使用pnpm安装项目的生产依赖dependencies和开发依赖devDependies及pnpm工作空间等简单使用方法说明
1、区别
生产依赖dependencies:发布成js的时候,也会要用到,像这种的,就要安装成生产依赖。
开发依赖devDependies:只有在开发的时候,我们才会到,比较格式化等等。
2、使用方法
一、基础安装命令
1. 安装生产依赖
将包添加到 dependencies,用于生产环境:
pnpm add <package-name>
# 示例
pnpm add react axios
2. 安装开发依赖
将包添加到 devDependencies,仅用于开发环境:
pnpm add -D <package-name>
# 示例
pnpm add -D typescript eslint
二、高级安装选项
1. 指定版本安装
pnpm add react@18.2.0 # 安装特定版本
pnpm add react@^18.0.0 # 安装兼容 18.x 的最新版本
2. 全局安装
pnpm add -g create-react-app # 全局安装工具
3. 从 GitHub 安装
bash
pnpm add github:user/repo # 从 GitHub 仓库安装
三、安装策略
1. 严格遵循 lock 文件
生产环境部署时,确保依赖版本与开发环境一致:
pnpm i --frozen-lockfile
2. 仅安装生产依赖
部署到生产环境时,跳过开发依赖:
pnpm i --prod
四、验证安装结果
1. 查看依赖列表
bash
pnpm list # 查看所有依赖
pnpm list --depth=0 # 仅查看顶层依赖
2. 检查依赖树
bash
pnpm why <package-name> # 查看依赖来源
五、依赖管理技巧
1. 批量更新依赖
bash
pnpm update # 更新所有依赖到兼容版本
pnpm update react # 更新特定依赖
pnpm up --latest # 强制更新到最新版本(需谨慎)
2. 移除依赖
bash
pnpm remove react # 移除生产依赖
pnpm remove -D eslint # 移除开发依赖
六、常见场景示例
1. 初始化新项目
pnpm init # 创建 package.json
pnpm add react react-dom # 添加生产依赖
pnpm add -D typescript @types/react # 添加开发依赖
2. 迁移现有项目
# 从 package.json 安装所有依赖
pnpm install
3. 使用工作空间(Monorepo)
# 在根目录安装依赖(供所有子包共享)
pnpm add -w lodash# 在特定子包中安装依赖
pnpm add axios --filter=app-web
七、注意事项
- 使用
.npmrc配置:可设置私有仓库、代理等。 - 避免幽灵依赖:确保所有依赖都在
package.json中声明。 - 锁定依赖版本:提交
pnpm-lock.yaml到版本控制系统。
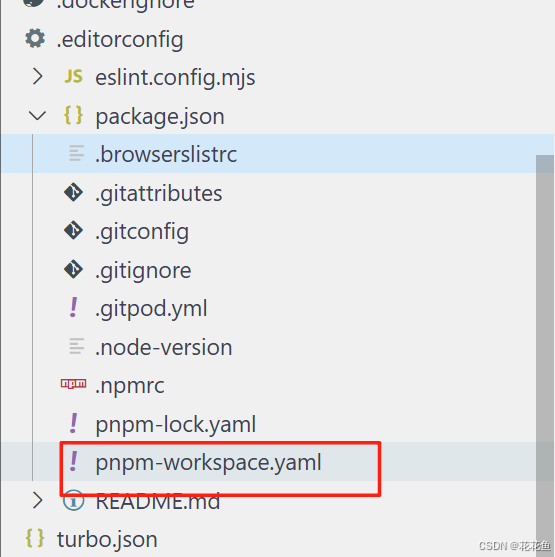
pnpm工作空间
在 pnpm 中使用工作空间(Workspaces)可以高效管理包含多个包的项目(Monorepo),实现依赖共享和跨包引用。以下是详细的使用指南:
一、初始化工作空间
1. 创建根目录结构
mkdir my-monorepo && cd my-monorepo
pnpm init # 创建根 package.json
2. 配置工作空间
在根目录的 package.json 中添加 pnpm.workspace 字段:
{"name": "my-monorepo","private": true, // 必须设为 private"pnpm": {"workspace": ["packages/*"] // 指定子包路径}
}
二、创建子包
1. 手动创建子包
mkdir -p packages/{app,utils,ui}
cd packages/app && pnpm init
cd packages/utils && pnpm init
cd packages/ui && pnpm init
2. 子包示例结构
plaintext
my-monorepo/
├─ packages/
│ ├─ app/
│ │ └─ package.json
│ ├─ utils/
│ │ └─ package.json
│ └─ ui/
│ └─ package.json
└─ package.json
三、跨包依赖管理
1. 在子包间建立依赖
在 app 包中引用 utils 包:
cd packages/app
pnpm add @my-monorepo/utils --filter=app
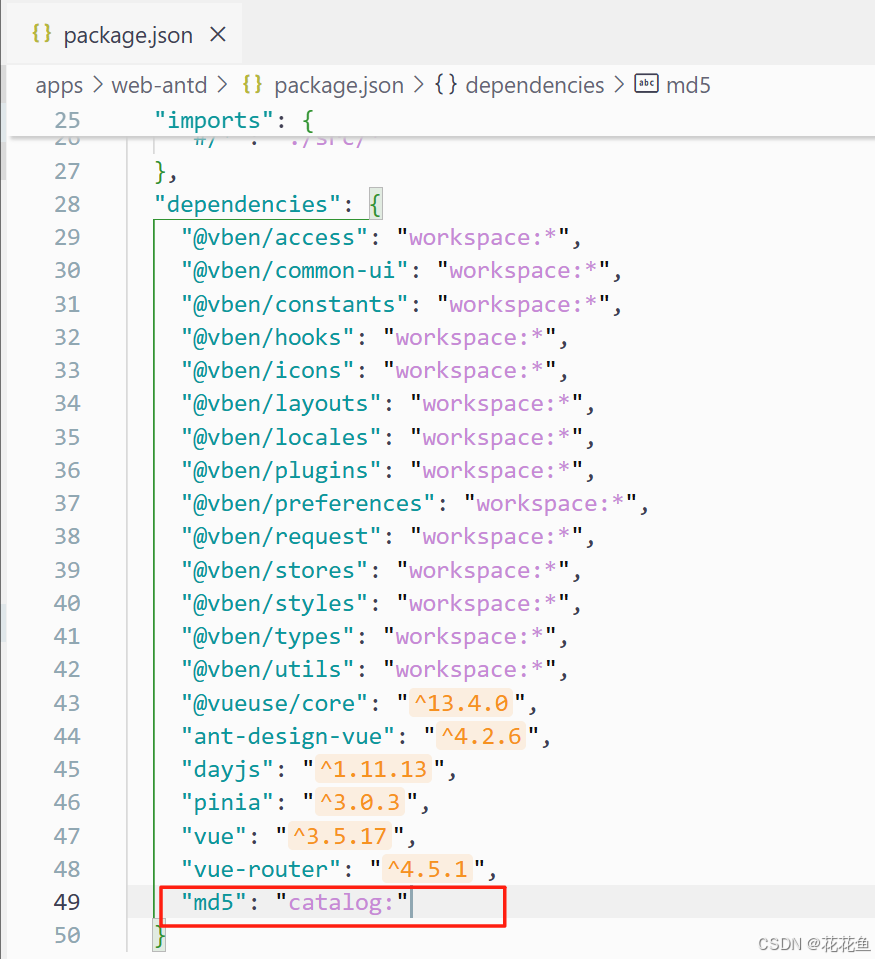
2. 使用 workspace: 协议
在子包的 package.json 中直接指定:
// packages/app/package.json
{"dependencies": {"@my-monorepo/utils": "workspace:*" // 使用最新版本}
}
四、工作空间命令
1. 根目录安装依赖
pnpm add typescript -w # -w 表示安装到 workspace 根目录
2. 在特定子包中安装依赖
pnpm add react --filter=app # 仅在 app 包中安装
这里也可以直接定位到子app目录下直接安装。
3. 执行跨包命令
pnpm -r build # 在所有子包中执行 build 脚本
pnpm -r exec -- jest # 在所有子包中执行 jest 命令
pnpm --filter=app test # 仅在 app 包中执行 test 脚本
五、高级配置
1. 子包命名空间
在根目录的 package.json 中添加 name 字段:
{"name": "@my-monorepo","pnpm": {"workspace": ["packages/*"]}
}
2. 配置依赖优化
// package.json
{"pnpm": {"workspace": {"nohoist": ["**/react-native"] // 禁止提升特定依赖}}
}
六、调试与验证
1. 查看工作空间结构
pnpm -r list --depth=0 # 查看所有子包依赖
pnpm why react --filter=app # 查看 app 包中 react 的依赖路径
2. 检查依赖链接
ls -l packages/app/node_modules/@my-monorepo/utils # 应显示符号链接
七、常见场景
1. 开发组件库
bash
# 结构示例
my-monorepo/
├─ packages/
│ ├─ ui-library/ # 组件库
│ └─ demo-app/ # 示例应用
└─ package.json
2. 前后端一体化项目
my-monorepo/
├─ packages/
│ ├─ frontend/ # 前端应用
│ └─ backend/ # 后端服务
└─ package.json
八、注意事项
- 私有包配置:子包的
package.json中应设置"private": true避免误发布。 - 版本管理:使用
workspace:*自动同步版本,或通过changesets工具管理版本。 - Git 提交:确保提交
pnpm-lock.yaml文件以锁定依赖版本。
通过以上步骤,你可以高效管理多包项目,实现依赖共享、代码复用和统一构建流程。
pnpm workspace 安装常见问题
请查看之前一篇的文章:
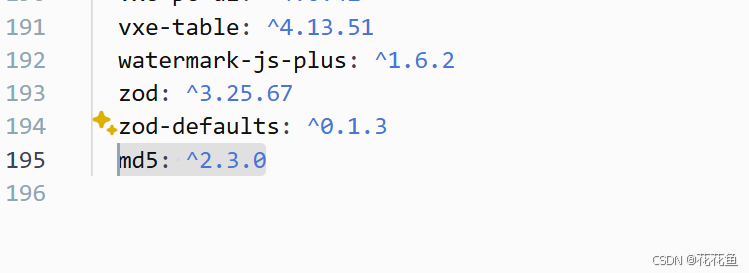
No catalog entry ‘md5‘ was found for catalog ‘default‘. 的简单解决方法-CSDN博客