腾讯云CodeBuddy+微信小程序:5分钟开发番茄小闹钟
文章目录
- 一、背景介绍
- 二、开发环境配置
- Codebuddy简介
- 三、功能开发实战
- 整体思路
- 核心示例代码
- 四、调试与预览
- 五、总结
一、背景介绍
番茄钟是一种简单的时间管理方法。这个方法很简单:你专注工作25分钟,然后休息5分钟。这样可以让你更专心,不容易分心,还能防止过度疲劳。
很多人用番茄钟来提高工作效率,因为它能帮助你更好地管理时间。不过,市面上的一些免费番茄钟应用常常会有广告弹出来,影响使用体验。这就是为什么我们要开发一个没有广告的番茄钟小程序,让用户可以专心工作,不被打扰。
二、开发环境配置
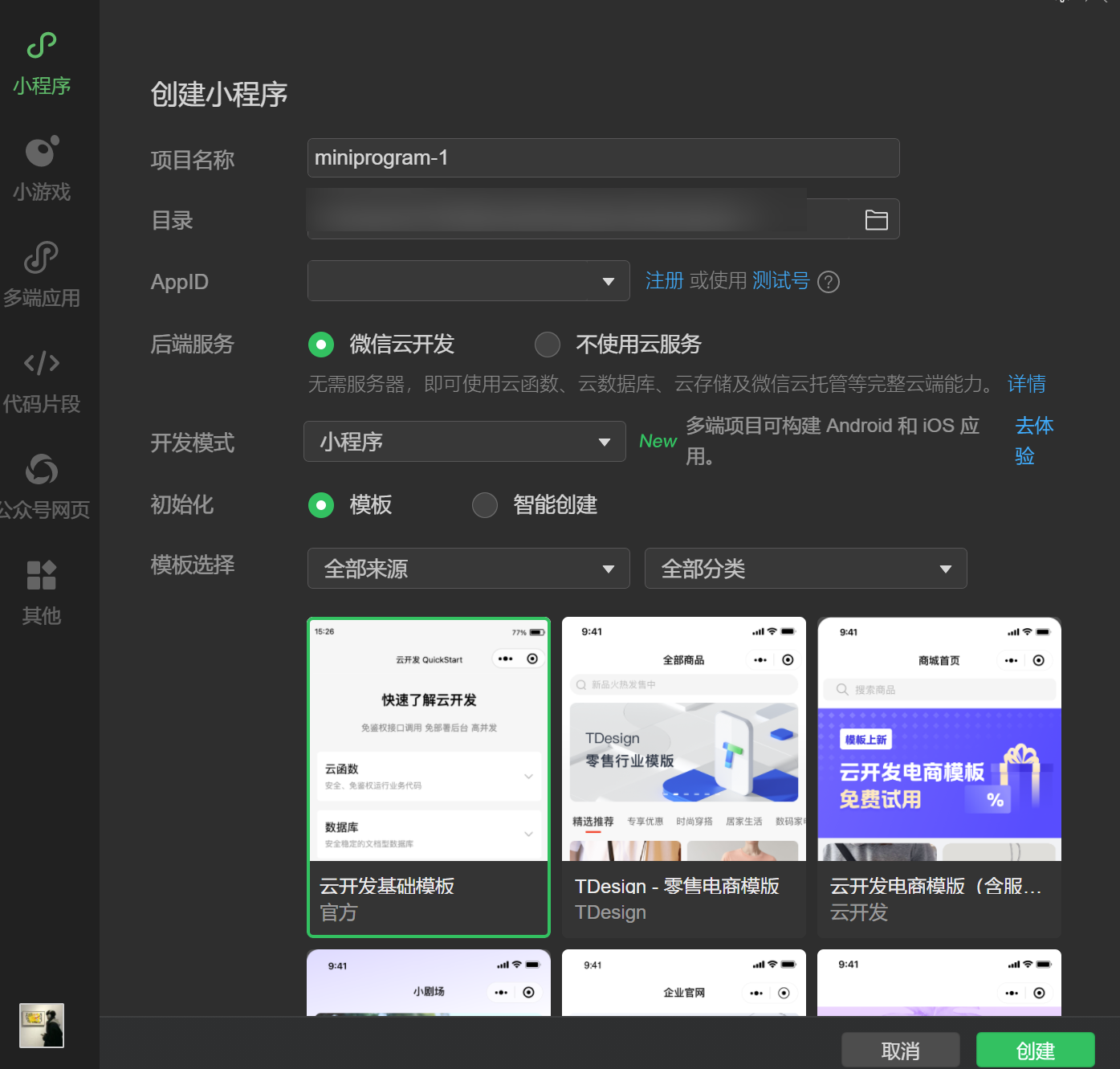
在微信开发者平台创建一个小程序,模版选个简单点的就行,项目名称和目录可以自己设定,AppID看个人情况若要发布还是选择注册一个,若体验测试为主选择测试号就行

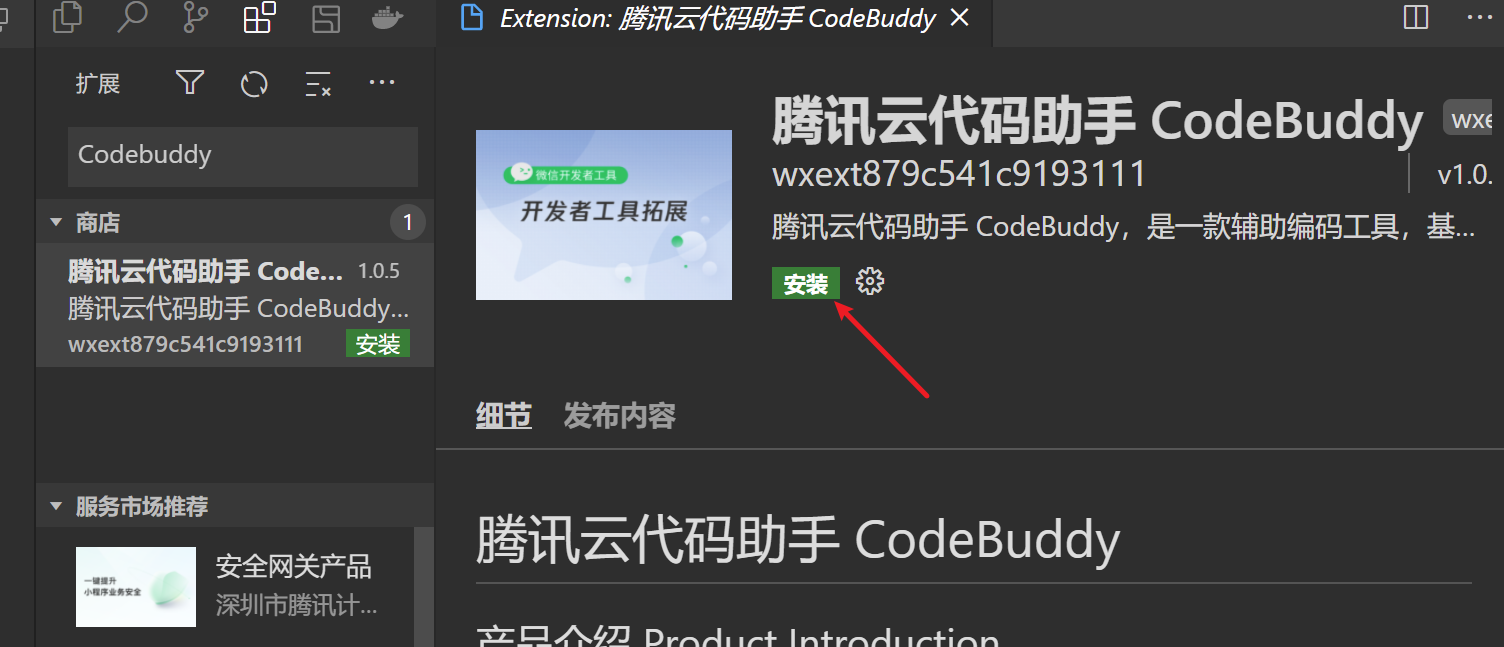
进去后在扩展里面输入Codebuddy,安装本文的重点使用工具

Codebuddy简介
Codebuddy是一款智能开发助手,通过自然语言处理技术,能够理解开发者的需求并提供相应的代码建议、解决方案和调试帮助。同时支持多种编程语言和开发环境,在微信小程序开发中,它可以帮助开发者快速实现功能模块,优化代码,本文我们实现可以让你高效学习的番茄小闹钟

三、功能开发实战
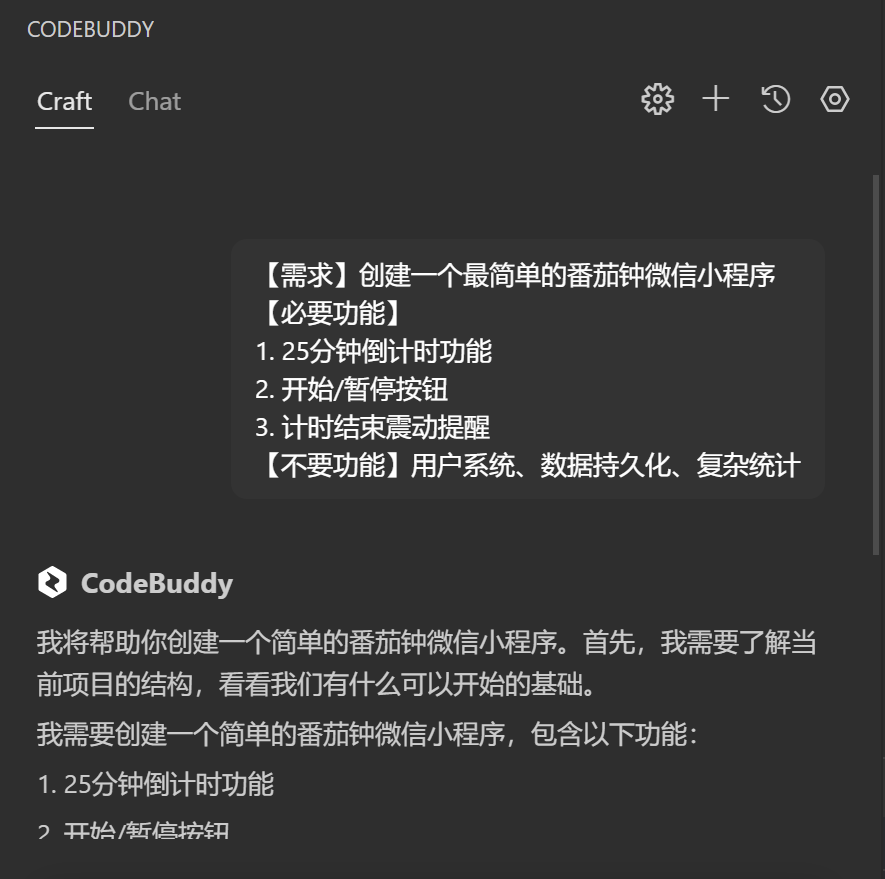
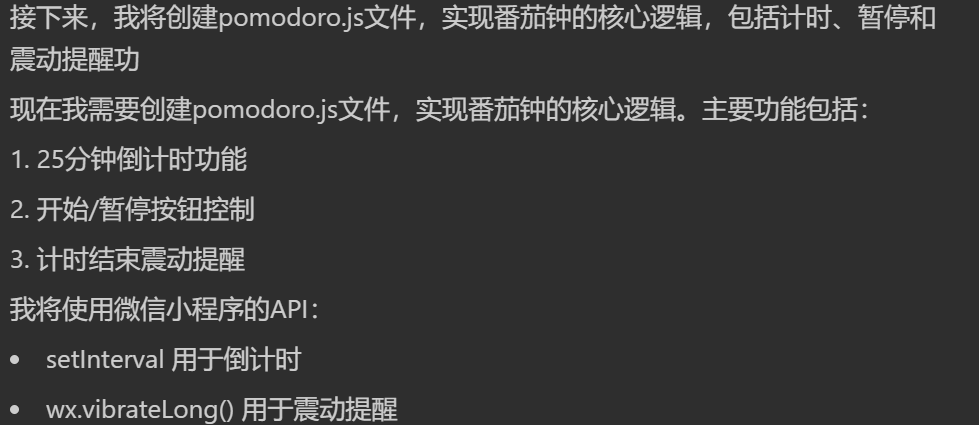
第一步向Codebuddy提问,表达自己的任务需求,这里你说的越规范越清晰,小助手也会更准确的识别你的任务需求同时会自动拆解你的需求并分析一一实现

接下来Codebuddy会根据自然语言进行处理,分析需求做出规划
整体思路
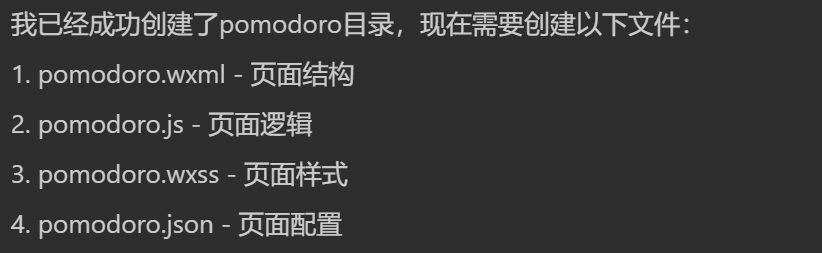
- 创建一个新的页面目录 pages/pomodoro

- 创建必要的页面文件:pomodoro.js, pomodoro.wxml, pomodoro.wxss, pomodoro.json

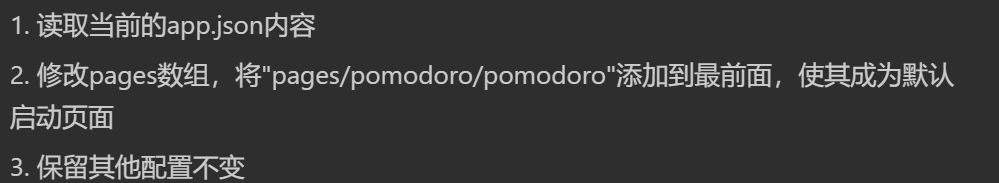
- 更新app.json添加新页面路由

- 实现番茄钟功能

总结:从上面的例子不难看出,小助手严格遵守任务需求和前期规划,一步步完善并实现功能,而且回复速度十分迅速
核心示例代码
开始计时器
这里使用setInterval每秒减少timeLeft,直到为零时调用completeTimer()结束计时。setData更新页面显示的时间和状态
const timer = setInterval(() => {let timeLeft = this.data.timeLeft - 1;if (timeLeft <= 0) {this.completeTimer();return;}this.setData({timeLeft: timeLeft,status: '专注中...'});this.updateTimerDisplay();}, 1000);this.setData({isRunning: true,timer: timer,status: '专注中...'});},
暂停计时器
通过pauseTimer函数使用clearInterval停止计时器,更新状态为已暂停,并将计时器标记为不运行
pauseTimer: function() {if (this.data.timer) {clearInterval(this.data.timer);this.setData({isRunning: false,timer: null,status: '已暂停'});}},
更新计时器显示
updateTimerDisplay计算剩余分钟和秒数,确保格式为两位数,并使用setData更新页面显示
updateTimerDisplay: function() {const minutes = Math.floor(this.data.timeLeft / 60);const seconds = this.data.timeLeft % 60;this.setData({minutes: minutes < 10 ? '0' + minutes : '' + minutes,seconds: seconds < 10 ? '0' + seconds : '' + seconds});}
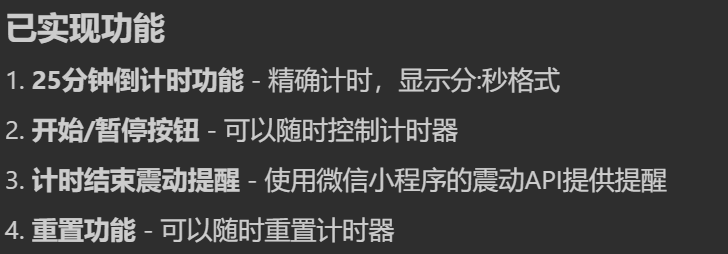
生产完毕会有一小段总结,方便开发者预览是否满足任务需求

四、调试与预览
若遇到了报错或者想要扩展功能,则可以随时在对话框提问

接下来我们点击上面导航栏中的预览测试一下

扫描后在手机上显示,成功实现

五、总结
本次项目实战我们利用Codebuddy的智能助手功能,快速实现了一个番茄钟小程序。Codebuddy不仅帮助我们规划了开发步骤,还提供了关键代码片段和调试支持,使得开发过程更加流畅和高效。通过这次实践,我们可以看到智能开发工具在现代软件开发中的重要性,它不仅能提高开发效率,还能帮助开发者更好地理解和解决问题。
Codebuddy体验链接:https://copilot.tencent.com/?fromSource=gwzcw.9656934.9656934.9656934&utm_medium=cpc&utm_id=gwzcw.9656934.9656934.9656934#install
