iTwin 几何属性获取
面积体积半径
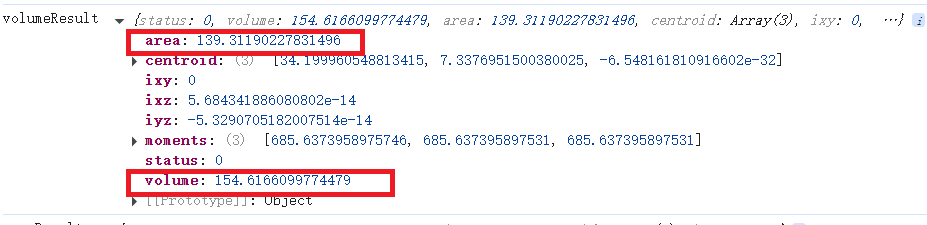
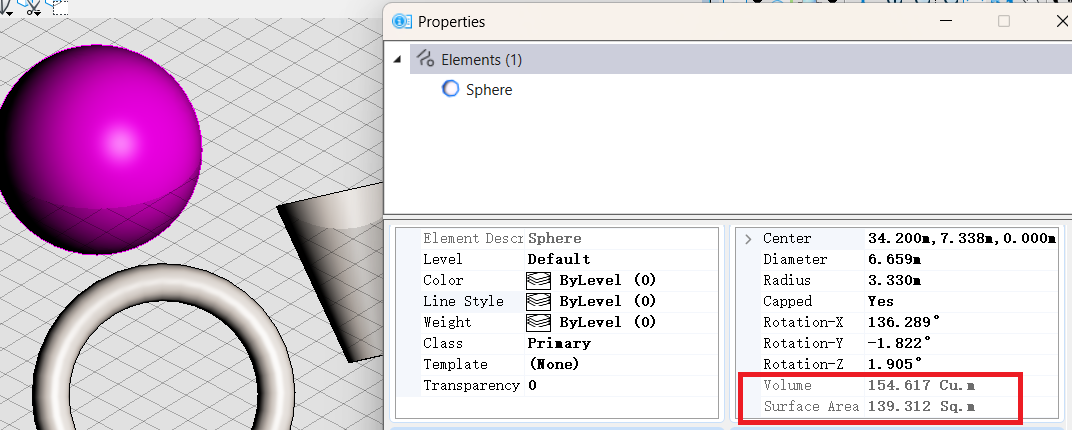
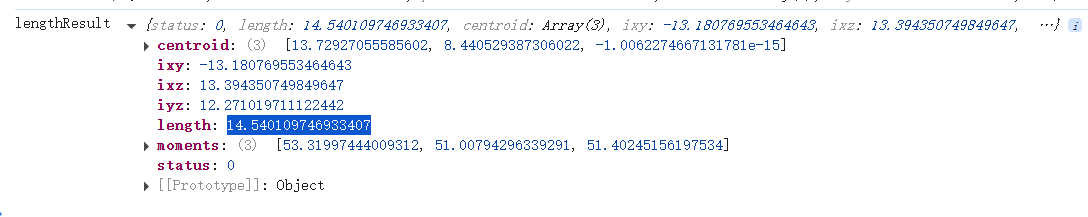
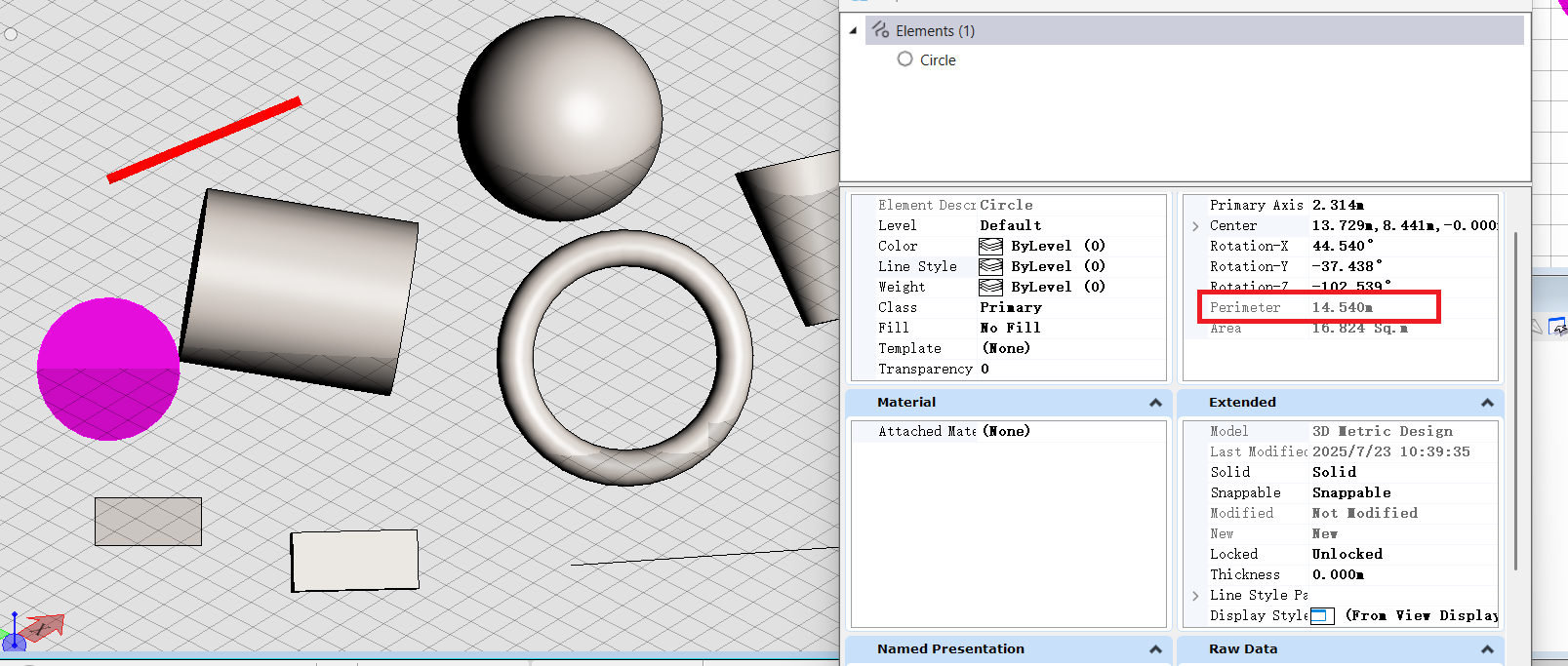
获取几何属性,如面积,体积,半径,可以使用getMassProperties这个接口
async onGetMassProperty(){const vp = IModelApp.viewManager.selectedView;const iModel = vp?.iModel;if (!iModel) return;console.log("iModel.selectionSet.elements", iModel.selectionSet.elements);const volumeResult = await iModel.getMassProperties({operation: MassPropertiesOperation.AccumulateVolumes,candidates: Array.from(iModel.selectionSet.elements),});const areaResult = await iModel.getMassProperties({operation: MassPropertiesOperation.AccumulateAreas,candidates: Array.from(iModel.selectionSet.elements),});const lengthResult = await iModel.getMassProperties({operation: MassPropertiesOperation.AccumulateLengths,candidates: Array.from(iModel.selectionSet.elements),});console.log("volumeResult", volumeResult);console.log("areaResult", areaResult);console.log("lengthResult", lengthResult);},



位置相关
range,origin,rotation等
async getPlacement(){const vp = IModelApp.viewManager.selectedView;const iModel = vp?.iModel;if (!iModel) return; const placements = await iModel.elements.getPlacements(iModel.selectionSet.elements);console.log("placements", JSON.stringify(placements));},placements [{"origin":[34.199960548813415,7.3376951500380025,0],"angles":{"roll":136.25855192488035,"yaw":-2.6355965215330106},"bbox":{"low":[-3.329577892100504,-3.329577892100506,-3.3295778921005064],"high":[3.3295778921005077,3.329577892100506,3.3295778921005064]},"elementId":"0x20000000047"}]
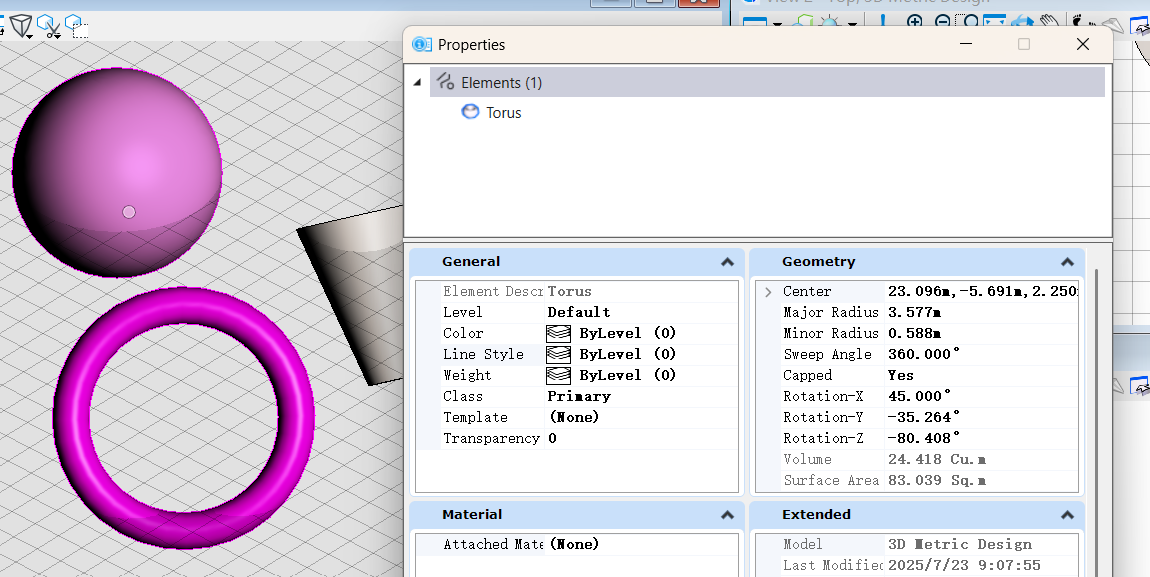
几何图元具体信息
GeometryStreamIterator
// 打开snapshot测试
import { IModelHost, SnapshotDb, StandaloneDb} from "@itwin/core-backend"
import { GeometryStreamIterator } from "@itwin/core-common";
IModelHost.startup();
const iModel = SnapshotDb.openFile("../assets/geometry.bim");
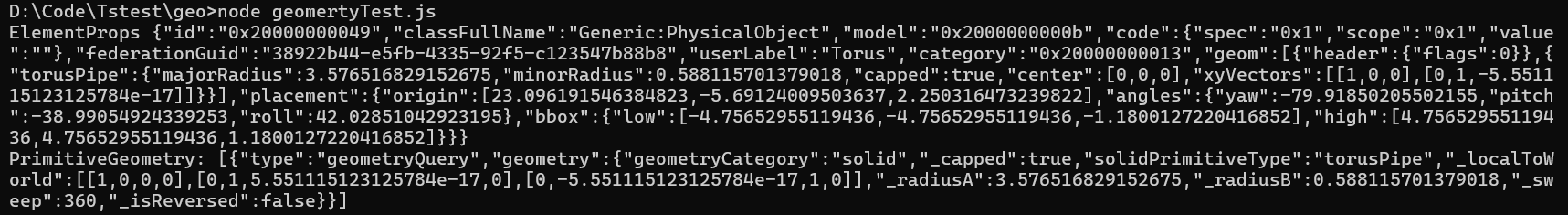
const value = iModel.elements.getElementProps({ id: '0x20000000049', wantGeometry: true });
console.log("ElementProps",JSON.stringify(value));
const it = new GeometryStreamIterator(value.geom, value.category);
const primitiveGeometry = [];for (const entry of it) { primitiveGeometry.push(entry.primitive);
}
console.log("PrimitiveGeometry:", JSON.stringify(primitiveGeometry));Tips:5.0后不可以直接用snapshot,上述仅为实例