微信小程序问题定位——sourcemap文件
使用sourceMap在微信小程序中进行线上问题定位,主要可以通过以下步骤实现:
- 下载微信开发者工具
- 首先,确保已经安装了微信开发者工具,这是进行小程序开发和调试的基础。
- 登录微信公众平台并下载sourceMap文件:登录微信小程序后台,找到相关的sourceMap文件并下载。sourceMap文件是源代码与编译后代码之间的映射关系,它可以帮助我们定位到具体的源代码位置。
- 在开发者工具中选择sourceMap文件进行调试:打开微信开发者工具,在调试区域选择刚才下载的sourceMap文件进行调试。这样,当小程序运行时出现错误,开发者工具就会利用sourceMap文件将错误信息映射回源代码,从而帮助我们快速定位到问题所在。
1、 微信开发者工具安装
sourceMap 匹配调试 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/sourcemap.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/sourcemap.html
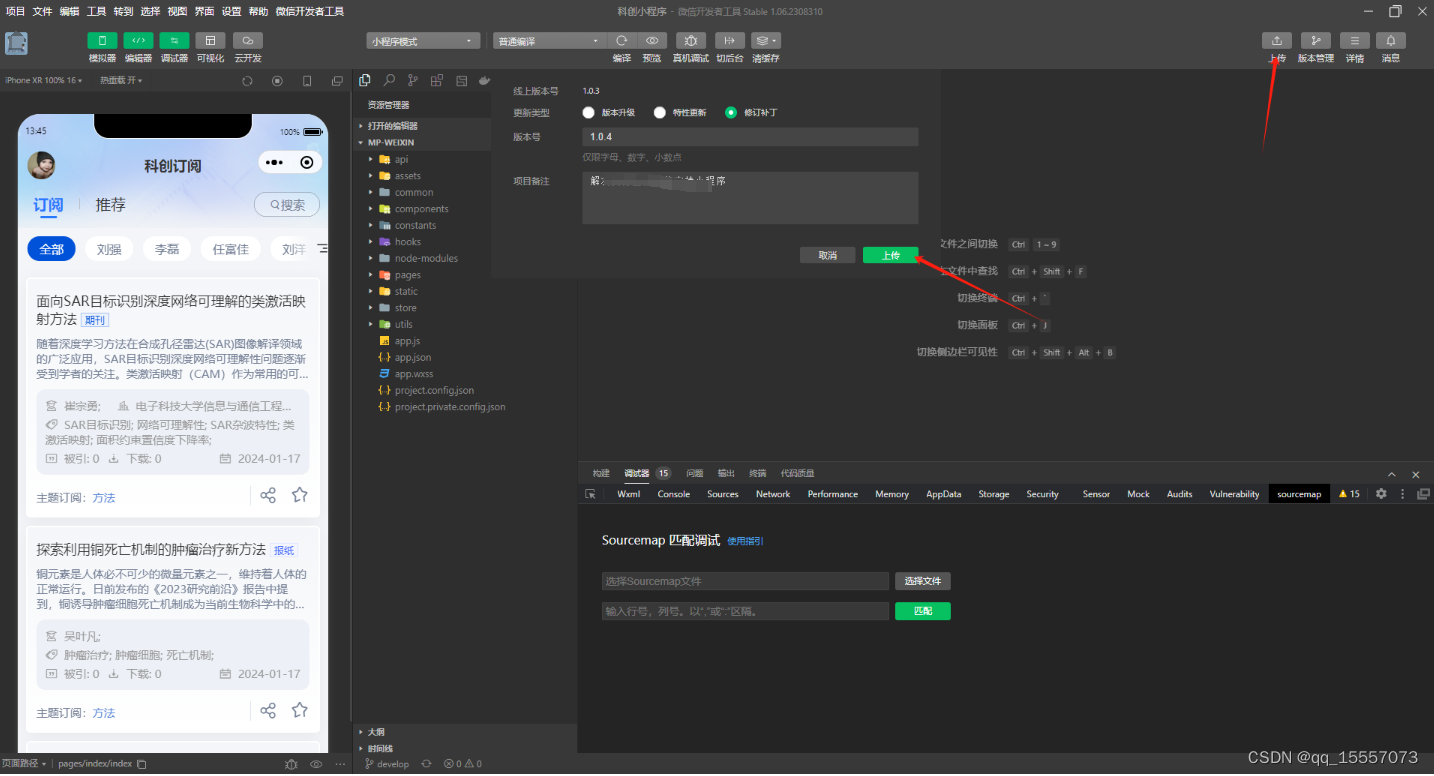
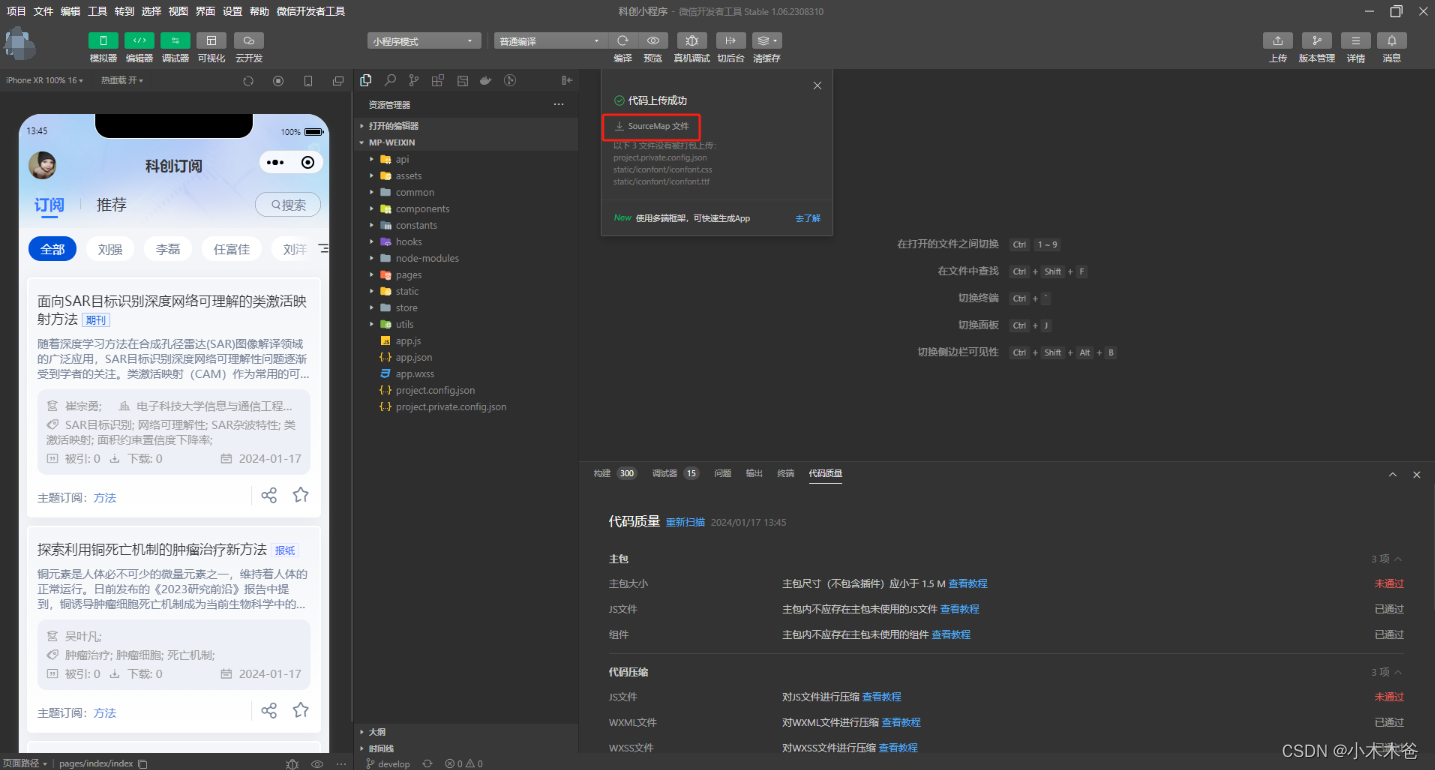
2、提交纪录 下载sourcemap文件


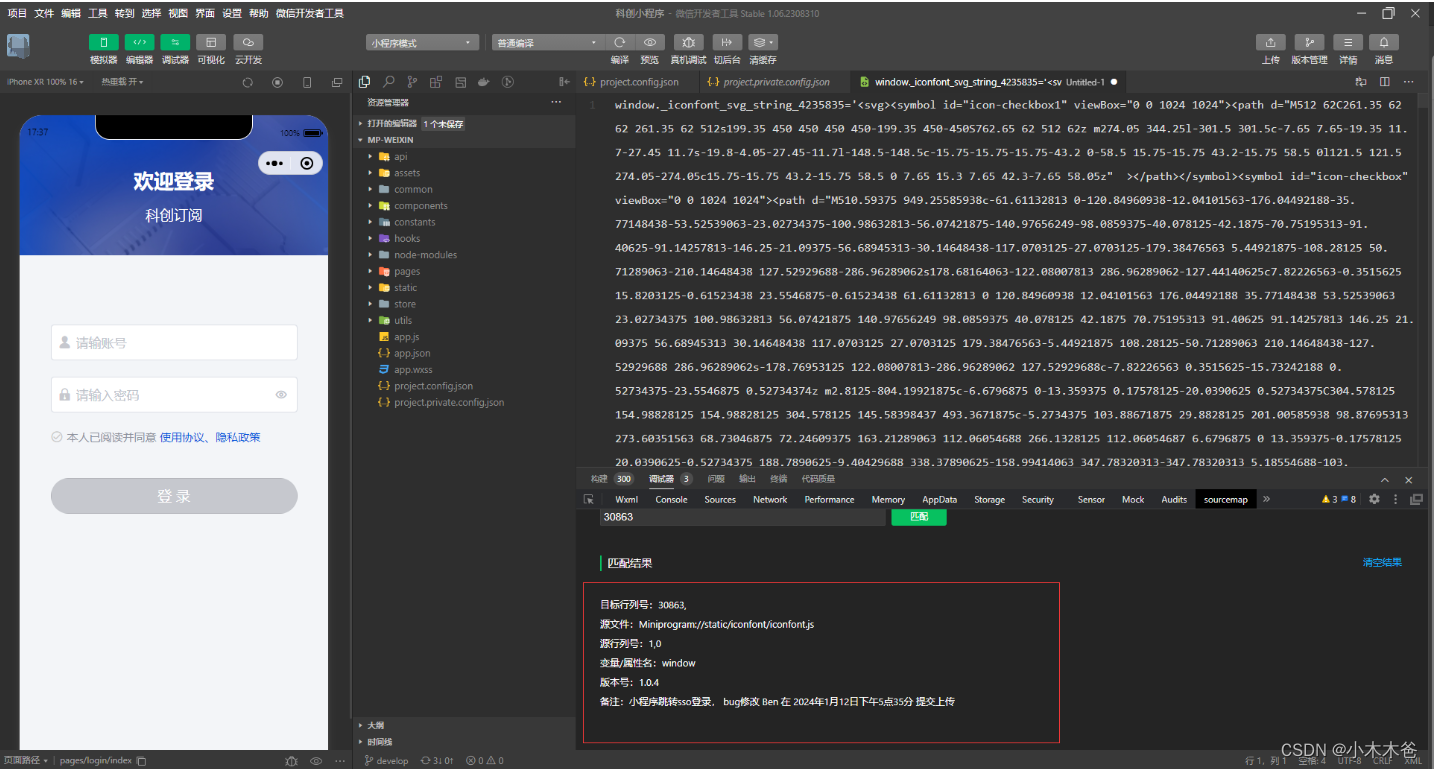
3、定位问题
从vconsole获取到错误信息
"MiniProgramError\nTypeError\nError: TypeError\nTypeError: undefined is not an object (evaluating 'window')
\nat
(app-service.js:30863:7)\nat S (WASubContext.js:1:777033)\nat global code (app-service.js:30906:17)
\nat (native code)"
需要注意的是,使用sourceMap进行问题定位时,需要确保sourceMap文件是最新的,并且与小程序源代码保持同步。否则,定位到的位置可能会存在偏差。
此外,除了使用sourceMap进行问题定位外,还可以结合其他调试工具和方法,如查看用户反馈、分析性能数据、进行代码审查等,以更全面地了解小程序的问题并找到解决方案。
总的来说,使用sourceMap是微信小程序线上问题定位的一种有效方式,它可以帮助开发者快速定位到源代码中的问题位置,提高问题解决的效率。
