uniapp底部导航栏凸起
方案一:midButton 只适用于app,不支持小程序
gitee地址
自己写的小demo 如需使用 自行clone 直接打开运行就可以
git clone https://gitee.com/WMY_1314/tabbar-protrusion.git
需求:
点击中间按钮出现弹窗,用于发布,其他底部按钮正常跳转页面
主要配置:
"midButton": {"iconPath": "/static/images/one.png", // 中间按钮图标"height": "60px", // 中间按钮高度(大于其他项高度)"iconWidth": "50px" // 图标宽度
}, 注意:midButton 只适用于 中间位置,底部导航两边要对称
配置解析:
iconPath:中间按钮的图标路径。height:中间按钮的高度,设置为大于其他 TabBar 项的高度即可实现凸起效果。iconWidth:图标的宽度,高度会等比例缩放。注意:
midButton没有pagePath,需要通过监听点击事件自定义行为。
监听中间突起按钮点击事件
在app文件onLaunch 中放入此代码 监听凸起按钮点击事件
onLaunch() {// 监听中间按钮点击事件uni.onTabBarMidButtonTap(() => {console.log('中间按钮被点击')});}
完整代码:
主要是配置 pages.json
{"pages": [ //pages数组中第一项表示应用启动页{"path": "pages/home/home","style": {"navigationBarTitleText": "首页"}},{"path": "pages/notification/notification","style": {"navigationBarTitleText": "圈子"}},{"path": "pages/likeShop/likeShop","style": {"navigationBarTitleText": "消息"}},{"path": "pages/my/my","style": {"navigationBarTitleText": "我的"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {},"tabBar": {"color": "#000000", // 默认颜色"selectedColor": "#ff0000", // 选中颜色"borderStyle": "black", // 边框样式"backgroundColor": "#eeeeee", // 背景颜色"midButton": {"iconPath": "/static/images/one.png", // 中间按钮图标"height": "65px", // 中间按钮高度(大于其他项高度)"iconWidth": "56px" // 图标宽度},"list": [{"pagePath": "pages/home/home", // 首页页面路径"iconPath": "static/images/one.png", // 默认图标"selectedIconPath": "static/images/one.png", // 选中图标"text": "首页" // 文字},{"pagePath": "pages/notification/notification","iconPath": "static/images/one.png", // 默认图标"selectedIconPath": "static/images/one.png", // 选中图标"text": "圈子"},{"pagePath": "pages/likeShop/likeShop","iconPath": "static/images/one.png","selectedIconPath": "static/images/one.png","text": "消息"},{"pagePath": "pages/my/my","iconPath": "static/images/one.png","selectedIconPath": "static/images/one.png","text": "我的"}]}
}app.vue
<script>export default {onLaunch: function() {console.log('App Launch')/* 监听底部中间按钮 */uni.onTabBarMidButtonTap(()=>{console.log('中间按钮的逻辑操作');})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style>/*每个页面公共css */
</style>
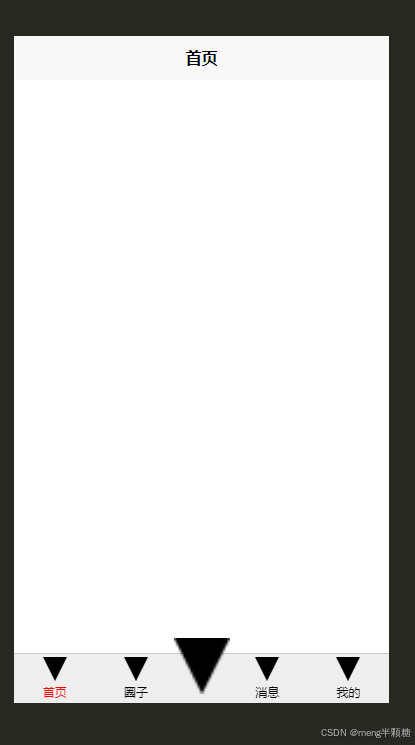
效果图: