node使用fs模块(四)—— 文件夹的使用(创建、读取、删除)
文章目录
- 前言
- 一、文件的创建
- 1.参数
- 2.基本使用
- 二、文件的读取
- 1.参数
- 2.读取文件的基本使用
- 3.读取文件的递归使用(option中添加recursive为true)
- 三、文件的删除
- 1. 参数
- 2. 基本使用(删除文件夹)
- 3. 递归删除文件夹
前言
创建、读取、删除都有同步方法,方法后面加上sync即可。不过多解释了。
一、文件的创建
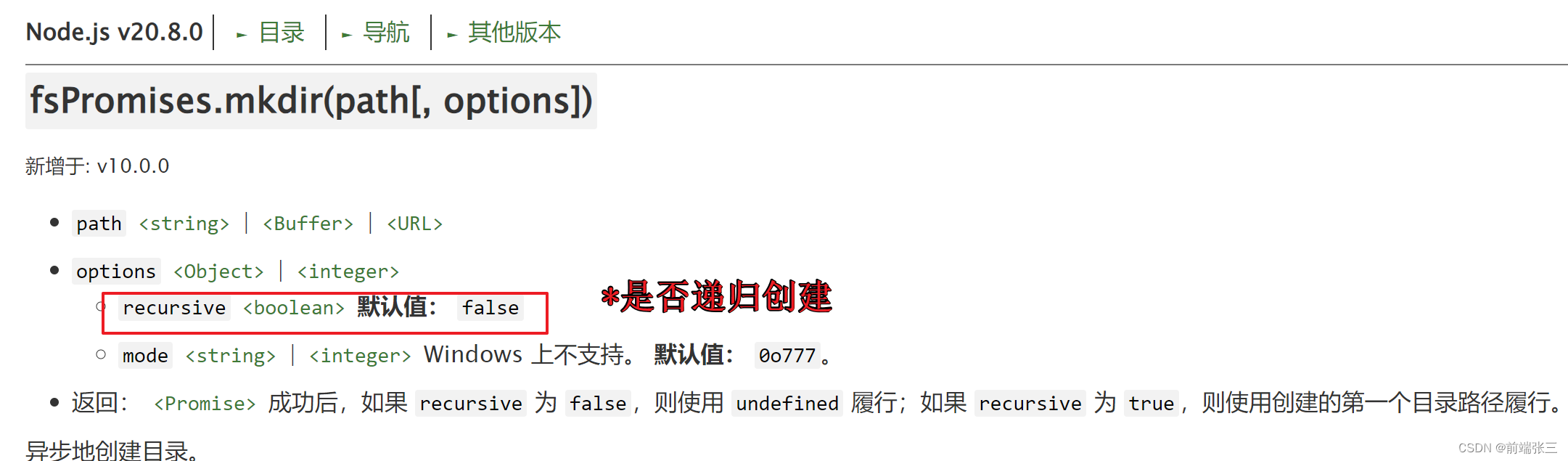
1.参数
参数1: path——读取的文件路径(
必填)
参数2: option——读取的文件配置(可选)recursive 是否递归创建,默认为false
参数3: callback——读取回调函数(必填)
2.基本使用
const fs = require('fs')
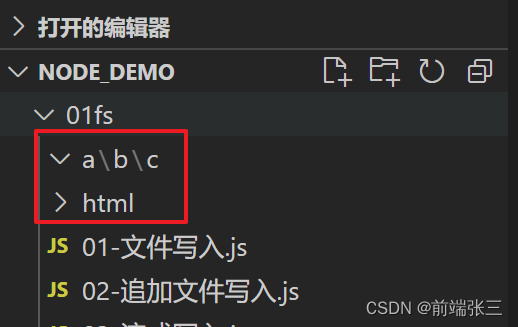
// 1.1创建文件夹
fs.mkdir('./html', err => {
if (err) {
console.log('创建文件夹失败', err);
return;
}
console.log('创建文件夹成功');
})
// 1.2 创建递归文件夹
fs.mkdir('./a/b/c', {recursive: true}, err => {
if (err) {
console.log('创建文件夹失败', err);
return;
}
console.log('创建文件夹成功');
})

二、文件的读取
1.参数
参数1: path——读取的文件路径(
必填)
参数2: option——读取的文件配置(可选)recursive 是否递归创建,默认为false
参数3: callback——读取回调函数(必填)
2.读取文件的基本使用
将01-09文件复制到第一步创建的html文件夹中
fs.readdir('./html', (err, data) => {
if (err) {
console.log('读取文件夹失败', err);
return;
}
console.log('读取文件夹成功', data); // 返回一个数组,是文件夹中所有文件的名称
})

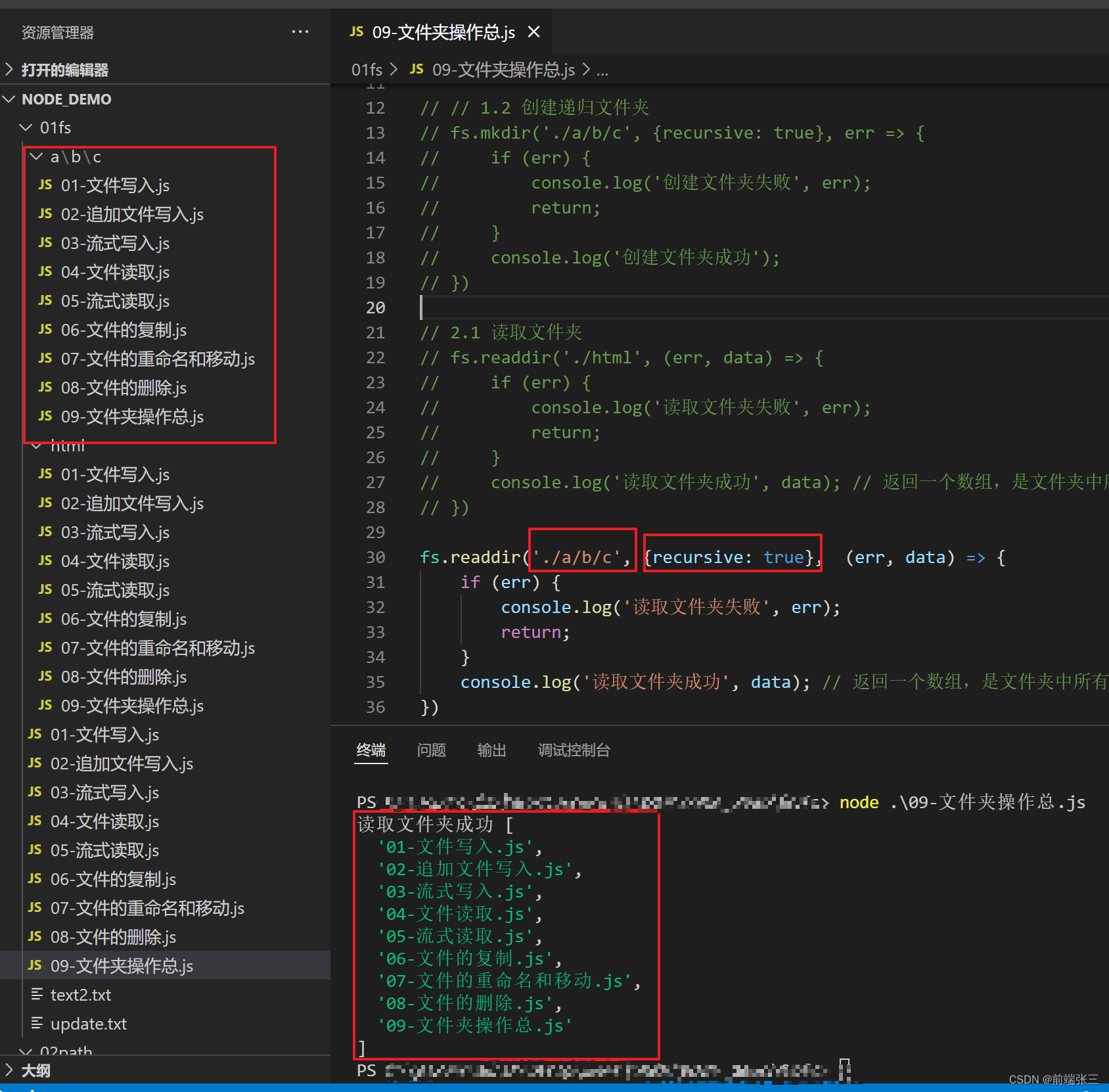
3.读取文件的递归使用(option中添加recursive为true)

三、文件的删除
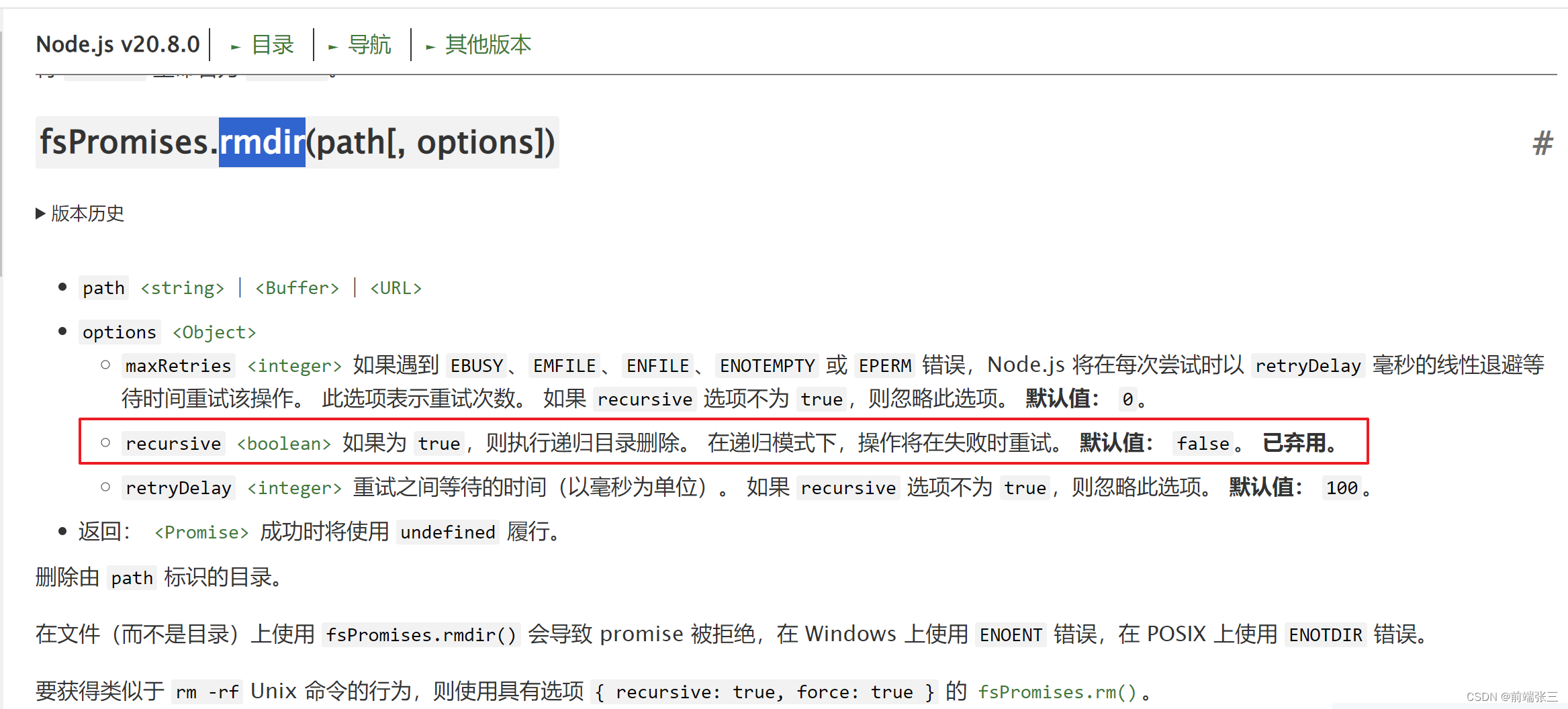
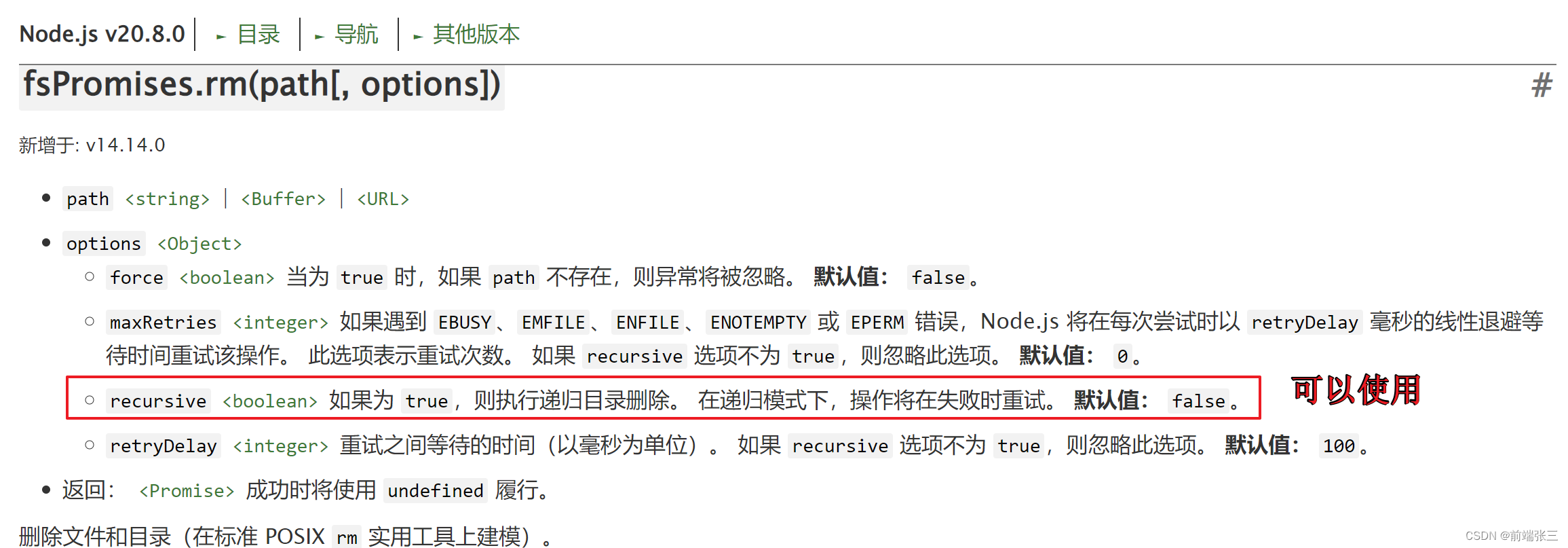
文件的删除有 fs.rmdir和fs.rm两个方法,但是
rmdir不能使用递归删除的方法,所以推荐使用rm。
1. 参数
参数1: path——读取的文件路径(
必填)
参数2: option——读取的文件配置(可选)recursive 是否递归创建,默认为false
参数3: callback——读取回调函数(必填)
2. 基本使用(删除文件夹)
fs.rmdir 和 fs.rm 都可以
fs.rmdir('./html', err => {
if (err) {
console.log('删除文件夹失败', err);
return;
}
console.log('删除文件夹成功');
})
fs.rm('./html', err => {
if (err) {
console.log('删除文件夹失败', err);
return;
}
console.log('删除文件夹成功');
})
3. 递归删除文件夹
只有 fs.rm 可以
// 3.2.1 rmdir的 recursive (已废弃)
// fs.rmdir('./a/b/c', { recursive: true }, err => { }); // 报错
// 3.2.2 删除递归文件夹
fs.rm('./a/b/c', {recursive: true}, err => {
if (err) {
console.log('删除文件夹失败', err);
return;
}
console.log('删除文件夹成功');
})