webpack external 详解
作用:打包时将依赖独立出来,在运行时(runtime)再从外部获取这些扩展依赖,目的时解决打包文件过大的问题。
使用方法:

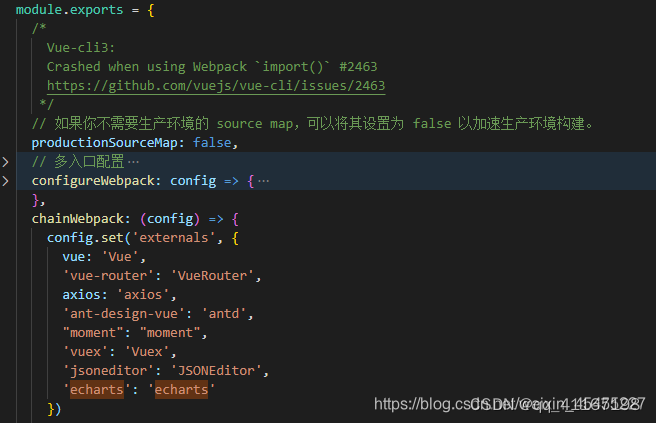
附上代码块
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
'ant-design-vue': 'antd',
"moment": "moment",
'vuex': 'Vuex',
'jsoneditor': 'JSONEditor',
'echarts': 'echarts'
})
external 语法说明:
此处是一个key和value的形式,key是第三方依赖库的名称,

value 值可以是字符串,数组,对象,是第三方依赖打包后生成的js文件(引入的js静态文件或者cdn链接)执行后赋值给window的全局变量名称
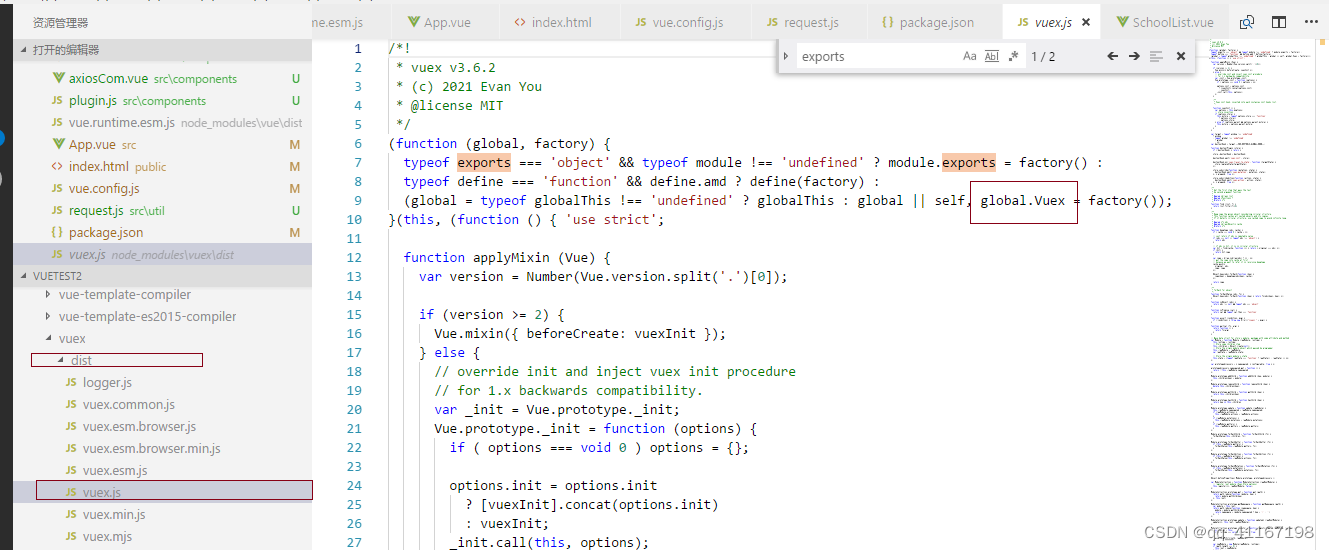
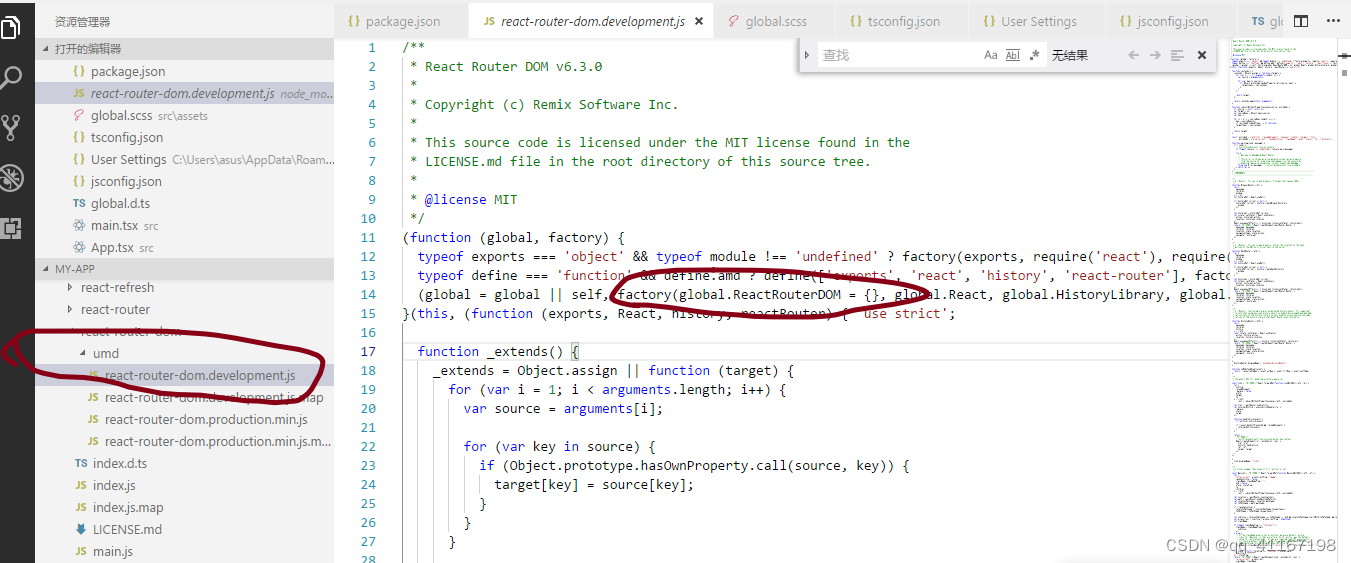
全局变量名称如何去找,在node_modules的依赖包,如何找出全局变量名称,一般来说在umd文件中,找global 关键词,
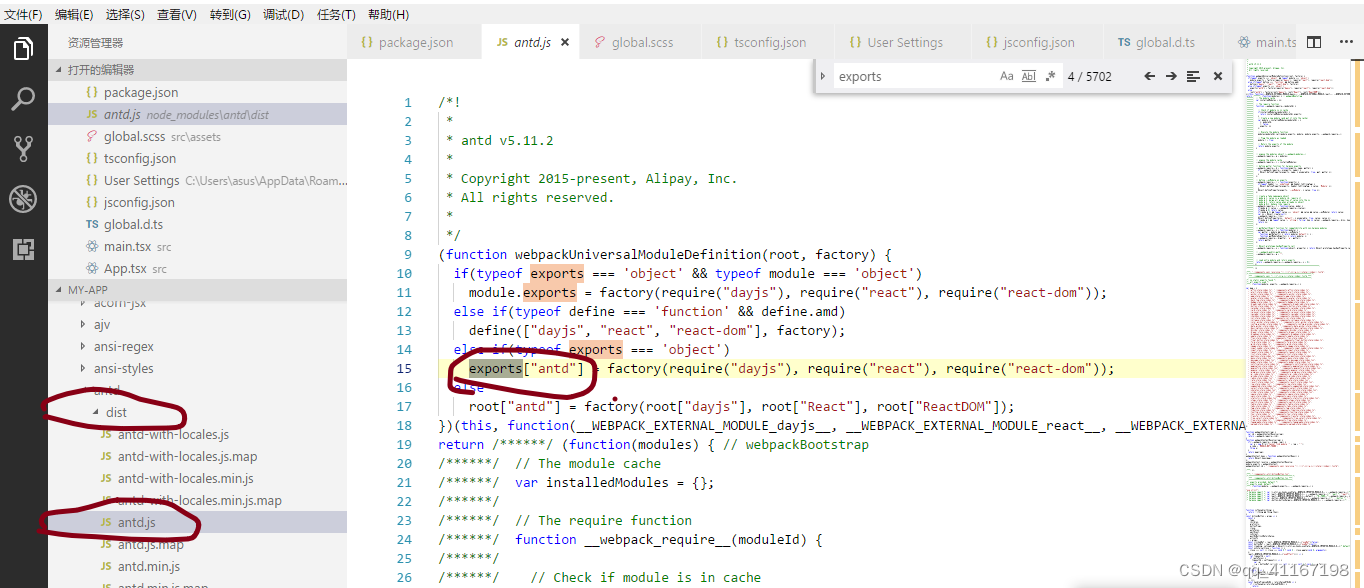
在dist文件中,找exports 关键词,不行都找找



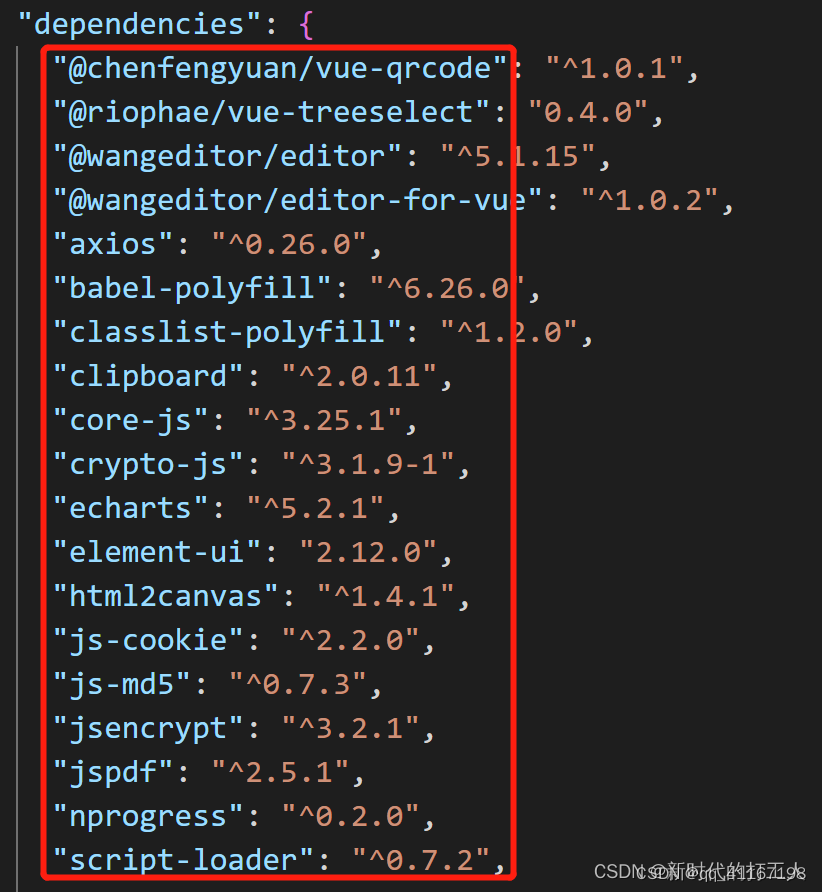
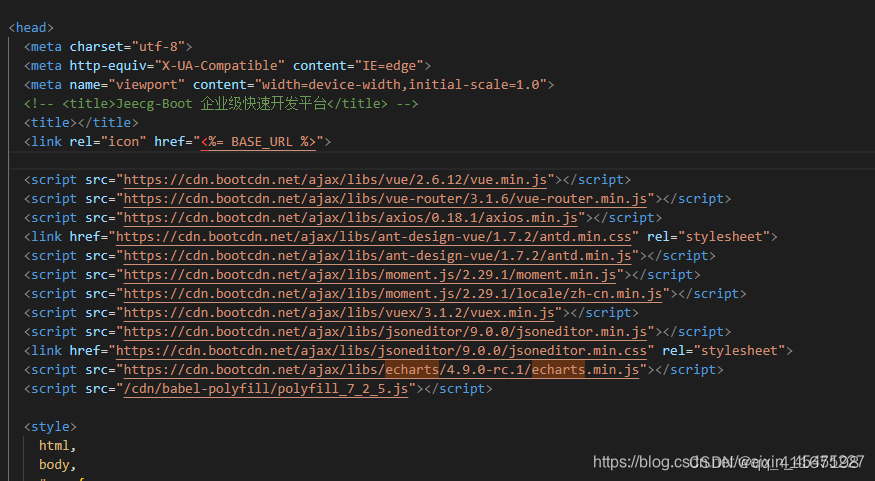
externals 配置了,index.html才可以引入插件的cdn,或者静态的插件js资源,且引入的cdn 的版本或者静态插件js版本,要和package.json以及package.lock.json保持一致才行

<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.1.6/vue-router.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.18.1/axios.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/ant-design-vue/1.7.2/antd.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/ant-design-vue/1.7.2/antd.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.1/locale/zh-cn.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vuex/3.1.2/vuex.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jsoneditor/9.0.0/jsoneditor.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/jsoneditor/9.0.0/jsoneditor.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.9.0-rc.1/echarts.min.js"></script>
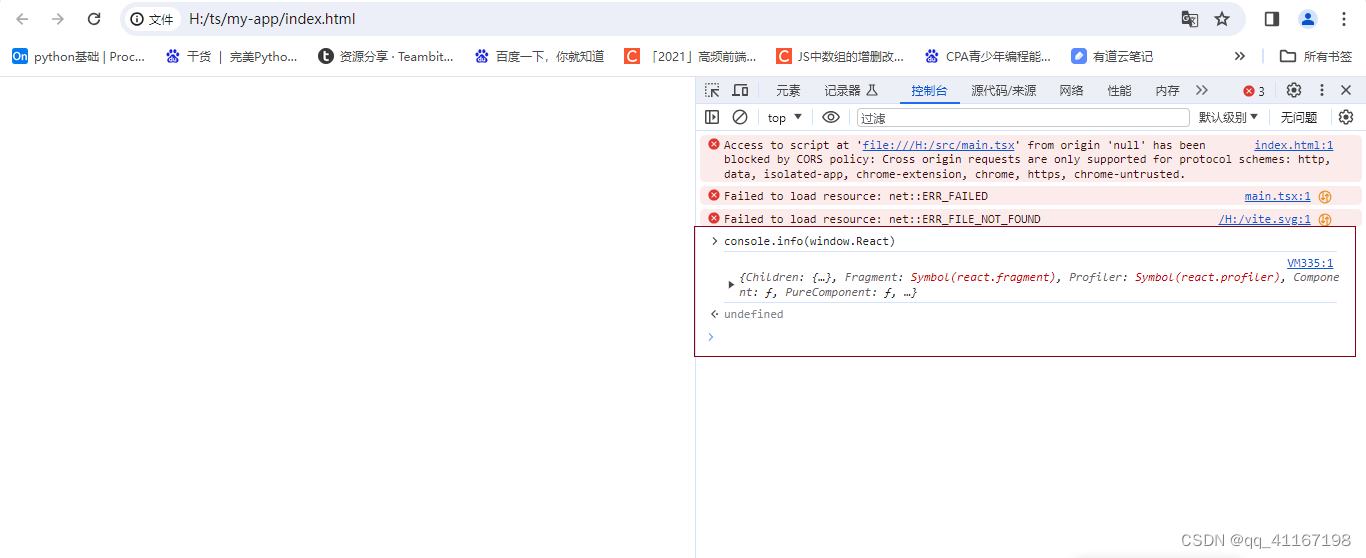
如何测试你找的indow的全局变量名称准不准,用浏览器打开引入之后的html文件,在控制台上输入window.找的名字,如果是undefined,就说明不对,继续找