认识vue2脚手架
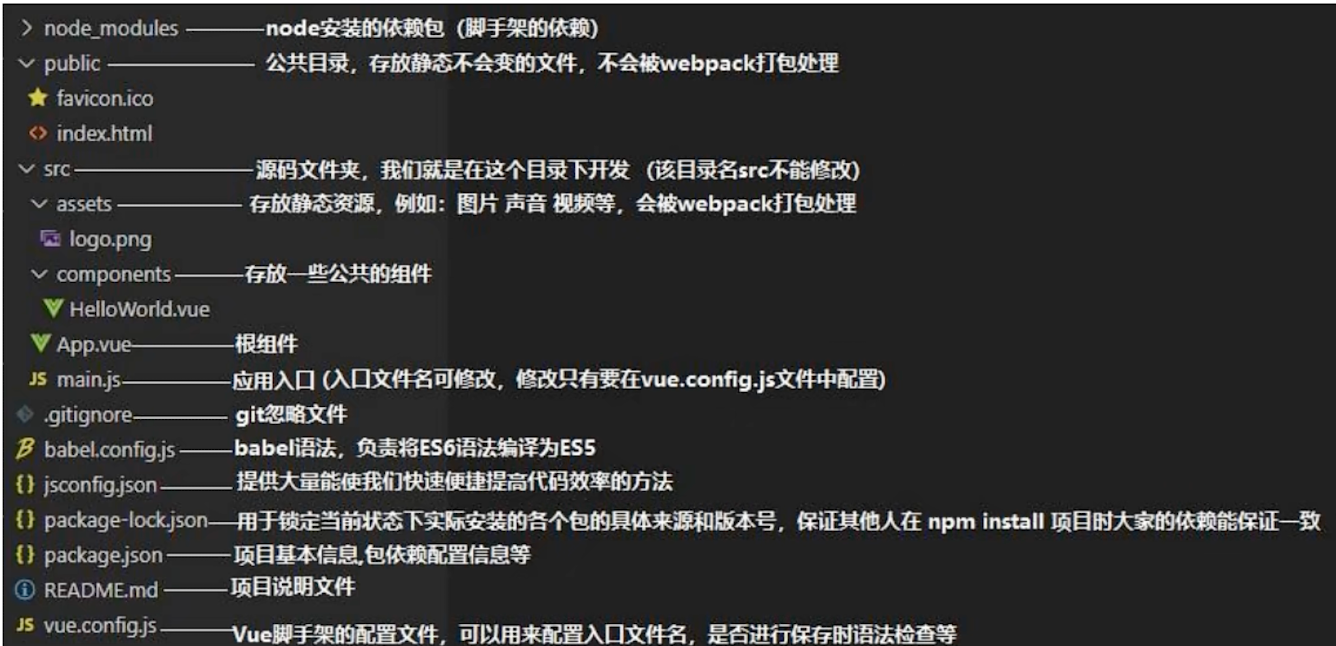
1.认识脚手架结构
使用VSCode将vue项目打开:

package.json:包的说明书(包的名字,包的版本,依赖哪些库)。该文件里有webpack的短命令:
serve(启动内置服务器)
build命令是最后一次的编译,生成html css js,给后端人员
lint做语法检查的。
2.分析HelloWorld程序
1、index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<!-- 让IE浏览器启用最高渲染标准。IE8是不支持Vue的。 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 开启移动端虚拟窗口(理想视口) -->
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<!-- 设置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<!-- 设置标题 -->
<title>欢迎使用本系统</title>
</head>
<body>
<!-- 当浏览器不支持JS语言的时候,显示如下的提示信息。 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
在index.html文件中:
没有看到引入vue.js文件。
也没有看到引入main.js文件。Vue脚手架会自动找到main.js文件。不需要你手动引入。
所以main.js文件的名字不要随便修改,main.js文件的位置不要随便动。
2、main.js
// 等同于引入vue.js
import Vue from 'vue'
// 导入根组件
import App from './App.vue'
// 关闭生产提示信息
Vue.config.productionTip = false
// 创建Vue实例
new Vue({
render: h => h(App),
}).$mount('#app')
3、es语法检测。
如果用单字母表示组件的名字,会报错,名字应该由多单词组成。
解决这个问题有两种方案:
第一种:把所有组件的名字修改一下。
第二种:在vue.config.js文件中进行脚手架的默认配置。配置如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
// 保存时是否进行语法检查。true表示检查,false表示不检查。默认值是true。
lintOnSave : false,
// 配置入口
pages: {
index: {
entry: 'src/main.js',
}
},
})
3.脚手架默认配置
脚手架默认配置在vue.config.js文件中进行。
main.js、index.html等都是可以配置的。
配置项可以参考Vue CLI官网手册,如下:
// vue.config.js
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
// 保存时是否进行语法检查。true表示检查,false表示不检查。默认值是true。
lintOnSave: false,
// 配置入口
pages: {
index: {
entry: "src/main.js",
},
},
});
