优学教育官网搭建02课程中心
目录
- 1 创建页面
- 2 创建读取课程信息的API
- 3 创建变量
- 4 搭建页面
- 最终效果
- 总结
上一篇我们讲解了官网的首页搭建,本篇我们讲解一下二级栏目课程中心的搭建

页面总体上是按照课程类别显示课程信息,最后一部分相当于是对课程的一个介绍,底部还是我们的一个快捷链接的入口
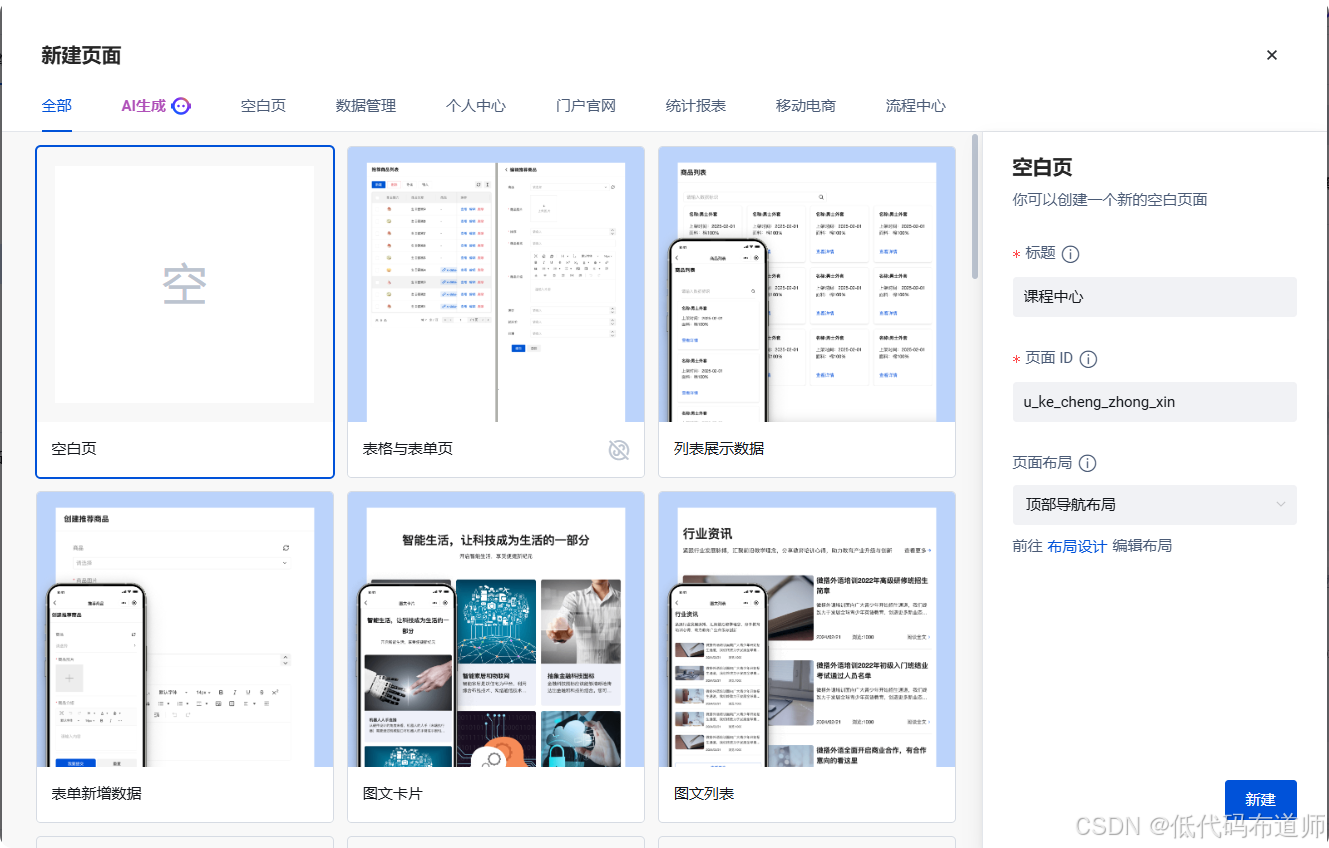
1 创建页面
点击创建页面的图标创建我们的课程中心页面


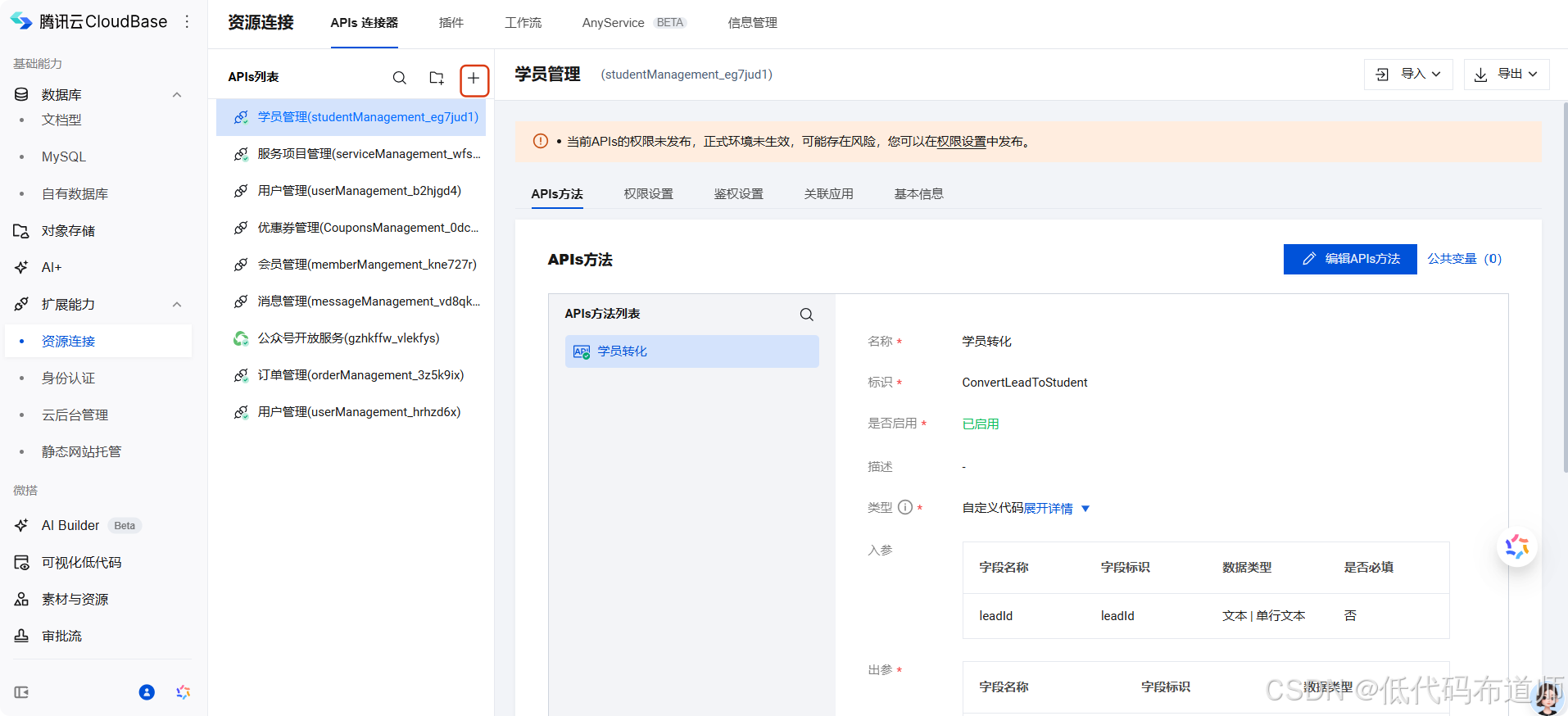
2 创建读取课程信息的API
我们在页面上相当于要分类展示课程信息,取的是前三个类别,每个类别取三条数据,我们需要写一个API来返回前端需要的数据结构
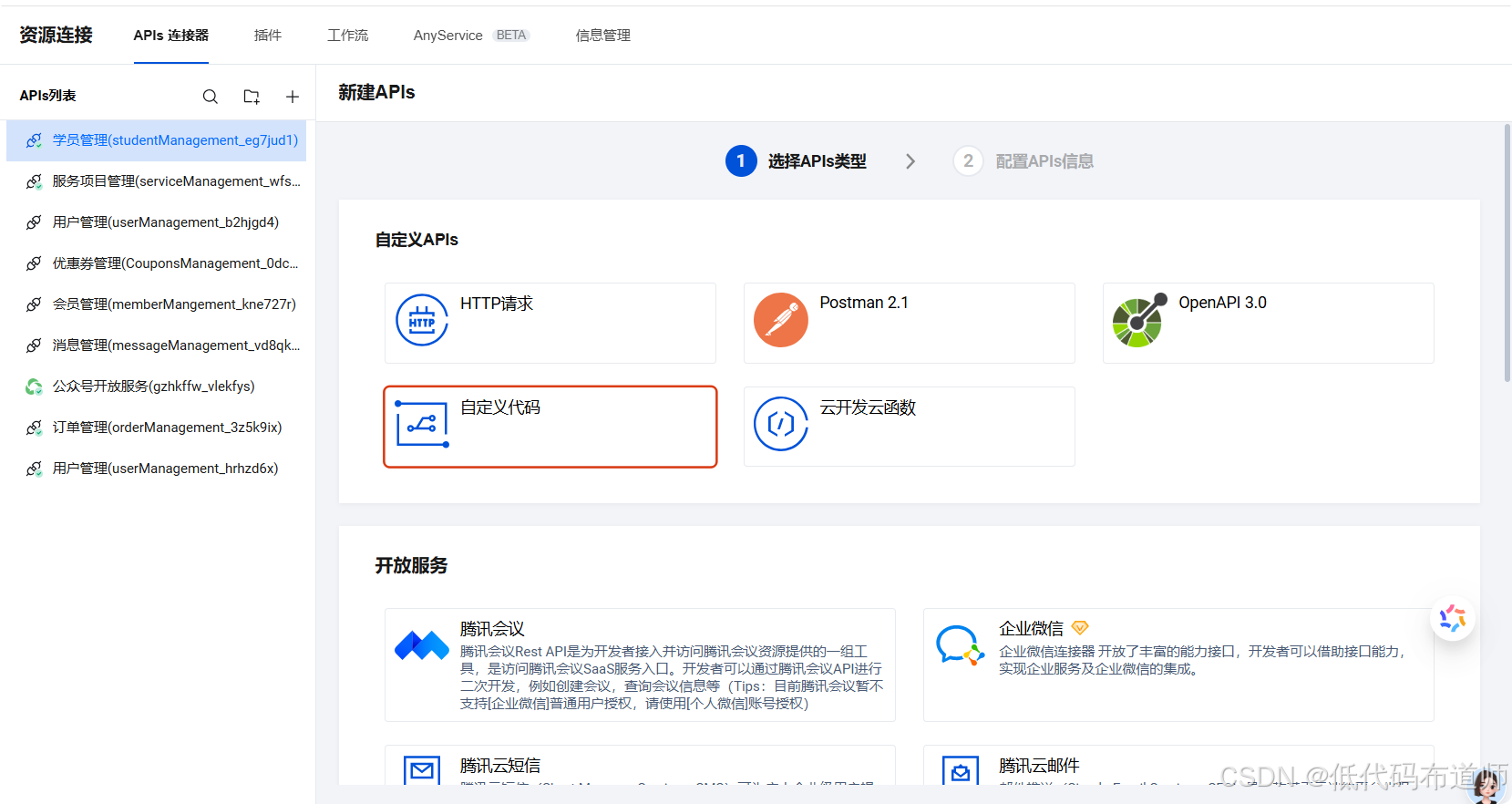
打开资源链接,点击+号创建API

选择自定义代码

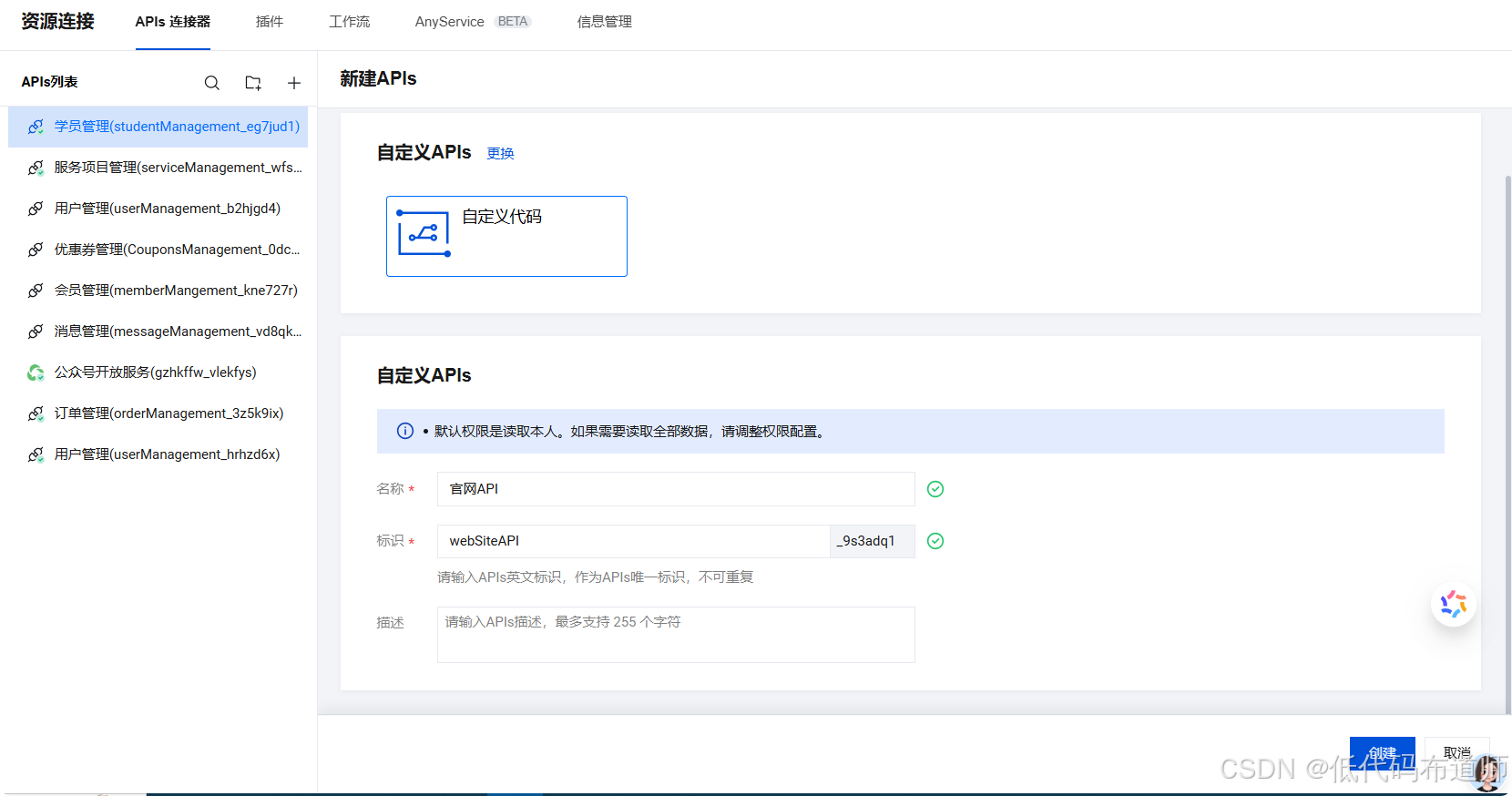
输入API的名称和标识

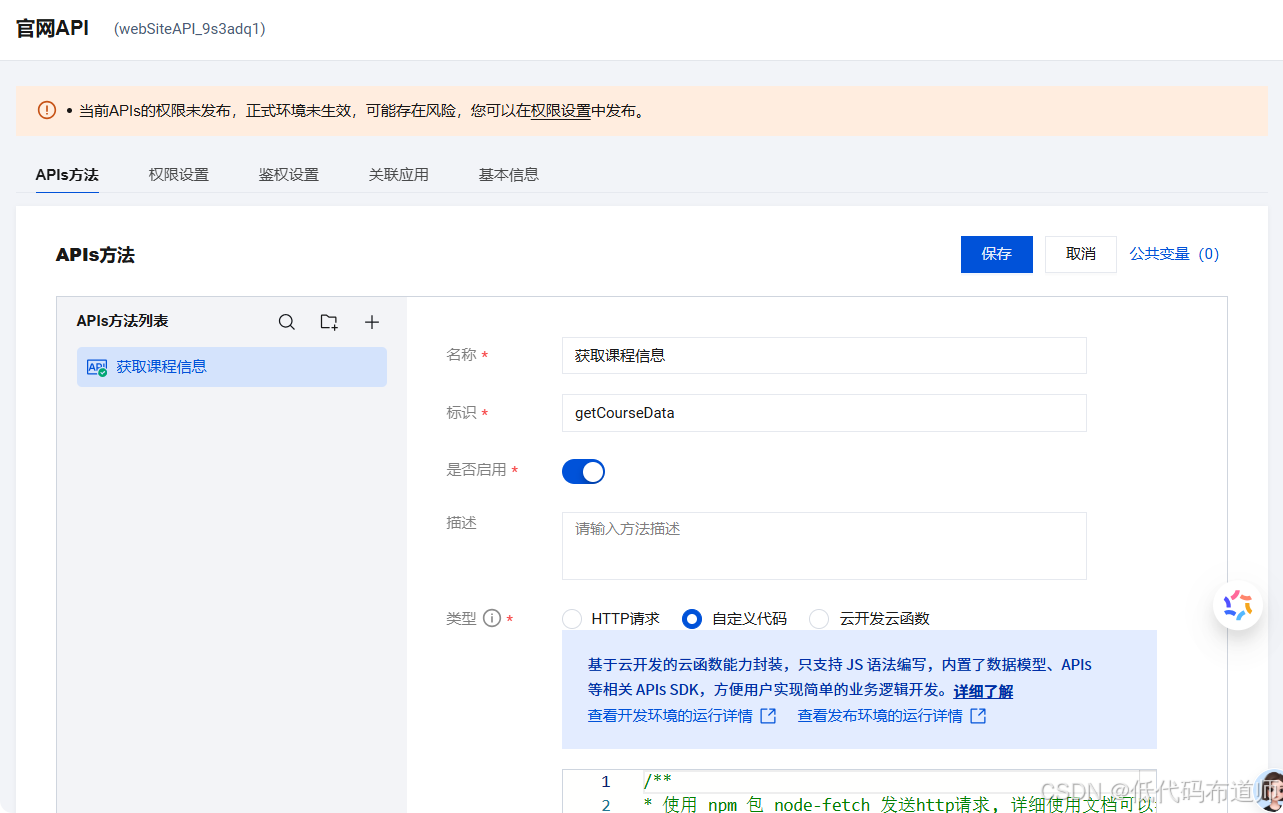
输入方法的名称和标识

输入如下代码:
const ErrorCode = {SUCCESS: 0,PARAM_ERROR: 1001,NOT_FOUND: 1002,SYSTEM_ERROR: 1003,
};module.exports = async function (params, context) {console.log("Received params:", params);try {const courseResult = await context.callModel({dataSourceName: 'Courses', // 您的课程数据模型标识methodName: 'wedaGetRecordsV2',params: {filter: {where: {$and: [{is_active: { $eq: true },},],},},select: {"$master": true,"category_id": { // 确保选中 category_id"category_name": true, // 仍然需要这个字段用于前端显示或映射"_id": true // **关键:选中 category ID**}},getCount: true,pageSize: 200,pageNumber: 1},});const records = courseResult.records;if (!records || records.length === 0) {return {code: ErrorCode.NOT_FOUND,message: "未找到任何课程数据"};}const groupedCourses = {};for (const record of records) {// 使用 category_id._id 作为键const categoryIdentifier = record.category_id._id; // 使用可选链操作符确保安全访问if (categoryIdentifier) { // 仅当类别标识符有效时才处理if (!groupedCourses[categoryIdentifier]) {groupedCourses[categoryIdentifier] = {// 将中文类别名存储在 displayName 属性中,方便前端显示displayName: record.category_id.category_name,courses: []};}groupedCourses[categoryIdentifier].courses.push(record);}}const finalResult = {};for (const categoryId in groupedCourses) {const categoryData = groupedCourses[categoryId];finalResult[categoryId] = {displayName: categoryData.displayName,courses: categoryData.courses.slice(0, 3)};}return {code: ErrorCode.SUCCESS,message: "课程数据按类别获取成功",data: finalResult, // 这里的 data 会包含非中文的键};} catch (error) {console.error("Error fetching or processing courses:", error);return {code: ErrorCode.SYSTEM_ERROR,message: "系统异常,请稍后再试",error: error.message // 调试时可以保留错误信息};}
};
3 创建变量
API创建好之后,在页面里需要创建一个变量来读取API的结果,选择外部API

选择我们的API

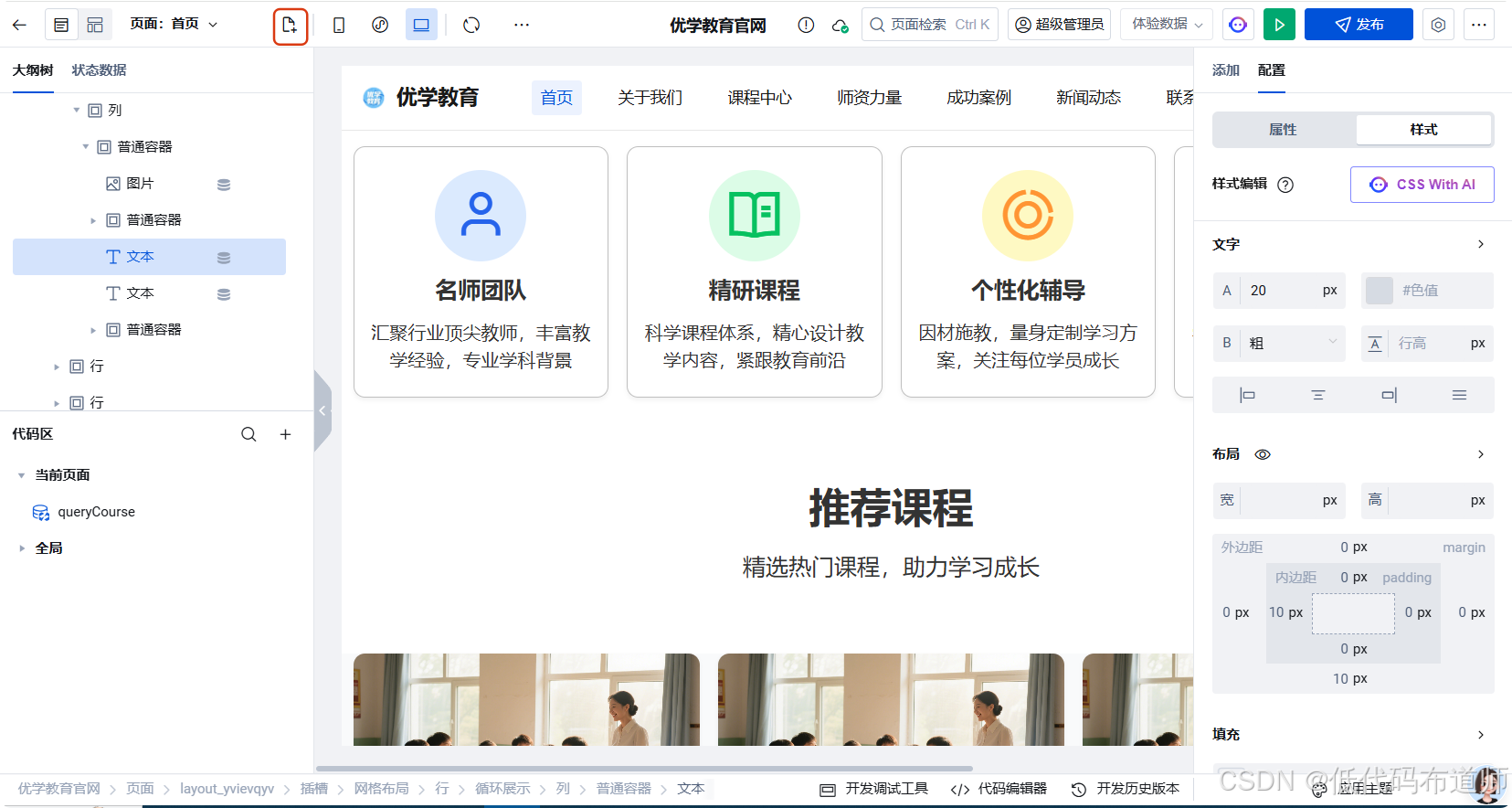
4 搭建页面
数据准备好了之后就可以搭建布局了,在第一行搭建我们的标题

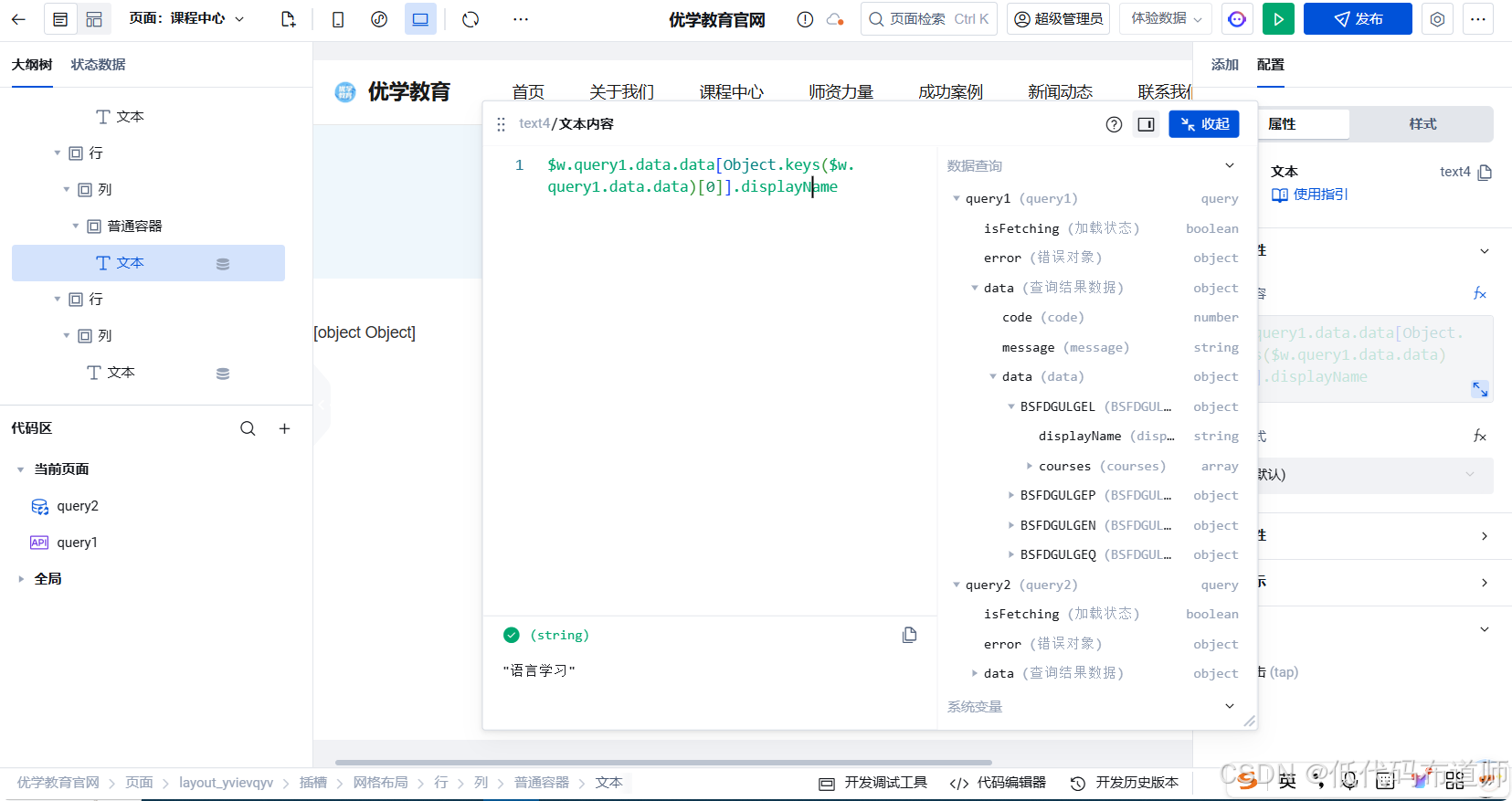
第二行先搭建第一个分组课程的课程分类名称

$w.query1.data.data[Object.keys($w.query1.data.data)[0]].displayName
第二行显示课程信息,可以从首页复制我们已经搭建的布局过来,循环展示从表达式里绑定课程信息

$w.query1.data.data[Object.keys($w.query1.data.data)[0]].courses
然后将搭建好的内容克隆一份作为我们的第二行

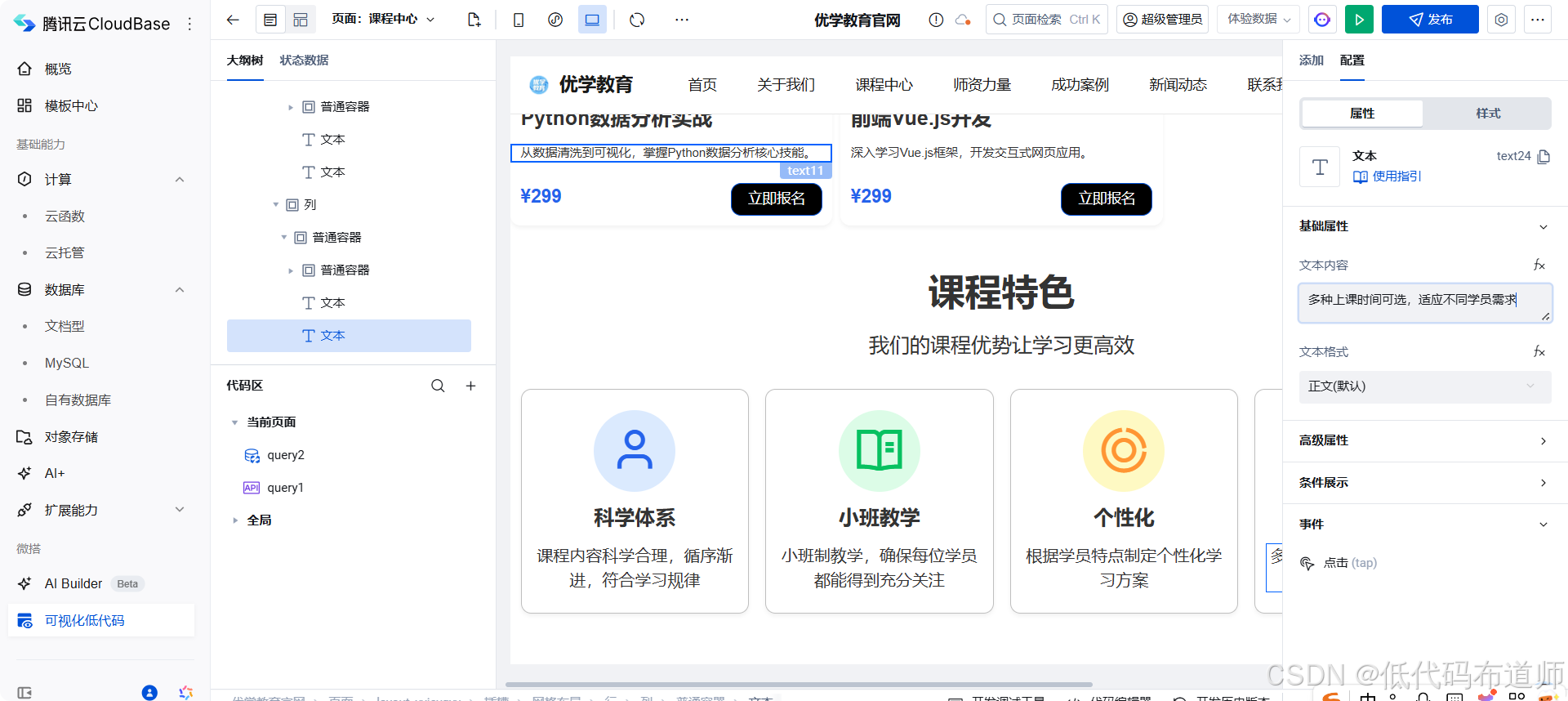
从首页复制一样的效果修改内容作为第三部分课程特色

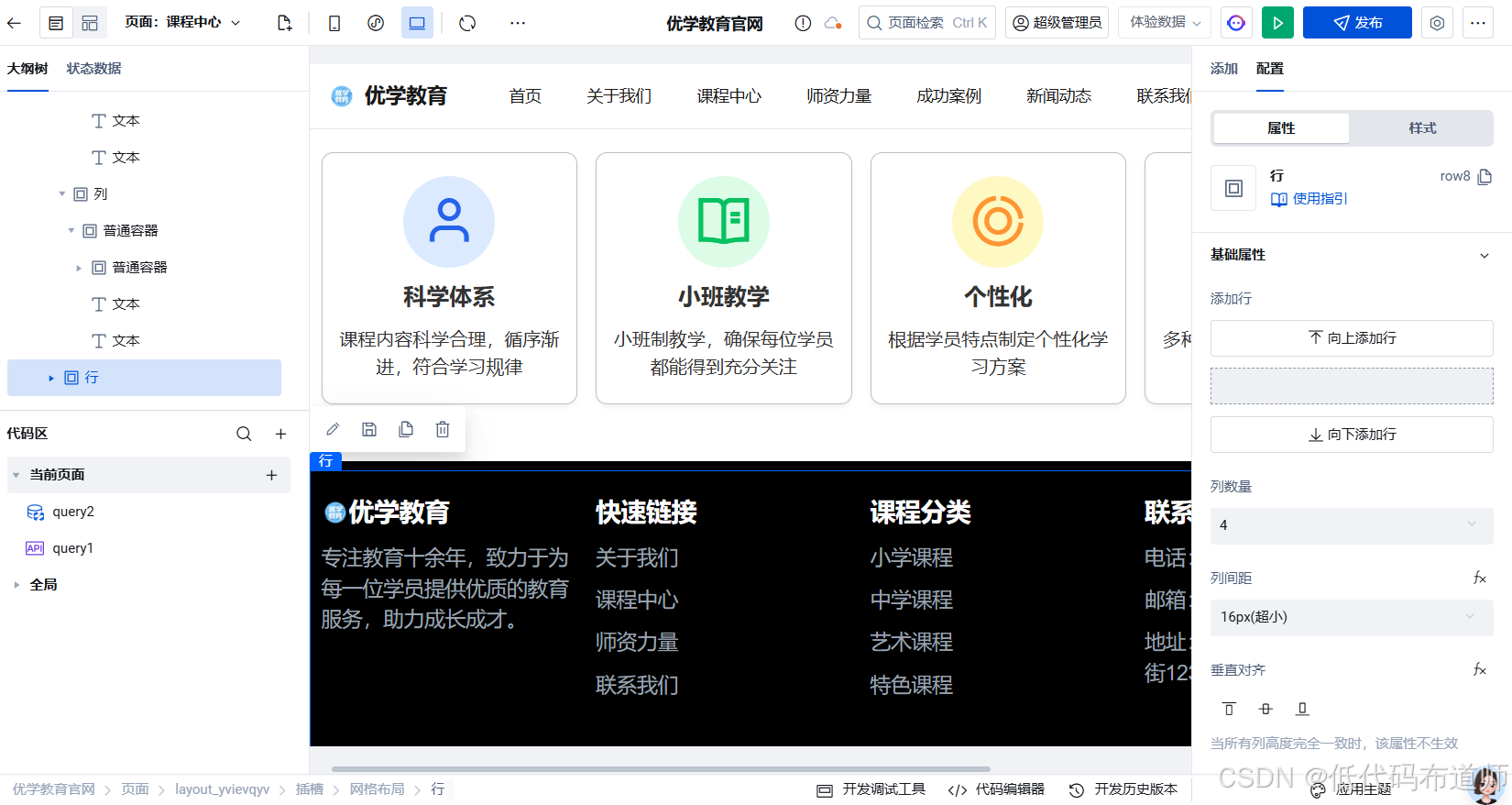
从首页复制底部的内容作为最后一部分内容

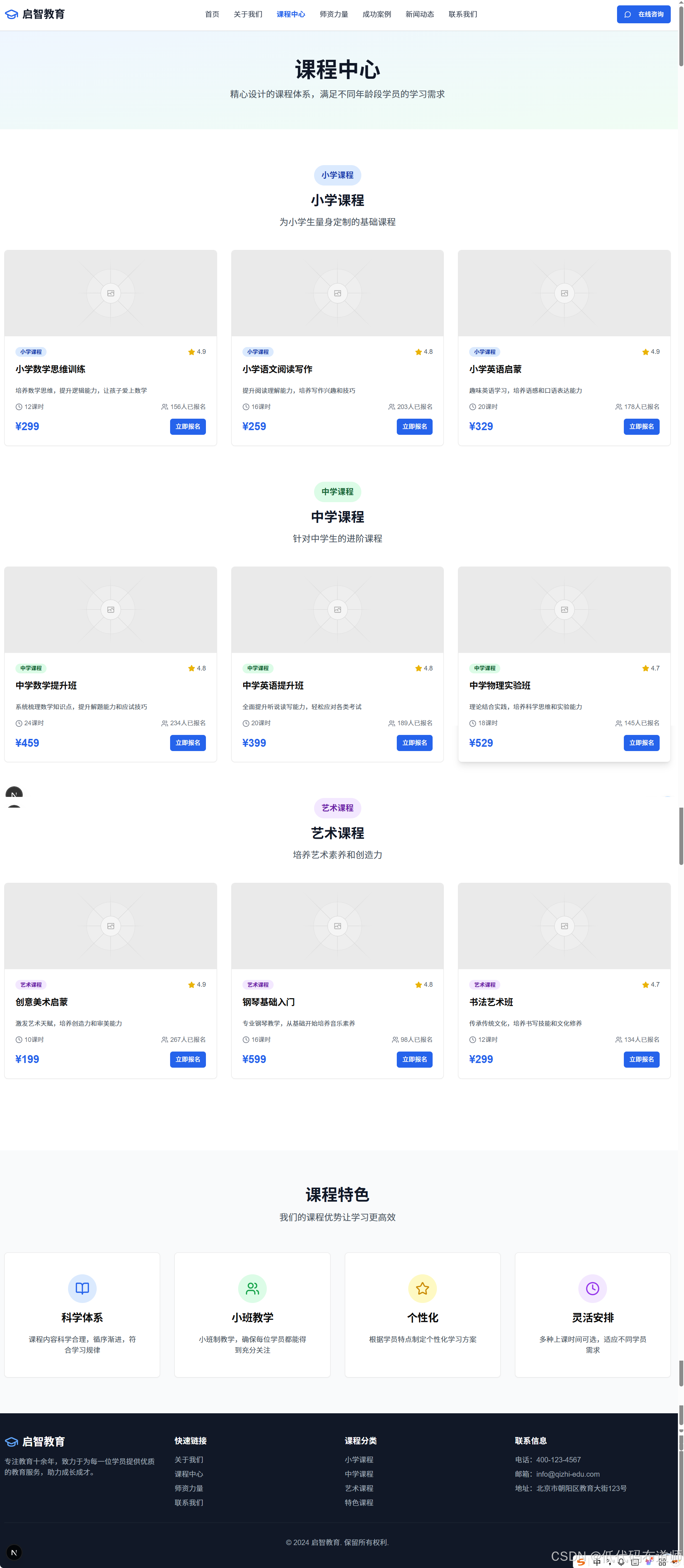
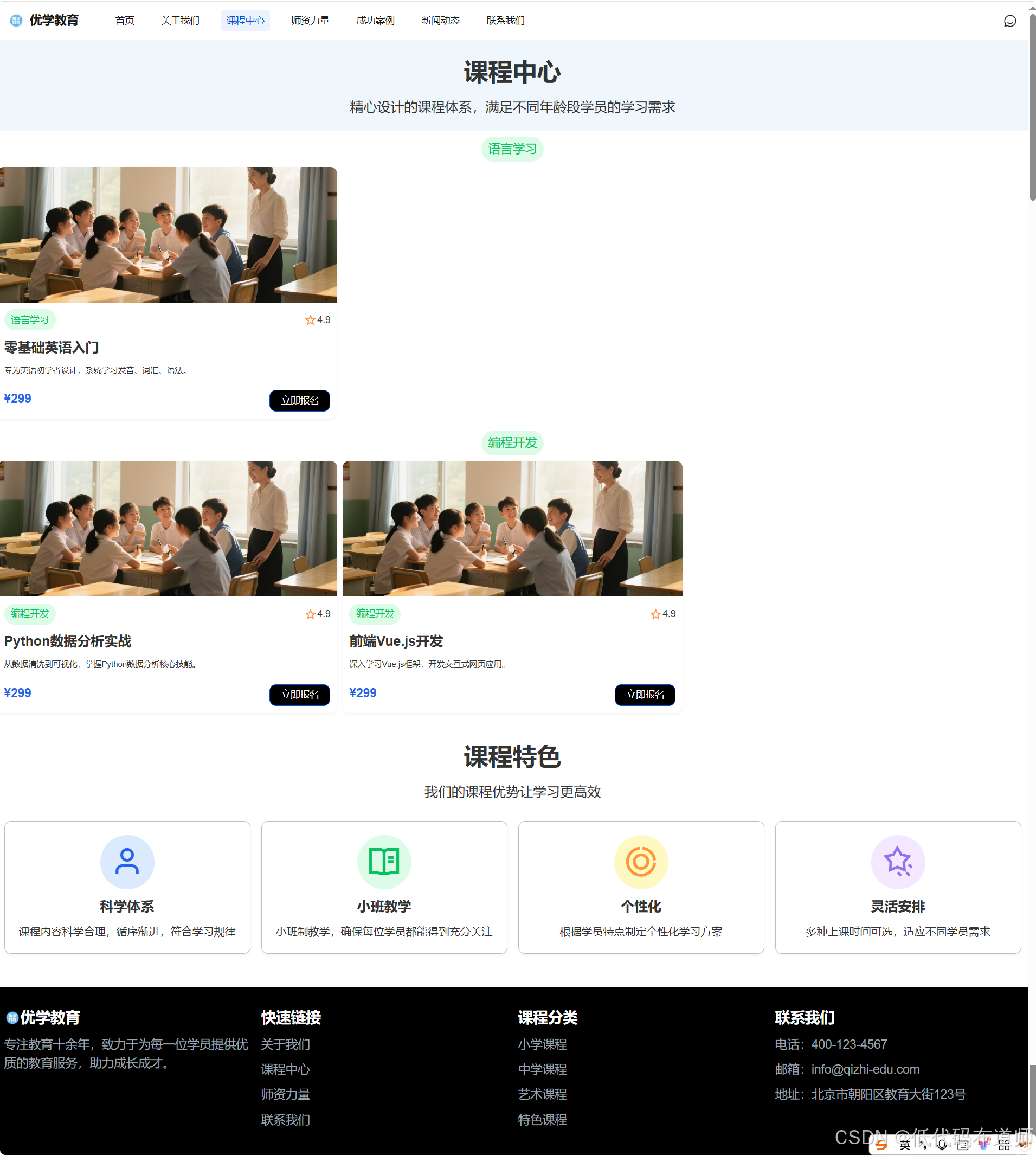
最终效果
布局搭建好之后就可以点击实时预览查看最终的效果

总结
这一篇我们搭建了课程中心的功能,难点是如何通过API将数据分好组在前端绑定,这个涉及后端代码的编写和前端表达式的编写。虽然说有一定的难度,好在微搭已经提供了丰富的API,只需要我们写一定的处理逻辑将数据组装好即可。
