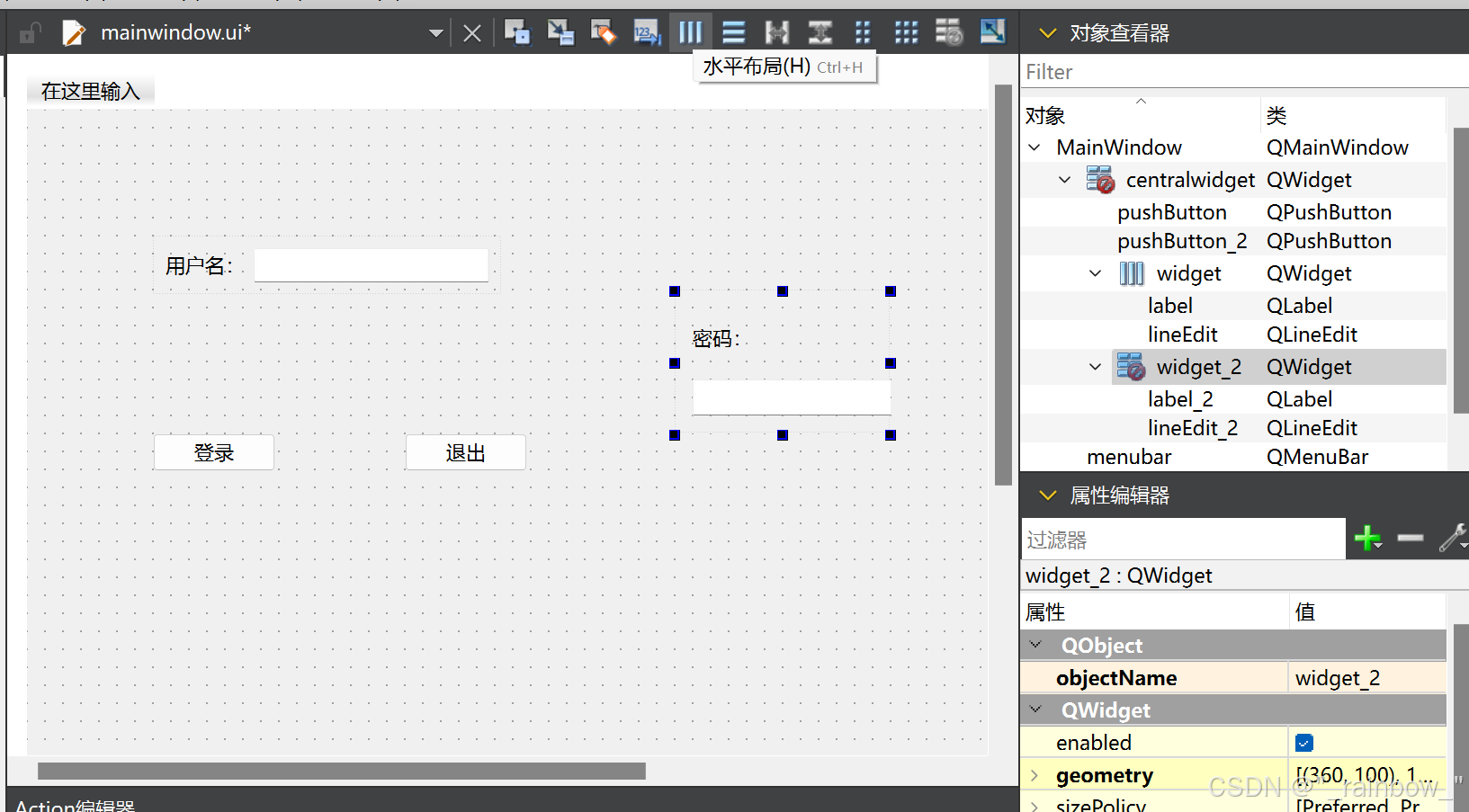
2.1选用widget进行布局
拖入一个widget控件

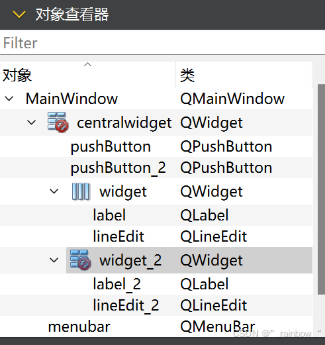
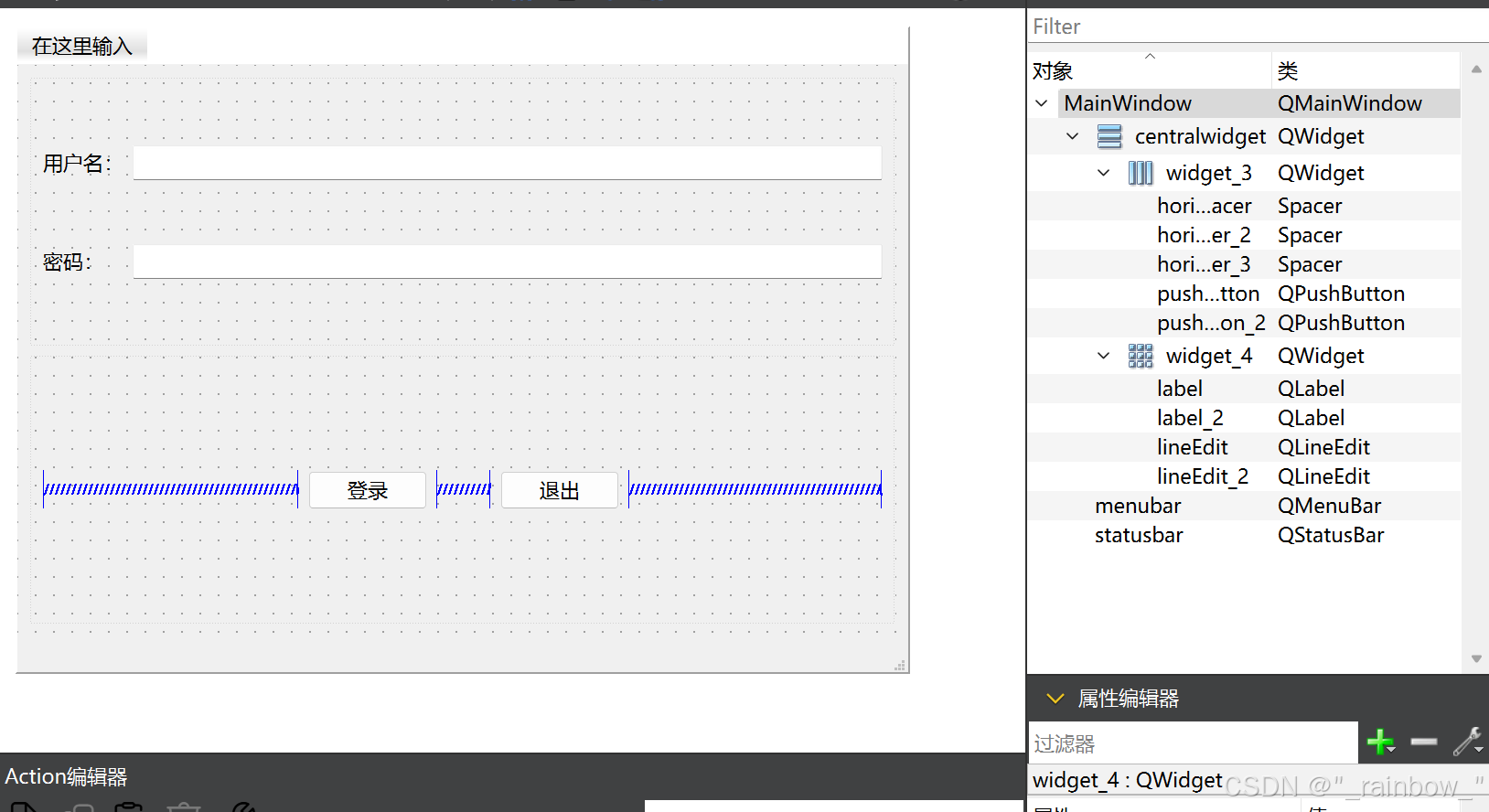
将密码和后面的line edit拖拽到widget里面(可以看右上角的对象查看器,看是否将两个 控件都拖进去了),点击上方的水平布局

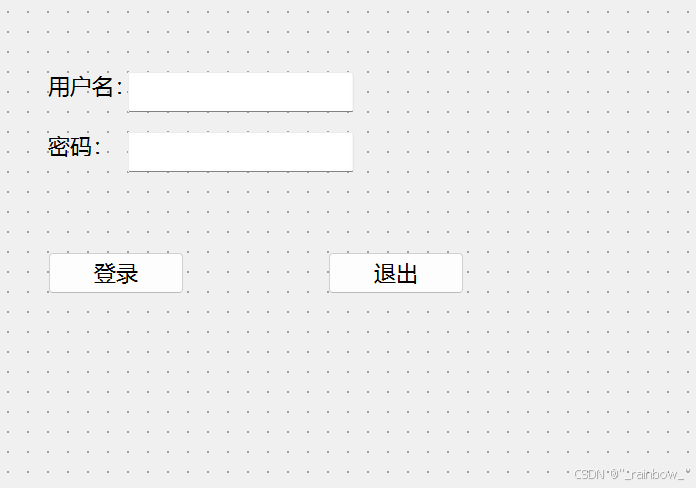
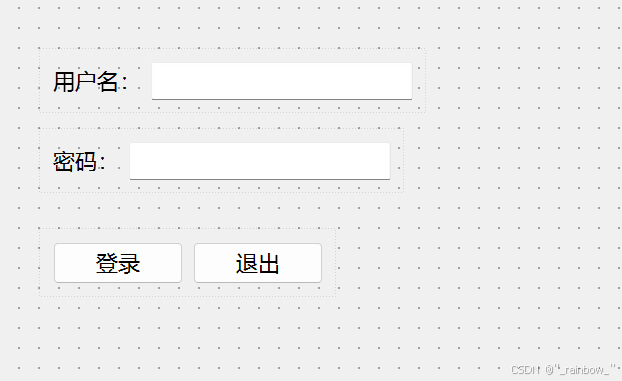
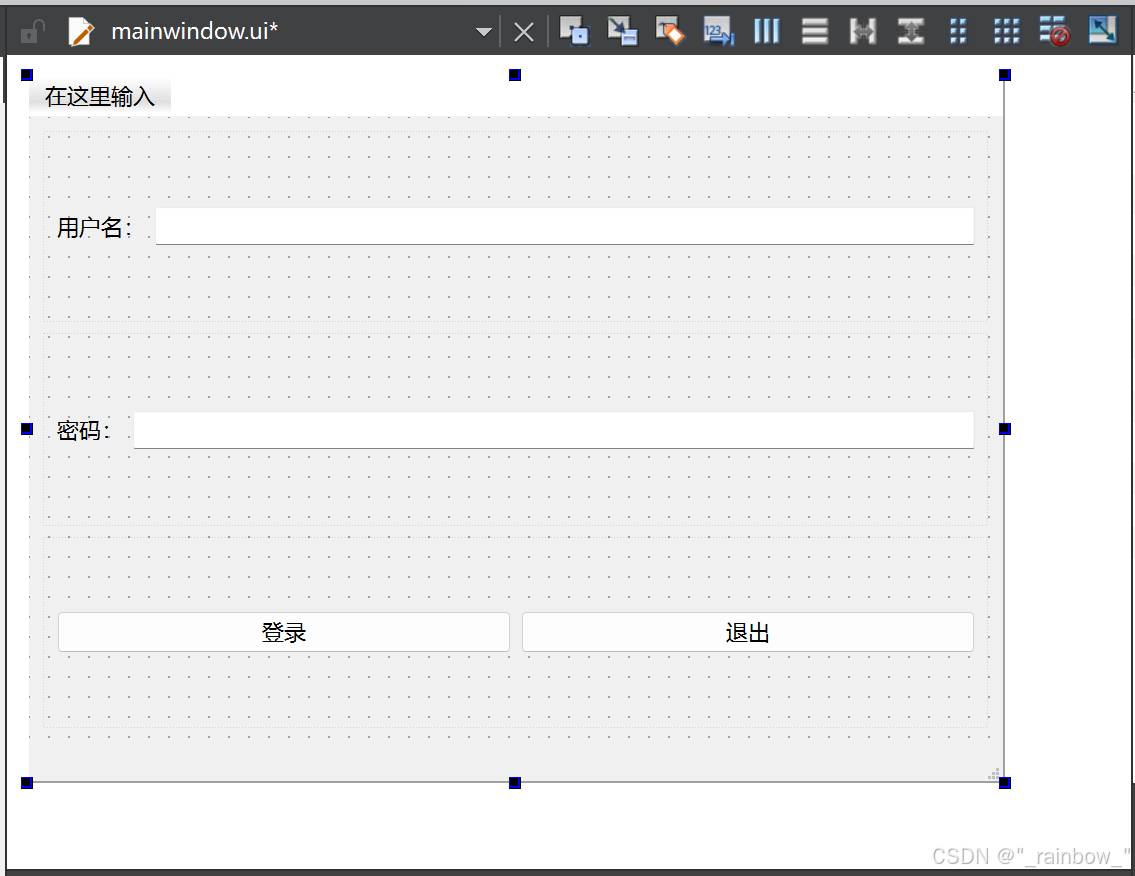
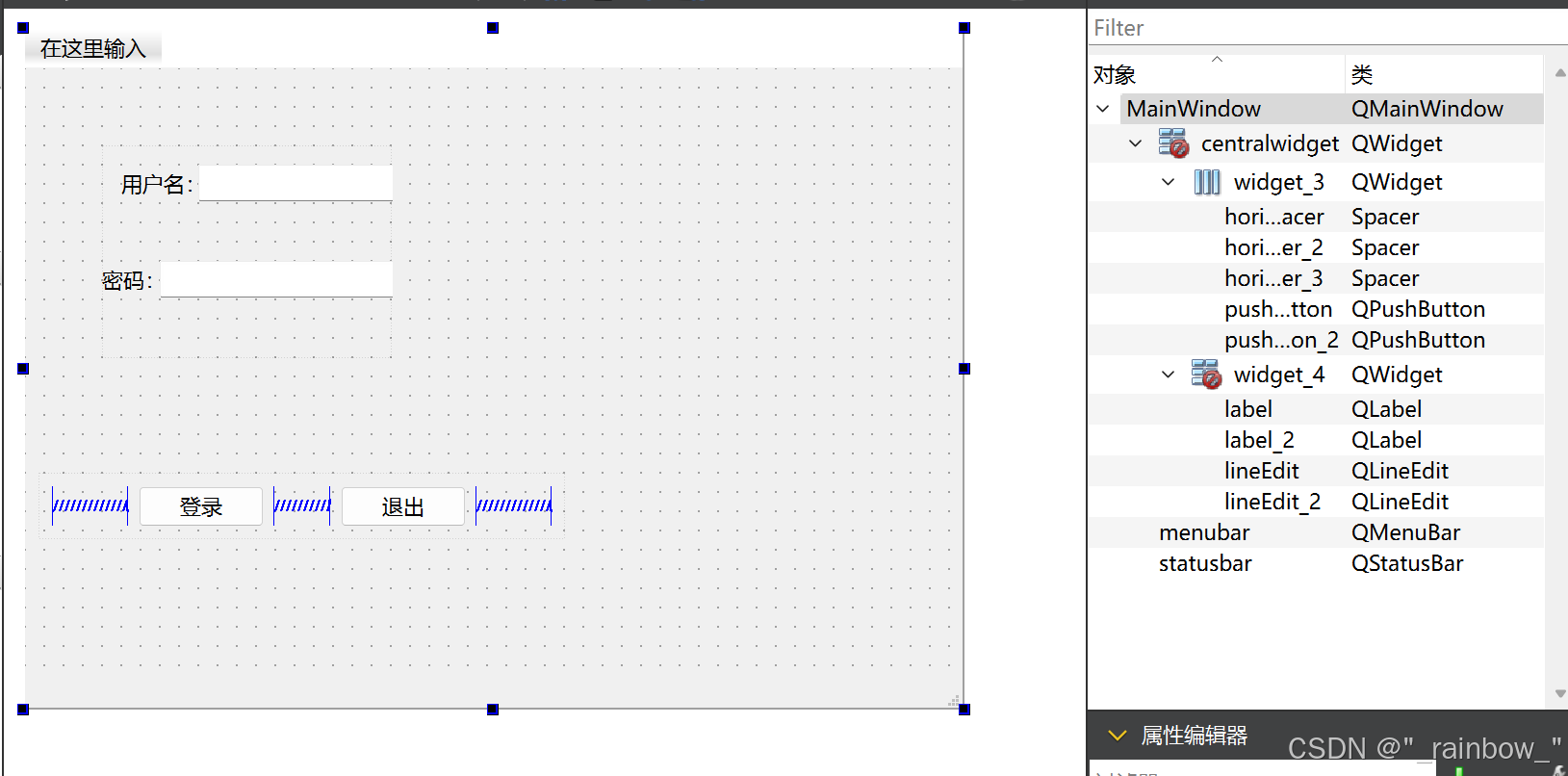
同理,将用户名和lineedit、登录和注册美化一下,弄完之后就是这个样子了

注意:
没有点击水平或垂直布局的右下角会有红色的圆圈,布局好的就没有


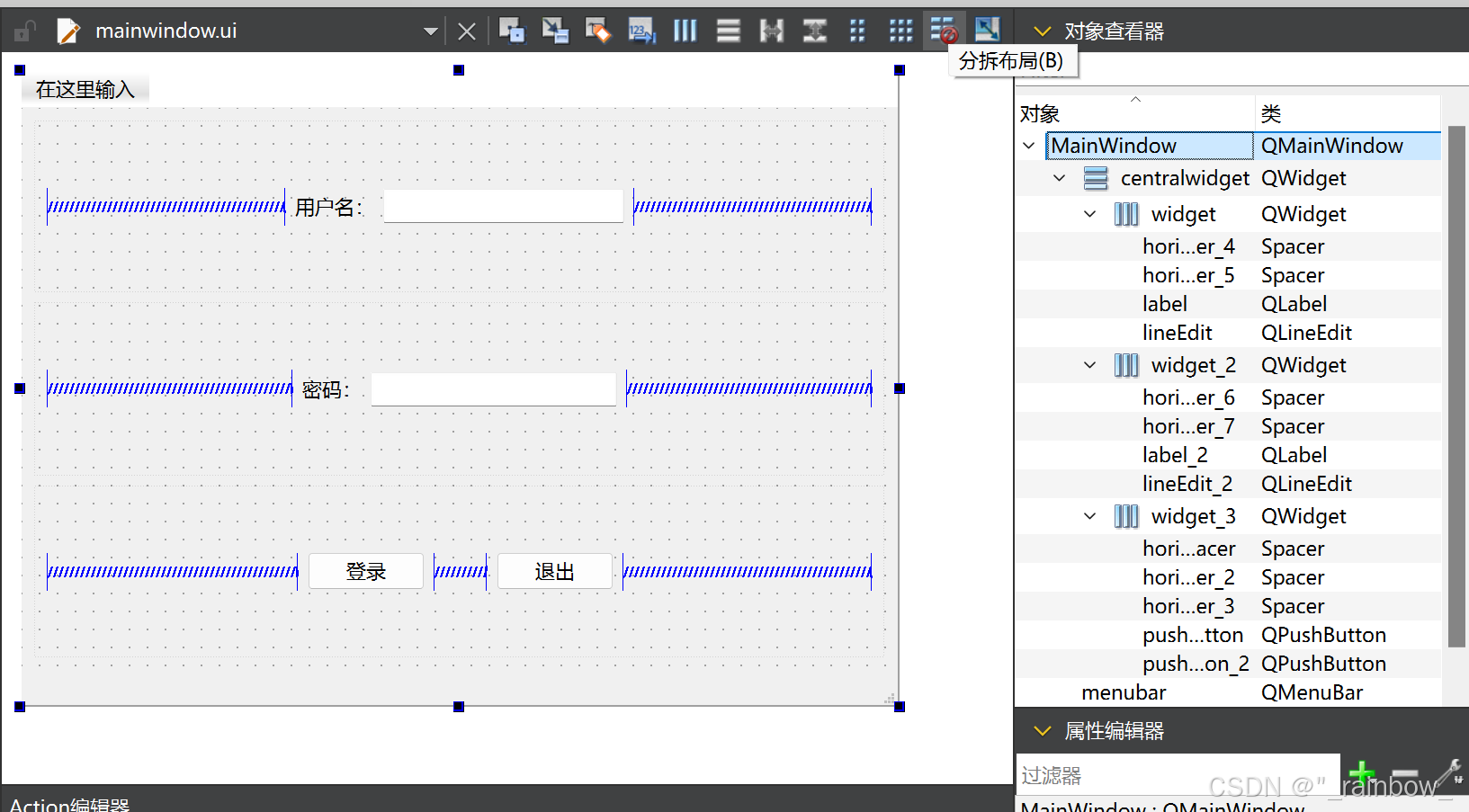
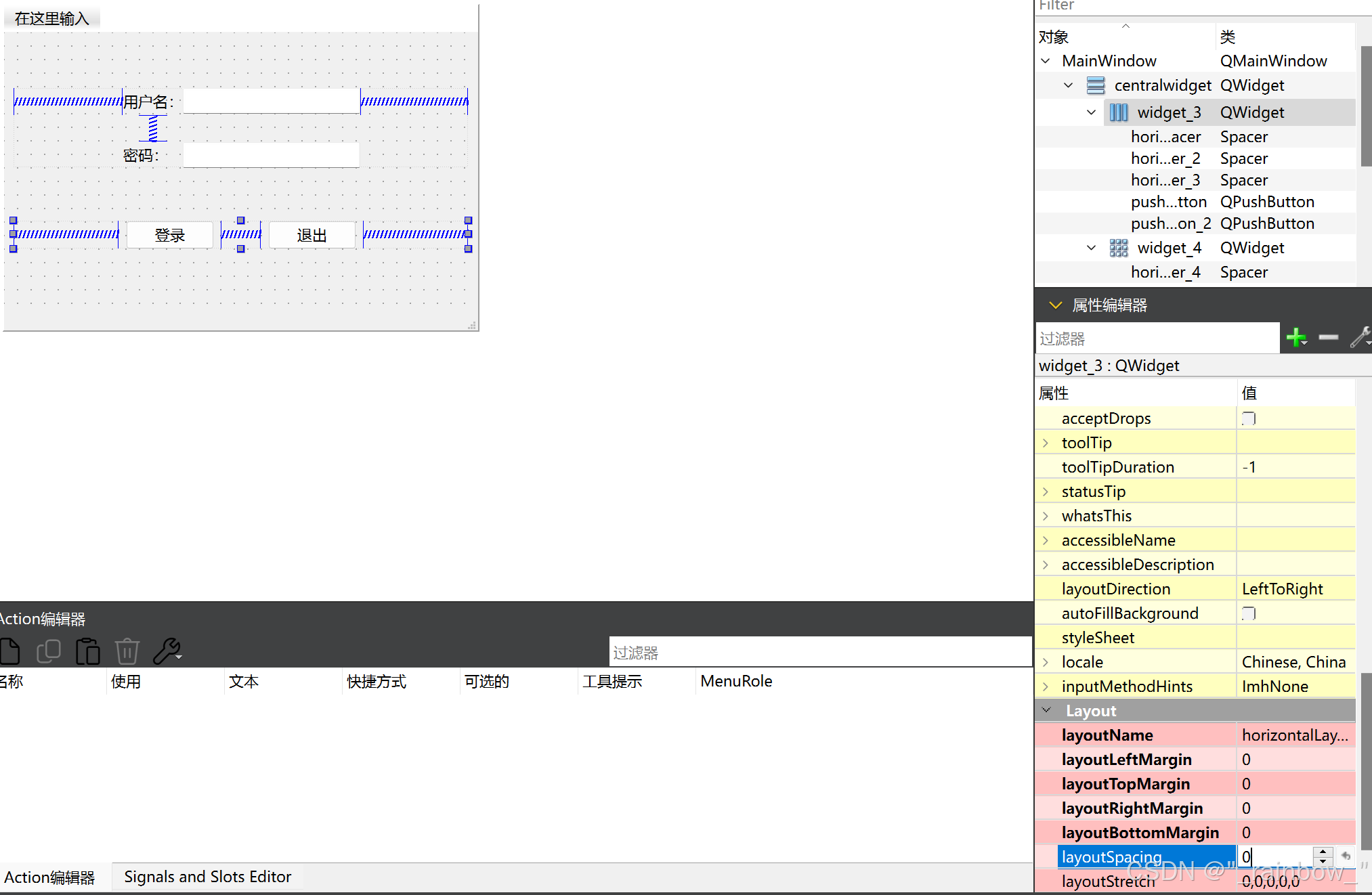
2.2整体布局
我们需要这三个widget垂直布局
2.2.1利用mainwindow
先点击MainWindow,再点击上方的垂直布局

缺点:
布满整个界面,各个控件都较大

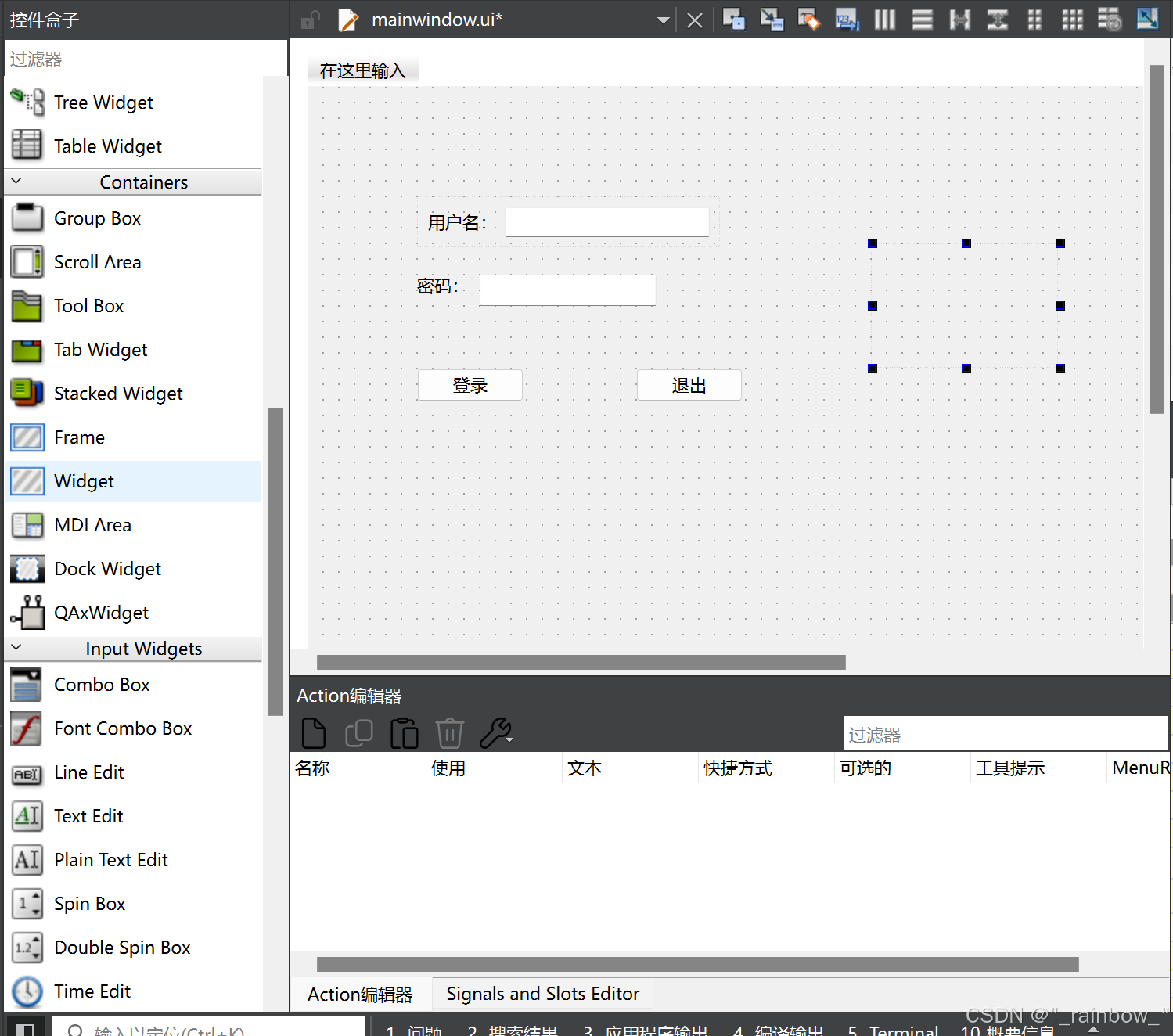
2.2.2默认窗口和控件之间的空间
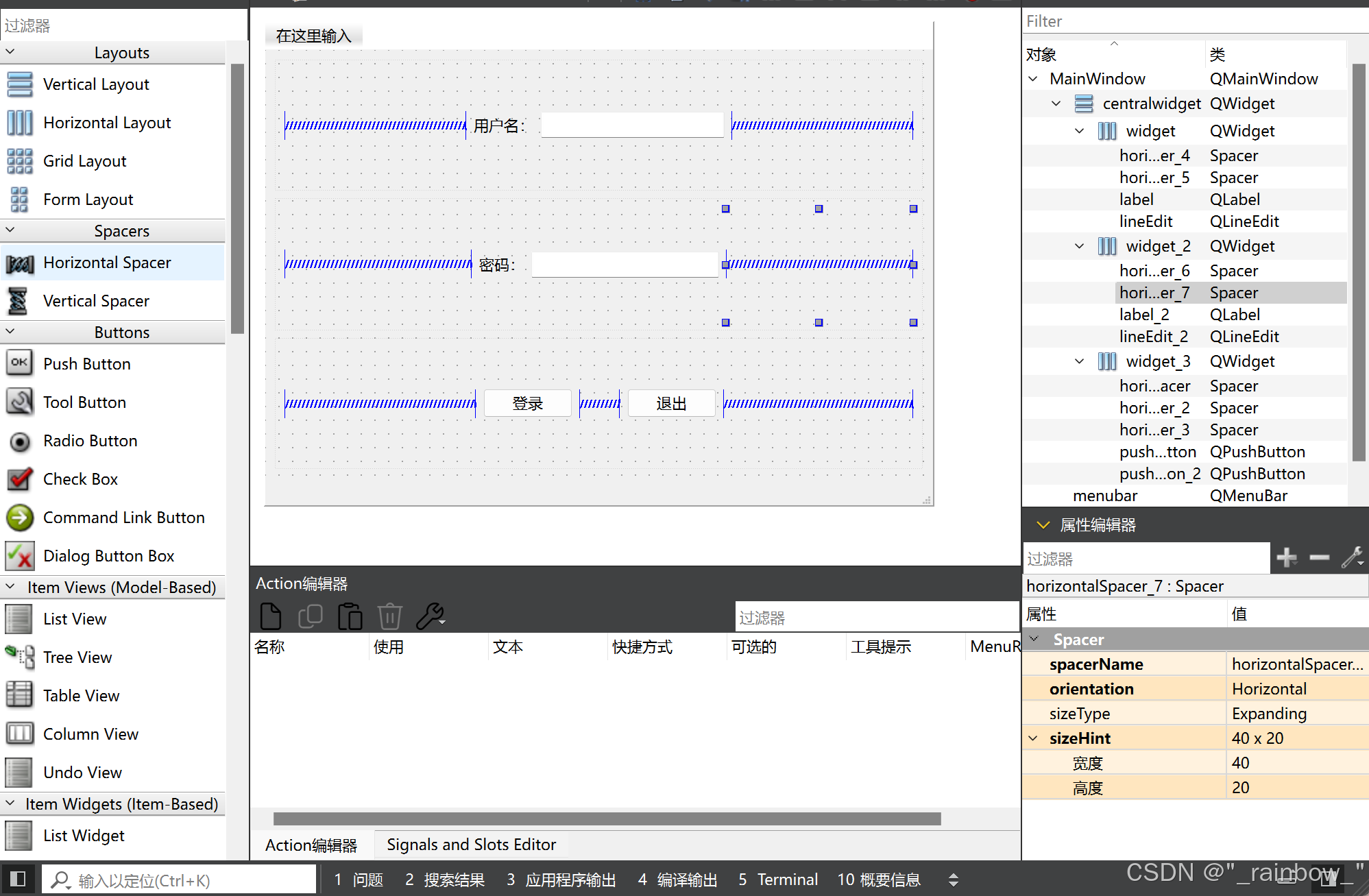
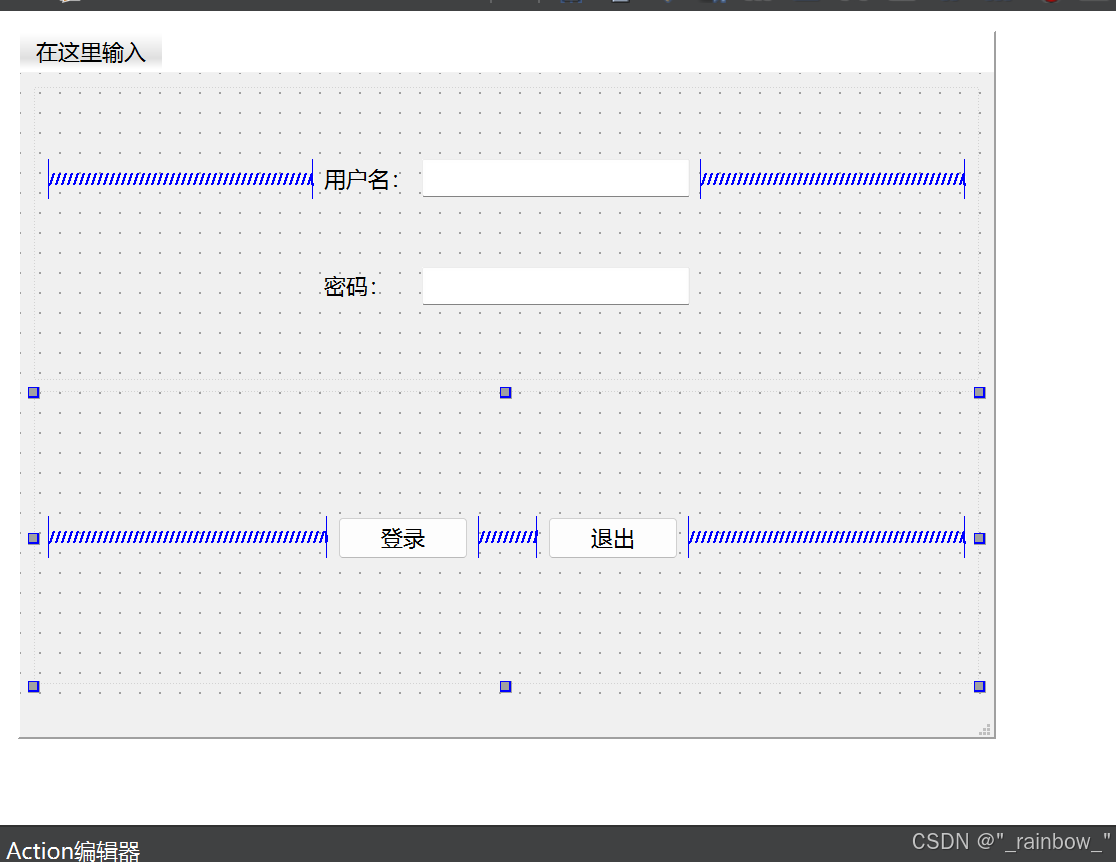
利用Horizontal Spacer将这些控件布局在界面中间,不管默认窗口怎么缩放,控件的大小不变

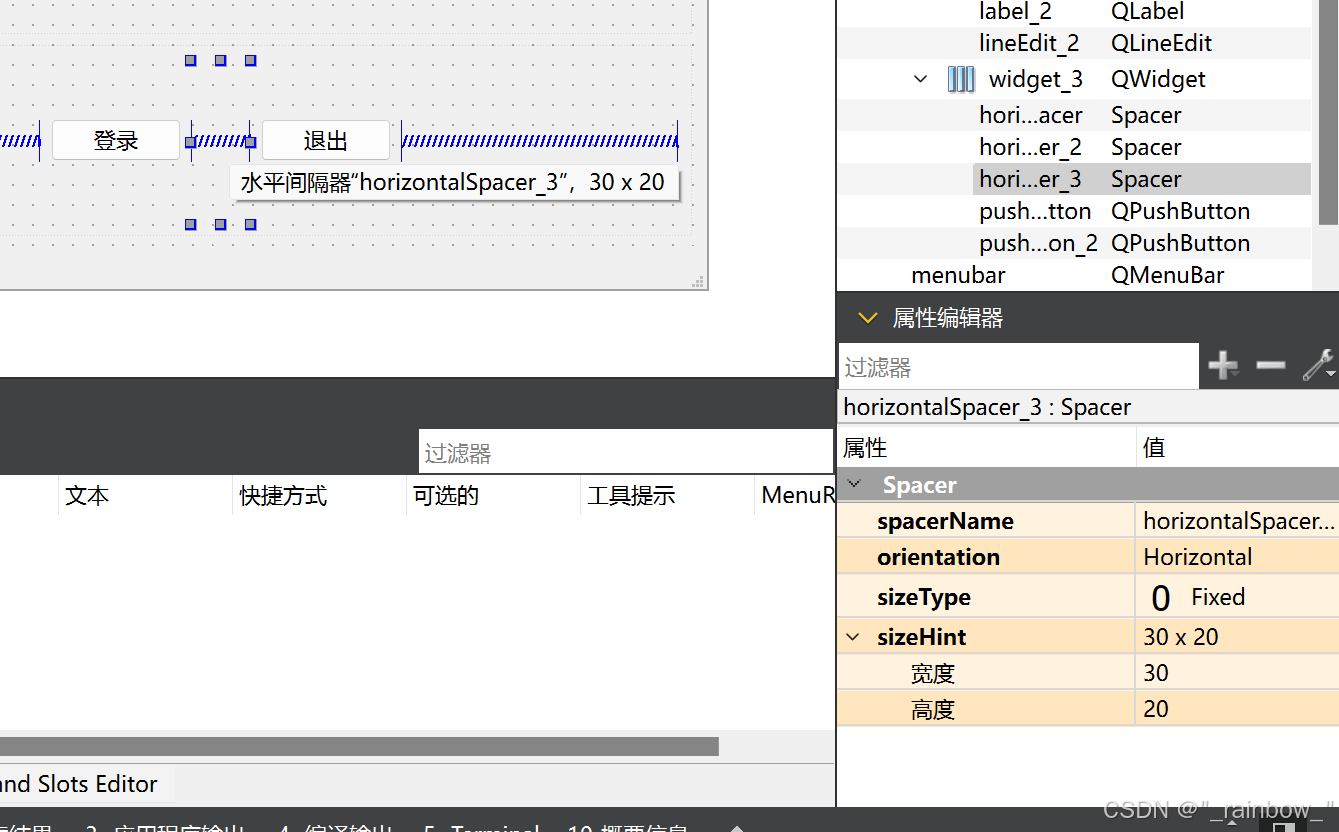
特别的,将两个按钮中间的空隙固定,不随窗口的缩放而变化

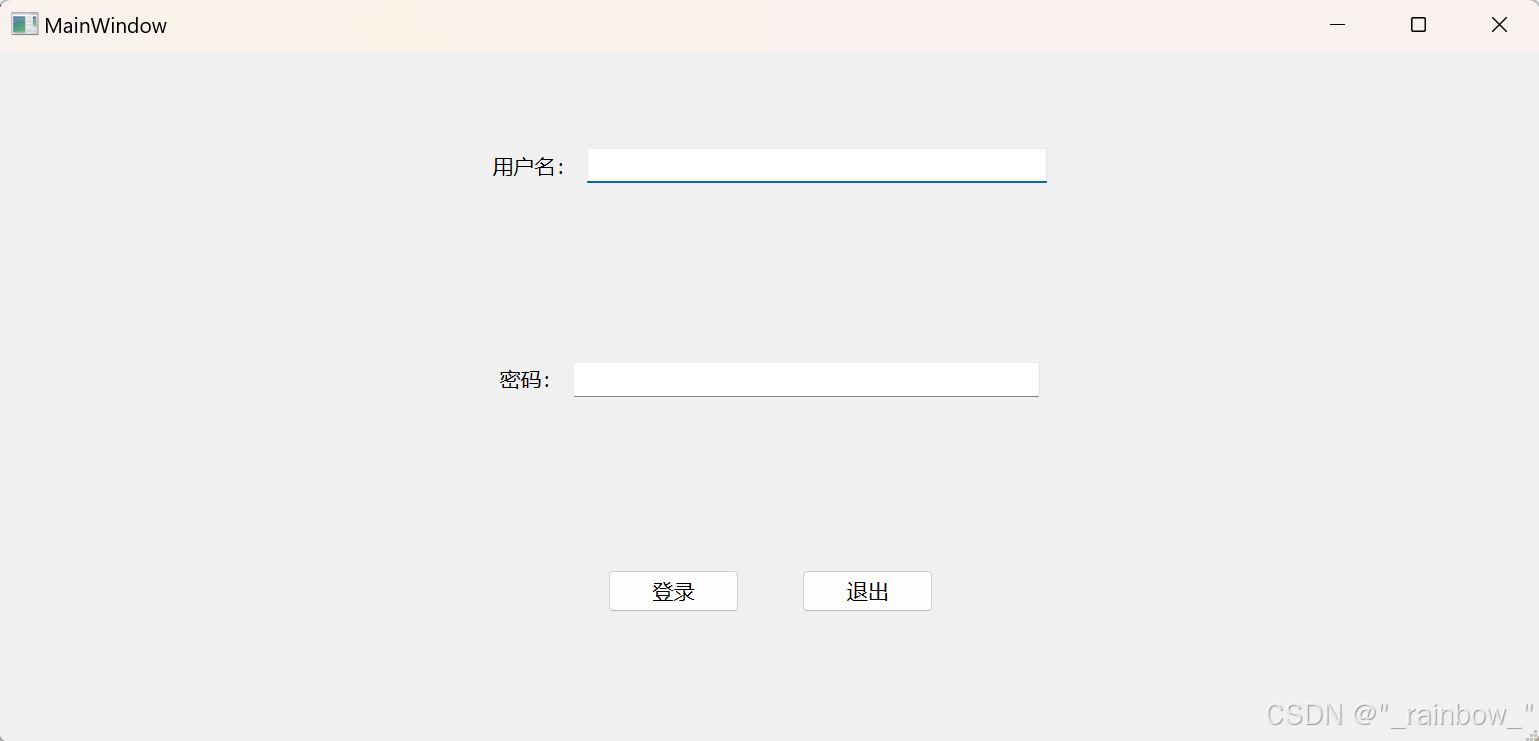
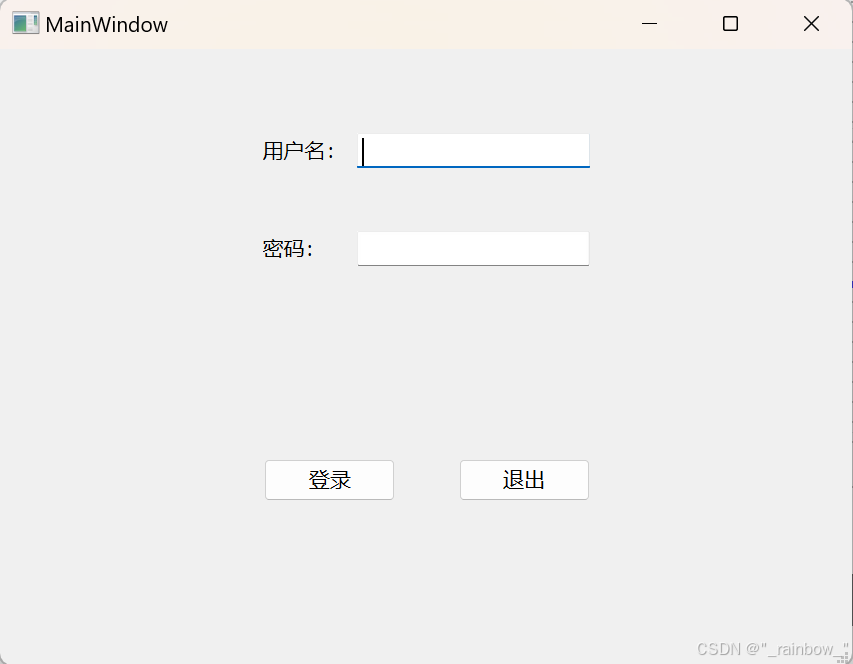
这样运行出来的界面就比较美观,无论大小形状


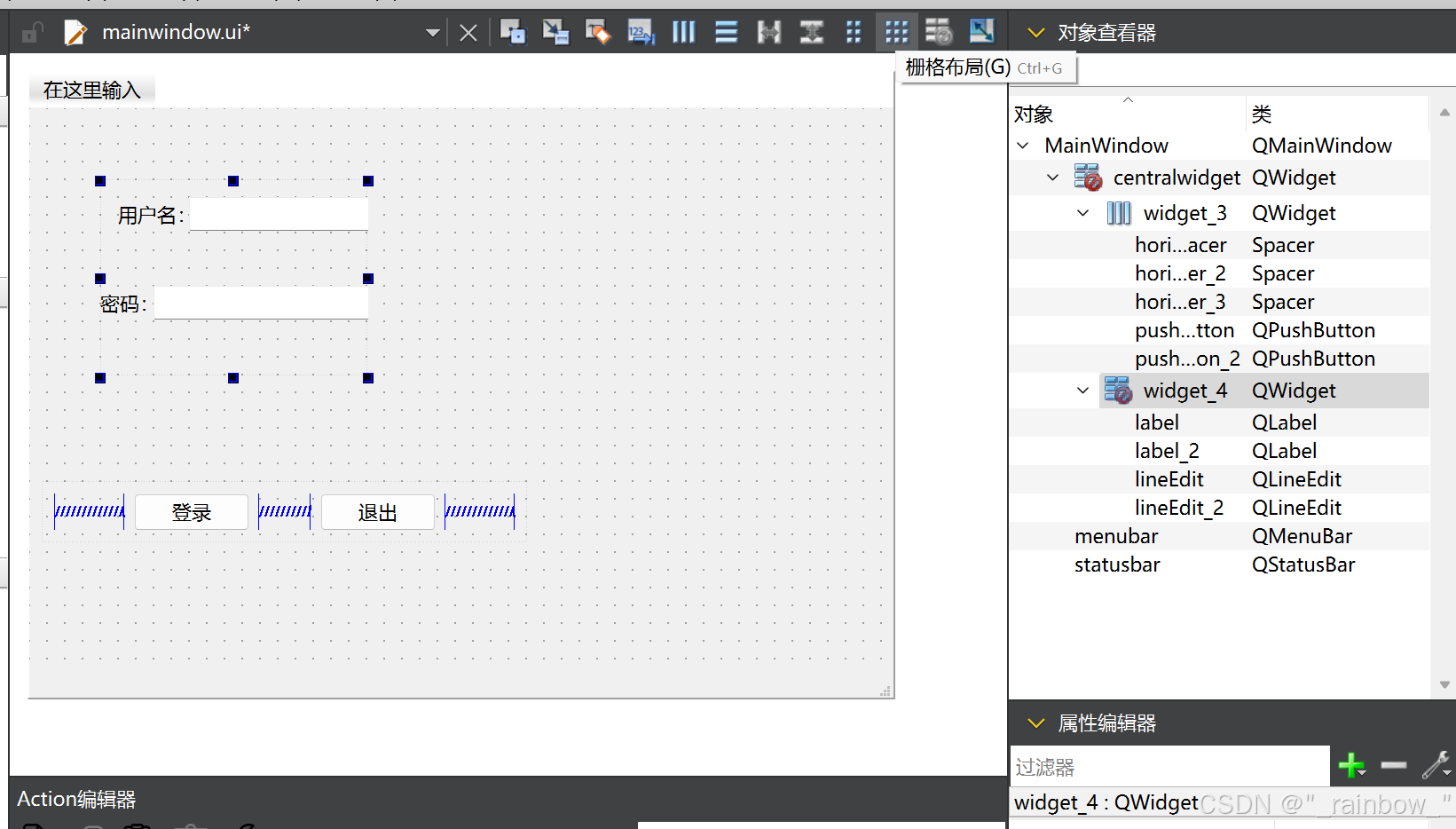
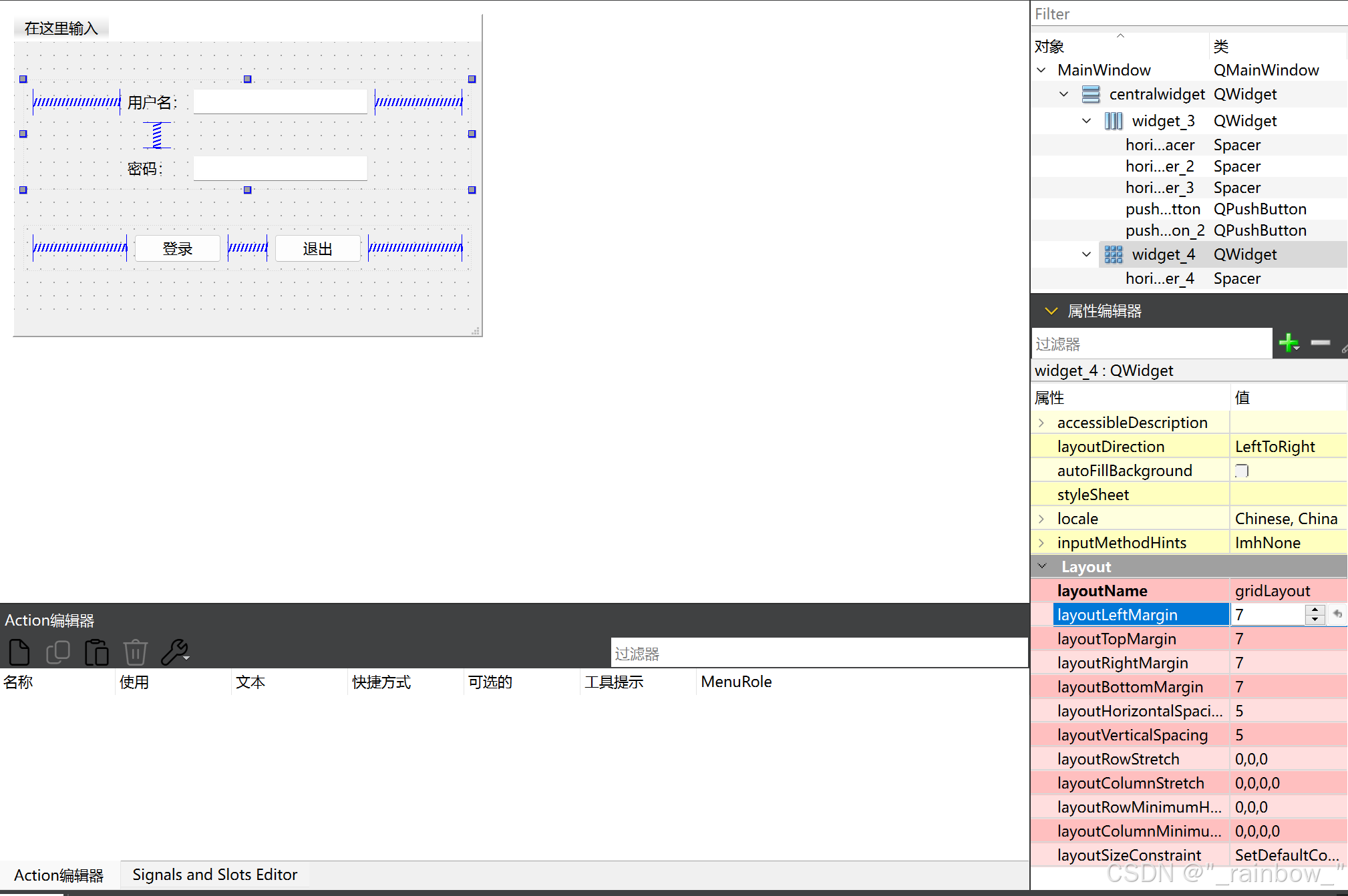
2.2.3栅格布局
我们发现用户名和密码的那一行因为字数不同,没有对齐,想要重新布局就要先分拆布局


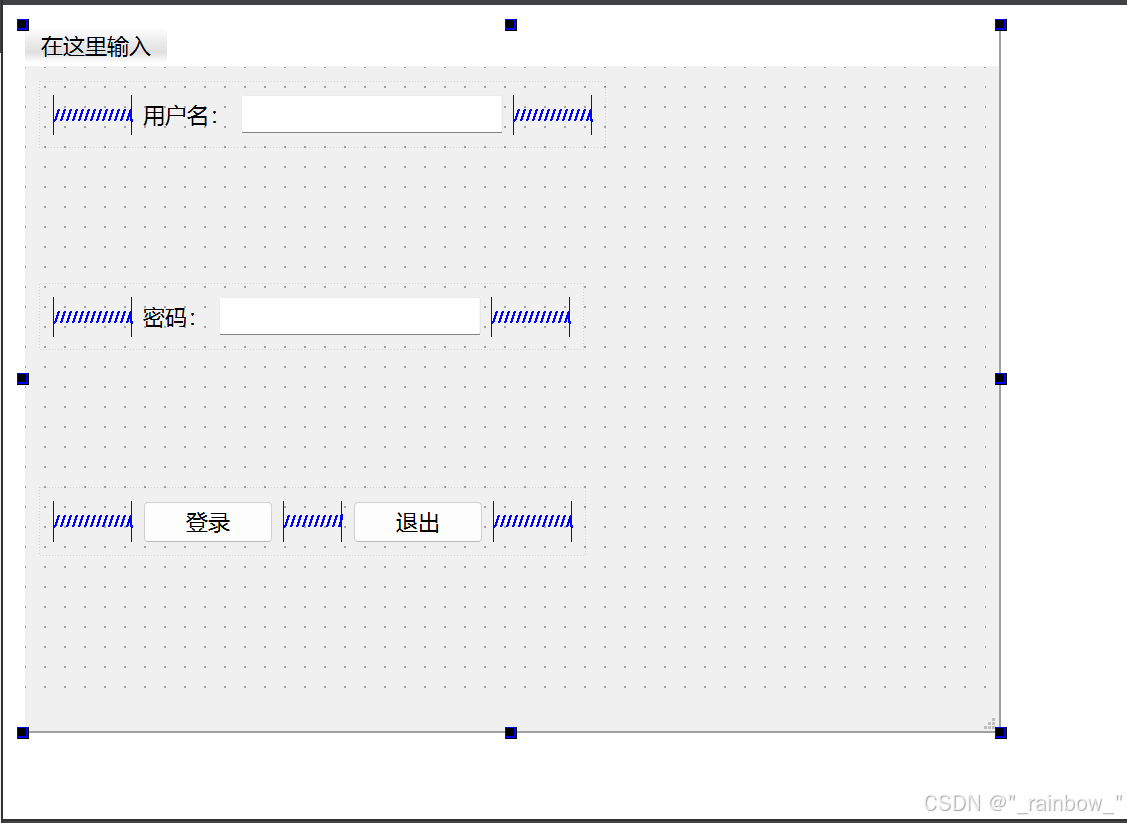
此时弹簧就不起作用了
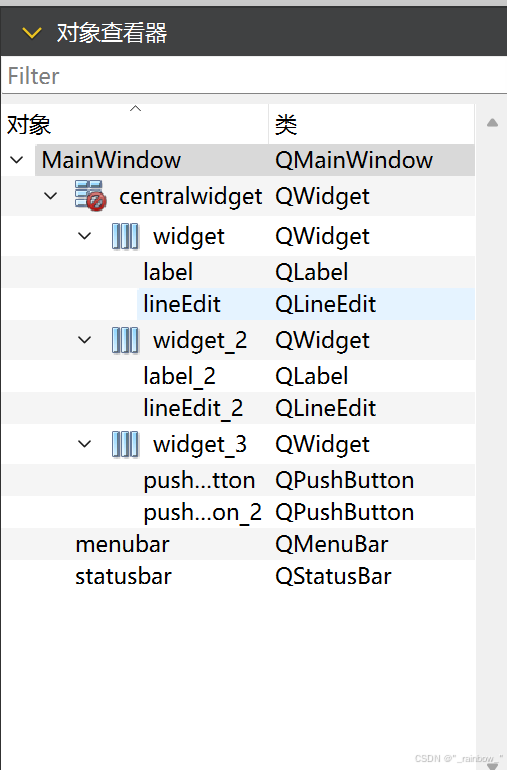
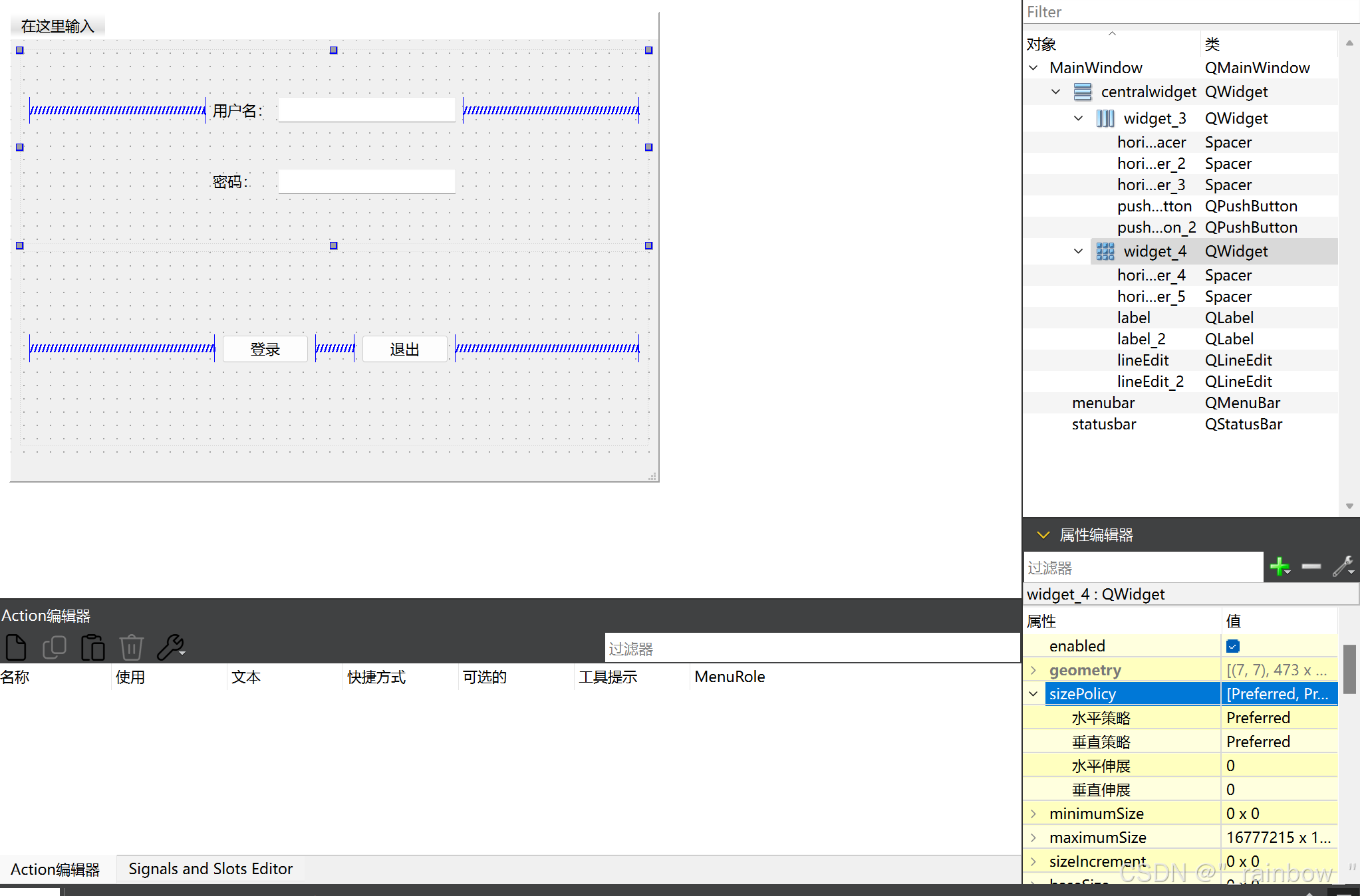
还是拖拽一个widget到窗口中,将用户名、密码和line edit拖拽进去,删掉弹簧,进行栅格布局





最后再对这个widget进行垂直布局



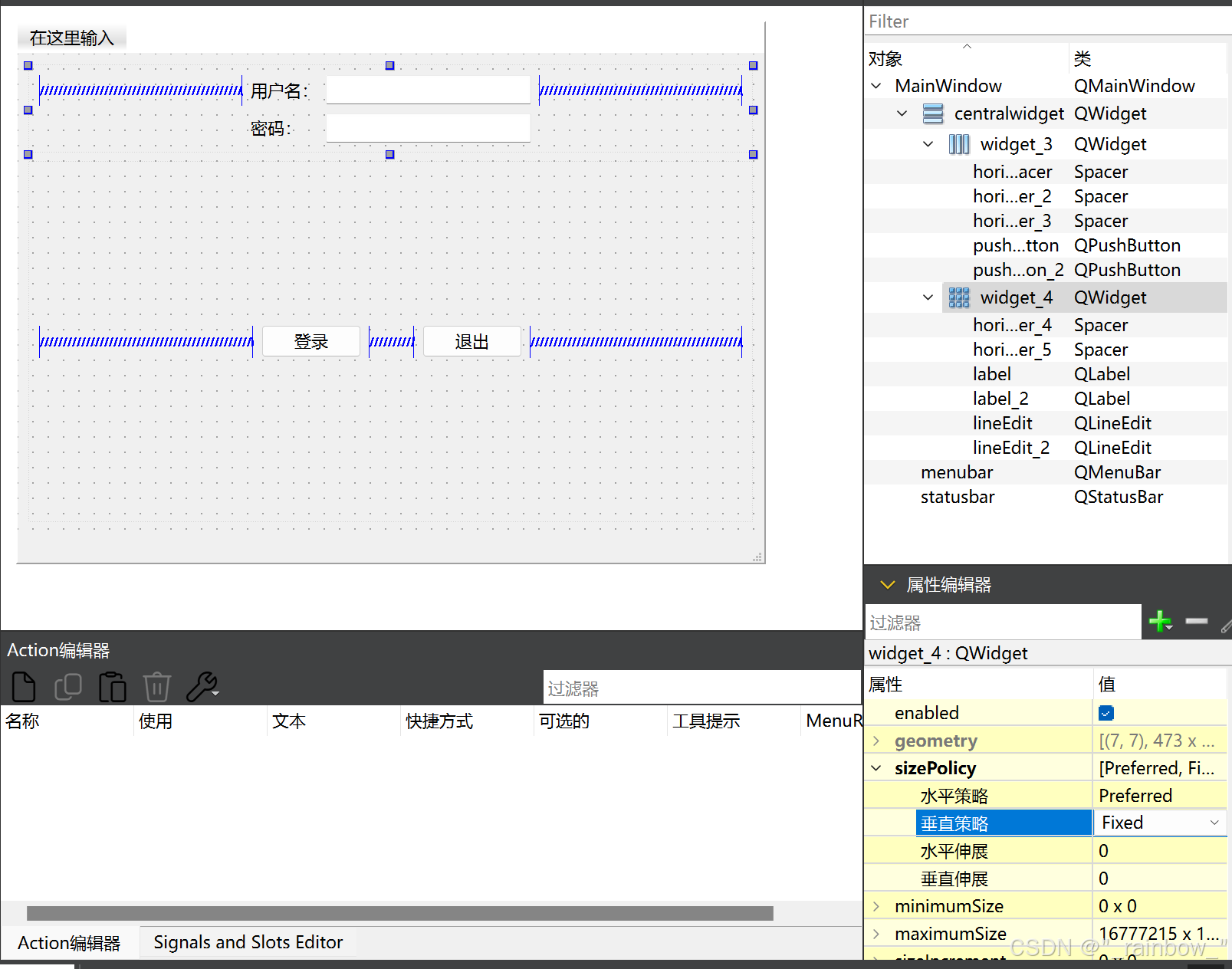
2.2.4垂直方向的布局
点击widget_4这个整体,在右下角找到sizePolicy,将里面的垂直策略改为固定


同理,将下面的也修改一下
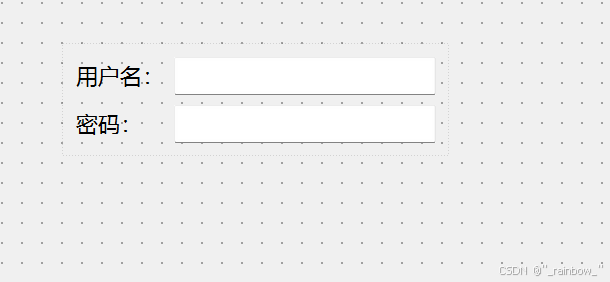
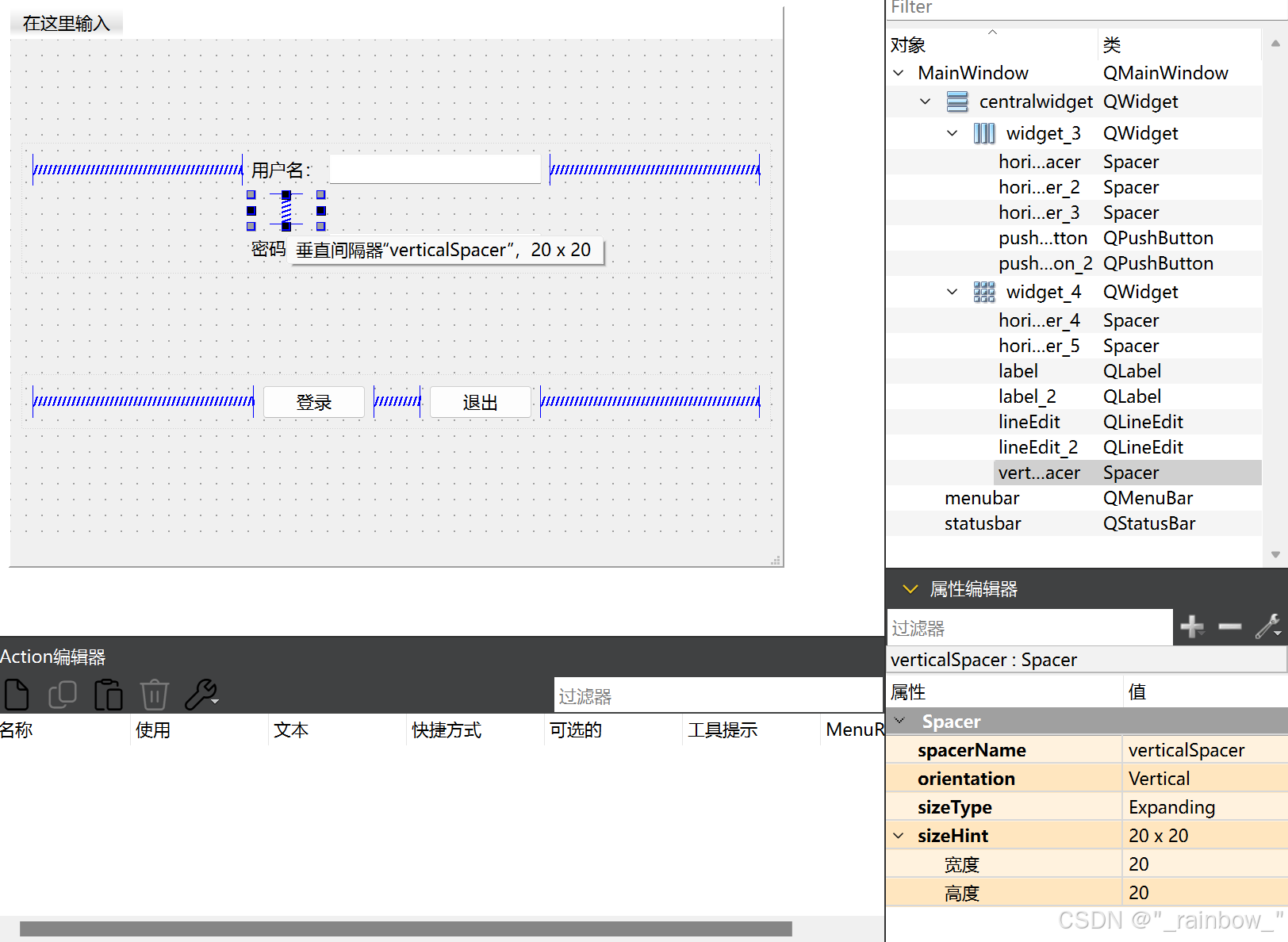
在用户名和密码之间加一个垂直方向的弹簧,增加间隙

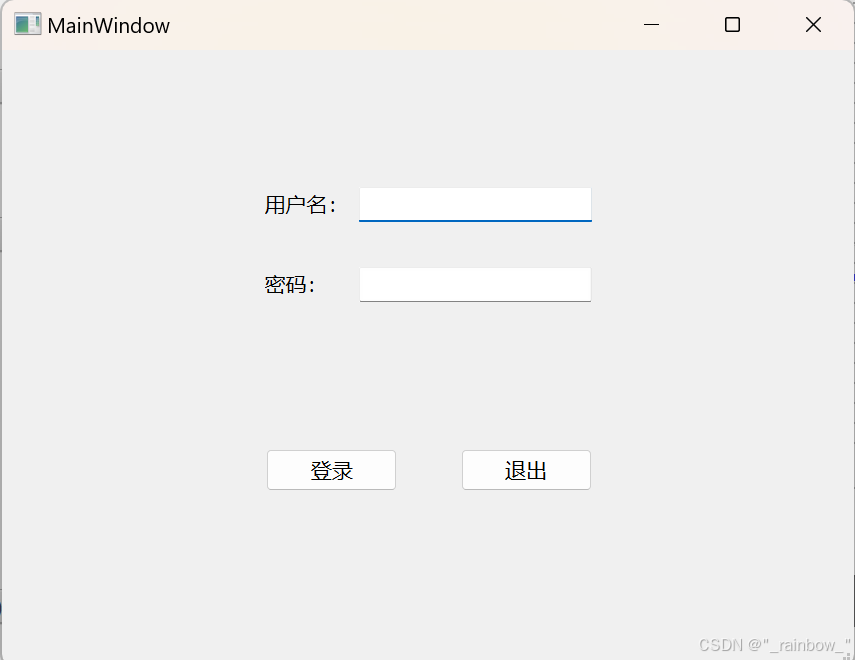
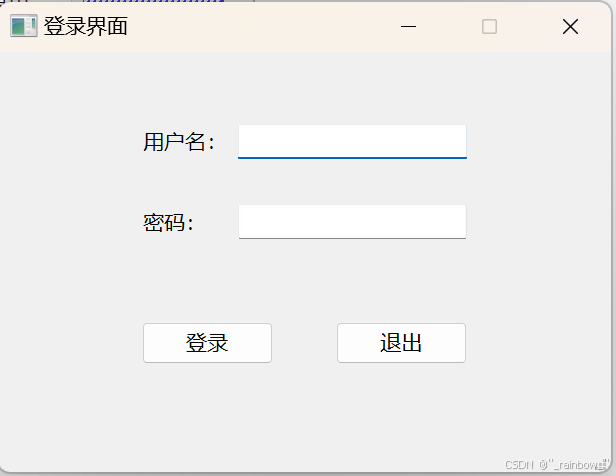
这样,界面就会比较美观了

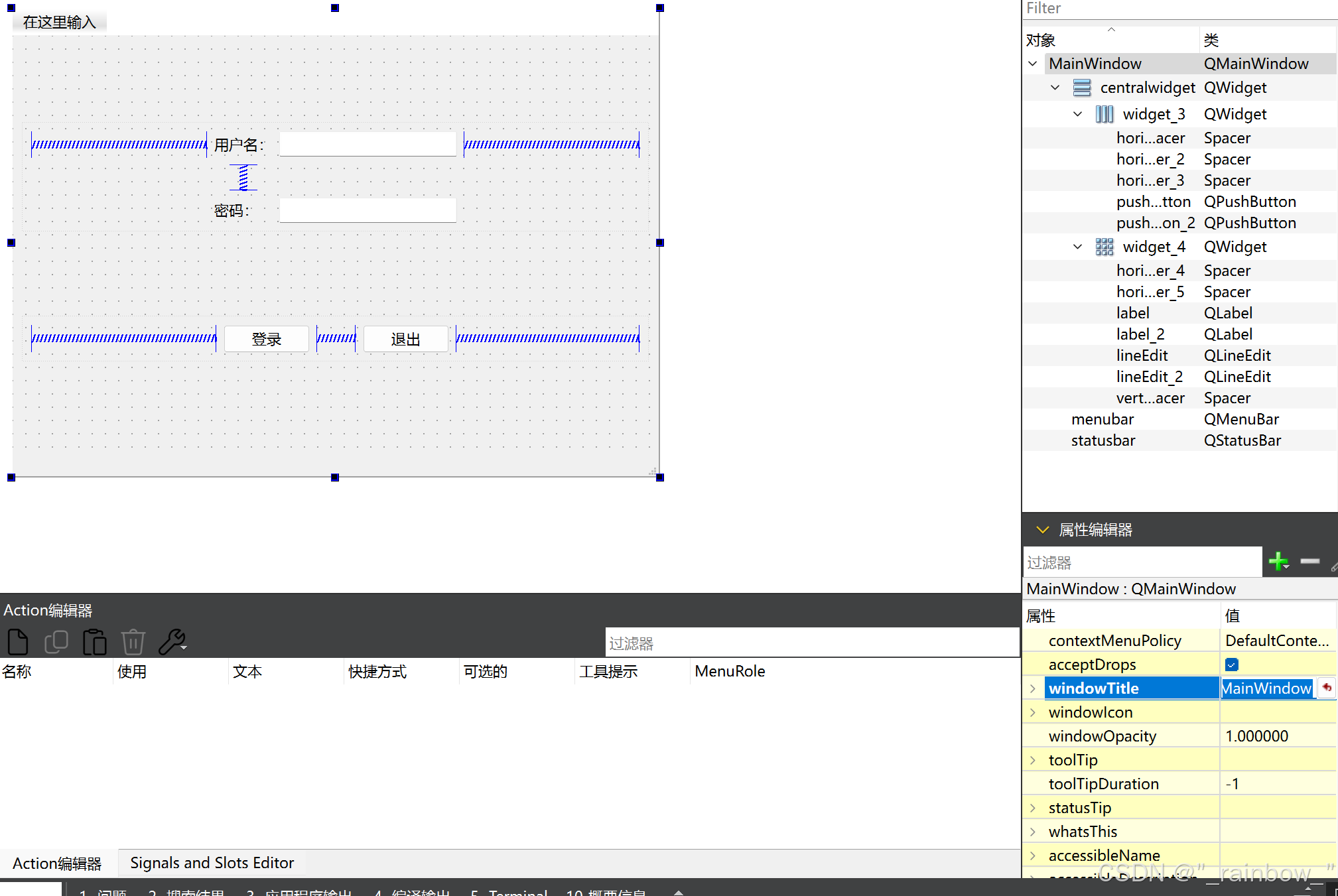
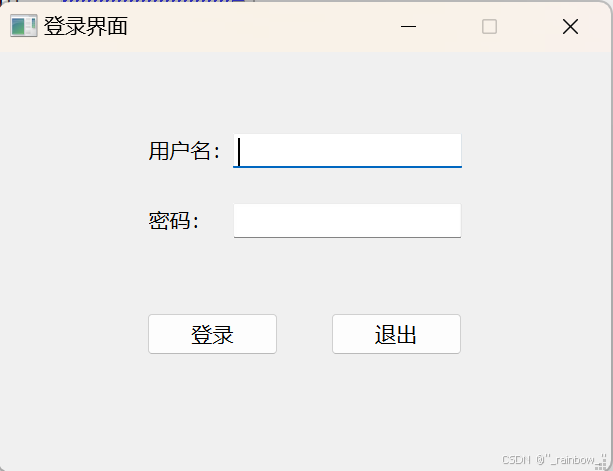
3.修改界面
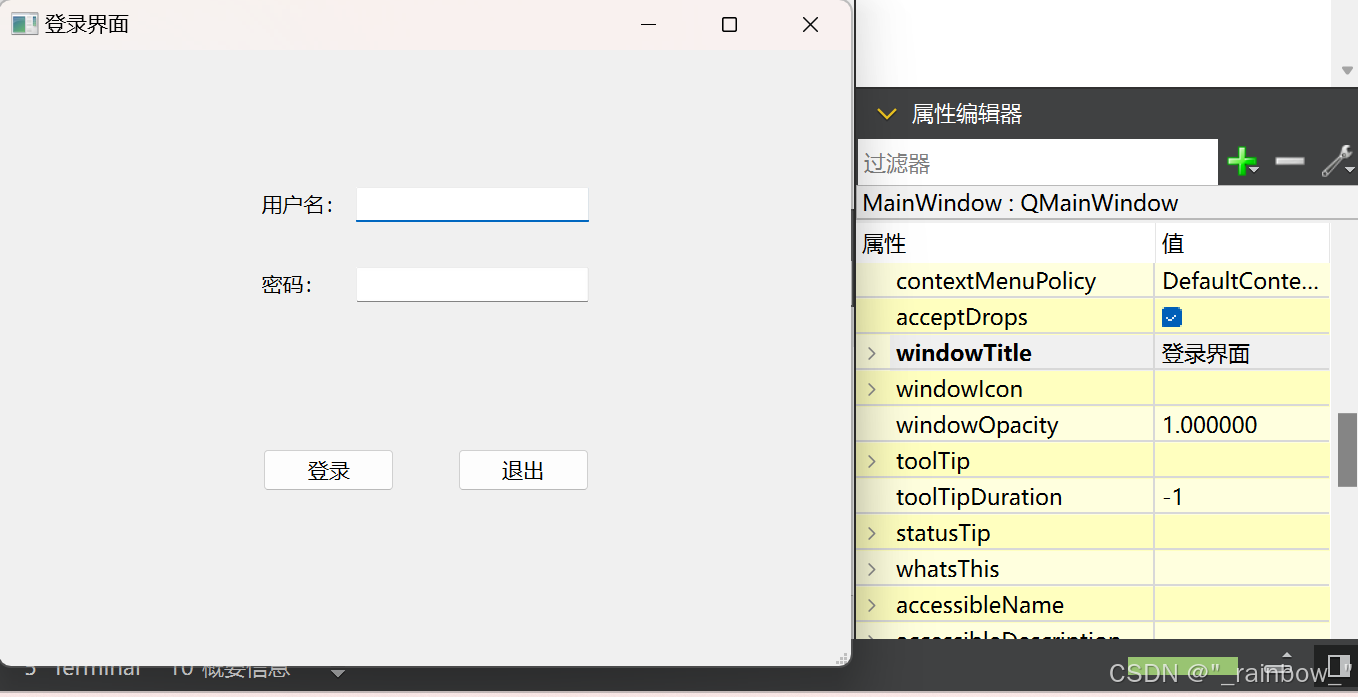
3.1修改界面的标题


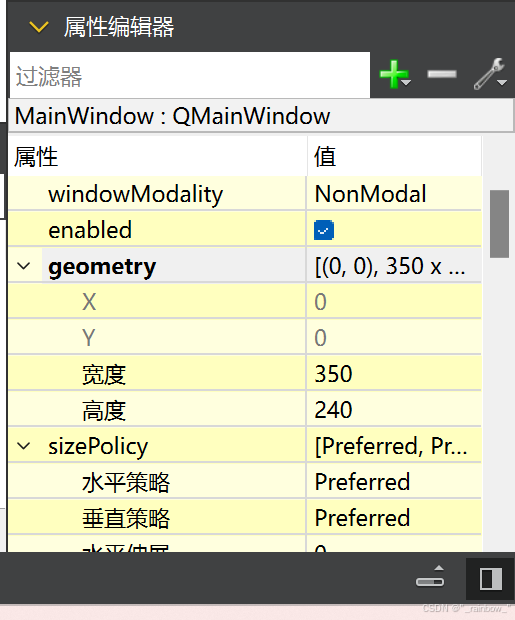
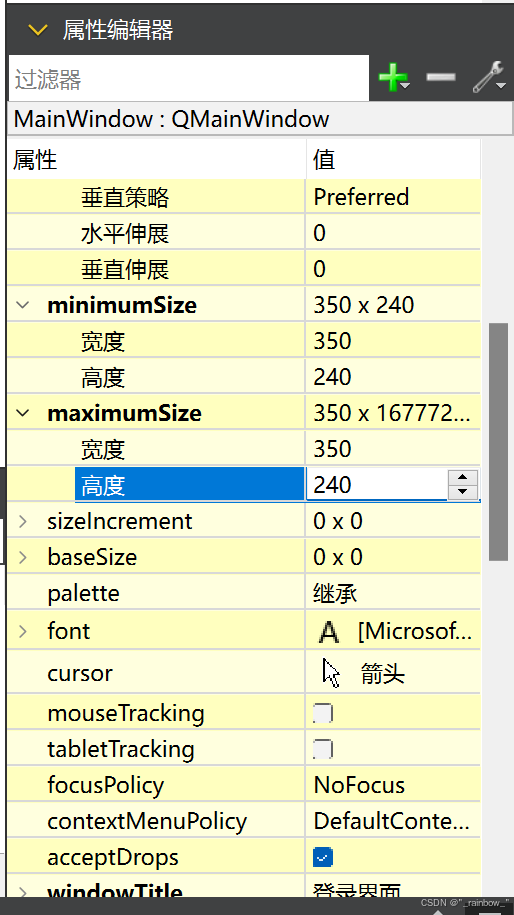
3.2固定宽度和高度


运行的界面就不能缩放了

3.3控件之间的9间隙



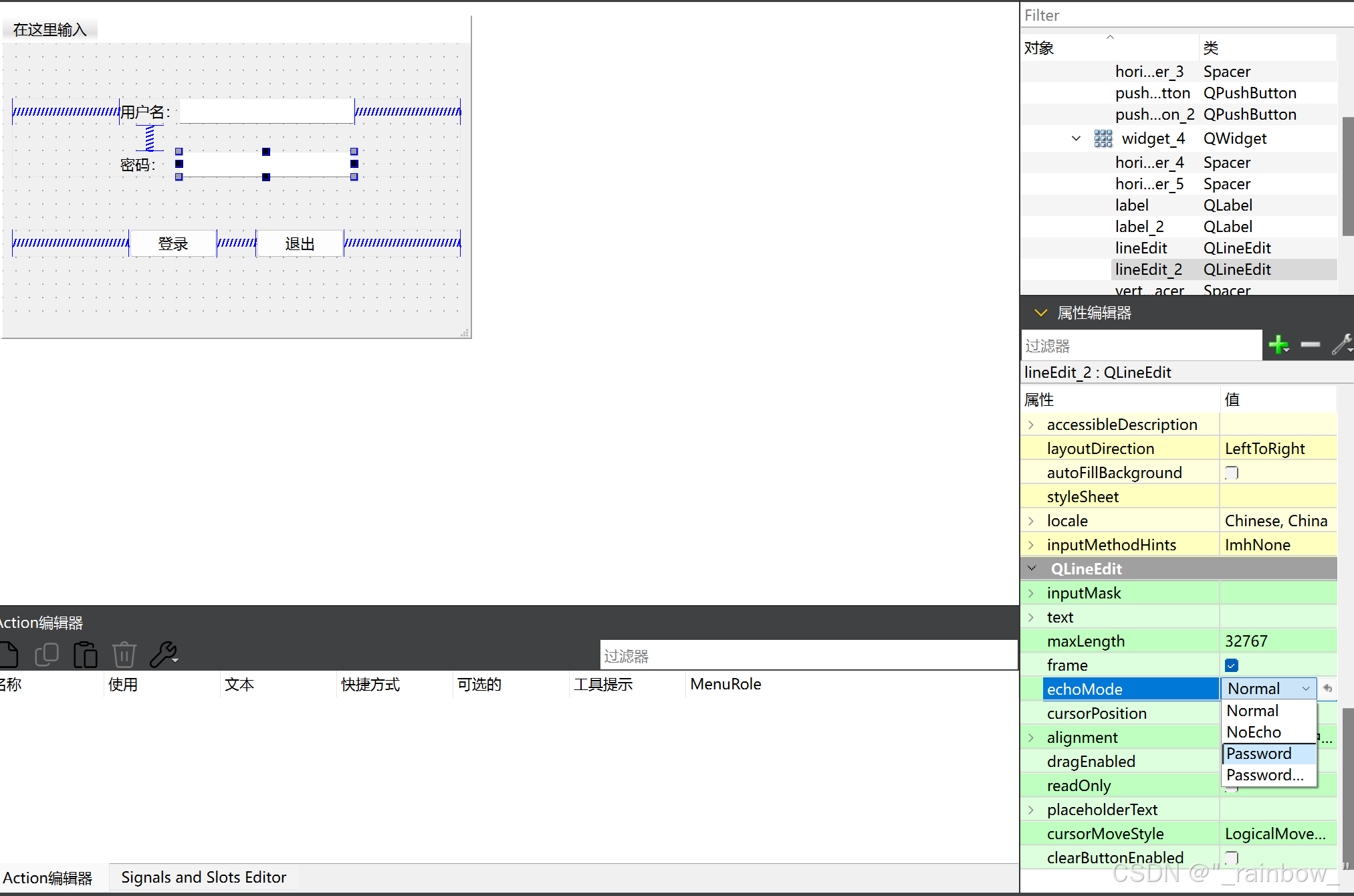
3.4将输入的密码变为看不到是形式

选择Password
Normal:输入密码的个数内容都看得见
NoEcho:输入密码的个数内容都看不见
Password:输入的个数可以看见,内容看不见
PasswordEchoOnEdit:当光标在输入密码的那一栏可以看见内容,移开后只能知道个数