display:grid
grid布局属于二维布局,与table类似,有行、列、单元格的概念,而flex布局是一维的,
文档可以参考:CSS Grid 网格布局教程 - 阮一峰的网络日志
有一款对应的小游戏:CSS grid 游戏
样式demo在线体验:JS Bin - Collaborative JavaScript Debugging
注意:
1.容器(父元素)设为网格布局以后,项目(子元素)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
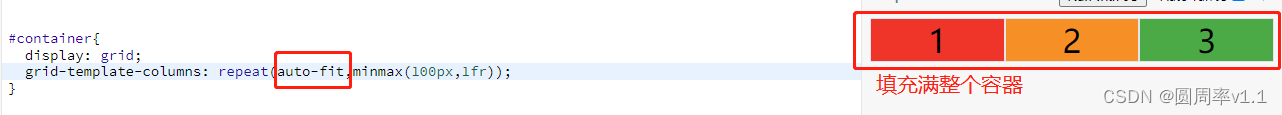
2.auto-fill,还有一个关键字auto-fit,两者的行为基本是相同的。只有当容器足够宽,可以在一行容纳所有单元格,并且单元格宽度不固定的时候,才会有行为差异:auto-fill会用空格子填满剩余宽度,auto-fit则会尽量扩大单元格的宽度。


3.justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。取值:
start | end | center | stretch;justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)取值:
start | end | center | stretch | space-around | space-between | space-evenly;