为什么react call api in cDidMount
为什么react call api in cDM
首先,放到constructor或者cWillMount不是语法错误
参考1
参考2
根据上2个参考,总结为:
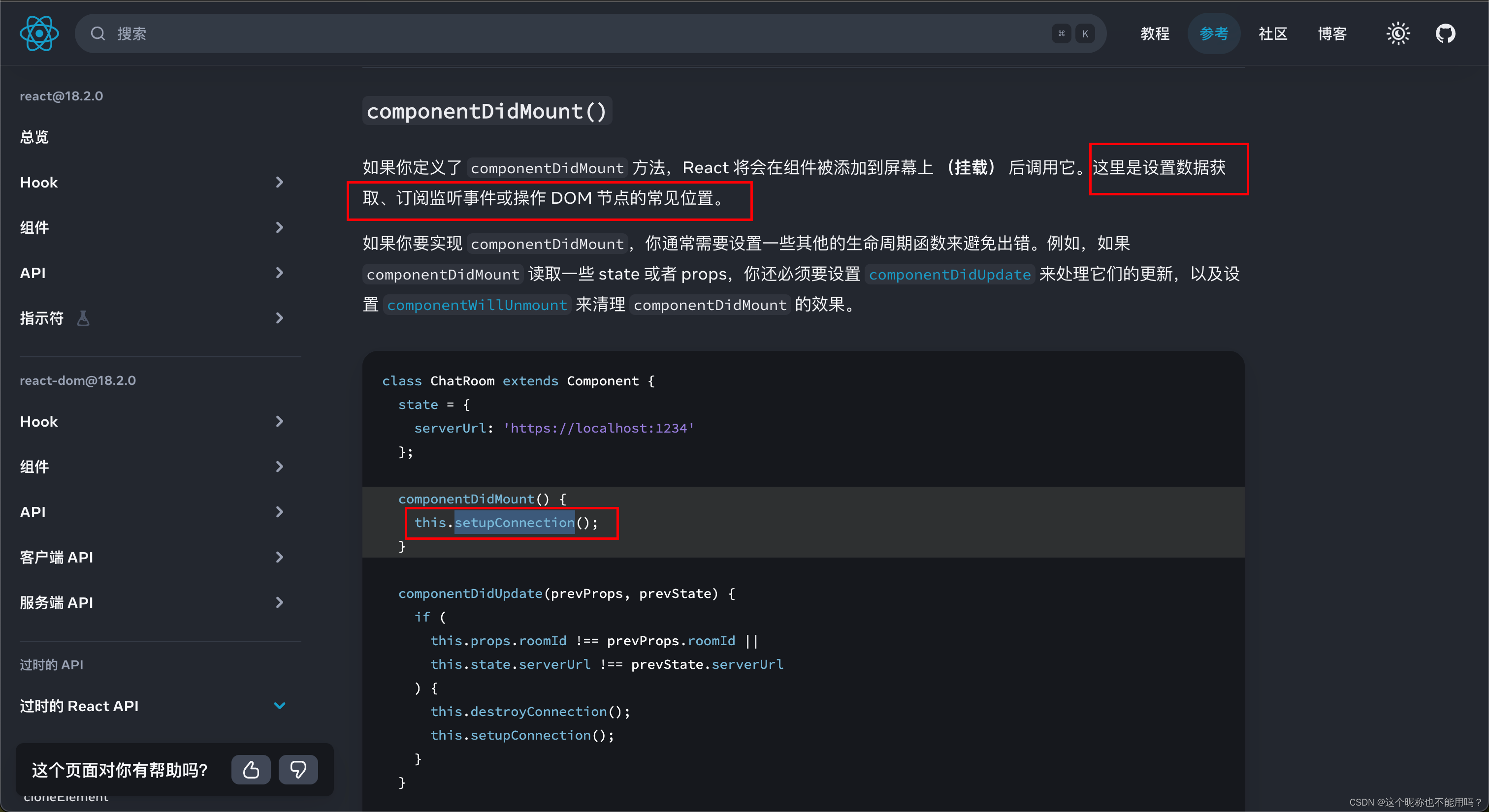
1、官网就是这么建议的:

2、17版本后的react 由于fiber的出现导致 cWM 会调用多次! cWM 方法已被废弃
(那么,17之前的react为什么要如此建议呢?)
3、渲染过程是非常快的,即使放到了cWM,也不会让接口快很多。API数据到达前端的时候,必定晚于初次渲染。必定会导致re-render,因此,放到cWM也会导致重新渲染。
4、如果放到cWM,会让人误以为等到数据拿到后才去渲染页面。从而让人忘记去设置初始值。导致页面崩了。
5、以Next.js为例的ssr 会让cWM在server side走一次,然后client side再走一次。导致接口调2次??–本人未实践,参考资料里这么写的。
如下:

