vue2+node+express+MongoDB项目安装启动启动
文章目录
-
- 准备环境
-
- 安装MongoDB
- 安装 MongoDB Compass(图形化数据库管理工具)
- 安装 Postman(接口测试工具)
- 项目结构
- 配置项目代理
- 项目启动
- 提交项目
-
- 生成Access Token
准备环境
默认含有node.js、npm
安装MongoDB
下载地址:https://www.mongodb.com/try/download/community
安装教程:https://www.runoob.com/mongodb/mongodb-window-install.html

启动 MongoDB 的服务端程序,并指定数据库文件的存储位置

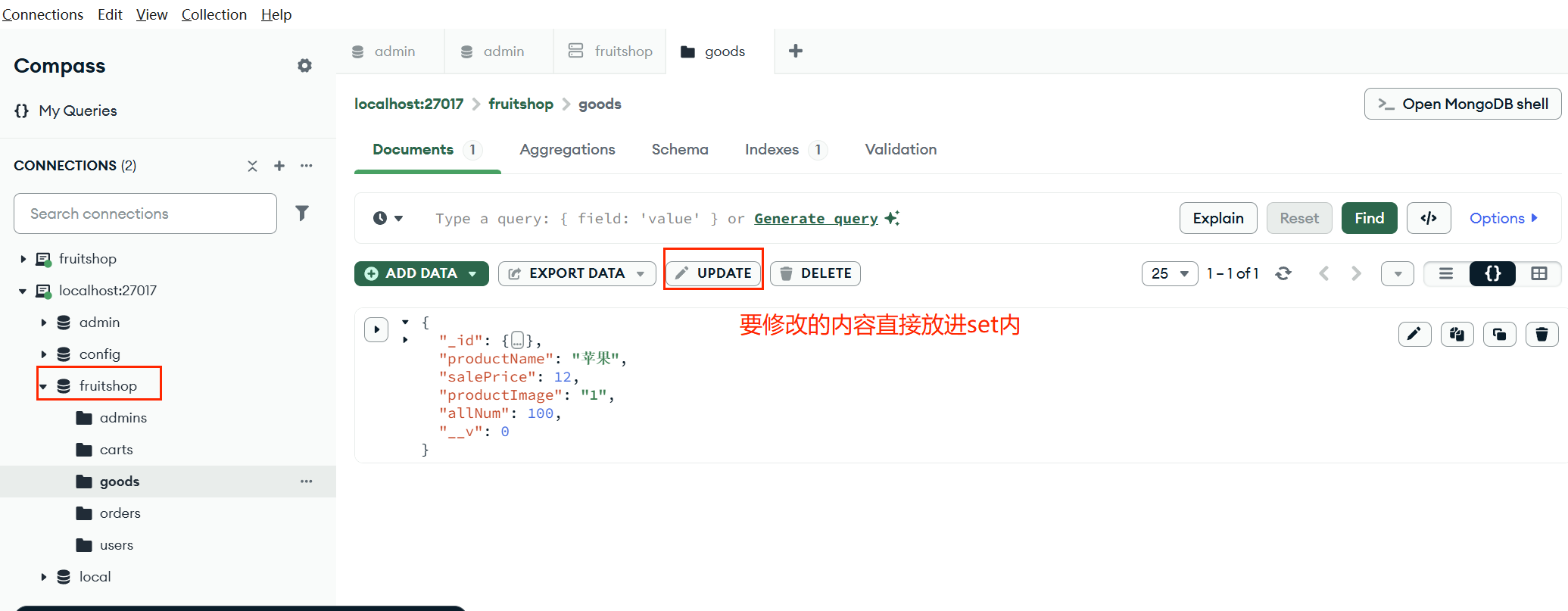
安装 MongoDB Compass(图形化数据库管理工具)
下载地址:https://www.mongodb.com/products/compass

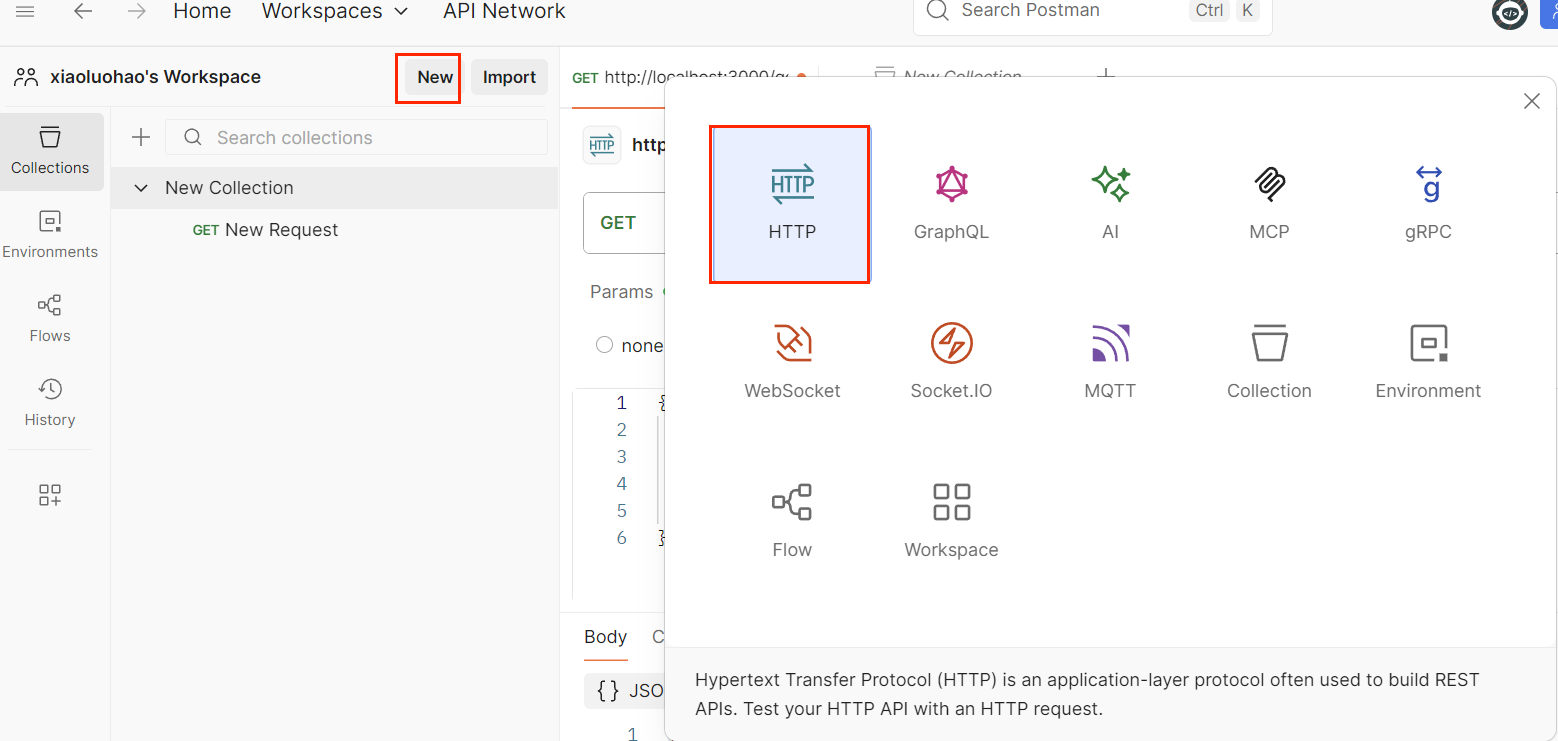
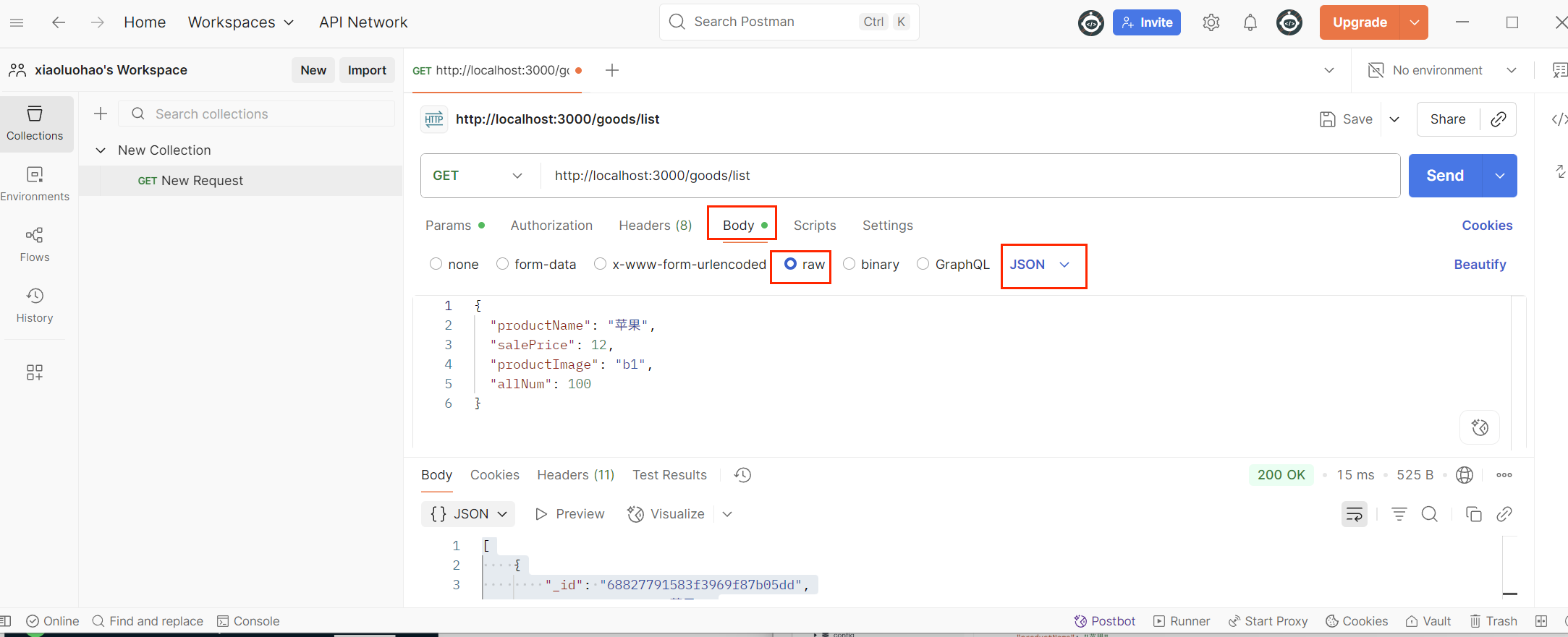
安装 Postman(接口测试工具)
下载地址:https://www.postman.com/downloads/
新建连接选择http

选择row和json,其他默认

项目结构
project-root/
├── src/ # 前端 Vue2 项目
├── server/ # 后端 Express 服务
│ ├── models/ # Mongoose 模型
│ ├── routes/ # 路由
│ ├── util # 连接mongoose数据库
│ ├── app.js # Express 启动文件
├── package.json
├── vue.config.js #配置项
配置项目代理
// Node.js + Express 服务启动核心配置提取与注释
// 1. 引入核心模块
const express = require("express"); // 引入 express 框架
const path = require("path"); // 处理路径
const fs = require("fs"); // 文件系统模块
const multer = require("multer"); // 文件上传中间件
const cookieParser = require("cookie-parser"); // 解析 cookie
const session = require("express-session"); // 会话管理
const bodyParser = require("body-parser"); // 处理请求体var login = require("./routes/login");