网络安全第三次作业搭建前端页面并解析
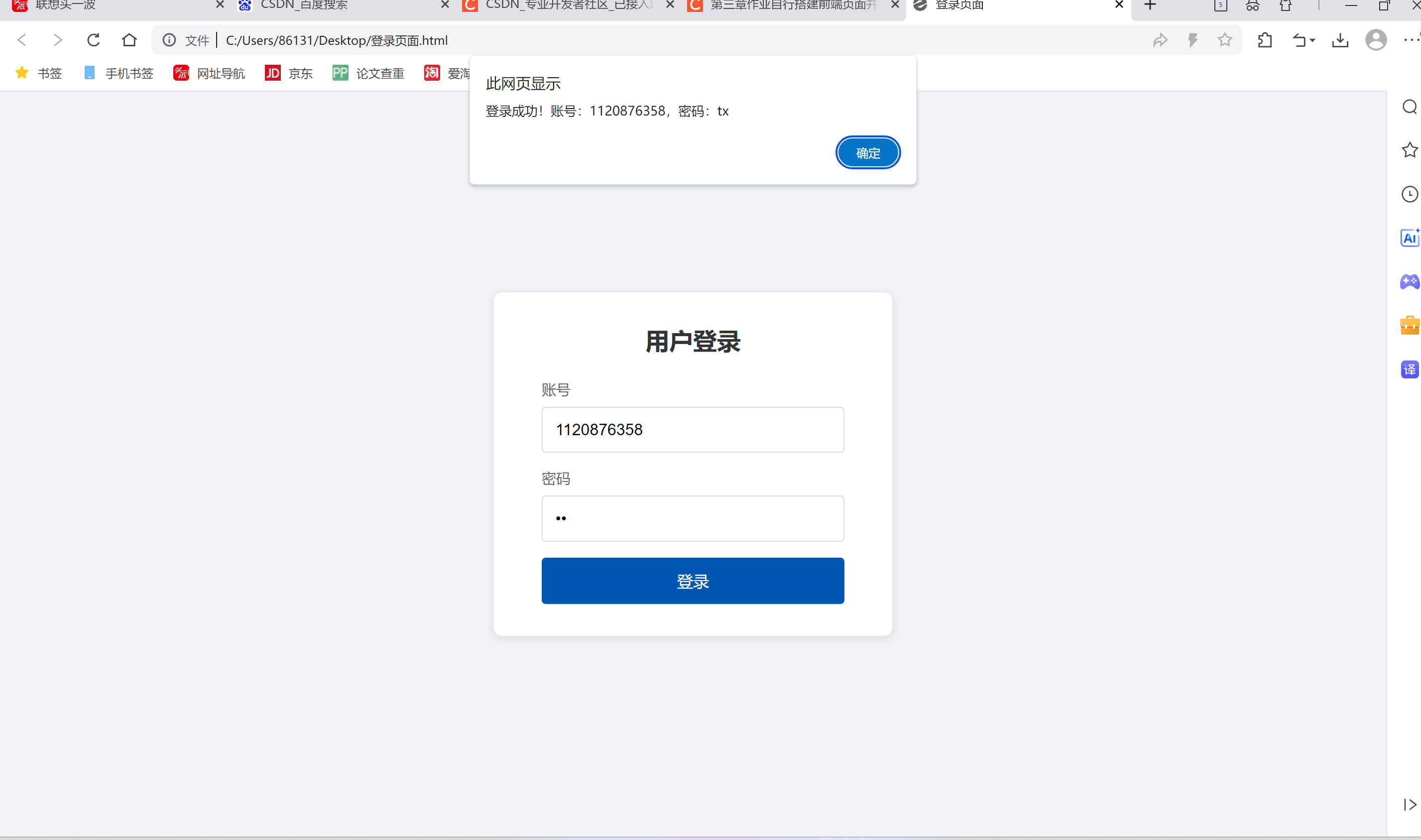
我制作的是一个简单的登录页面
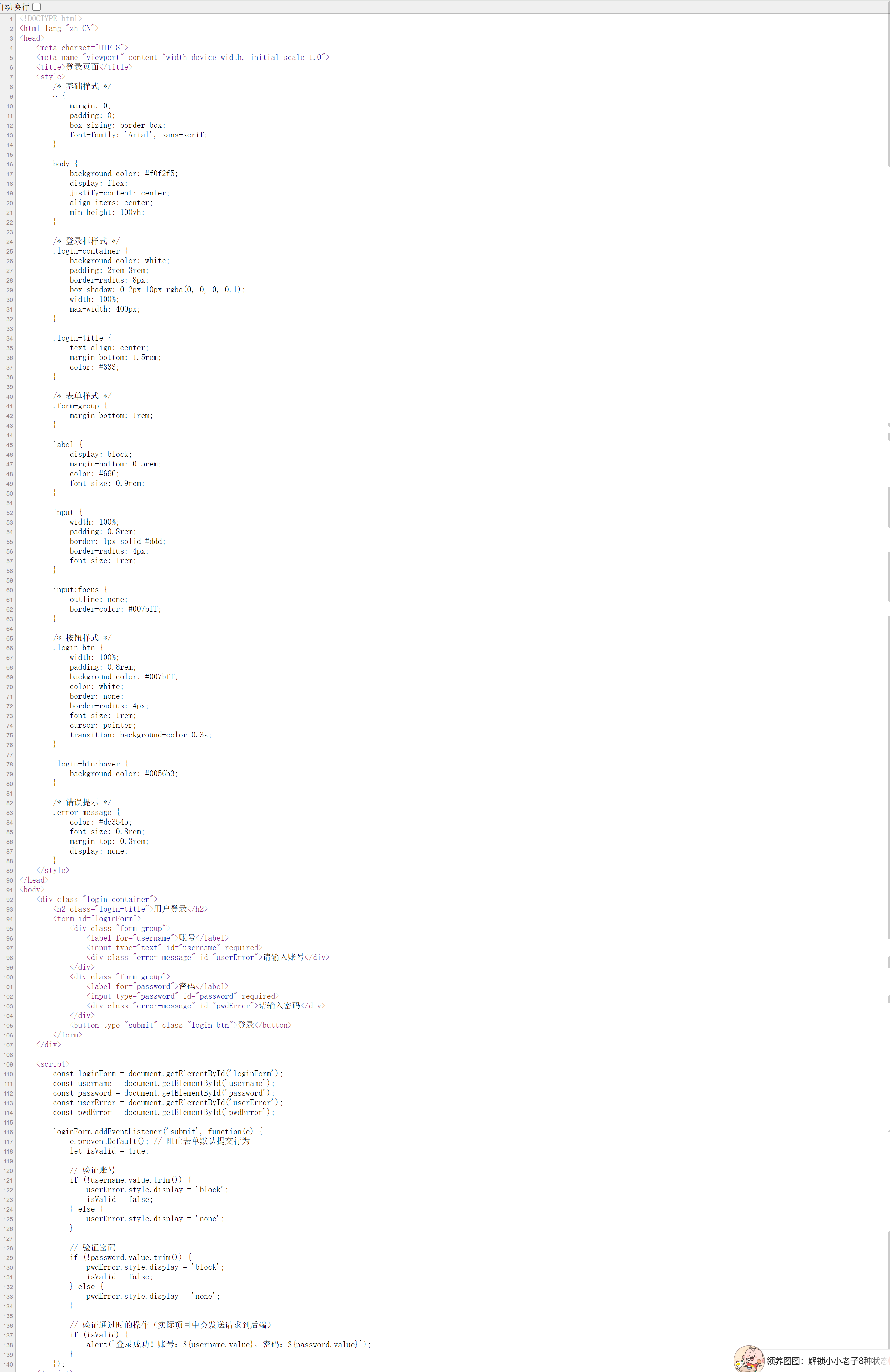
网源代码

1. CSS中 box-sizing: border-box :使元素宽度包含边框和内边距,避免布局因padding变化错位。
2. min-height: 100vh :让body高度至少等于屏幕高度,确保登录框始终居中,不受内容高度影响。
3. .login-container 的 max-width: 400px :限制登录框最大宽度,在大屏设备上不无限拉伸,保持美观。
4. input:focus 样式:输入框获焦时移除默认轮廓,边框变蓝,直观反馈用户操作状态。
5. .login-btn 的 transition: background-color 0.3s :使按钮悬停时背景色变化平滑过渡,增强交互质感。
6. JS中 username.value.trim() :去除输入框内容首尾空格,避免用户误输入空格被判定为有效内容。
7. 错误提示控制:通过 display: block/none 切换显示状态,为空时展示红色提示文字,引导用户补全信息。
8. e.preventDefault() :阻止表单提交后默认刷新页面行为,让验证和后续逻辑可正常执行。
