企业网站建设的成本疫情防控最新通告
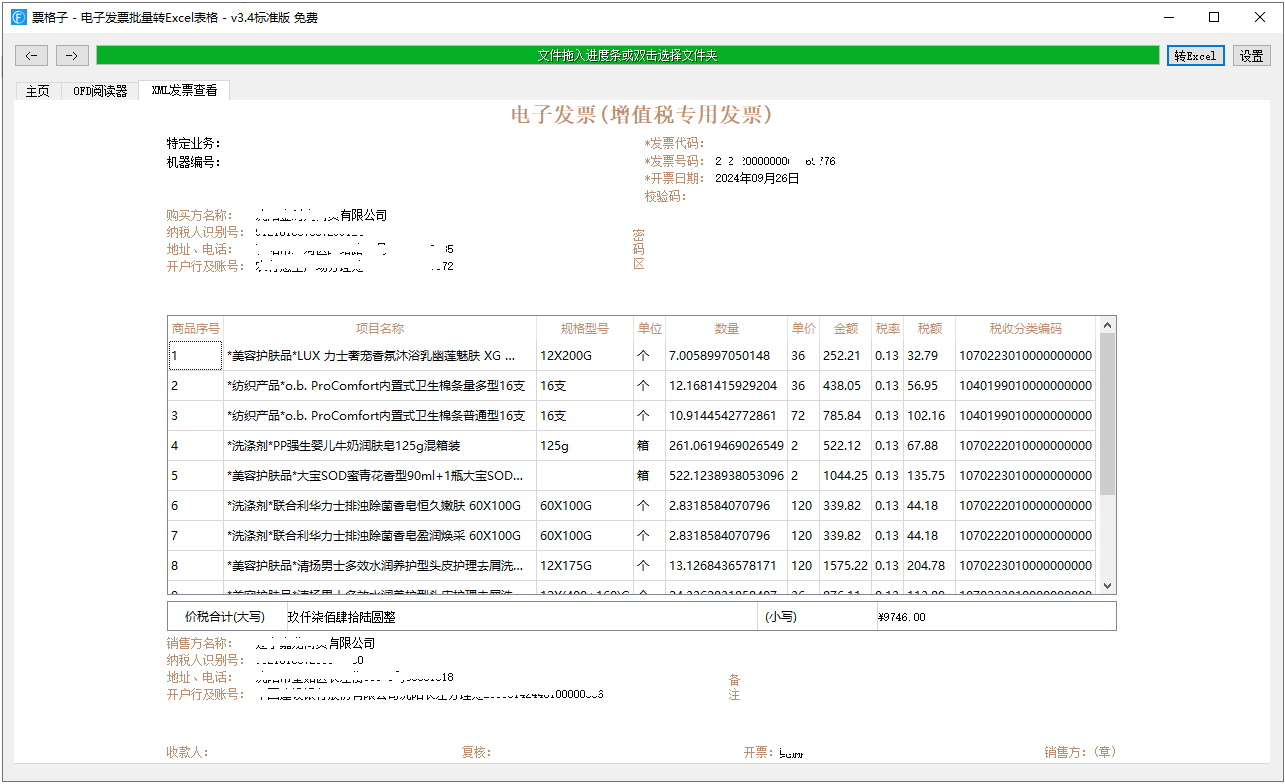
使用Qt开发一个按发票样式显示的XML发票浏览器,如下图所示样式:

一、需求:
1、按税务发票样式显示。
2、拖入即可显示。
3、正确解析xml文件。
二、实现
可以按照以下步骤进行:
1. 创建Qt项目
-
打开Qt Creator,创建一个新的Qt Widgets Application项目。
-
设置项目名称和路径,选择合适的Qt版本。
2. 导入必要的模块
在项目的.pro文件中,确保导入了xml模块,以便使用Qt的XML解析功能:
pro复制
QT += core gui widgets xml3. 设计UI界面
-
使用Qt Designer设计发票浏览器的UI界面。可以添加一个
QTextBrowser或QTextEdit控件用于显示发票内容,还可以添加一些按钮用于加载和解析XML文件。 -
保存UI文件并生成对应的
.h和.cpp文件。
4. 加载和解析XML文件
Qt提供了多种方式来解析XML文件,常用的有QDomDocument和QXmlStreamReader。也可以使用python来解析,参考文章。《如何用Python编程实现自动整理XML发票文件_python解析xml发票-CSDN博客》
5. 显示发票内容
将解析出的发票内容格式化后显示在QTextBrowser或QTextEdit控件中。可以使用HTML格式来实现发票的样式显示。或者使用QWidget和QTableWidget、QFormLayout、QVBoxLayout等进行界面布局。
cpp复制
#include <QTextBrowser>
#include <QTextStream>void displayInvoice(QTextBrowser *browser, const QDomDocument &doc) {QDomElement root = doc.documentElement();QDomNodeList items = root.elementsByTagName("item");QString html;QTextStream stream(&html);stream << "<html><body>";stream << "<h1>发票内容</h1>";stream << "<table border='1'>";stream << "<tr><th>名称</th><th>金额</th></tr>";for (int i = 0; i < items.size(); ++i) {QDomElement item = items.at(i).toElement();QString name = item.firstChildElement("name").text();QString amount = item.firstChildElement("amount").text();stream << "<tr><td>" << name << "</td><td>" << amount << "</td></tr>";}stream << "</table>";stream << "</body></html>";browser->setHtml(html);
}6. 整合功能
在主窗口类中,将加载、解析和显示功能整合起来。例如,可以为按钮添加槽函数来触发这些操作。
cpp复制
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);connect(ui->loadButton, &QPushButton::clicked, this, &MainWindow::onLoadClicked);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::onLoadClicked() {QString filePath = QFileDialog::getOpenFileName(this, "选择XML文件", "", "XML文件 (*.xml)");if (!filePath.isEmpty()) {QDomDocument doc;QFile file(filePath);if (file.open(QIODevice::ReadOnly)) {if (doc.setContent(&file)) {displayInvoice(ui->textBrowser, doc);} else {QMessageBox::critical(this, "错误", "无法解析XML文件");}file.close();} else {QMessageBox::critical(this, "错误", "无法打开文件");}}
}7. 支持拖入
要支持拖入文件的功能,可以通过为窗口启用拖放功能来实现。在Qt中,可以通过设置窗口的dragEnterEvent、dragMoveEvent和dropEvent等事件来处理拖放操作。
以下是实现拖入文件功能的详细步骤:
7.1. 启用窗口的拖放功能
在窗口类的构造函数中,启用拖放功能并设置接受拖放的文件类型。
cpp复制
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 启用拖放功能setAcceptDrops(true);connect(ui->loadButton, &QPushButton::clicked, this, &MainWindow::onLoadClicked);
}7.2. 重写拖放事件处理函数
重写dragEnterEvent、dragMoveEvent和dropEvent函数来处理拖放操作。
dragEnterEvent
当文件被拖入窗口时,此事件被触发。可以在这里检查拖入的文件是否符合要求(例如是否是XML文件)。
cpp复制
void MainWindow::dragEnterEvent(QDragEnterEvent *event) {if (event->mimeData()->hasUrls()) {event->acceptProposedAction(); // 接受拖放操作} else {event->ignore(); // 忽略其他类型的拖放操作}
}dragMoveEvent
当文件在窗口内移动时,此事件被触发。可以在这里提供视觉反馈,例如高亮显示可放置区域。
cpp复制
void MainWindow::dragMoveEvent(QDragMoveEvent *event) {if (event->mimeData()->hasUrls()) {event->acceptProposedAction();} else {event->ignore();}
}dropEvent
当文件被释放(放下)时,此事件被触发。可以在这里获取文件路径并处理文件。
cpp复制
void MainWindow::dropEvent(QDropEvent *event) {if (event->mimeData()->hasUrls()) {QList<QUrl> urls = event->mimeData()->urls();if (!urls.isEmpty()) {QString filePath = urls.first().toLocalFile(); // 获取第一个文件的路径if (!filePath.isEmpty()) {loadInvoice(filePath); // 调用加载发票的函数}}}event->acceptProposedAction();
}7.3. 加载和显示发票内容
在loadInvoice函数中,解析XML文件并显示发票内容。这里可以复用前面提到的解析和显示代码。
cpp复制
void MainWindow::loadInvoice(const QString &filePath) {QDomDocument doc;QFile file(filePath);if (file.open(QIODevice::ReadOnly)) {if (doc.setContent(&file)) {displayInvoice(ui->textBrowser, doc); // 显示发票内容} else {QMessageBox::critical(this, "错误", "无法解析XML文件");}file.close();} else {QMessageBox::critical(this, "错误", "无法打开文件");}
}三. 编译和运行
-
编译项目并运行。
-
使用“加载”按钮选择一个XML发票文件,程序将解析并按样式显示发票内容。
-
将XML文件拖入窗口,程序将解析并按样式显示发票内容。
-
通过以上步骤,
通过以上步骤,你可以开发一个简单的XML发票浏览器,按发票样式显示内容。你的发票浏览器不仅可以通过按钮加载文件,还可以支持拖入文件的功能。根据实际需求,还可以进一步优化UI界面和功能。
