Easyui DataGrid combobox联动下拉框内容
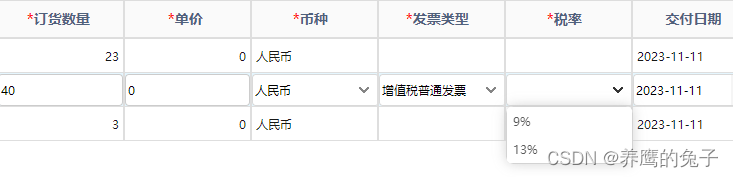
发票信息下拉框联动,更具不同的发票类型,显示不同的税率
专票

普票

下拉框选择事件
function onSelectType(rec){
//选中值
if (rec=='2'){
//普通发票对应税率
pmsPlanList.pmsInvoiceTaxRate=pmsPlanList.pmsInvoiceTaxRateT
}else {
//专用发票对应税率
pmsPlanList.pmsInvoiceTaxRate=pmsPlanList.pmsInvoiceTaxRateP
}
var row =$("#dgPmsPlanList").datagrid('getSelected');
//获取行号
var rowIndex = $("#dgPmsPlanList").datagrid('getRowIndex',row);
var target = $('#dgPmsPlanList').datagrid('getEditor', {'index':rowIndex,'field':'taxRate'}).target;
//清除原来的数据
target.combobox('clear');
//加载新下拉数据
target.combobox('loadData',pmsPlanList.pmsInvoiceTaxRate);
}<table id="dgPmsPlanList"
data-options="
fit: true,
border: false,
rownumbers: true,
animate: true,
collapsible: false,
fitColumns: true,
autoRowHeight: false,
toolbar:'#toolbarPmsPlanList',
idField :'id',
singleSelect: true,
checkOnSelect: true,
selectOnCheck: false,
pagination:false,
onDblClickRow:onDbClickRowEvent,
pageSize:dataOptions.pageSize,
pageList:dataOptions.pageList,
showFooter:true,
striped:true">
<thead>
<tr>
<th data-options="field:'pmsInvoiceType', halign:'center'" width="70" editor="{type:'combobox',options:{required:true,panelHeight:'auto',onSelect: onSelectType}}">
<span style="color: red;">*</span>发票类型
</th>
<th data-options="field:'taxRate', halign:'center'" width="70" editor="{type:'combobox',options:{panelHeight:'auto',editable:false}}">
<span style="color: red;">*</span>税率
</th>
</tr>