微信小程序(下)
目录
在事件处理函数中为 data 中的数据赋值
事件传参
bindinput 的语法格式
实现文本框和 data 之间的数据同步
条件渲染
wx:for
手动指定索引和当前项的变量名
wx:key 的使用
WXSS 和 CSS 的关系
什么是 rpx 尺寸单位
@import 的语法格式
全局配置文件及常用的配置项
window 节点常用的配置项
编辑
tarbar
tabBar的6个组成部分
tabBar 节点的配置项
小程序中网络数据请求的限制
网络数据请求
在页面刚加载时请求数据
在事件处理函数中为 data 中的数据赋值
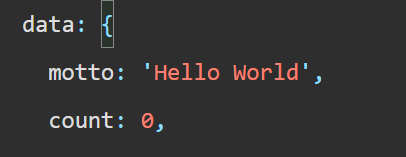
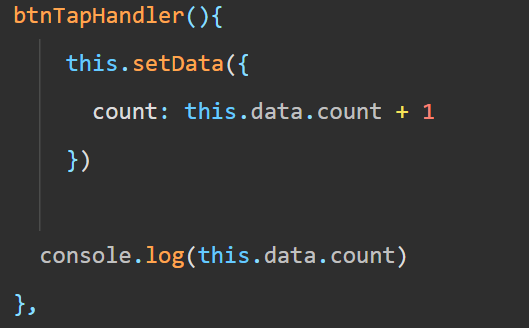
通过调用 this.setData(dataObject)方法,可以给页面 data 中的数据重新赋值,示例如下:



事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。下面的代码就不能正常工作👇
 因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnTapHandler(123)的事件处理函数。
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnTapHandler(123)的事件处理函数。
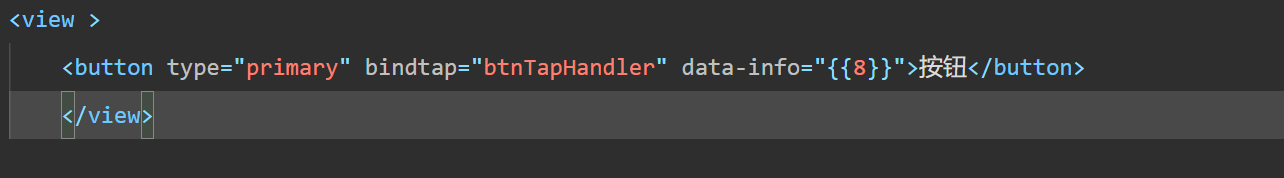
可以为组件提供 data-*自定义属性传参,其中*代表的是参数的名字,示例代码如下:

最终:
- info 会被解析为参数的名字数值
- 8 会被解析为参数的值
在事件处理函数中,通过 event.target.dataset,参数名 即可获取到具体参数的值,示例代码如下:


bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:通过 bindinput,可以为文本框绑定输入事件



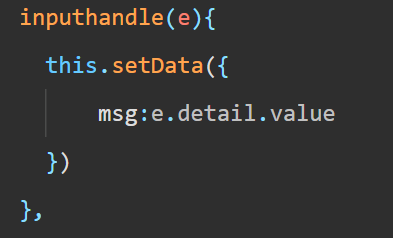
实现文本框和 data 之间的数据同步
绑定input 事件处理函数:

条件渲染
wx:if
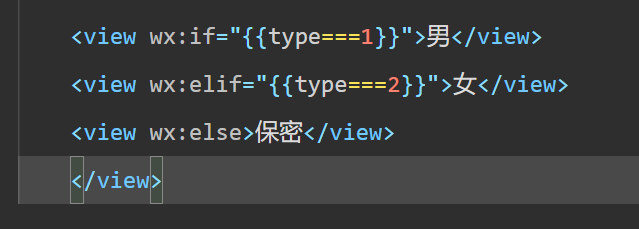
在小程序中,使用 wx:if="{{condition}}"来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加 else 判断

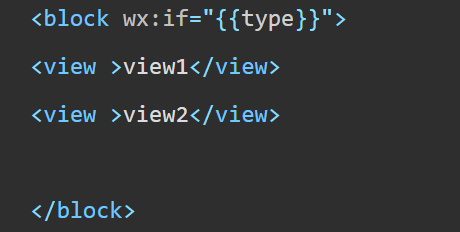
结合 <block>使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block></block>标签将多个组件包装起来,并在<block>标签上使用 wx:if 控制属性,示例如下:

注意:<block>并不是一个组件,它只是一个包裹性质的容器,,不会在页面中做任何渲染
hidden
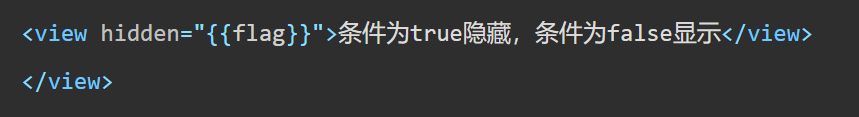
在小程序中,直接使用 hidden="{{condition}}"也能控制元素的显示与隐藏:

wx:if与 hidden 的对比
运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display:none/block;),控制元素的显示与隐藏
使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
wx:for
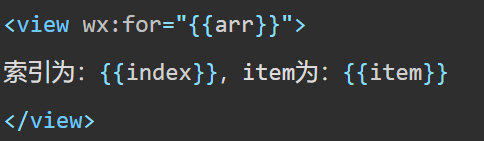
语法示例如下:通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
手动指定索引和当前项的变量名
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
wx:key 的使用
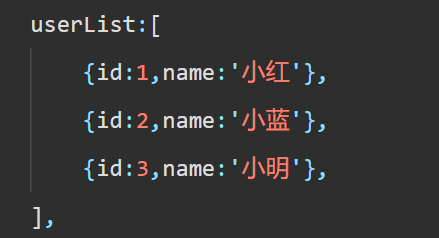
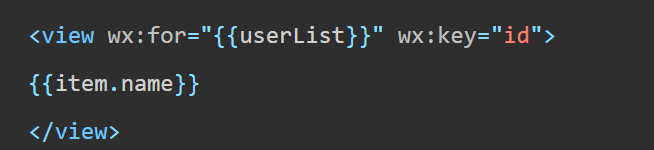
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值从而提高渲染的效率,示例代码如下:


WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕在宽度上等分为 750 份(即:当前屏幕的总宽度为750rpx)
- 在较小的设备上,1rpx所代表的宽度较小
- 在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
@import 的语法格式
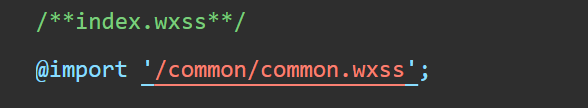
@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:

全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
pages
记录当前小程序所有页面的存放路径
window
全局设置小程序窗口的外观
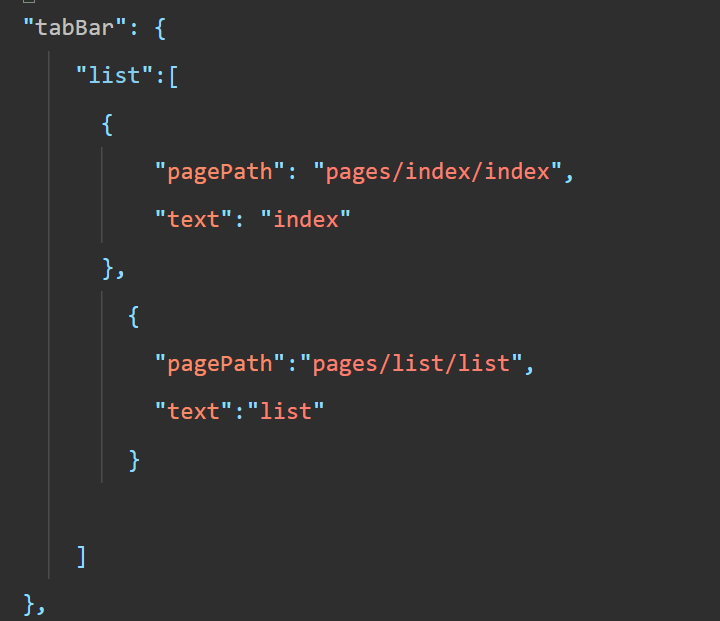
tabBar
设置小程序底部的 tabBar 效果
style
是否启用新版的组件样式
window 节点常用的配置项
tarbar
tabBar的6个组成部分
- backgroundcolor:tabBar的背景色
- selectedlconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedcolor:tab上的文字选中时的颜色
- color:tab上文字的默认(未选中)颜色
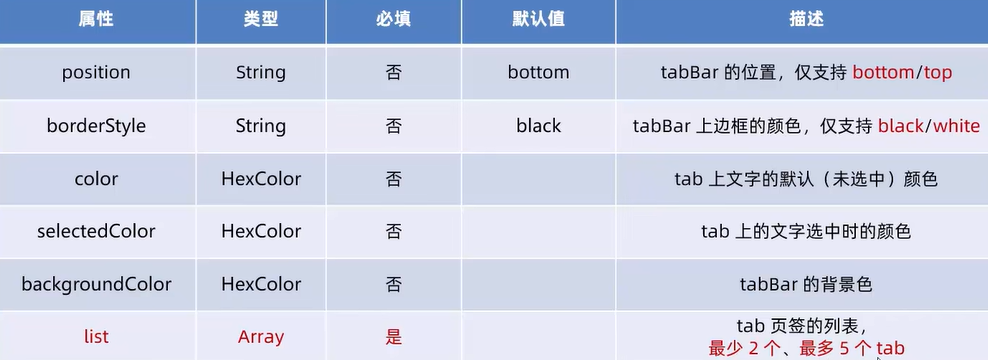
tabBar 节点的配置项

每个 tab 项的配置选项


小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中
网络数据请求
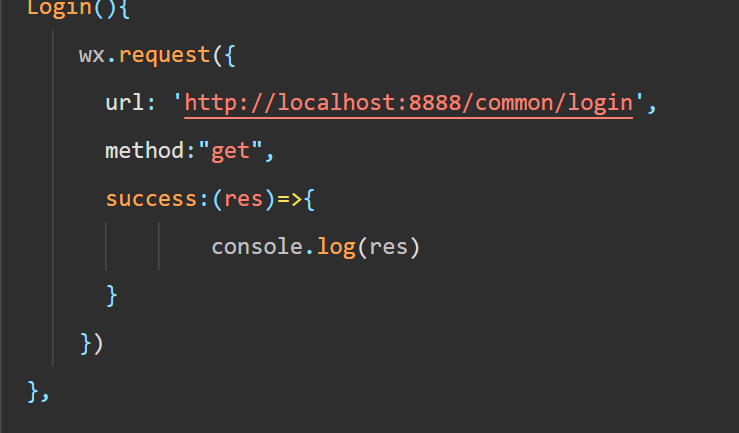
发起 GET 请求
调用微信小程序提供的 wx.request()方法,可以发起 GET 数据请求,示例代码如下:

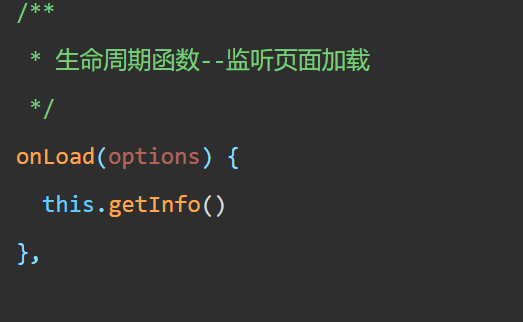
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:

小程序的基本使用就说到这里啦
努力遇见更好的自己!!!


