QML 图形效果详解
渐变效果(Gradient)
渐变效果基础
渐变效果是UI设计中提升视觉层次感的重要手段,QML通过Gradient类型提供了强大的渐变功能。与纯色填充不同,渐变能够在两种或多种颜色之间创建平滑过渡,为界面元素添加深度和立体感。
QML中主要有三种渐变类型:
- 线性渐变(LinearGradient):沿直线方向进行颜色过渡
- 径向渐变(RadialGradient):从中心点向外呈圆形辐射状过渡
- 锥形渐变(ConicalGradient):围绕中心点旋转过渡,类似圆锥效果
渐变属性详解
表:Gradient通用属性
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
gradient | Gradient | 定义渐变的对象 | 无 |
start | point | 线性渐变的起点 | Qt.point(0,0) |
end | point | 线性渐变的终点 | Qt.point(0,height) |
angle | real | 渐变角度(度) | 0 |
horizontalRadius | real | 径向渐变水平半径 | 无 |
verticalRadius | real | 径向渐变垂直半径 | 无 |
centerRadius | real | 径向渐变中心半径 | 无 |
center | point | 径向/锥形渐变中心点 | 父项中心 |
GradientStop属性:
每个渐变由多个GradientStop组成,定义在特定位置的颜色:
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
position | real | 渐变位置(0.0-1.0) | 必填 |
color | color | 该位置的颜色 | 必填 |
渐变效果示例
示例1:基本线性渐变
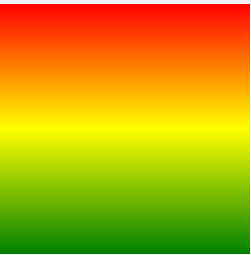
Rectangle {width: 200; height: 200gradient: Gradient {GradientStop { position: 0.0; color: "red" }GradientStop { position: 0.5; color: "yellow" }GradientStop { position: 1.0; color: "green" }}
}

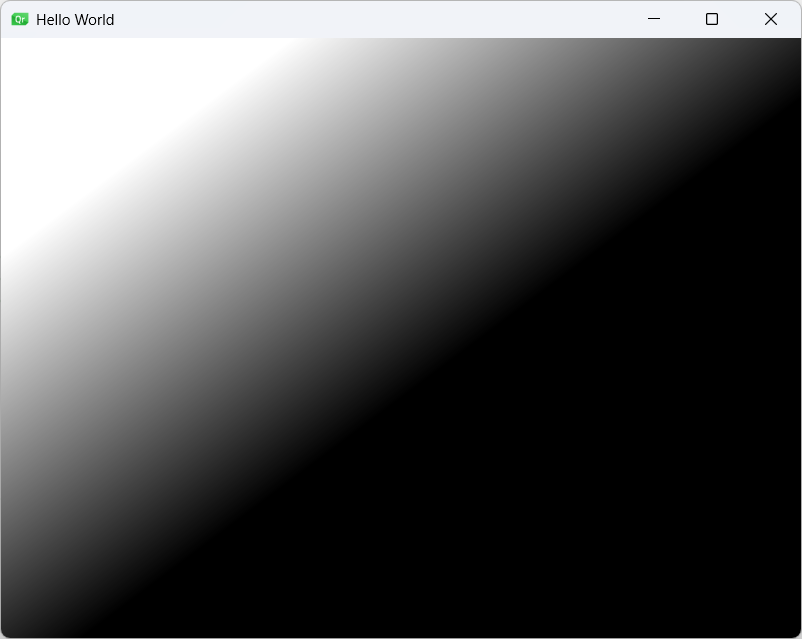
示例2:指定角度的线性渐变
LinearGradient {anchors.fill: parentstart: Qt.point(100,100)end: Qt.point(300,300)gradient: Gradient {GradientStop { position: 0.0; color: "white" }GradientStop { position: 1.0; color: "black" }}
} 
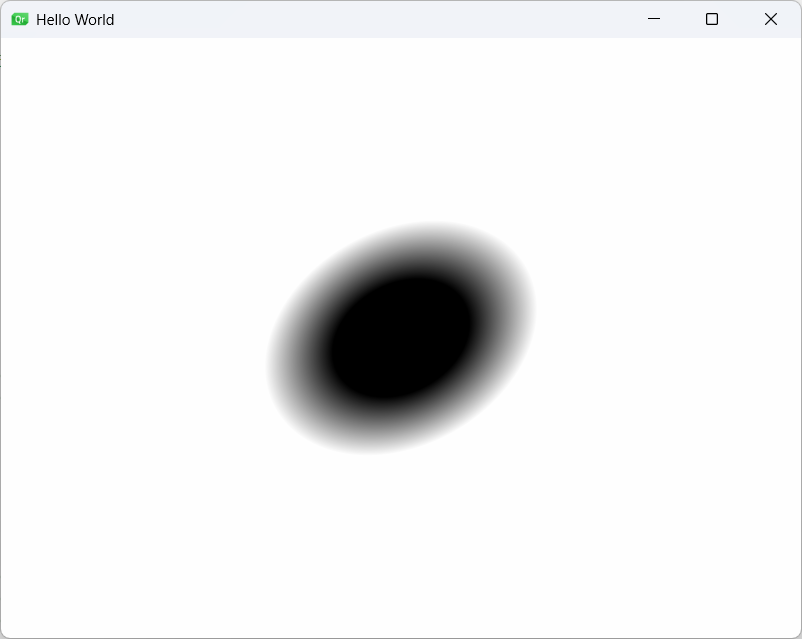
示例3:径向渐变-颜色从项目的中间开始,到边缘结束
RadialGradient {anchors.fill: parenthorizontalRadius: 100verticalRadius: 100 //水平垂直半径100像素进行渐变angle: 30gradient: Gradient {GradientStop { position: 0.5; color: "black" }GradientStop { position: 1.0; color: "transparent" }}
} 
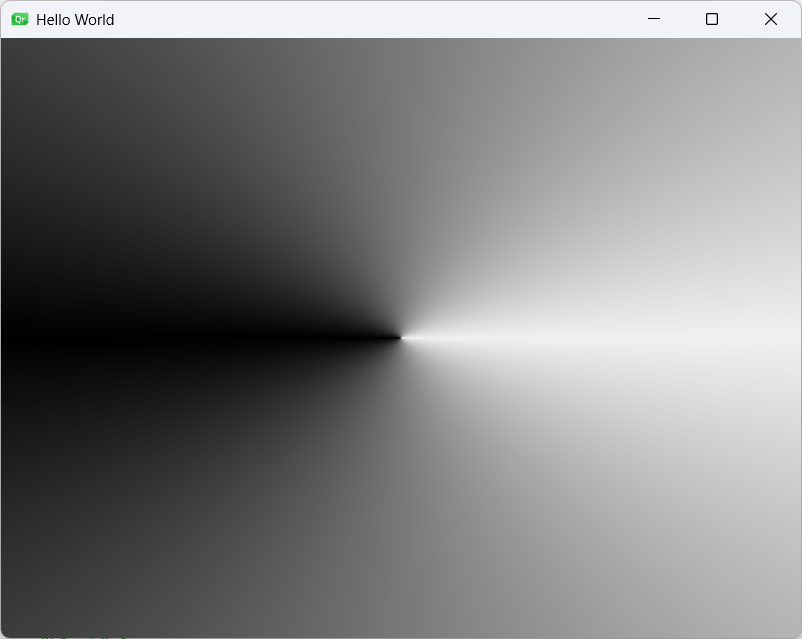
示例4:锥形渐变-颜色从项目的中间开始,到边缘结束
ConicalGradient {anchors.fill: parentangle: 90.0 //渐变角度-即在什么位置开始渐变gradient: Gradient {GradientStop { position: 0.0; color: "#F0F0F0" }GradientStop { position: 0.5; color: "#000000" }GradientStop { position: 1.0; color: "#F0F0F0" }}
} 
示例5:动态渐变效果-点击矩形改变渐变颜色
//动态渐变效果Rectangle {id :gradientRectanglewidth: 300; height: 300property color startColor: "blue"property color endColor: "red"gradient: Gradient {GradientStop { position: 0.0; color: gradientRectangle.startColor }GradientStop { position: 1.0; color: gradientRectangle.endColor }}MouseArea {anchors.fill: parentonClicked: {gradientRectangle.startColor = Qt.rgba(Math.random(), Math.random(), Math.random(), 1)gradientRectangle.endColor = Qt.rgba(Math.random(), Math.random(), Math.random(), 1)}}} 
渐变效果在UI设计中应用广泛,从简单的按钮背景到复杂的艺术效果都能胜任。通过合理使用不同类型的渐变,可以创造出丰富的视觉层次和质感效果。
发光效果(Glow)
发光效果基础
发光效果(Glow)是QML图形效果中提升视觉吸引力的重要工具,它能在元素周围创建光晕,模拟光源照射的效果。Glow属于QtGraphicalEffects模块,通过应用高斯模糊和颜色着色来实现光晕效果,特别适用于需要突出显示或营造特定氛围的UI元素。
发光效果的核心原理是基于源元素的alpha通道生成一个模糊的副本,然后应用指定的颜色进行着色,最后将结果绘制在源元素周围。这种技术类似于摄影中的辉光效果,能够使UI元素看起来像是自身在发光或被外部光源照射。
Glow属性详解
表:Glow主要属性
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
source | variant | 要应用发光效果的源项 | 必填 |
color | color | 发光颜色 | "white" |
radius | real | 光晕的模糊半径 | 8 |
samples | int | 每个像素的采样数 | radius*2+1 |
spread | real | 发光扩散强度(0.0-1.0) | 0.5 |
transparentBorder | bool | 是否允许透明边框 | true |
fast | bool | 是否使用快速模糊算法 | false |
cached | bool | 是否缓存效果输出 | false |
发光效果示例
示例1:基本发光效果
import QtQuick 2.15
import QtGraphicalEffects 1.15Item {width: 300; height: 300Rectangle {id: rectwidth: 100; height: 100anchors.centerIn: parentcolor: "blue"}Glow {anchors.fill: rectsource: rectradius: 8samples: 16color: "lightblue"}
}

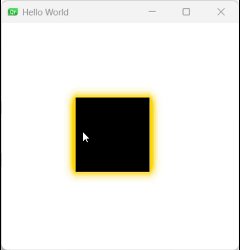
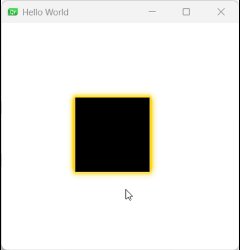
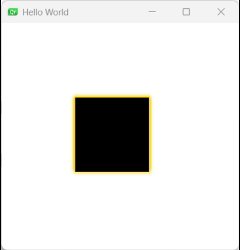
示例2:动态发光效果-鼠标悬停发光更亮
Item {width: 300; height: 300Rectangle {id: glowRectwidth: 100; height: 100anchors.centerIn: parentcolor: "black"property bool highlighted: false}Glow {id: glowEffectanchors.fill: glowRectsource: glowRectradius: glowRect.highlighted ? 24 : 8samples: radius * 2color: "gold"Behavior on radius {NumberAnimation { duration: 200 }}}MouseArea {anchors.fill: parenthoverEnabled: trueonEntered: glowRect.highlighted = trueonExited: glowRect.highlighted = false}}
示例3:多色发光组合
Item {width: 400; height: 400Text {id: textItemtext: "GLOW"font.pixelSize: 60anchors.centerIn: parentcolor: "white"}// 底层蓝色光晕Glow {anchors.fill: textItemsource: textItemradius: 20samples: 41color: "blue"spread: 0.2}// 上层绿色光晕Glow {anchors.fill: textItemsource: textItemradius: 10samples: 21color: "green"spread: 0.5}
}

发光效果在UI设计中有多种应用场景:
- 突出活动元素:为当前选中的按钮或控件添加光晕
- 营造科技感:蓝色或紫色的发光效果适合科技类应用
- 模拟照明:创建类似霓虹灯或LED的发光文字和图标
- 视觉反馈:为用户操作提供高亮反馈
需要注意的是,发光效果属于实时渲染效果,特别是大半径的模糊会消耗较多GPU资源。在移动设备或低端硬件上,应适当减小radius和samples值以获得更好的性能。
混合效果(Blend)
混合效果基础
混合效果(Blend)是QML中一种强大的图像合成技术,它能够将两个源图像按照指定的数学模式进行混合,创造出独特的视觉效果。不同于简单的透明度叠加,混合效果通过像素级的数学运算来决定最终输出,可以实现丰富的图像合成效果。
混合效果的核心是混合模式(Blend Mode),它定义了前景图像像素与背景图像像素的计算方式。QML提供了多种标准的混合模式,每种模式都有其独特的视觉特性和适用场景。
Blend属性详解
表:Blend主要属性
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
source | variant | 背景源项(通常是被覆盖的图像) | 必填 |
foregroundSource | variant | 前景源项(通常是覆盖的图像) | 必填 |
mode | string | 混合模式 | "normal" |
cached | bool | 是否缓存输出 | false |
opacity | real | 效果的不透明度 | 1.0 |
常用混合模式:
- "normal":普通叠加(默认)
- "add":加法混合
- "multiply":正片叠底
- "screen":滤色
- "overlay":叠加
- "colorBurn":颜色加深
- "colorDodge":颜色减淡
- "darken":变暗
- "lighten":变亮
- "difference":差值
- "subtract":减去
- "saturation":饱和度
- "hue":色相
混合效果示例
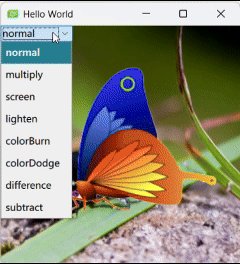
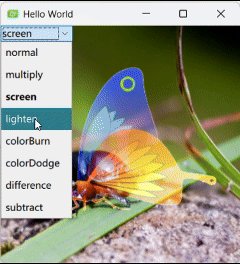
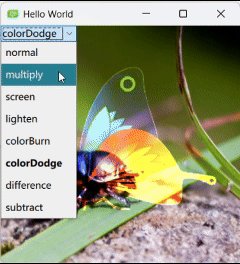
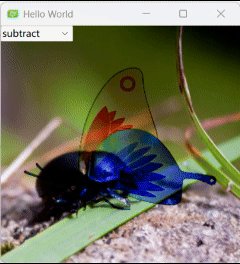
动态切换混合模式
Item {width: 600; height: 600Image {id: bugsource: "images/bug.png"sourceSize: Qt.size(parent.width/2, parent.height/2)smooth: truevisible: false}Image {id: butterflysource: "images/butterfly.png"sourceSize: Qt.size(parent.width/2, parent.height/2)smooth: truevisible: false}Blend {id: blendEffectanchors.fill: bugsource: bugforegroundSource: butterflymode: "subtract"}ComboBox {model: ["normal", "add", "multiply", "screen", "overlay", "colorBurn", "colorDodge", "difference", "subtract"]onCurrentTextChanged: blendEffect.mode = currentText}
} 
混合效果在UI设计中有多种创新应用:
- 创意图像合成:将多张图片艺术性地混合在一起
- 特殊效果:创建发光、阴影、纹理叠加等效果
- 非破坏性编辑:在不修改原图的情况下实现视觉效果
- 动态滤镜:结合用户交互实时改变混合模式
Blend效果的性能考虑:
- 混合操作需要同时渲染两个源图像,会增加GPU负担
- 复杂的混合模式(如difference)比简单模式(如normal)更耗资源
- 对于静态内容,启用cached属性可以提高性能
- 在移动设备上,应测试不同混合模式的性能影响
通过灵活运用各种混合模式,开发者可以创造出独特而专业的视觉效果,大大增强应用程序的视觉吸引力。
阴影效果(DropShadow)
阴影效果基础
阴影效果是UI设计中创建深度感和层次结构的重要工具。QML提供了DropShadow类型来为元素添加高质量的阴影,使界面元素看起来像是"浮"在背景之上。与简单的位图阴影不同,DropShadow使用实时渲染技术,能够根据源元素的形状自动生成适当的阴影效果。
DropShadow的工作原理是首先提取源元素的alpha通道,然后应用高斯模糊算法创建柔和的阴影轮廓,最后将阴影绘制在源元素后面。这种方法可以适应任何形状的元素,从简单的矩形到复杂的自定义形状都能产生自然的阴影效果。
DropShadow属性详解
表:DropShadow主要属性
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
source | variant | 要应用阴影的源项 | 必填 |
color | color | 阴影颜色 | "#80000000" |
horizontalOffset | real | 阴影水平偏移 | 0 |
verticalOffset | real | 阴影垂直偏移 | 0 |
radius | real | 阴影模糊半径 | 1 |
samples | int | 每个像素的采样数 | radius*2+1 |
spread | real | 阴影扩散强度(0.0-1.0) | 0 |
transparentBorder | bool | 是否允许透明边框 | true |
cached | bool | 是否缓存输出 | false |
fast | bool | 是否使用快速模糊算法 | false |
阴影效果示例
示例1:基本阴影效果
import QtQuick 2.15
import QtGraphicalEffects 1.15Item {width: 300; height: 300Rectangle {id: rectwidth: 100; height: 100anchors.centerIn: parentcolor: "steelblue"}DropShadow {anchors.fill: rectsource: rectradius: 8samples: 16color: "#80000000"horizontalOffset: 3verticalOffset: 3}
}

示例2:多彩阴影
Item {width: 400; height: 400Text {id: textItemtext: "Shadow"font.pixelSize: 60anchors.centerIn: parentcolor: "white"}// 底层扩散阴影DropShadow {anchors.fill: textItemsource: textItemcolor: "red"radius: 20samples: 41spread: 0.2horizontalOffset: 0verticalOffset: 0}// 上层偏移阴影DropShadow {anchors.fill: textItemsource: textItemcolor: "blue"radius: 8samples: 17horizontalOffset: 5verticalOffset: 5}
}

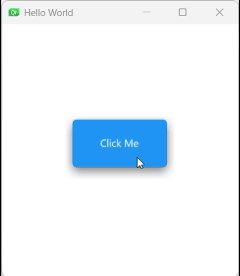
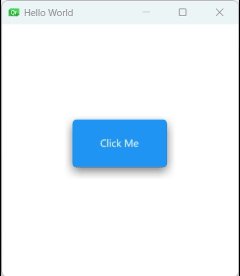
示例3:动态交互阴影
Item {width: 300; height: 300Rectangle {id: buttonwidth: 120; height: 60anchors.centerIn: parentcolor: "#2196F3"radius: 5property bool pressed: falseText {text: "Click Me"color: "white"anchors.centerIn: parent}MouseArea {anchors.fill: parentonPressed: button.pressed = trueonReleased: button.pressed = false}}DropShadow {anchors.fill: buttonsource: buttonradius: button.pressed ? 4 : 10verticalOffset: button.pressed ? 2 : 5color: button.pressed ? "#40000000" : "#80000000"Behavior on radius { NumberAnimation { duration: 100 } }Behavior on verticalOffset { NumberAnimation { duration: 100 } }Behavior on color { ColorAnimation { duration: 100 } }}
}
阴影效果的应用场景包括:
- 卡片式设计:为卡片元素添加阴影增强层次感
- 文本突出显示:为文字添加阴影提高可读性
- 浮动按钮:Material Design风格的浮动操作按钮
- 深度指示:通过阴影大小表示元素的"高度"
性能优化建议:
- 阴影半径(radius)是性能的关键因素,越大越耗资源
- samples值应设置为radius*2+1以获得平滑效果
- 对于静态阴影,启用cached属性
- 在移动设备上,考虑使用较小的radius和fast属性
- 多个阴影效果叠加会显著增加GPU负担
通过合理使用DropShadow,开发者可以轻松创建符合现代UI设计标准的界面,增强用户体验和视觉吸引力。
模糊效果(Blur)
对硬件要求高,嵌入式少用
模糊效果基础
模糊效果(Blur)是QML图形效果中常用的技术,它通过高斯模糊算法柔化图像细节,创造出各种视觉风格。模糊效果既可以用于艺术化处理,也可以实现功能性的视觉效果,如背景模糊、焦点强调等。
QML提供了多种模糊效果类型,包括:
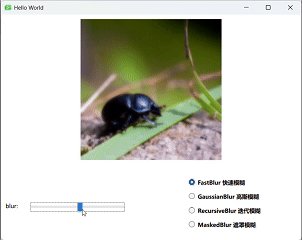
- FastBlur:性能优化的模糊效果,质量略低
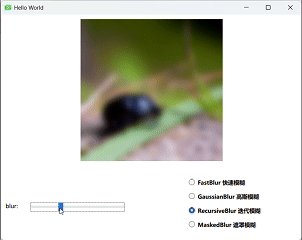
- RecursiveBlur:通过多次迭代实现高质量模糊
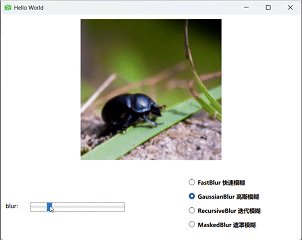
- GaussianBlur:标准的高斯模糊实现
- MaskedBlur:只模糊特定区域的混合模糊
模糊效果的核心原理是对图像中每个像素应用加权平均计算,权重分布遵循高斯函数(钟形曲线),距离中心像素越远的像素对结果影响越小。这种处理会产生视觉上的平滑和柔化效果。
Blur属性详解
表:Blur主要属性
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
source | variant | 要模糊的源项 | 必填 |
radius | real | 模糊半径(像素) | 4.0 |
samples | int | 每个像素的采样数 | 9 |
transparentBorder | bool | 是否允许透明边框 | true |
cached | bool | 是否缓存输出 | false |
fast | bool | 是否使用快速模糊算法 | false |
loops | int | (RecursiveBlur)迭代次数 | 4 |
模糊效果示例
import QtQuick
import QtQuick.Controls
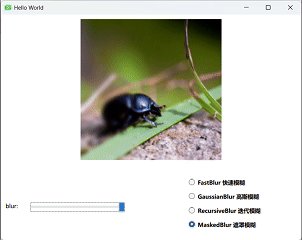
import Qt5Compat.GraphicalEffectsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Image {id: bugsource: "bug.png"y: 10anchors.horizontalCenter: parent.horizontalCentersourceSize: Qt.size(parent.width, parent.height)smooth: truevisible: false}FastBlur {anchors.fill: bugsource: bugradius: blurSlider.valuevisible: fastRadio.checked}GaussianBlur {anchors.fill: bugsource: bugradius: blurSlider.valuesamples: radius * 2 + 1visible: gaussianRadio.checked}RecursiveBlur {anchors.fill: bugsource: bugradius: blurSlider.valueloops: 20visible: recursiveRadio.checked}MaskedBlur {anchors.fill: bugsource: bugradius: blurSlider.valuesamples: radius * 2 + 1maskSource: maskLinearGradientvisible: maskedRadio.checked}LinearGradient {id: maskLinearGradientanchors.fill: buggradient: Gradient {GradientStop { position: 0.2; color: "#ffffffff" }GradientStop { position: 0.5; color: "#00ffffff" }}start: Qt.point(0, 0)end: Qt.point(300, 0)visible: false}Row {width: parent.widthx: 10y: 400spacing: 20Label { text: "blur: " }Slider {id: blurSliderwidth: 200height: 20from: 0to: 16stepSize: 1value: 1}}RadioButton {id: fastRadiotext: "FastBlur 快速模糊"width: 200font.bold: truechecked: truex: 400y: 350}RadioButton {id: gaussianRadiotext: "GaussianBlur 高斯模糊"width: 200font.bold: truex: 400y: 380}RadioButton {id: recursiveRadiotext: "RecursiveBlur 迭代模糊"width: 200font.bold: truex: 400y: 410}RadioButton {id: maskedRadiotext: "MaskedBlur 遮罩模糊"width: 200font.bold: truex: 400y: 440}}

模糊效果的应用场景包括:
- 背景模糊:创建"毛玻璃"效果,突出前景内容
- 焦点管理:模糊非活动区域引导用户注意力
- 艺术效果:为照片添加柔焦或梦境般的效果
- 隐私保护:模糊敏感信息预览
- 深度暗示:通过模糊程度表示视觉层次
性能优化建议:
- 模糊半径(radius)是性能的关键因素,尽可能使用最小值
- 对于静态模糊效果,启用cached属性
- 在移动设备上,考虑使用FastBlur和较小的radius
- samples值应足够大以避免像素化,通常为radius*2+1
- 多个模糊效果叠加会显著增加GPU负担
通过合理使用模糊效果,开发者可以增强UI的专业感和视觉层次,创造出符合现代设计趋势的用户界面。
