【02】mapbox js api加载arcgis切片服务
需求:
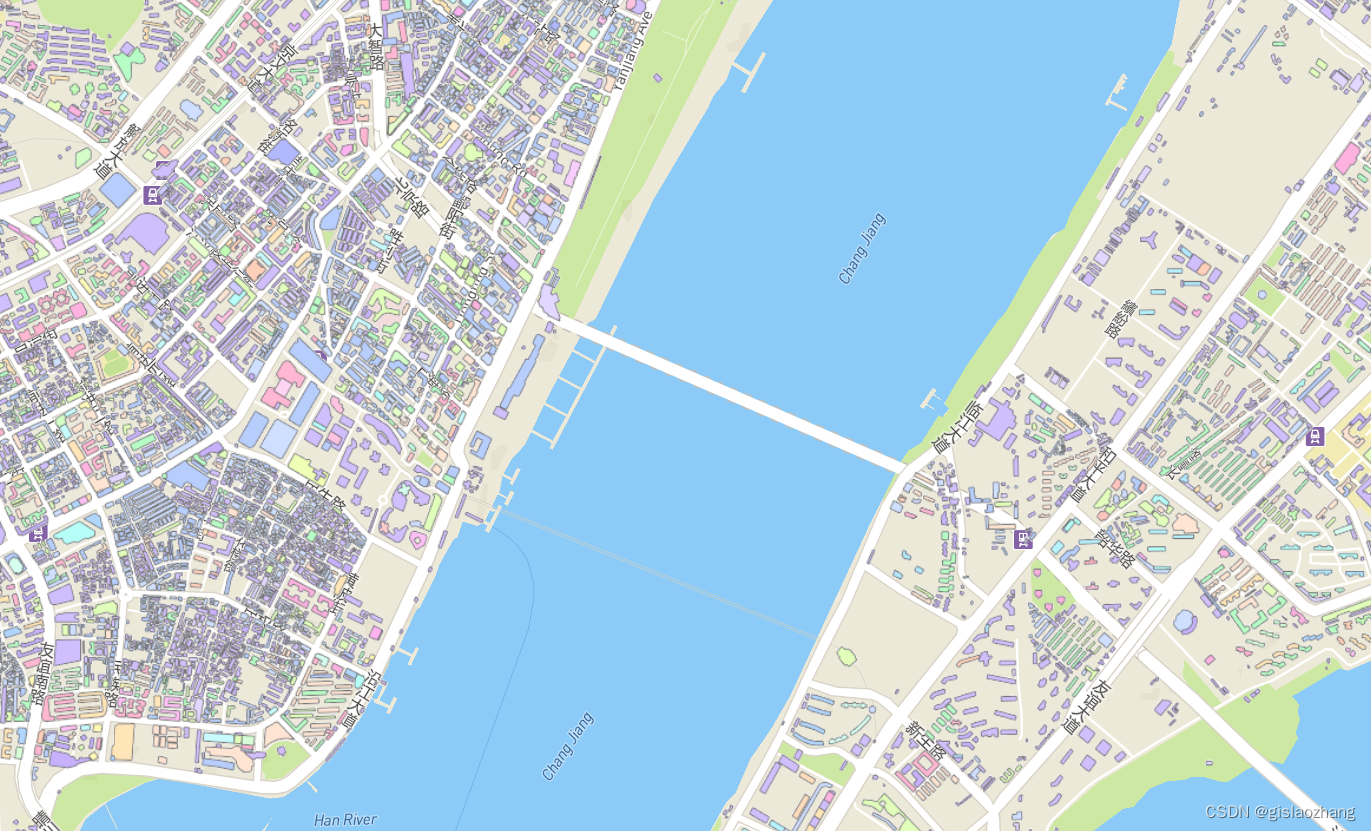
第三方的mapbox js api加载arcgis切片服务,同时叠加在mapbox自带底图上
效果图:
形如这种地址去加载:
http://zjq2022.gis.com:8080/demo/loadmapbox.html

arcgis切片服务参考链接思路:【01】mapbox js api加载arcgis切片服务-CSDN博客
加载代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>mapbox 添加arcgis rest切片地图服务</title>
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.css"
rel="stylesheet"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken =
"pk.eyJ1IjoibHh0aWFudGlhbiIsImEiOiJjaXd2ZjlkYnQwMTZvMnRtYWZnM2lpbHFvIn0.ef3rFZTr9psmLWahrqap2A";
var map = new mapboxgl.Map({
container: "map", // container id
style: "mapbox://sprites/mapbox/streets-v8",
center: [114.32021, 30.578322], // starting position
zoom: 12, // starting zoom
minZoom: 1,
maxZoom: 18,
});
map.on("load", function () {
map.addSource("arcgissource", {
type: "raster",
tiles: [
"https://ncportal.geoscene.cn/server/rest/services/wuhan3857/MapServer/tile/{z}/{y}/{x}",
],
tileSize: 256,
});
map.addLayer({
id: "tdt-img-tiles",
type: "raster",
minzoom: 0,
maxzoom: 19,
source: "arcgissource",
});
});
// // 添加argis rest 动态地图服务
// map.on("load", function () {
// map.addSource("city-source", {
// type: "raster",
// tiles: [
// "https://whgeoscene.hygt.com/server/rest/services/全国道路/MapServer/export?dpi=96&transparent=true&format=png8&layers=&bbox={bbox-epsg-3857}&f=image&bboxSR=102100&imageSR=102100",
// ],
// // 'tiles':['http://localhost:6080/arcgis/rest/services/MyMapService/MapServer/export?dpi=96&transparent=true&format=png8&layers=&bbox={bbox-epsg-3857}&f=image&bboxSR=3857&imageSR=3857'],
// // "tiles": ['http://221.239.0.144:6080/arcgis/rest/services/oceanname_vector/MapServer/export?bbox={bbox-epsg-3857}&f=image&transparent=true&format=png8&bboxSR=102100&imageSR=102100'],
// tileSize: 256,
// });
// map.addLayer({
// id: "sity-layer",
// type: "raster",
// source: "city-source",
// });
// });
</script>
</body>
</html>
