复习前端html,css,javascript
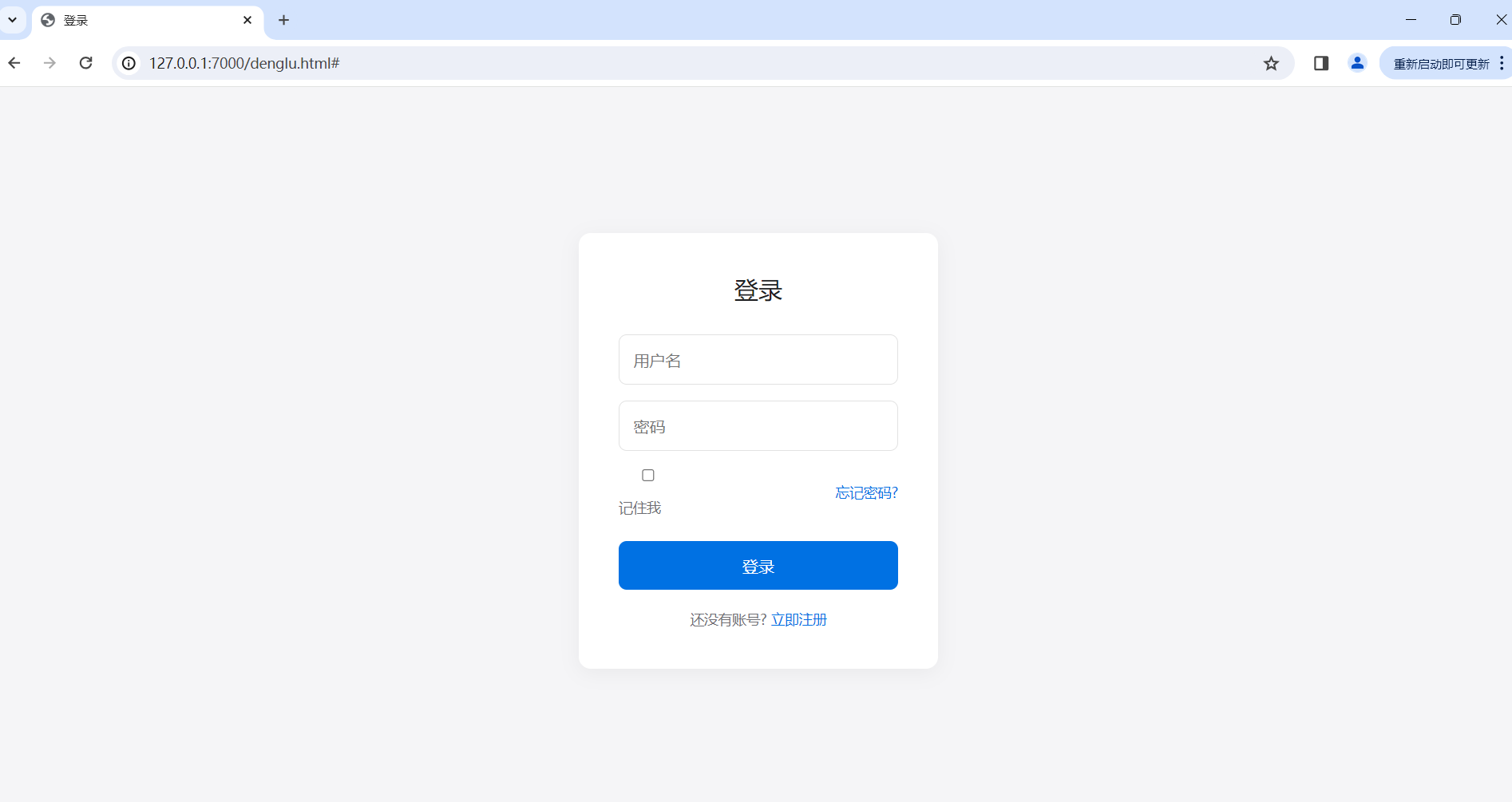
搭建简单的登录页面,并进行润色


然后给与解释
denglu.html
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录</title> <!-- 页面标题 --><link rel="stylesheet" href="denglu.css"> <!-- 内联css -->
</head><body> <!-- 页面内容 --><div class="login-card"> <!-- 通用容器 --><h1>登录</h1> <!-- 一级标题 --><form id="loginForm"> <!-- 表单容器:用于收集用户输入并提交数据 --><input type="text" id="username" placeholder="用户名" required> <!-- 文本输入框 --><input type="password" id="password" placeholder="密码" required> <!-- 密码输入框 --><div class="form-row"><label><input type="checkbox"> 记住我</label> <!-- 复选框 --><a href="#">忘记密码?</a> <!-- 超链接 --></div><button type="submit">登录</button> <!-- 按钮 --><p>还没有账号? <a href="#">立即注册</a></p> <!-- 段落标签:用于显示辅助文本信息 --></form></div><script><!-- 脚本容器:包含JavaScript代码,处理表单提交和交互逻辑 -->document.getElementById('loginForm').addEventListener('submit', function (e) {e.preventDefault();const username = document.getElementById('username').value;const password = document.getElementById('password').value;if (username && password) alert('登录成功');else alert('请输入用户名和密码');});</script>
</body></html>denglu.css
/* 全局样式 */
* {margin: 0;padding: 0;box-sizing: border-box;font-family: -apple-system, BlinkMacSystemFont, sans-serif;/* 使用系统字体,提升性能和一致性 */
}body {background: #f5f5f7;/* 背景颜色 */min-height: 100vh;/* 确保页面至少占满整个视口高度 */display: flex;justify-content: center;/* 水平居中 */align-items: center;/* 垂直居中 */padding: 20px;/* 防止内容紧贴屏幕边缘 */
}/* 登录卡片 */
.login-card {background: white;/* 卡片背景颜色 */width: 100%;max-width: 360px;padding: 40px;border-radius: 12px;/* 圆角设计,柔和视觉效果 */box-shadow: 0 4px 20px rgba(0, 0, 0, 0.05);/* 卡片阴影 */
}h1 {text-align: center;color: #1d1d1f;font-size: 24px;margin-bottom: 30px;font-weight: 500;
}/* 表单样式 */
input {width: 100%;padding: 14px;margin-bottom: 16px;border: 1px solid #e2e2e2;border-radius: 8px;font-size: 16px;
}input:focus {outline: none;border-color: #0071e3;
}.form-row {display: flex;justify-content: space-between;align-items: center;margin-bottom: 24px;font-size: 14px;color: #6e6e73;
}.form-row a {color: #0071e3;text-decoration: none;
}/* 按钮样式 */
button {width: 100%;padding: 14px;background: #0071e3;color: white;border: none;border-radius: 8px;font-size: 16px;font-weight: 500;cursor: pointer;margin-bottom: 20px;
}/* 按钮悬停效果:提供交互反馈 */
button:hover {background: #0066cc;
}/* 底部链接 */
.login-card p {text-align: center;font-size: 14px;color: #6e6e73;
}.login-card p a {color: #0071e3;text-decoration: none;
}/* 响应式调整 */
@media (max-width: 375px) {.login-card {padding: 30px 20px;}
}denglu.js
// 等待DOM加载完成
document.addEventListener('DOMContentLoaded', function () {// 事件监听// 获取DOM元素const loginForm = document.getElementById('loginForm');const passwordInput = document.getElementById('password');const togglePassword = document.querySelector('.toggle-password');const eyeIcon = togglePassword.querySelector('i');// 密码可见性切换togglePassword.addEventListener('click', function() {const type = passwordInput.getAttribute('type') === 'password' ? 'text' : 'password';passwordInput.setAttribute('type', type);eyeIcon.classList.toggle('fa-eye');eyeIcon.classList.toggle('fa-eye-slash');});// 表单提交处理loginForm.addEventListener('submit', function(e) {e.preventDefault(); // 阻止默认行为// 获取表单数据const username = document.getElementById('username').value.trim();const password = passwordInput.value.trim();const remember = document.querySelector('input[name="remember"]').checked;// 简单的表单验证if (!username) {alert('请输入用户名');return;}if (!password) {alert('请输入密码');return;}// 这里可以添加AJAX请求发送到服务器// 模拟登录过程console.log('登录信息:', {username,password,remember});alert('登录成功!欢迎回来,' + username);//使用弹窗提供操作结果反馈。});// 添加键盘事件处理loginForm.addEventListener('keydown', function(e) {if (e.key === 'Enter') {loginForm.dispatchEvent(new Event('submit'));}});
});