微信小程序基础bug
1.苹果11手机小程序请求数据不显示
设置-》隐私-》分析与改进-》开启 ”与开发者共享“
2.<navigator>组件回退delta不成功
tabBar 页面是不能实现后退的效果的. 因为, 当我们跳转到 tabBar 页面,会关闭其他所有非tabBar 页面,所以当处于 tabBar 页面时, 无页面可
<!-- delta="1"表示回退的层数 -->
<!-- tabBar 页面是不能实现后退的效果的. 因为, 当我们跳转到 tabBar 页面,会关闭其他所有非tabBar 页面,所以当处于 tabBar 页面时, 无页面可退 -->
<navigator open-type="navigateBack" delta="2">回到上一页basic页面</navigator>3.编程式导航wx.switchTab()跳转到导航页,url不能带参数
以下参数获取不到
tapToContact(){
wx.switchTab({url:'/pages/contact/contact?name=zs'});
},4.TS声明空数组或空对象,后续再定义属性
数组:
data: {
randomColorList: [] as Array<string>,
}
...
_this.setData({randomColorList : [..._this.data.randomColorList, ...res.data.data]});对象:
data: {
query: {} as { [key: string]: any }
},
wx.setNavigationBarTitle({title:this.data.query.title});5.TS构建地小程序项目使用 vant weapp框架
https://blog.csdn.net/qq_34569497/article/details/130729344?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22130729344%22%2C%22source%22%3A%22qq_34569497%22%7D
6.使用miniprogram-api-promise给小程序API进行promise化
问题:import后报错,使用提示的npm i --save-dev @types/miniprogram-api-promise后npm下载又报错


按社区里问答恢复,基础库 2.10.2 开始已经原生支持 promise 式调用了,ts 定义也支持了,如果是为了兼容,需要用 miniprogram-api-promise 的话,可以在这个issue里跟进一下进度
使用miniprogram-api-promise时,如何获取代码提示 · Issue #114 · wechat-miniprogram/api-typings · GitHub
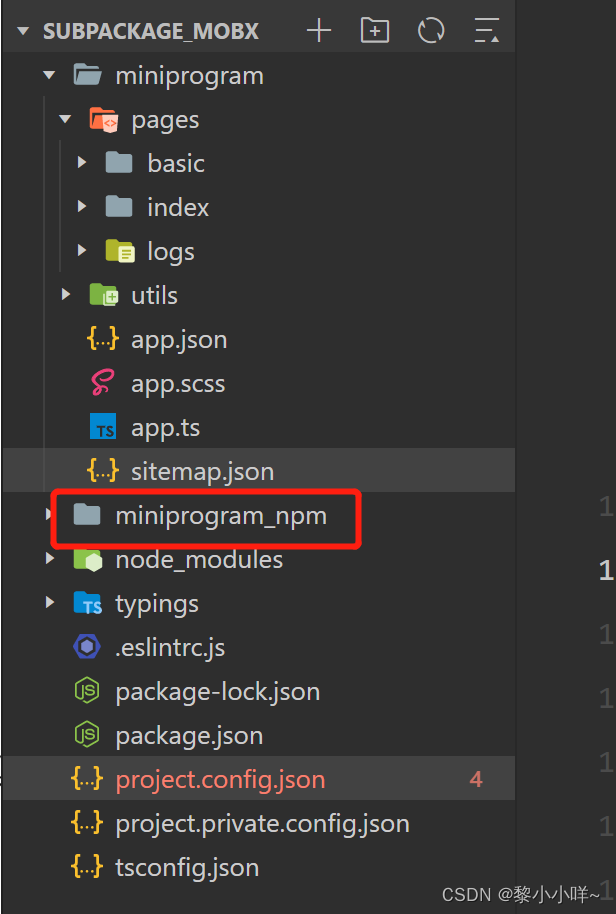
7.构建时,构建的位置一直不对,不在miniprogram里面
构建后的miniprogram_npm应该在miniprogram文件夹下才对,配置也跟上面一样配置的

解决:就可能是先npm下载包了,再使用了npm init所以老是有问题,删除整个项目重新先执行npm init -y 再下载包就可以了,其实应该可以直接删除node_modules和package.json文件了重新再执行就可以了
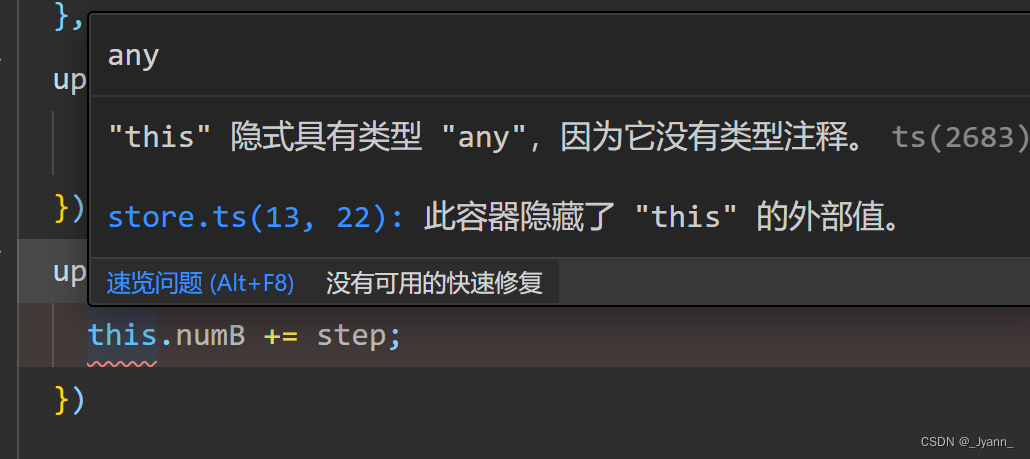
8."this" 隐式具有类型 "any",因为它没有类型注释

解决:参数上加this类型为any即可
updateNumB: action(function(this: any,step){
this.numB += step;
})9.ts项目组件中使用mobx
微信小程序TS项目使用mobx(页面直接使用store和自定义组件中使用store)__Jyann_的博客-CSDN博客
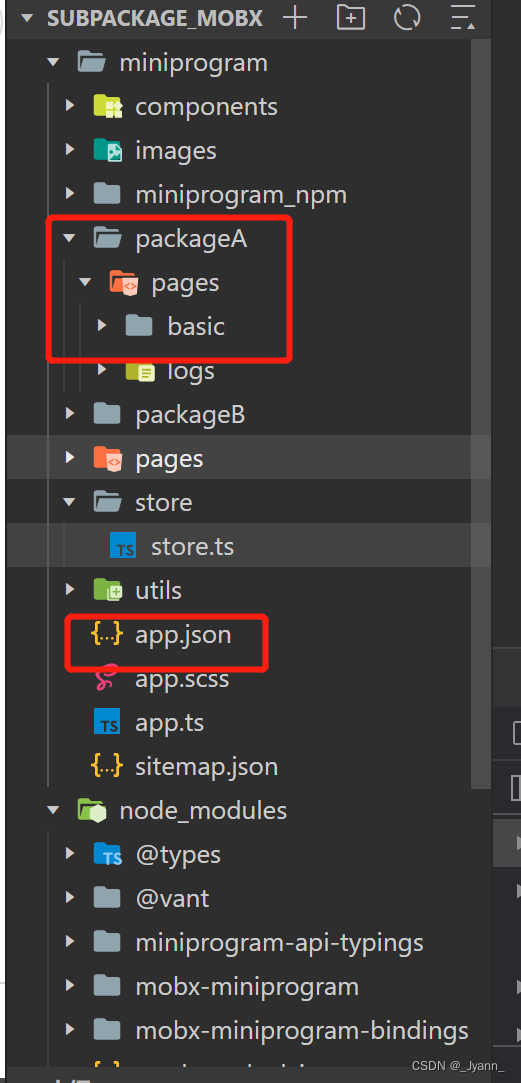
10.分包预加载路径
这个路径是页面相对于app.json的路径
"preloadRule": {
"packageA/pages/basic/basic":{
"network": "wifi",
"packages": ["packageA"]
}
},
11.自定义tabBar注意点
1.必须在根目录下创建文件夹,文件夹名一定是 custom-tab-bar,再创建名为index 的component组件(名字必须是index,否则渲染不出来)
2.自定义tabBar必须使用自定义组件实现,如果使用页面js操作,不便于监听徽标的变化
12.navigationBar自定义不了
问题: "navigationBarTitleText": "个人中心"在页面中直接写,不写到window属性中
使用 "navigationStyle": "custom"可以直接取点navigateBar
13.wx.checkSession()一直报成功
登录态校验,一旦调用wx.login()登录需要后台清除登录态才能让wx.checkSession()获取登录态时返回失效
注意:新建项目可能本身有写好登录接口导致使用wx.checkSession()一直报成功
14.Error: MiniProgramError
{"errMsg":"getUserProfile:fail can only be invoked by user TAP gesture."}
wx.getUserProfile需要通过按钮方式调用
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>15.小程序 wx.getUserProfile 接口没有唤起授权页面
但是自 2022 年 10 月 25 日 24 时小程序 wx.getUserProfile 接口将被收回;插件通过 wx.getUserInfo 接口,即基础库2.27.1版本以上,建议使用个人可在个人中心或设置等页面使用头像昵称填写能力让用户完善个人资料形式
16.不能同时唤起授权和获取手机号的授权
需要使用微信小程序原生组件 button 使用bindtap="getUserProfile" 和open-type="getPhoneNumber"才能唤起两次
