前端项目启动后,只有localhost地址,没有ip地址
1.确定具体构建工具
项目用的是 vue-cli@2.x(webpack模板版),配置文件是
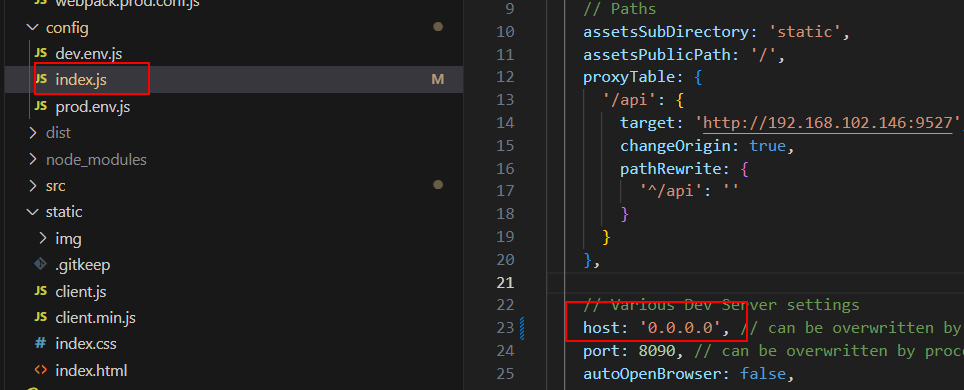
config/index.js
2.修改 config/index.js:作用:允许局域网访问你的项目
将 host: 'localhost', 改为:host: '0.0.0.0',
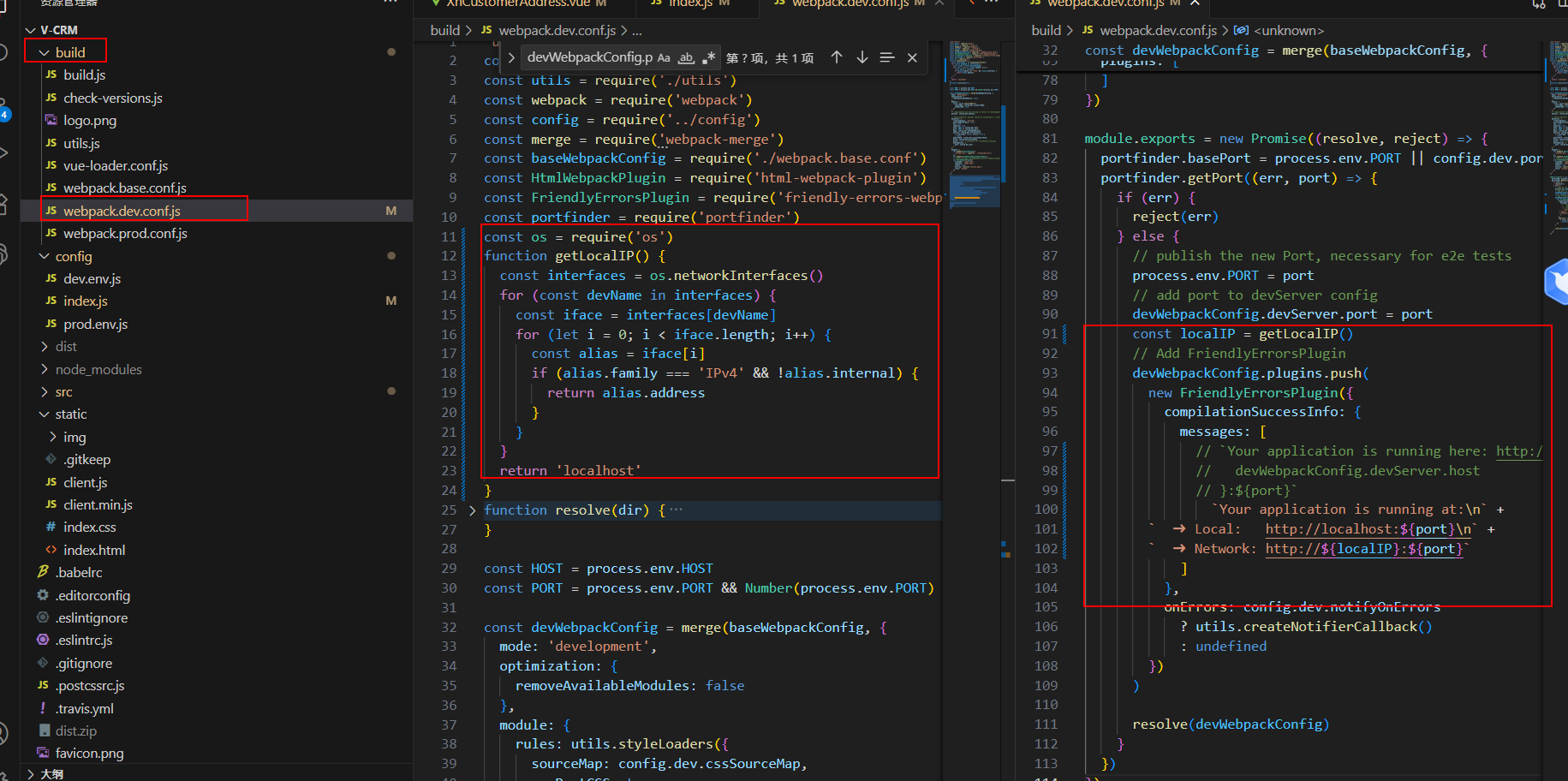
3.修改 build/dev-server.js(我项目中是build/webpack.dev.conf.js)

代码:
const os = require('os')
function getLocalIP() {const interfaces = os.networkInterfaces()for (const devName in interfaces) {const iface = interfaces[devName]for (let i = 0; i < iface.length; i++) {const alias = iface[i]if (alias.family === 'IPv4' && !alias.internal) {return alias.address}}}return 'localhost'
}module.exports = new Promise((resolve, reject) => {portfinder.basePort = process.env.PORT || config.dev.portportfinder.getPort((err, port) => {if (err) {reject(err)} else {// publish the new Port, necessary for e2e testsprocess.env.PORT = port// add port to devServer configdevWebpackConfig.devServer.port = portconst localIP = getLocalIP() // Add FriendlyErrorsPlugindevWebpackConfig.plugins.push(new FriendlyErrorsPlugin({compilationSuccessInfo: {messages: [`Your application is running at:\n` +` ➜ Local: http://localhost:${port}\n` +` ➜ Network: http://${localIP}:${port}`]},onErrors: config.dev.notifyOnErrors? utils.createNotifierCallback(): undefined}))resolve(devWebpackConfig)}})
})