java前端基础--HTMLCSS、JavaScript、Vue、Ajax
目录
Web标准
Web前端基础
HTML&CSS
标题常见标签&样式
CSS引入方式
颜色表示方式
CSS选择器
正文常见标签&样式
布局--盒子模型
顶部导航栏--flex布局
表单标签
表格标签
JS
引入方式
基础语法
变量 / 常量
输出语句
数据类型
函数
自定义对象
JSON
DOM
JS事件监听
Vue3
Vue快速入门
Vue指令
v-for
v-bind
v-if & v-show
v-model
v-on
Ajax
概述:
同步异步
Axios
异步变同步:
Vue生命周期
Web标准
Web 标准也称网页标准,由一系列的标准组成,大部分由 W3C(World Wide Web Consortium,万维网联盟)负责制定。
三个组成部分:
- HTML:负责网页的结构(页面元素和内容)。
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
- JavaScript:负责网页的行为(交互效果)。
Web前端基础
MDN:提供了大量与Web开发相关的文档、教程和参考资料。
HTML&CSS
标题常见标签&样式
标题标签 h 系列:
<h1> 11111111111111 </h1>
<h2> 11111111111111 </h2>
<h3> 11111111111111 </h3>
<h4> 11111111111111 </h4>
<h5> 11111111111111 </h5>
<h6> 11111111111111 </h6>
效果:h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。
注意:HTML标签是预定义好的,不能随意定义,也就以为着,标题标签就只有这六个,没有 <h7>
超链接 a 标签:
标签:<a href="....." target=".....">央视网</a>
属性:
href: 指定资源访问的url
target: 指定在何处打开资源链接
_self: 默认值,在当前页面打开
_blank: 在空白页面打开
CSS引入方式
那在HTML的文件中,我们如何来编写CSS样式呢,此时就涉及到CSS的三种引入方式。
具体有3种引入方式,语法如下表格所示:
名称 语法描述 示例 行内样式 在标签内使用style属性,属性值是css属性键值对。 <h1 style="xxx:xxx;">中国新闻网</h1> 内部样式 定义<style>标签,在标签内部定义css样式。 <style> h1 {...} </style> 外部样式 定义<link>标签,通过href属性引入外部css文件 <link rel="stylesheet" href="css/news.css"> 对于上述3种引入方式,企业开发的使用情况如下:
行内样式:会出现大量的代码冗余,不方便后期的维护,所以不常用(常配合JS使用)。
内部样式:通过定义css选择器,让样式作用于当前页面的指定的标签上。(可以写在页面任何位置,但通常约定写在head标签中)
外部样式:html和css实现了完全的分离,企业开发常用方式。
颜色表示方式
在前端程序开发中,颜色的表示方式常见的有如下三种:
表示方式 属性值 说明 取值 关键字 颜色英文单词 red、green、blue red、green、blue... rgb表示法 rgb(r, g, b) 红绿蓝三原色,每项取值范围:0-255 rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) rgba表示法 rgba(r, g, b, a) 红绿蓝三原色,a表示透明度,取值:0-1 rgb(0,0,0,0.3)、rgb(255,255,255,0.5) 十六进制表示法 #rrggbb #开头,将数字转换成十六进制表示 #000000、#ff0000、#cccccc,简写:#000、#ccc
CSS选择器
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种。
选择器通用语法如下:
选择器名 { css样式名:css样式值; css样式名:css样式值; }常见样式:
优先级:id选择器>类选择器>元素选择器
选择器 写法 示例 示例说明 元素选择器 元素名称 {...} h1 {...} 选择页面上所有的<h1>标签 类选择器 .class属性值 {...} .cls {...} 选择页面上所有class属性为cls的标签 id选择器 #id属性值 {...} #hid {...} 选择页面上id属性为hid的标签 分组选择器 选择器1,选择器2{...} h1,h2 {...} 选择页面上所有的<h1>和<h2>标签 属性选择器 元素名称[属性] {...} input[type] {...} 选择页面上有type属性的<input>标签 元素名称[属性名="值"] {...} input[type="text"] {...} 选择页面上type属性为text的<input>标签 后代选择器 元素1元素2{...} form input {...} 选择<form>标签内的所有<input>标签
正文常见标签&样式
标签 作用 属性/说明 <video> 视频标签 src:指定视频的url(绝对路径/相对路径) controls:是否显示播放控件 width:宽度(像素/相对于父元素百分比);备注: 一般width 和 height 我们只会指定一个,另外一个会自动的等比例缩放。 height:高度(像素/相对于父元素百分比);备注: 一般width 和 height 我们只会指定一个,另外一个会自动的等比例缩放。 <img> 图片标签 src, width,height <p> 段落标签 <br> 换行标签 <b> / <strong> 加粗 <strong> 具有强调语义 <u> / <ins> 下划线 <ins> 具有强调语义 <i> / <em> 倾斜 <em> 具有强调语义 <s> / <del> 删除线 <del> 具有强调语义 在HTML页面中,我们在代码中录入空格、<、> 这些符号的时候,是没有对应的效果的,因为浏览器并不能准确的识别,此时,我们就需要通过字符实体来表示空格,<, > 。常见符号的字符实体如下:
字符实体 属性/说明 空格 < < > > 路径表示
在引入图片、视频、音频、css等内容时,我们需要指定文件的路径,而在前端开发中,路径的书写形式分为两类:
绝对路径:
绝对磁盘路径:
<img src="C:\Users\Administrator\Desktop\HTML\img\logo.png">绝对网络路径:
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">相对路径:
./ : 当前目录 , ./ 可以省略的
../: 上一级目录
CSS属性
line-height:设置行高
text-indent:首行缩进
布局--盒子模型
介绍
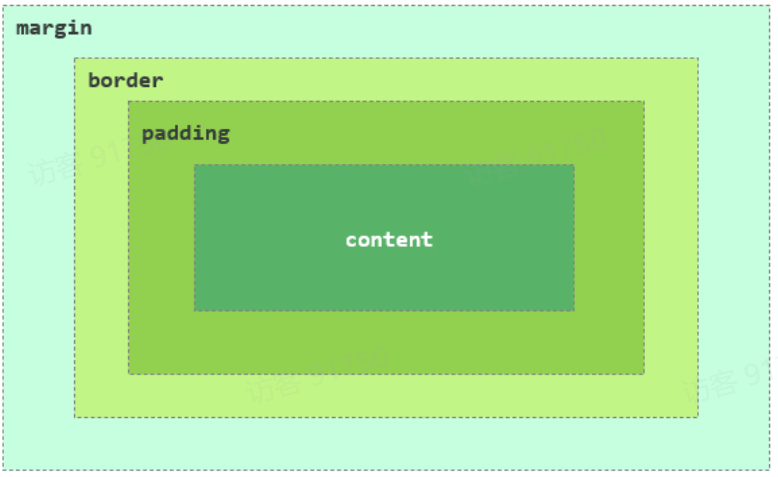
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局。
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)。
<style>div {width: 200px; /* 宽度 */height: 200px; /* 高度 */box-sizing: border-box; /* 指定width height为盒子的高宽 */background-color: aquamarine; /* 背景色 */padding: 20px 20px 20px 20px; /* 内边距, 上 右 下 左 , 边距都一行, 可以简写: padding: 20px;*/ border: 10px solid red; /* 边框, 宽度 线条类型 颜色 */margin: 30px 30px 30px 30px; /* 外边距, 上 右 下 左 , 边距都一行, 可以简写: margin: 30px; */}</style>
布局标签
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
标签:
<div><span>特点:
<div>标签:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高(width、height)
<span>标签:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高(width、height)
备注:
上述的padding、margin属性值,可以是4个值、也可以是两个值、也可以是一个值,具体的含义如下:
padding: 20px 20px 20px 20px;-------> 表示上、右、下、左都是20px;
padding: 20px 10px;----------------------> 表示上下是20px,左右是10px;
padding: 20px;-----------------------------> 表示上、右、下、左都是20px;
顶部导航栏--flex布局
flex是flexible Box的缩写,意为"弹性布局"。采用flex布局的元素,称为Flex容器(container),它的所有子元素自动成为容器成员,称为Flex项目(item)。
通过给父容器添加flex属性,来控制子元素的位置和排列方式。
flex布局相关的CSS样式:
属性 说明 取值 含义 display 模式 flex 使用flex布局 flex-direction 设置主轴 row 主轴方向为x轴,水平向右。(默认) column 主轴方向为y轴,垂直向下。 justify-content 子元素在主轴上的对齐方式 flex-start 从头开始排列 flex-end 从尾部开始排列 center 在主轴居中对齐 space-around 平分剩余空间 space-between 先两边贴边,再平分剩余空间 <!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tlias智能学习辅助系统</title><style>body {margin: 0;}/* 顶栏样式 */.header {display: flex;justify-content: space-between;align-items: center;background-color: #f1f1f1;padding: 10px 20px;box-shadow: 0 2px 5px rgba(0,0,0,0.1);}/* 加大加粗标题 */.header h1 {margin: 0;font-size: 24px;font-weight: bold;}/* 文本链接样式 */.header a {text-decoration: none;color: #333;font-size: 16px;}</style> </head> <body><!-- 顶栏 --><div class="header"><h1>Tlias智能学习辅助系统</h1><a href="#">退出登录</a></div><!-- 其他部分可以在这里添加 --> </body> </html>
表单标签
整个窗口是一个表单,而表单是一项一项的,这个我们称为表单项 或 表单元素。
表单场景: 表单就是在网页中负责数据采集功能的,如:注册、登录的表单。
表单标签:
<form>表单属性:
action: 规定表单提交时,向何处发送表单数据,表单提交的URL。
method: 规定用于发送表单数据的方式,常见为: GET、POST。
GET:表单数据是拼接在url后面的, 如: xxxxxxxxxxx?username=Tom&age=12,url中能携带的表单数据大小是有限制的。
POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。- 表单项标签:在一个表单中,可以存在很多的表单项,而虽然表单项的形式各式各样,但是表单项的标签其实就只有三个,分别是:
1、<input>: 表单项 , 通过type属性控制输入形式。
type取值
描述
text
默认值,定义单行的输入字段
password
定义密码字段
radio
定义单选按钮
checkbox
定义复选框
file
定义文件上传按钮
date/time/datetime-local
定义日期/时间/日期时间
number
定义数字输入框
定义邮件输入框
hidden
定义隐藏域
submit / reset / button
定义提交按钮 / 重置按钮 / 可点击按钮
2、<select>: 定义下拉列表,<option>定义列表项3、
<textarea>: 文本域<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单</title> </head> <body><!-- form表单属性: action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面method: 表单的提交方式 .get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值post: 在消息体(请求体)中传递的, 参数大小无限制的.--> <form action="" method="post">用户名: <input type="text" name="username">年龄: <input type="text" name="age"><input type="submit" value="提交"></form></body> </html><label><input type="checkbox" name="hobby" value="java"> java </label> label使得java也可以被点击选中
表格标签
标签 描述 <table> 定义表格整体 <thead> 用于定义表格头部(可选) <tbody> 定义表格中的主体部分(可选) <tr> 表格的行,可以包裹多个 <td> <td> 表格单元格(普通),可以包裹内容;如果是表头单元格,可以替换为 <th>
JS
引入方式
- JS 引入方式
- 内部脚本:将 JS 代码定义在 HTML 页面的 <script></script>中(<body>的底部)
- 外部脚本:将 JS 代码定义在 JS 文件中,通过<script src=""></script>标签引入
- JS 书写规范
- 结束符:每行结尾以分号结尾,结尾分号可有可无
基础语法
变量 / 常量
- 特点: JS 是弱类型语言,变量可以存放不同类型的值
- 声明:
- let: 声明变量
- const: 声明常量,一旦声明,常量的值不能改变
- 注意:
- 在早期的 js 中,声明变量还可以使用 var,但是并不严谨 (不推荐)
输出语句
- window.alert () : 弹出警告框(使用频次较高)
- console.log () : 写入浏览器控制台(使用频次较高)
- document.write () : 向 HTML 的 body 内输出内容
数据类型
原始数据类型:
数据类型 描述 number 数字(整数、小数、NaN(Not a Number)) string 字符串,单双引('...')、双引号("...")、反引号(`...`)皆可,正常使用推荐单引号 boolean 布尔。true,false null 对象为空。 JavaScript 是大小写敏感的,因此 null、Null、NULL是完全不同的 undefined 当声明的变量未初始化时,该变量的默认值是 undefined 反引号:
对于字符串类型的数据,除了可以使用双引号("...")、单引号('...')以外,还可以使用反引号 (``)。 而使用反引号引起来的字符串,也称为 模板字符串。
模板字符串的使用场景:拼接字符串和变量。
模板字符串的语法:
`...` :反引号 (英文输入模式下键盘 tab 键上方波浪线 ~ 那个键)
内容拼接时,使用 ${ } 来引用变量
具体示例如下:
<script>let name = 'Tom';let age = 18;console.log('大家好, 我是新入职的' + name + ', 今年' + age + '岁了, 请多多关照'); //原始方式 , 手动拼接字符串console.log(`大家好, 我是新入职的${name}, 今年${age}岁了, 请多多关照`); //使用模板字符串方式拼接字符串</script>
函数
1、
function add(a,b){return a + b; } let result = add(10,20); alert(result);2.1、匿名函数
let add = function(a,b){return a + b; }2.2、箭头函数
let add = (a,b) => {return a + b; }
- 注意:JS 是弱类型语言,定义函数时,形参、返回值都无需指定类型
自定义对象
语法格式:
let 对象名 = {属性名1: 属性值1,属性名2: 属性值2,属性名3: 属性值3,方法名称: function(形参列表){} //:function可省略 };注意:在自定义对象中的方法时,尽量不要使用箭头函数(this会指向父级对象)。
JSON
JSON对象:JavaScript Object Notation,JavaScript对象标记法。JSON是通过JavaScript标记法书写的文本。其格式如下:
{"key":value,"key":value,"key":value }其中,key必须使用引号并且是双引号标记,value可以是任意数据类型。
- JSON.stringify(...):作用就是将js对象,转换为json格式的字符串。
- JSON.parse(...):作用就是将json格式的字符串,转为js对象。
DOM
什么是 DOM ?
- 文档对象模型,JS 提供的专门用来操作网页内容的
如何获取 DOM 对象 ?
- document.querySelector (' 选择器 ')
- document.querySelectorAll (' 选择器 ')
<body><h1 id="title1">11111</h1><h1>22222</h1><h1>33333</h1><script>//1. 修改第一个h1标签中的文本内容//1.1 获取DOM对象// let h1 = document.querySelector('#title1');//let h1 = document.querySelector('h1'); // 获取第一个h1标签let hs = document.querySelectorAll('h1');//1.2 调用DOM对象中属性或方法hs[0].innerHTML = '修改后的文本内容';</script> </body>
JS事件监听
JS事件监听的语法:
事件源.addEventListener('事件类型', 要执行的函数);在上述的语法中包含三个要素:
事件源: 哪个dom元素触发了事件, 要获取dom元素
事件类型: 用什么方式触发, 比如: 鼠标单击 click, 鼠标经过 mouseover
要执行的函数: 要做什么事
<body><input type="button" id="btn1" value="点我一下试试1"><input type="button" id="btn2" value="点我一下试试2"><script>document.querySelector("#btn1").addEventListener('click', ()=>{alert("按钮1被点击了...");})</script> </body>
常见事件
Vue3
Vue快速入门
<body><div id="app">{{message}}</div><script type="module">import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({data(){return {message: 'Hello Vue'}}}).mount('#app')</script> </body>在上述入门程序编写时,需要注意这么几点:
Vue中定义数据,必须通过data方法来定义,data方法返回值是一个对象,在这个对象中定义数据。
插值表达式中编写的变量,一定是Vue中定义的数据,如果插值表达式中编写了一个变量,但是在Vue中未定义,将会报错 。
Vue应用实例接管的区域是 '#app',超出这个范围,就不受Vue控制了,所以vue的插值表达式,一定写在
<div id="app">...</div>的里面 。
Vue指令
v-for
作用:列表渲染,遍历容器的元素或者对象的属性
语法:
<tr v-for="(item,index) in items" :key="item.id">{{item}}</tr>参数:
items 为遍历的数组
item 为遍历出来的元素
index 为索引/下标,从0开始 ;可以省略,省略index语法:
v-for = "item in items"key:
作用:给元素添加的唯一标识,便于vue进行列表项的正确排序复用,提升渲染性能
推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
注意:遍历的数组,必须在data中定义; 要想让哪个标签循环展示多次,就在哪个标签上使用 v-for 指令。
v-bind
作用:动态为HTML标签绑定属性值,如设置href,src,style样式等。(插值表达式不能在标签内使用)
语法:
v-bind:属性名="属性值"<img v-bind:src="item.image" width="30px">简化:
:属性名="属性值"<img :src="item.image" width="30px">注意:v-bind 所绑定的数据,必须在data中定义/或基于data中定义的数据而来。
v-if & v-show
作用:这两类指令,都是用来控制元素的显示与隐藏的
v-if:
语法:v-if="表达式",表达式值为 true,显示;false,隐藏
原理:基于条件判断,来控制创建或移除元素节点(条件渲染)
场景:要么显示,要么不显示,不频繁切换的场景
其它:可以配合 v-else-if / v-else 进行链式调用条件判断
注意:v-else-if必须出现在v-if之后,可以出现多个; v-else 必须出现在v-if/v-else-if之后 。
v-show:
语法:v-show="表达式",表达式值为 true,显示;false,隐藏
原理:基于CSS样式display来控制显示与隐藏
场景:频繁切换显示隐藏的场景
v-model
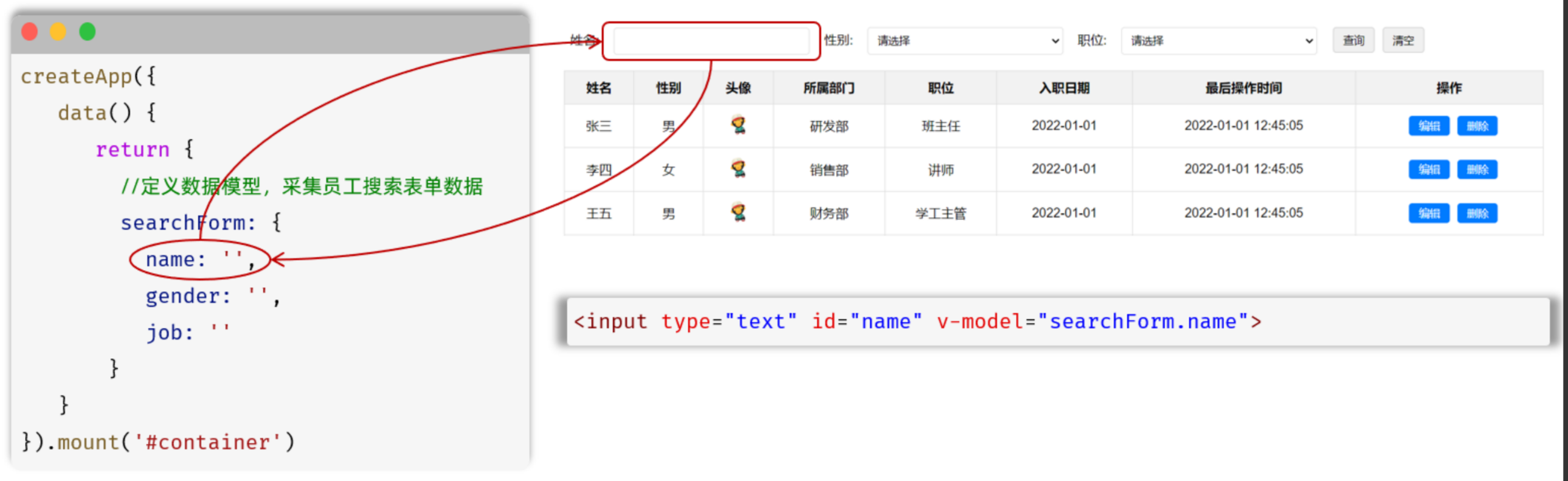
作用:在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据
语法:
v-model="变量名"这里的双向数据绑定,是指 Vue中的数据变化,会影响视图中的数据展示 。 视图中的输入的数据变化,也会影响Vue的数据模型 。
注意:v-model 中绑定的变量,必须在data中定义。
v-on
作用:为html标签绑定事件(添加时间监听)
语法:
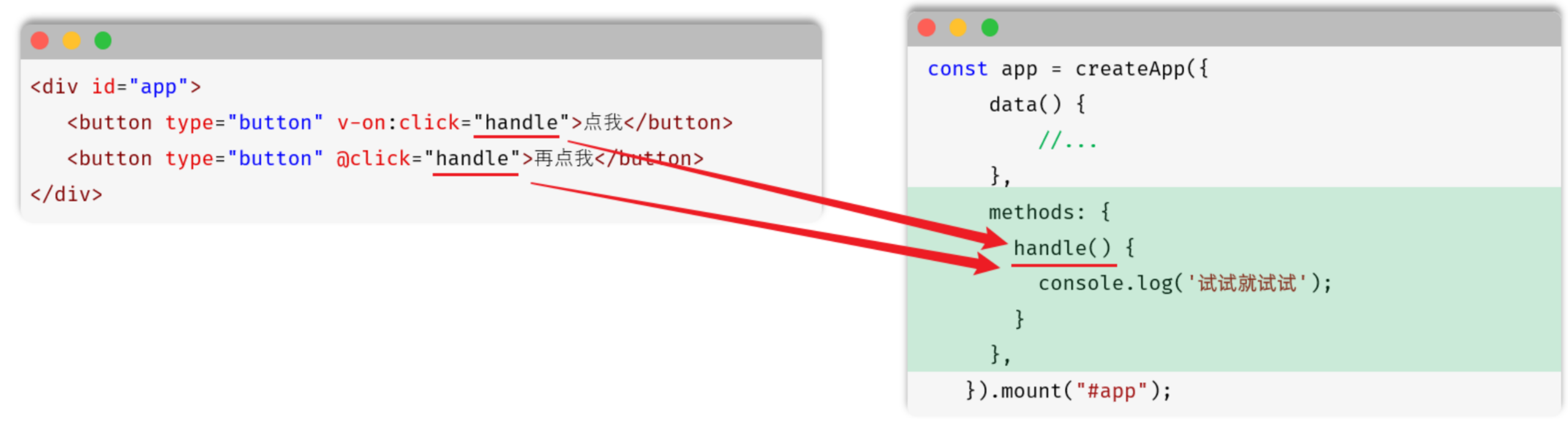
v-on:事件名="方法名"简写为
@事件名="…"
<input type="button" value="点我一下试试" v-on:click="handle">
<input type="button" value="点我一下试试" @click="handle">这里的handle函数,就需要在Vue应用实例创建的时候创建出来,在methods定义。
注意: methods函数中的this指向Vue实例,可以通过this获取到data中定义的数据。
Ajax
概述:
Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2点:
与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
同步异步
针对于上述Ajax的局部刷新功能是因为Ajax请求是异步的,与之对应的有同步请求。接下来我们介绍一下异步请求和同步请求的区别。
同步请求发送过程如下图所示:
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操 作。
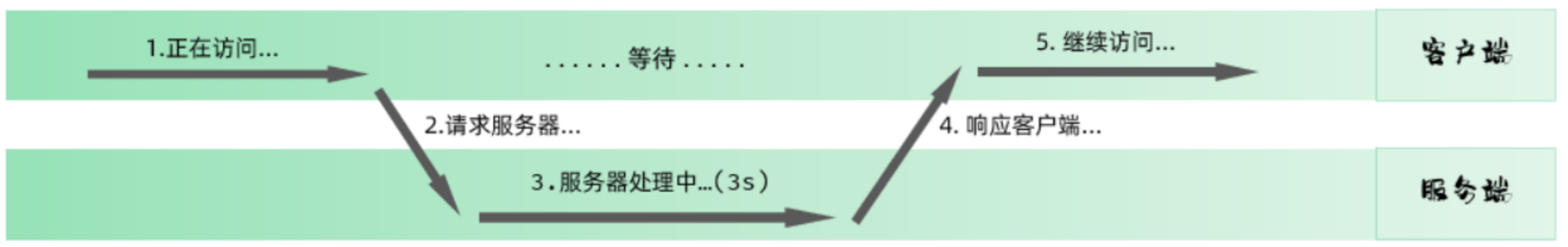
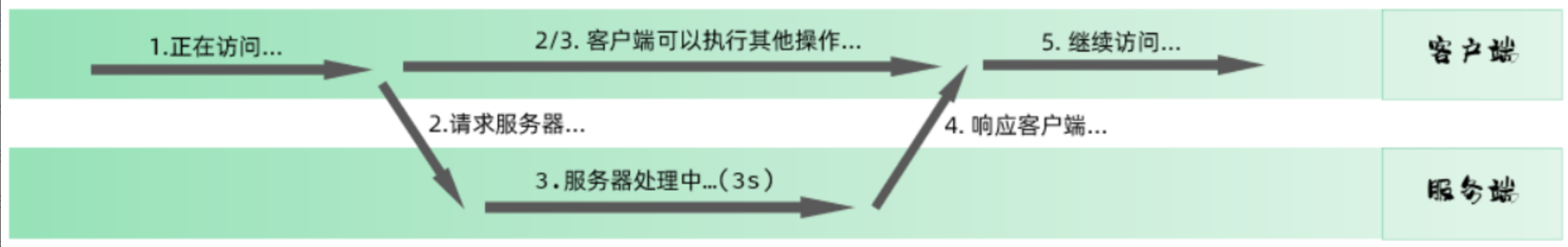
异步请求发送过程如下图所示:
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
Axios
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Axios入门程序</title>
</head>
<body><button id="getData">GET</button><button id="postData">POST</button><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script>//GET请求document.querySelector('#getData').onclick = function() {axios({url:'https://mock.apifox.cn/m1/3083103-0-default/emps/list',method:'get'}).then(function(res) {console.log(res.data);}).catch(function(err) {console.log(err);})}//POST请求document.querySelector('#postData').onclick = function() {axios({url:'https://mock.apifox.cn/m1/3083103-0-default/emps/update',method:'post'}).then(function(res) {console.log(res.data);}).catch(function(err) {console.log(err);})}</script>
</body>
</html>-
请求方法别名
Axios还针对不同的请求,提供了别名方式的api,具体格式如下:
axios.请求方式(url [, data [, config]])
具体如下:
方法 描述 axios.get(url [, config]) 发送get请求 axios.delete(url [, config]) 发送delete请求 axios.post(url [, data[, config]]) 发送post请求 axios.put(url [, data[, config]]) 发送put请求
异步变同步:
如果使用axios中提供的.then(function(){....}).catch(function(){....}),这种回调函数的写法,会使得代码的可读性和维护性变差。 而为了解决这个问题,我们可以使用两个关键字,分别是:async、await。
可以通过async、await可以让异步变为同步操作。async就是来声明一个异步方法,await是用来等待异步任务执行。
- 代码修改前:
search() {//基于axios发送异步请求,请求https://web-server.itheima.net/emps/list,根据条件查询员工列表axios.get(`https://web-server.itheima.net/emps/list?name=${this.searchForm.name}&gender=${this.searchForm.gender}&job=${this.searchForm.job}`).then(res => {this.empList = res.data.data})},
- 代码修改后:
async search() {//基于axios发送异步请求,请求https://web-server.itheima.net/emps/list,根据条件查询员工列表const result = await axios.get(`https://web-server.itheima.net/emps/list?name=${this.searchForm.name}&gender=${this.searchForm.gender}&job=${this.searchForm.job}`);this.empList = result.data.data;},
Vue生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。
vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下图所示:
状态 阶段周期 beforeCreate 创建前 created 创建后 beforeMount 挂载前 mounted 挂载完成 beforeUpdate 更新前 updated 更新后 beforeDestroy 销毁前 destroyed 销毁后 其中我们需要重点关注的是mounted。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后我们一般用于页面初始化自动的ajax请求后台数据