cookie基本使用
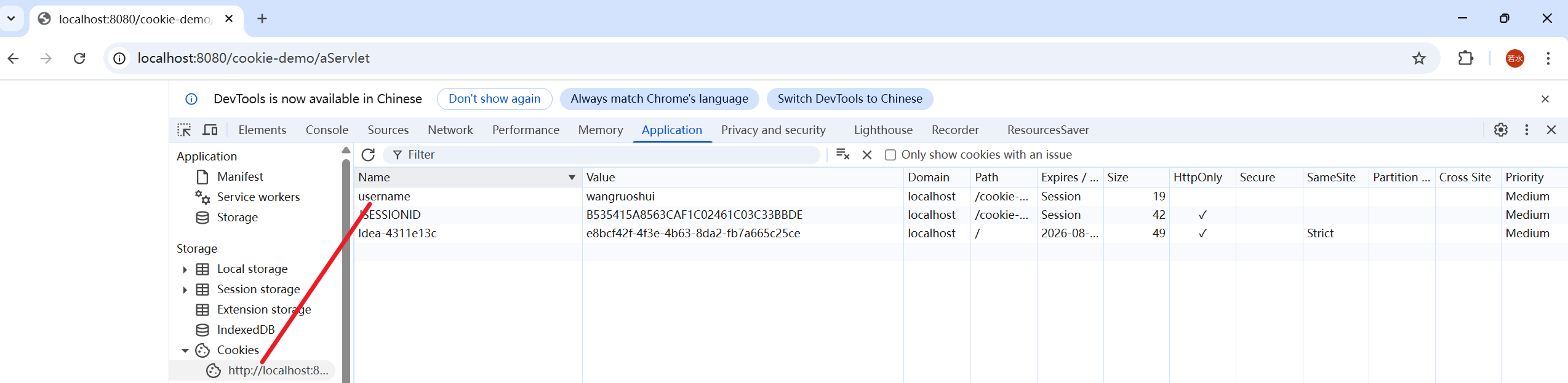
查看cookie f12-> application->cookie
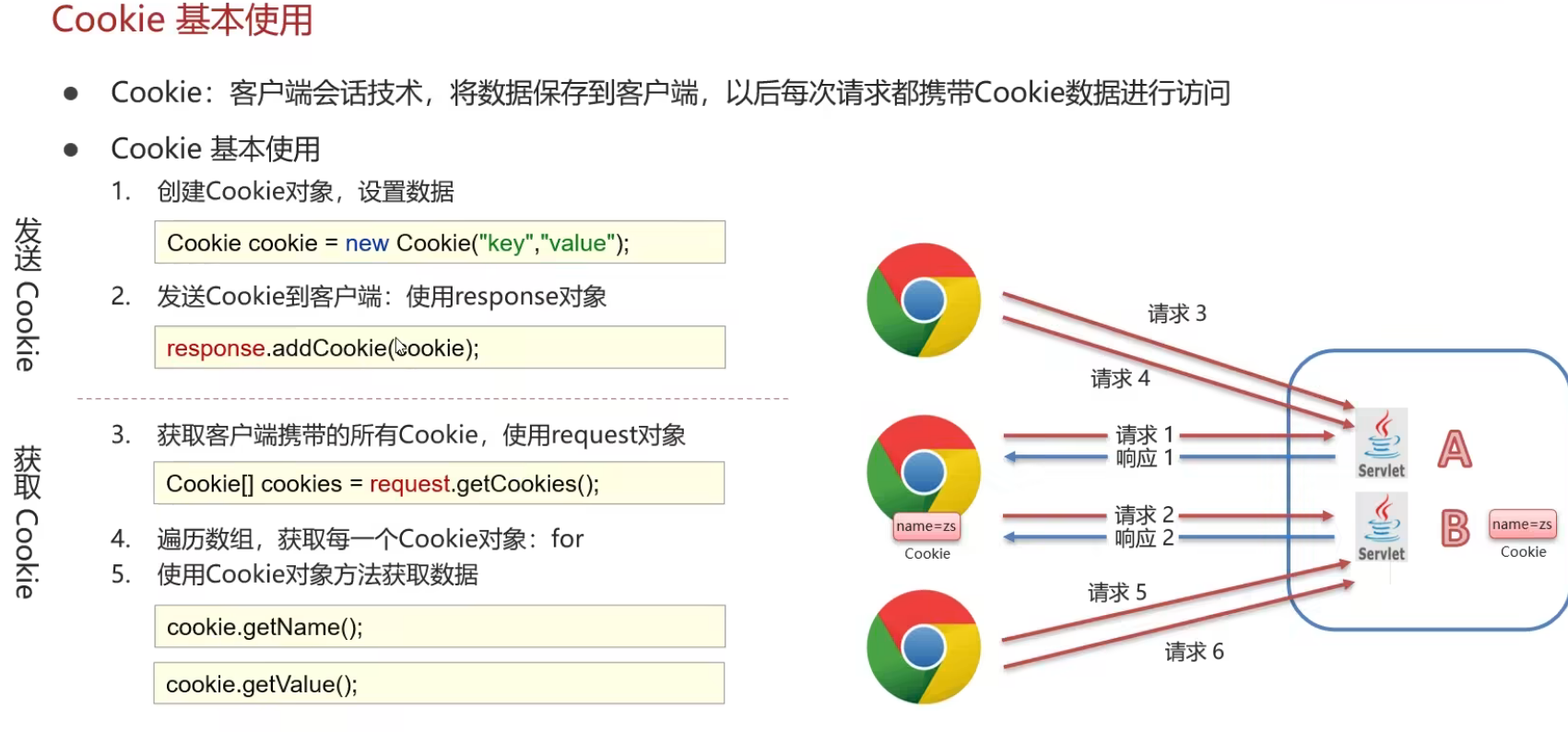
基本使用

请求 1 阶段
- 服务器生成并发送 Cookie :当浏览器发起请求 1 访问服务器的某个资源(比如访问一个电商网站的首页) ,服务器在处理这个请求时,可能会根据业务需求生成一个或多个 Cookie 。例如,服务器可能会生成一个包含用户登录状态(如果已登录)、个性化设置(如语言偏好、主题颜色等 )相关信息的 Cookie 。以之前的代码示例来说,就像
AServlet中,在处理doGet请求时创建了一个名为username,值为wangruoshui的 Cookie ,并设置了存活时间,然后通过resp.addCookie(cookie)将这个 Cookie 附加到响应中,发送回给浏览器。 - 浏览器接收并存储 Cookie :浏览器收到服务器的响应后,会提取出响应中的 Cookie 信息,并将其存储在本地。不同浏览器有各自的 Cookie 存储机制和位置,但总体来说,这些 Cookie 数据会被保存下来,用于后续对该服务器的请求。
请求 2 阶段
- 浏览器携带 Cookie 发送请求 :当浏览器再次发起请求 2(比如请求查看商品详情页)时,会自动检查本地存储的与该服务器相关的 Cookie 。如果存在对应的 Cookie ,就会将这些 Cookie 附加到请求头中,一起发送给服务器。例如,浏览器在访问电商网站的其他页面时,会把之前保存的与该电商网站相关的 Cookie 都带上。
- 服务器读取并处理 Cookie :服务器接收到请求 2 后,会从请求头中提取出 Cookie 信息。通过解析这些 Cookie ,服务器可以识别出该请求来自之前建立过会话的同一浏览器。接着,服务器可以根据 Cookie 中携带的信息,进行相应的处理。比如根据用户登录状态相关的 Cookie ,判断用户是否已登录,从而决定是否展示个性化内容、提供特定功能等;像
BServlet代码中,通过req.getCookies()获取客户端传来的所有 Cookie ,再遍历查找特定名称(如username)的 Cookie ,并对其值进行处理,就是服务器读取和利用 Cookie 信息的过程 。
通过 Cookie 在请求 1 和请求 2 之间这样的传递和交互,服务器能够在多次请求间识别出是同一个浏览器在进行访问,进而实现会话内的数据共享和状态维护,让用户在浏览网站不同页面时能获得更连贯、个性化的体验。
发送cookie
package com.itheima.Web;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/aServlet")
public class AServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {Cookie cookie=new Cookie("username","wangruoshui");resp.addCookie(cookie);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doGet(req, resp);}
}
获取cookie
package com.itheima.Web;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/bServlet")
public class BServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//获取cookiefinal Cookie[] cookies = req.getCookies();for (Cookie cookie : cookies) {String name=cookie.getName();if("username".equals(name)){String value=cookie.getValue();System.out.println(name+":"+value);}}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doGet(req, resp);}
}
小结
这里主要讲解了Cookie的基本使用,包含两部分内容
- 发送Cookie:
- 创建Cookie对象,并设置值:
Cookie cookie = new Cookie("key","value"); - 发送Cookie到客户端使用的是Reponse对象:
resp.addCookie(cookie);
- 创建Cookie对象,并设置值:
- 获取Cookie:
- 使用Request对象获取Cookie数组:
Cookie[] cookies = request.getCookies(); - 遍历数组
- 获取数组中每个Cookie对象的值:
cookie.getName()和cookie.getValue()
- 使用Request对象获取Cookie数组:

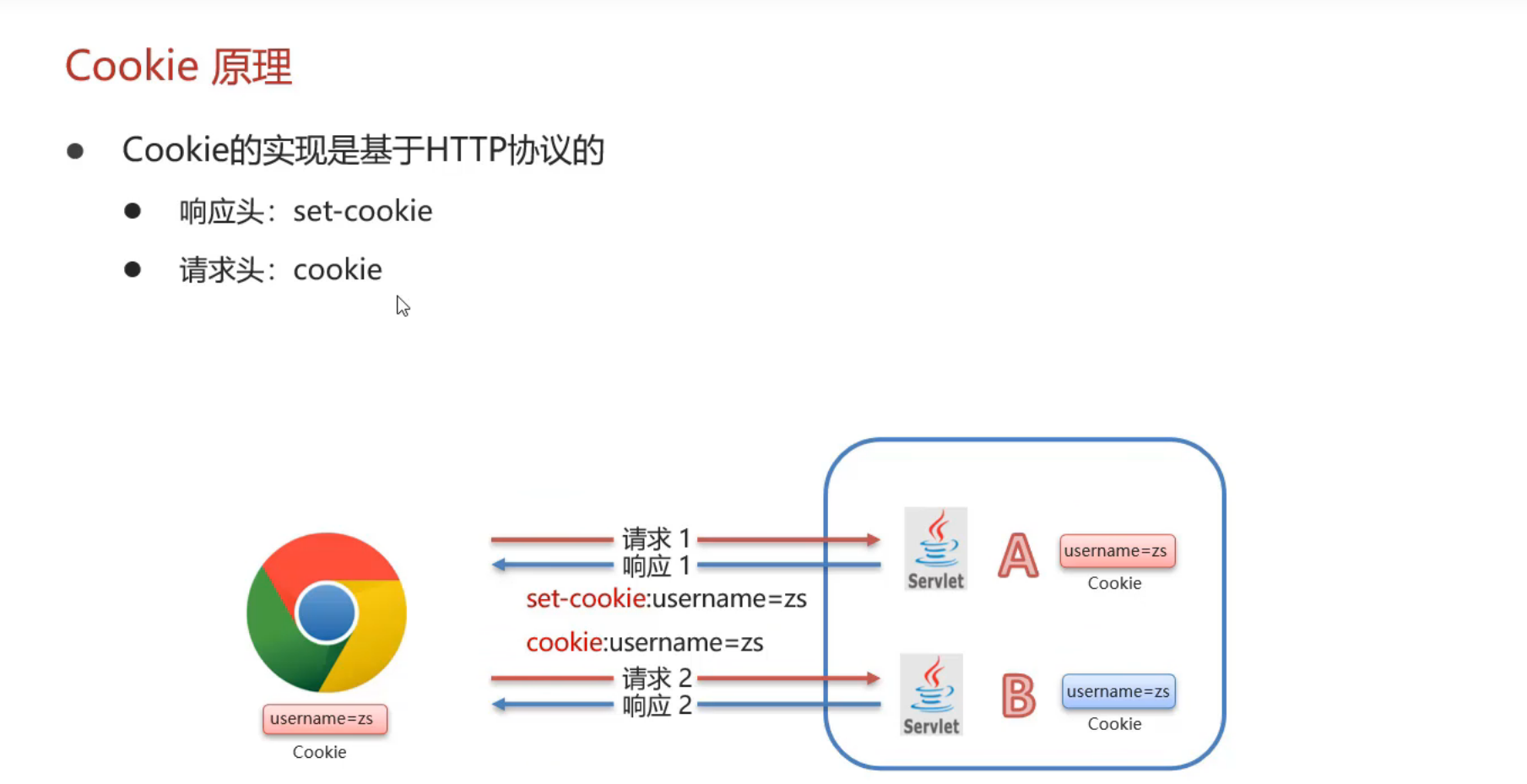
Cookie的原理分析
对于Cookie的实现原理是基于HTTP协议的,其中设计到HTTP协议中的两个请求头信息:
- 响应头:set-cookie
- 请求头: cookie
- 前面的案例中已经能够实现,AServlet给前端发送Cookie,BServlet从request中获取Cookie的功能
- 对于AServlet响应数据的时候,Tomcat服务器都是基于HTTP协议来响应数据
- 当Tomcat发现后端要返回的是一个Cookie对象之后,Tomcat就会在响应头中添加一行数据
Set-Cookie:username=zs - 浏览器获取到响应结果后,从响应头中就可以获取到
Set-Cookie对应值username=zs,并将数据存储在浏览器的内存中 - 浏览器再次发送请求给BServlet的时候,浏览器会自动在请求头中添加
Cookie: username=zs发送给服务端BServlet - Request对象会把请求头中cookie对应的值封装成一个个Cookie对象,最终形成一个数组
- BServlet通过Request对象获取到Cookie[]后,就可以从中获取自己需要的数据
