【Dv3Admin】传递数据实现查询功能
在开发管理后台或者数据展示系统时,常常需要根据用户选择的科目来查询与之相关的知识点层级。传统的做法可能需要手动编写大量的代码来管理状态和传递数据,但在使用 fast-crud 这样的工具库时可以利用其强大的钩子函数(hook)和配置能力,轻松地实现科目查询功能。
本文将介绍如何通过 fast-crud 的钩子函数 useFs 在 Vue 文件和 crud.tsx 文件之间传递科目信息,并通过接口查询当前选中科目的知识点层级。
文章目录
- 应用场景
- 实现方式
- 总结
应用场景
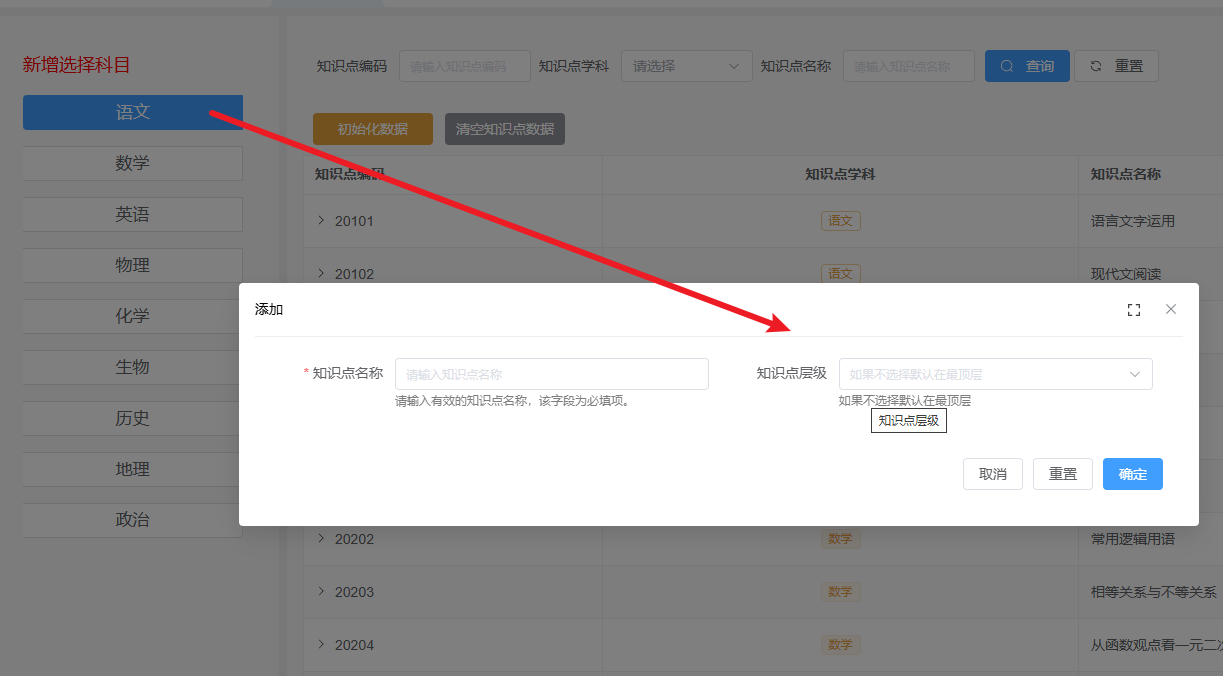
需要实现的功能是:在页面上点击一个科目,系统自动查询与该科目相关的知识点层级。具体步骤包括:
- 用户在前端页面上选择科目。
- 前端通过接口请求获取当前所选科目的知识点层级。
- 根据查询结果动态展示相关数据。
在实际操作中,前端科目信息需要通过接口与后端进行交互。为了实现这一功能将结合 fast-crud 提供的强大配置项和 hook 函数来传递科目信息并发起请求。

在实现过程中,遇到的关键问题是如何将选中的科目信息从 Vue 组件传递到 crud.tsx 文件中。由于接口和数据操作是在 crud.tsx 文件中执行的,而 Vue 组件中获取到的科目信息需要传递给该文件,以便在后端请求中使用。
实现方式
在 Vue 文件中使用 fast-crud 的 hook 函数 useFs
fast-crud 提供的 useFs 钩子函数可以在 Vue 组件中管理表格数据、配置项以及与 crud.tsx 文件中的操作进行交互。可以通过这个钩子函数来传递选中的科目,并根据需要在后续操作中使用。
在 Vue 文件中调用 useFs 函数,创建与 fast-crud 的绑定:
const { crudBinding, crudRef, crudExpose } = useFs({ createCrudOptions, subject });
在这里,subject 代表当前选中的科目,它会作为参数传递给 createCrudOptions 函数。在 Vue 文件中需要定义一个方法 addNewSubject,用于接收科目信息并更新 subject 的值:
const addNewSubject = (e: any) => {subject.value = e; // 更新选中的科目信息
};
addNewSubject 方法用于捕获用户选择的科目信息,并将其赋值给 subject。subject 是一个响应式变量,可以在整个组件内共享其状态。
在 crud.tsx 文件中获取科目信息
useFs 函数中将 subject 作为参数传递给 createCrudOptions 函数。在 crud.tsx 文件中可以直接访问这个 subject 参数,从而获取科目名称。接下来可以在 createCrudOptions 内部使用这个科目名称发起接口请求,获取当前所选科目的知识点层级。
在 crud.tsx 文件中:
export const createCrudOptions = function ({ crudExpose, subject }: CreateCrudOptionsProps): CreateCrudOptionsRet {// 打印传入的科目信息console.log(subject.value); // 获取选中的科目信息// 在此进行接口查询,传递科目信息作为参数// 你可以在这里使用 subject.value 发起接口请求,获取相关数据
}
subject.value 即在 Vue 组件中设置的科目名称,可以直接在 crud.tsx 中使用。可以根据这个科目信息发起请求,查询与之相关的知识点层级,或者进行其他数据操作。
发送接口请求查询知识点层级
当在 crud.tsx 文件中拿到 subject.value 后,可以通过它来发送接口请求。假设有一个 API 用于查询科目下的知识点层级:
const fetchKnowledgePoints = async (subjectName: string) => {try {const response = await axios.get(`/api/knowledge-points?subject=${subjectName}`);console.log(response.data);// 在此处理获取到的数据,如更新表格内容等} catch (error) {console.error('查询知识点层级失败', error);}
};// 在 createCrudOptions 中使用科目名称发起请求
fetchKnowledgePoints(subject.value);
在这个示例中使用了 axios 发起 GET 请求,根据科目名称查询对应的知识点层级。
总结
通过 fast-crud 提供的 useFs 钩子函数能够方便地在 Vue 组件和 crud.tsx 文件之间传递数据。在本示例中通过以下步骤完成了科目的选择和知识点层级的查询。
这种方法不仅简化了数据传递和管理,还充分利用了 fast-crud 的能力,使得数据操作和界面更新更加高效和灵活。
