uniapp基本使用
资料
咸虾米视频
黑马视频
uniapp官方文档
hbuilder
1.uniapp页面生命周期
1.1 onLoad
- 相当于created和beforeCreated期间
- 主要的作用是比如说获取url上的query参数
*url: ***/**?name=张三&age=18
import { onLoad } from "@dcloudio/uni-app"
onLoad((e) => {console.log('e', e) // {name: '张三', age: '18'}
})
1.2 onReady
- 相当于mounted,这里就可以拿到ref的dom节点了
- 当然在uniapp中也可以用onMounted,但是为了统一还是使用uniapp专用的页面生命周期钩子
1.3 onShow和onHide
- 不管从哪进来都会触发onShow, 如果当前页面跳转到其他页,再回来那onLoad,onReady都不会触发,onShow就可以触发
- 主要出去就会触发onHide
- 比如正在看视频、游戏等,微信有条消息,去处理的时候就可以在onHide暂停,然后等onShow的时候在从当前位置开始
- 顺序是onLoad > onShow > onReady 所以在onShow的时候还不能拿dom呢哈
1.4 onUnload —卸载
- 当当前页面关闭的时候触发,比如之前跳转页面可以后退的那种不会触发,跳转其他页面不会再后退了这种时候就会触发
- 主要是用于关闭当前页面去删除一些数据缓存等
1.5 onPageScroll
- 当向上滚动多少距离的时候某些元素显示等操作
2. 通过unplugin-auto-import插件实现自动导入ref、computed等常用模块,避免了每次手动导入的繁琐
参考文章
- 安装插件打开控制台,在本项目下右键-> 选择【使用命令行窗口打开所在目录】-> npm 就行
3. navigator 跳转页面不能直接跳转到tabbar页面,可以使用 open-type=“relaunch”
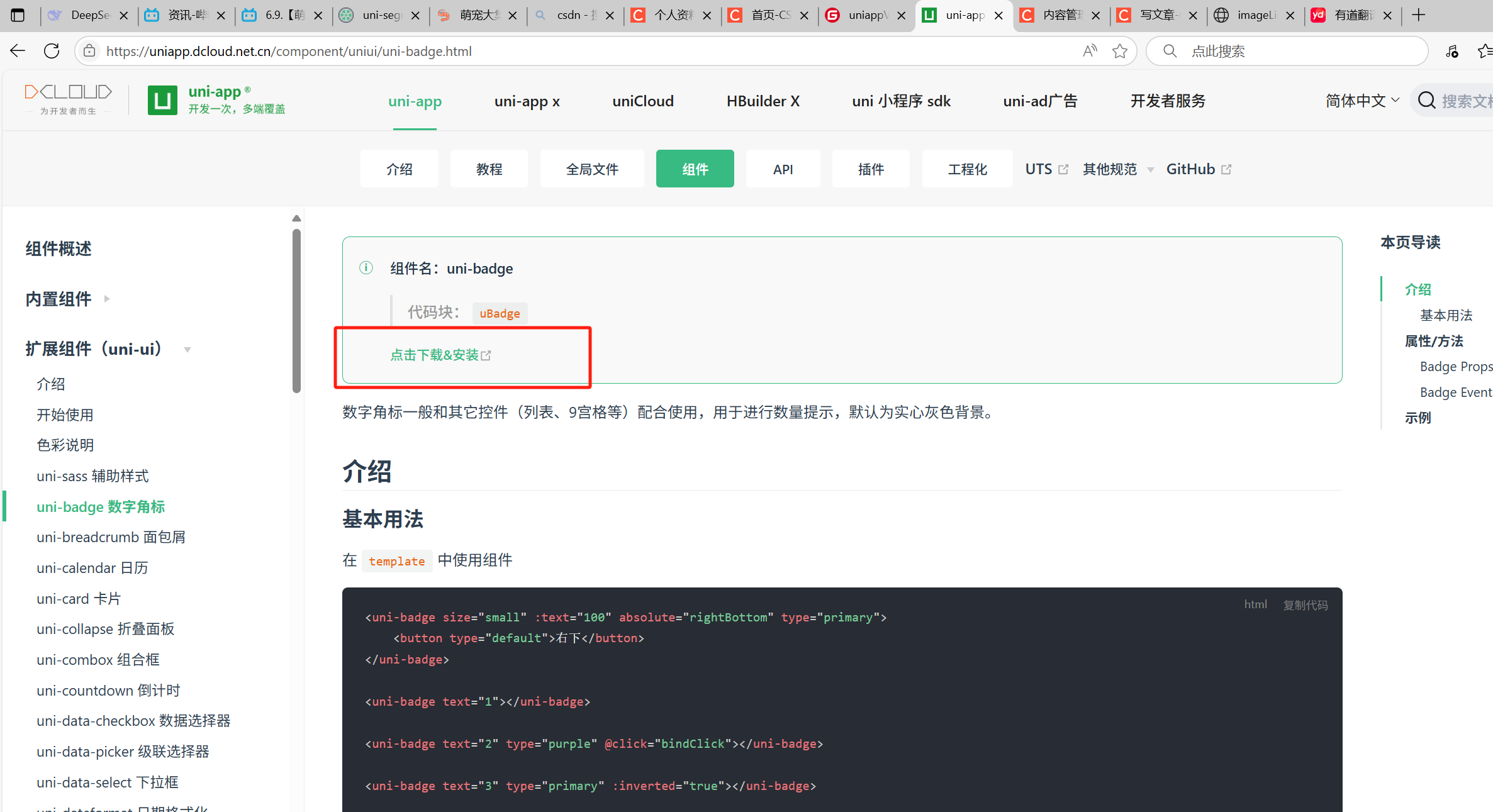
4. uni-ui扩展插件使用
下载安装

导入到hbuilder中

再按照要求使用就行
