鸿蒙开发:弹出库更新至1.2.2版本,新增模态页面弹出
前言
最近一段时间,自己把更多的精力放在了内部测试插件的开发,以至于,自己维护的很多库,大家在Github中Issues提的问题,迟迟没有第一时间进行解决,不是不解决,而是实在腾不出时间,还好,内部测试插件已经完成开发,所维护的库,接下来也会提了日程进行一一解决。
今天把弹窗库(dialog)进行了更新,由1.2.1版本更新至了1.2.2版本,此版本最大的改动有两个,一个是新增了模态页面弹出,第二个是,优化了使用底部弹出动画组件的数据更新。
所谓的模态页面,其实就是一种大面板大视图交互式的弹窗,和其他弹窗组件一样,通常用于在保持当前的上下文环境时,临时展示用户需关注的信息或待处理的操作,基础库中使用了openBindSheet的形式进行实现,主要目的是可以实现在任意位置,任意地方进行弹出,不受其它条件的约束。
弹出库其它功能的使用方式,之前有过介绍,在中心仓库中也有着很详细的介绍,这里就不过多介绍了,只把更新的部分做下概述,dialog弹出中心仓库地址:
https://ohpm.openharmony.cn/#/cn/detail/@abner%2Fdialog
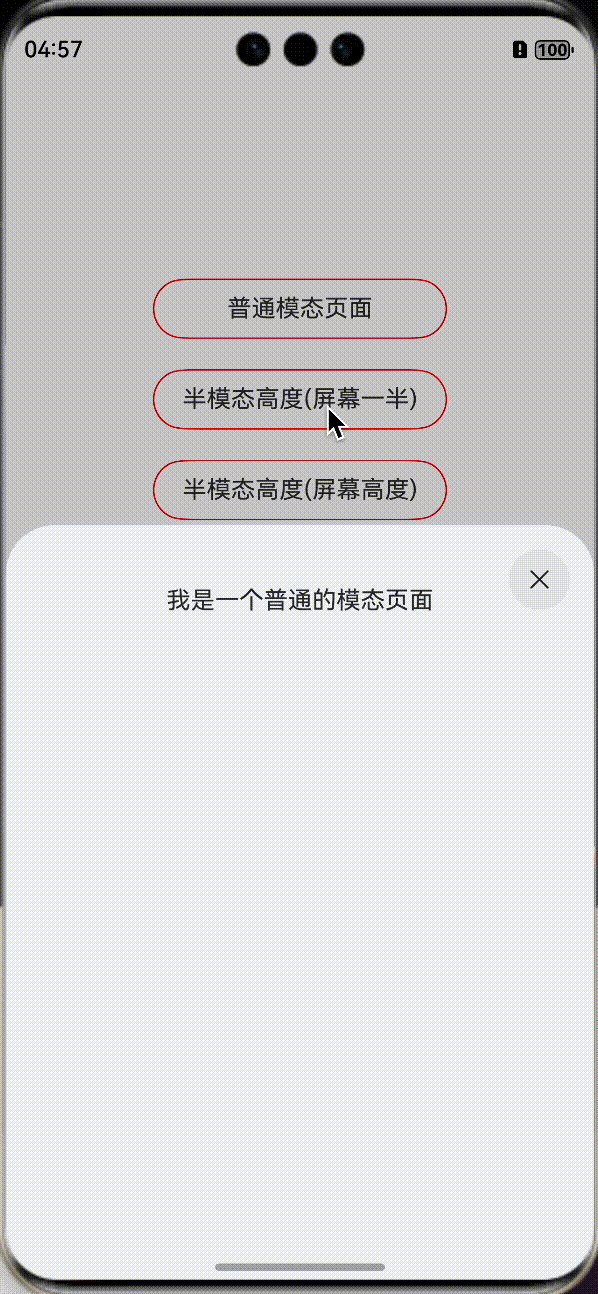
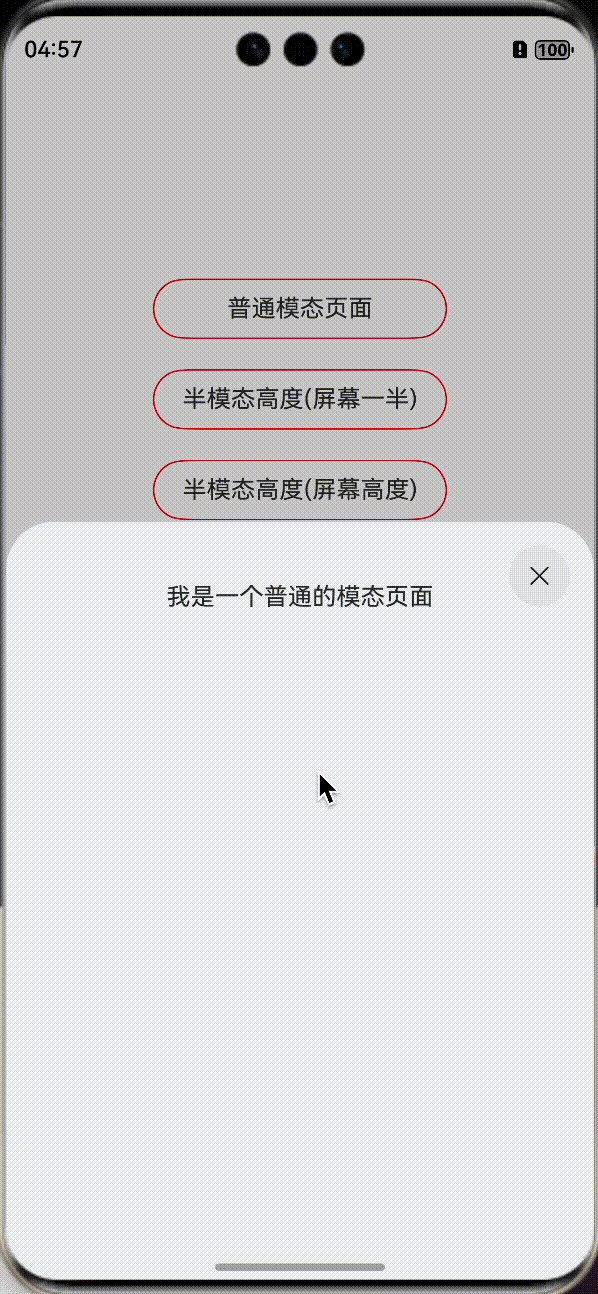
模态页面弹出效果

模态页面功能实现
模态页面,所有的UI都有业务端自定义,所以在使用之前,请绘制好自己的模态页面UI。
1、普通模态页面
声明一个Builder用于展示模态页面UI。
@Builderfunction sheetView() {Column() {Text("我是一个普通的模态页面").width("100%").height(100).textAlign(TextAlign.Center)}}在需要调用的地方使用,可以是任意的位置,默认弹出是全屏高度。
showDialogSheet({ layout: wrapBuilder(sheetView) })2、半模态高度(屏幕一半)
主要是通过height属性来设置模态页面的弹出高度,sheetView视图是自己定义的全局Builder。
showDialogSheet({layout: wrapBuilder(sheetView),options: {height: SheetSize.MEDIUM}
})3、半模态高度(屏幕高度)
可以不设置,不设置也是默认的屏幕高度。
showDialogSheet({layout: wrapBuilder(sheetView),options: {height: SheetSize.LARGE}
})4、半模态高度(自适应内容高度)
内容有多高,模态页面就会展示多高。
showDialogSheet({layout: wrapBuilder(sheetView),options: {height: SheetSize.FIT_CONTENT}
})5、半模态高度(自定义高度)
也可以自由控制高度。
showDialogSheet({layout: wrapBuilder(sheetView),options: {height: 300}
})6、隐藏关闭按钮
默认情况下,右上角会带关闭按钮,可以通过showClose设置为false来隐藏。
showDialogSheet({layout: wrapBuilder(sheetView),options: {showClose: false}
})7、模态页面更新样式
如果你想更新模态页面的样式,可以通过updateStyleDialogSheet方法进行更新。
@Builder
function changeStyleSheetView(d: SheetData) {Column() {Text(d.title).width("100%").height(100).textAlign(TextAlign.Center)Button("更改样式").onClick(() => {//其他属性不需要updateStyleDialogSheet({options: {backgroundColor: Color.Pink}})})Button("关闭").margin({ top: 10 }).onClick(() => {closeDialogSheet()})}
}export class SheetData {title?: stringconstructor(title?: string) {this.title = title}
}8、模态页面更新数据
更新数据,通过updateDataDialogSheet方式来更新,传递不同数据即可。
let sheetData1 = new SheetData("模态页面更新数据,3秒后我就会更新")
let sheetWrap1 = wrapBuilder(changeStyleSheetView)
showDialogSheet({layout: sheetWrap1,data: sheetData1
})
setTimeout(() => {updateDataDialogSheet(new SheetData("嘿嘿!我更新了~"))
}, 3000)9、关闭模态页面
主动关闭页面,使用closeDialogSheet()方法进行关闭。
let sheetData2 = new SheetData("测试关闭模态页面")
let sheetWrap2 = wrapBuilder(changeStyleSheetView)
showDialogSheet({layout: sheetWrap2,data: sheetData2
})底部弹出动画组件数据更新
在之前的版本,如果你使用了BottomAnimationView做为根组件,来实现从底部的弹出动画,那么在使用自定义弹窗,使用updateDialogParams来更新数据时,是不生效的,因为组件做了层级嵌套,也就是绘制的UI是BottomAnimationView的子组件,数据呢也必须从BottomAnimationView中回调,否则数据是无法更新的,在最新版本已经优化了这一问题。
简单案例如下:
代码调用
let params2 = new DialogParams()params2.title = "我是传递的参数"let builder2 = wrapBuilder(BottomBuilderDialogParams)showDialogParams(builder2, params2)clearTimeout(this.mTimeoutId)this.mTimeoutId = setTimeout(() => {let paramsBottom = new DialogParams()paramsBottom.title = "嘿嘿,我数据更新了"updateDialogParams(paramsBottom)}, 3000)数据传递
数据传递主要通过BottomAnimationView定义的params属性。
@Builder
function BottomChild(d: DialogData) {Column() {Text((d.data as DialogParams).title).margin({ top: 30 })Row() {Button("取消").onClick(() => {//隐藏dialoghide()})Button("确定").margin({ left: 30 })}.margin({ top: 20 }).margin({ top: 30 })}.backgroundColor(Color.White).width("60%")
}@Builder
function BottomBuilderDialogParams(params: DialogParams) {BottomAnimationView({params: params,layoutChild: wrapBuilder(BottomChild)})
}相关总结
目前弹出库的下载量是六千四百多个,不算多,当然了在中心仓库中也不算少,希望大家在使用中,有问题多多提,也希望可以帮助到更多需要的人。
