环境配置|GitHub——如何在github上搭建自己写的网站
下面简单地总结了从本地的网页文件到在github服务器上展示出来即可以通过网络端打开的过程:
(以下可能会出现一些难点,照着做就可以了,由于笔者是小白,也不清楚具体原理是什么,希望有一天成为大神的时候能轻松驾驭)
1、进入github主页,建立新仓库

2、为你的新仓库取一个名字
在这里笔者以自己的“仿LOL官网”项目为例。
其中标记处添加README描述也勾选上。

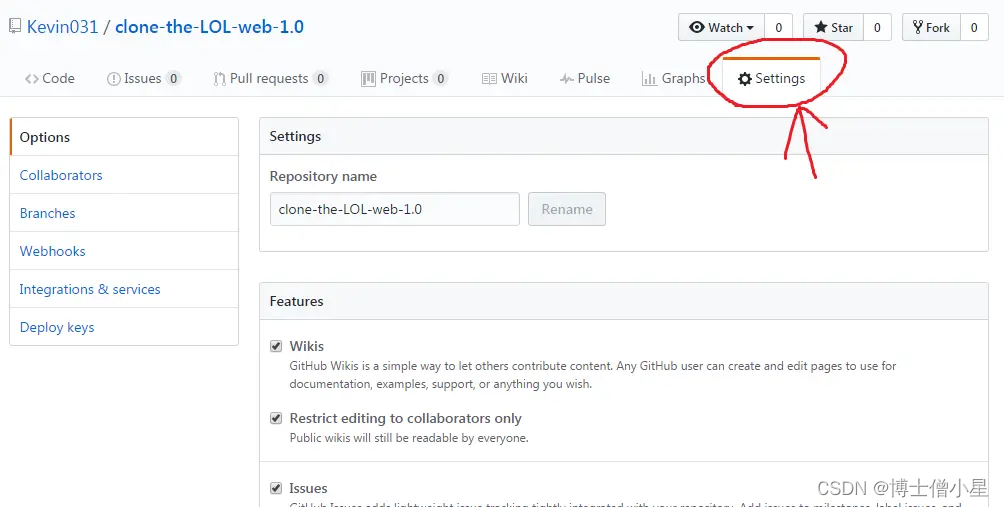
3、建立好仓库后,在仓库中选择settings选项,找到“github pages”选项卡

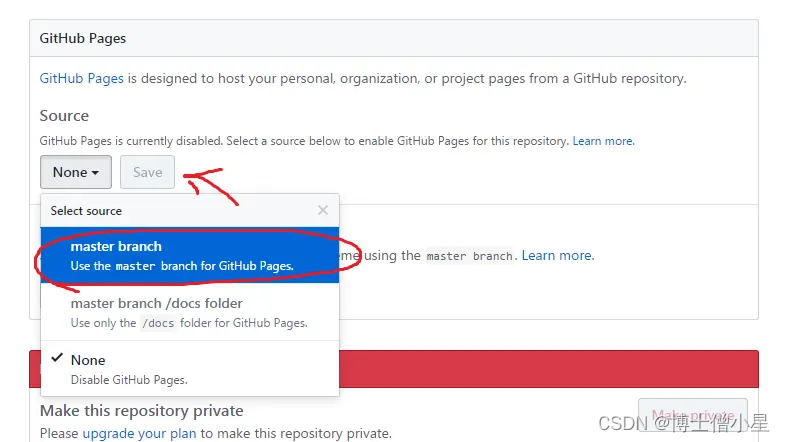
4、在“github pages”选项卡中找到“source”,点击“None”,选择“master branch”,再点击“Save”保存

在这里我们就可以看到github为我们生成了一个链接,先把它存起来。

点击链接进去发现里面什么也没有,接下来我们在本地进行git的操作。
5、下载安装git
下载地址:https://git-scm.com/downloads
安装过程省略
6、在本地新建一个文件夹专门用于存放本地的代码,以上传到远程端
在这里我选择的是在D盘github代码库文件夹中新建一个文件夹来存放我的代码
7、进入建好的文件夹后,右击选择“Git Bash Here”,出现命令行窗口

8、输入如下命令,用来在当前文件夹中创建 test 文件存放你的github上的仓库文件,克隆仓库文件到当前文件夹中

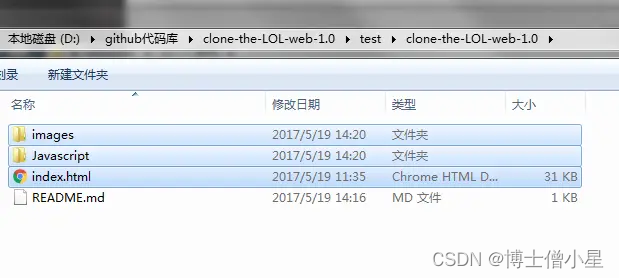
这时候你会发现你的文件夹中多了一个文件夹test,test中的文件就是github仓库中的文件
9、将自己的网页文件复制粘贴至仓库文件中
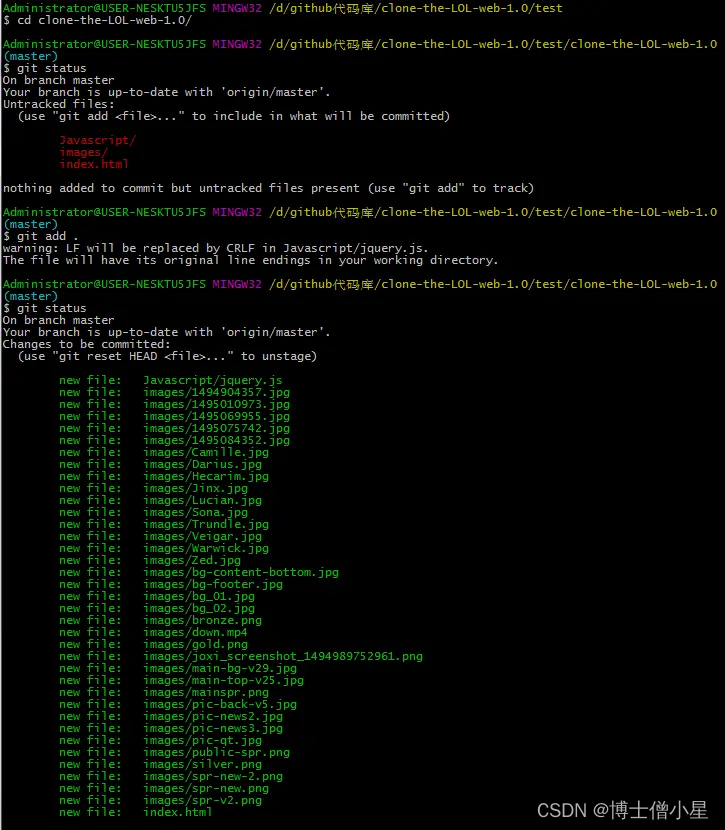
10、依次输入如下命令

解释一下以上命令,在更新代码的时候也会用到
git status: 列出当前目录所有还没有被git管理的文件和被git管理且被修改但还未提交(git commit)的文件,也就是所有改动文件,红色字体标出。
git add . (有个点) :表示添加当前目录下的所有文件和子目录,然后 再输入一次 git status 如果看见文件都变绿了 ,那么就代表它们已经准备好了被提交(git commit)
11、依次输入如下命令,将你的文件上传至远程 master分支

这里要注意一下的就是在输入git push后会让你输入github的账号和密码


最后一步上传完毕后当出现以上字样的时候,说明已经大功告成了~