“index“ should always be multi-word
vue报错:Component name “index” should always be multi-word
分析:组件名要以驼峰格式命名,自定义的要以loginIndex.vue等这种方式命名,防止和html标签冲突,所以命名index.vue 会报错
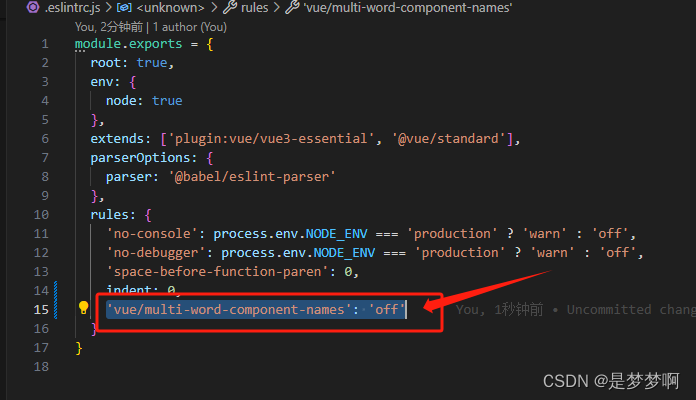
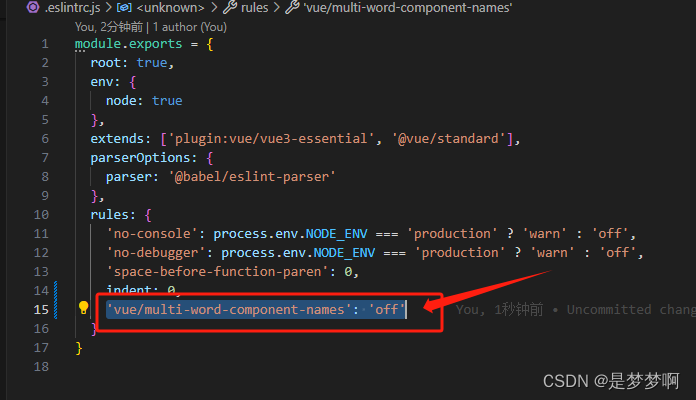
解决:在.eslintrc.js文件的rules中配置 ‘vue/multi-word-component-names’: ‘off’,如下图:

解决~
vue报错:Component name “index” should always be multi-word
分析:组件名要以驼峰格式命名,自定义的要以loginIndex.vue等这种方式命名,防止和html标签冲突,所以命名index.vue 会报错
解决:在.eslintrc.js文件的rules中配置 ‘vue/multi-word-component-names’: ‘off’,如下图:

解决~