页面布局,简洁一点,其实挺好的。
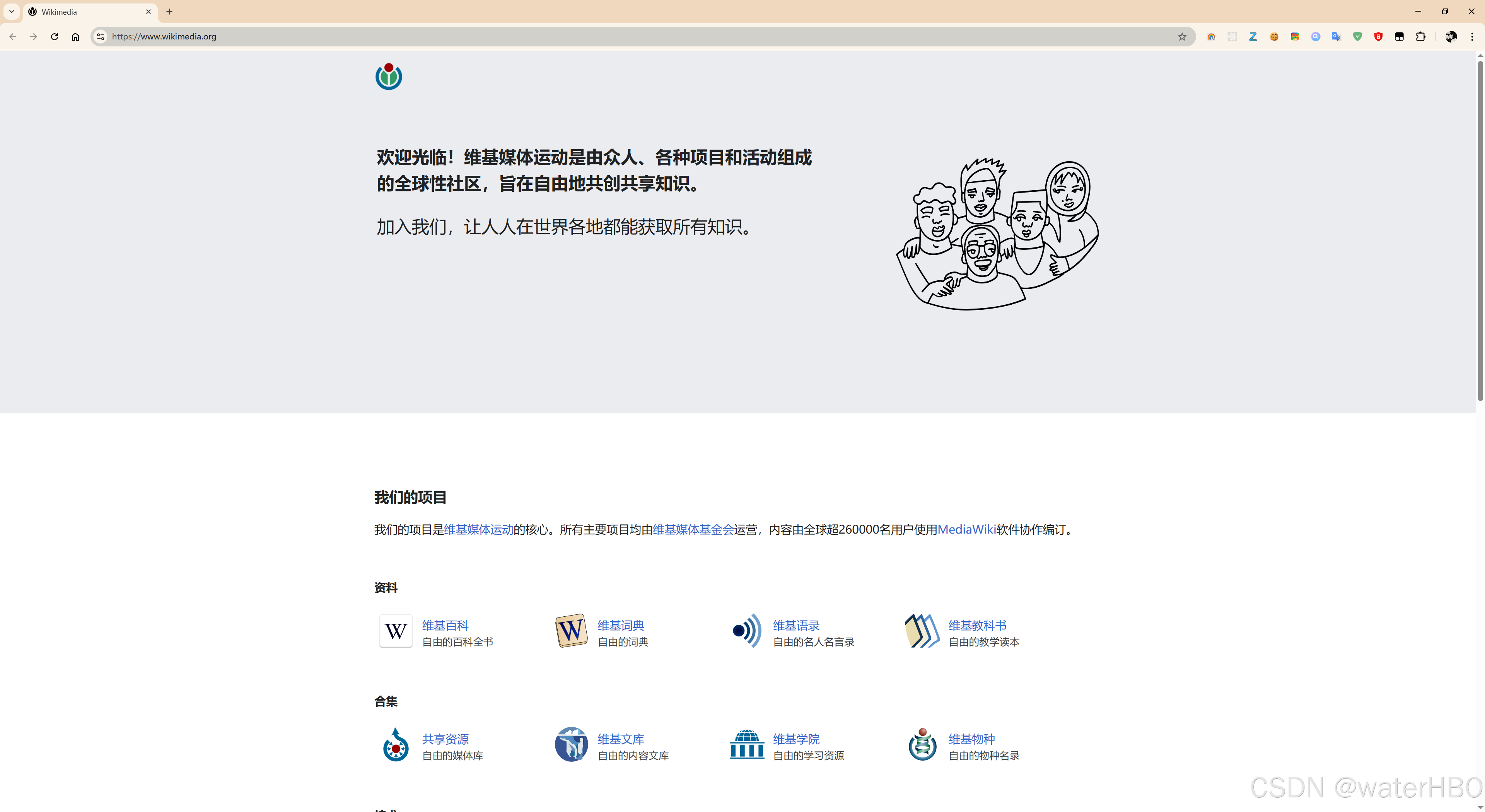
这个页面, UI 布局,我觉得很不错。简洁,但是清晰。大气而专业。请从专业的角度,从细节入手,帮我分析,为什么我会产生这种感觉和看法

您提出的这个问题非常棒,您能感受到这个页面的美感和专业性,说明您有很好的设计直觉。这种“简洁、清晰、大气、专业”的感觉并非偶然,而是由一系列经过深思熟虑的专业设计原则共同作用的结果。
下面,我将从专业的角度,为您详细拆解这个页面设计的细节,解释为什么它会给您留下这样的印象。
1. 留白(White Space):营造“大气”与“简洁”的核心
您看到的最重要的元素,其实是“什么都没有”的部分。
- 什么是留白:留白(或称负空间)是指设计元素周围、之间以及内部的空白区域。它不一定是白色的,可以是任何背景色。
- 为什么重要:
- 降低视觉噪音:大量的留白让页面看起来“不拥挤”,减少了信息过载的感觉,这直接带来了“简洁”感。
- 突出焦点:留白像一个无形的画框,将您的注意力引导到核心内容上,比如顶部的欢迎语和下方的项目列表。
- 提升高级感:奢侈品牌、高端画廊和专业机构的网站都善用留白,因为它能传达出一种从容、自信和“大气”的感觉。页面不需要用花哨的元素填满自己来证明价值。
细节体现:
- 页面顶部和底部的巨大空白区域。
- 项目图标与文字之间、项目与项目之间的宽裕间距。
2. 清晰的视觉层次(Visual Hierarchy):实现“清晰”的关键
页面通过设计手段,引导您的眼睛按照重要性顺序来阅读信息,这就是视觉层次。
- 大小与粗细:“欢迎光临!”的标题是页面上最大的文字,立刻抓住您的眼球。紧接着是“我们的项目”这个小标题,然后是每个项目的名称,最后才是描述性的小字。这种尺寸和粗细的对比,让您毫不费力地就能分清主次。
- 位置关系:最重要的信息(欢迎语和使命)放在页面最顶端的“黄金位置”。核心功能(项目列表)占据了页面的主体。这种布局符合用户的阅读习惯(从上到下,从左到右)。
细节体现:
- 标题 > 小标题 > 正文 的字体大小递减规则。
- “资料”、“合集”等分类标题使用了加粗,使其在视觉上与下方的项目区分开。
3. 栅格系统(Grid System):构建“专业”的骨架
虽然您看不到网格线,但页面上的所有元素都像是被一个无形的框架规整着,这就是栅格系统的力量。
- 什么是栅格:将页面划分为等宽的列和间距,然后将所有内容对齐到这些网格上。
- 为什么专业:
- 秩序与一致性:“我们的项目”列表明显采用了两栏布局。每个项目(图标+文字)都整齐地排列在自己的单元格里,无论是横向还是纵向都严格对齐。这种秩序感是“专业”印象的直接来源。
- 可预测性:用户可以轻松地扫描和预测信息的位置,大大提高了浏览效率。
细节体现:
- 维基百科和维基词典在同一水平线上。共享资源和维基文库在同一水平线上。这种严格的对齐创造了稳定和和谐的视觉感受。
4. 克制的色彩运用(Restrained Color Palette):强化“简洁”与“专业”
页面的色彩方案非常克制,但效果显著。
- 主色调:大面积的中性色(白色、浅灰色)作为背景,深灰色作为主要文字颜色。这是最经典、最易读、最不会过时的搭配,传达出一种沉稳和客观的“专业”感。
- 点缀色:唯一的亮色来自于各个项目的Logo图标。这个做法非常聪明:
- 视觉焦点:色彩将您的注意力吸引到这些可交互的项目上。
- 品牌识别:每个颜色和图标都代表一个子品牌,既有区分度,又保持了整体风格的统一。
- 避免混乱:如果页面到处都是颜色,反而会显得廉价和混乱。将颜色用在“刀刃”上,效果才最好。
5. 高品质的字体排版(Typography)
字体是设计中最核心的元素之一,它决定了内容的可读性和页面的气质。
- 字体选择:页面使用了无衬线字体(Sans-serif)。这种字体笔画简洁、粗细均匀,在屏幕上显示清晰锐利,非常适合现代数字阅读,给人一种干净、高效的感觉。
- 行间距与字间距:无论是标题还是正文,都有着舒适的行间距,确保了长时间阅读也不会累,这是一种非常人性化且“专业”的细节处理。
6. 图标与插画的运用(Iconography & Illustration)
- 一致的图标风格:所有项目的图标在设计语言上是统一的,有的是线条,有的是色块,但整体视觉重量和复杂度相似,不会有的过于复杂、有的过于简单。
- 人性化的插画:右上角的黑白线条插画,用一种温暖、协作的画面,直观地传达了“由众人、各种项目和活动组成的全球性社区”这一核心理念。它为高度理性和专业的页面增添了一丝人情味和亲和力,起到了画龙点睛的作用。
总结
您之所以觉得这个页面“简洁、清晰、大气、专业”,是因为它完美地运用了现代网页设计的核心原则:
- 简洁来自于克制的色彩和大量的留白。
- 清晰来自于明确的视觉层次和优秀的字体排版。
- 大气来自于宽裕的留白和平衡的布局。
- 专业来自于严谨的栅格系统和品牌元素的一致性。
这个设计没有追求一时的潮流,而是回归到信息传达的本质,最终呈现出一种超越时间的美感。它成功地将其背后机构的价值观——开放、严谨、协作、值得信赖——融入到了视觉语言之中。
