QML 五大对话框组件
在QML应用开发中,对话框(Dialog)是与用户交互的重要界面元素。本文将全面介绍QML中五种最常用的对话框组件:MessageDialog(消息对话框)、FileDialog(文件对话框)、FolderDialog(目录对话框)、FontDialog(字体对话框)和ColorDialog(颜色对话框)。这些组件不仅提供了标准的用户交互方式,还能通过灵活的API进行深度定制,满足各种应用场景的需求。
MessageDialog:消息对话框
MessageDialog是Qt Quick Controls中用于显示提示信息的核心组件,它能够向用户传递信息、警告或错误消息,并获取用户的反馈。
基本属性与用法
MessageDialog的主要属性包括:
- title:对话框标题,显示在窗口顶部
- text:对话框主要内容,用于向用户传达核心信息
- informativeText:解释性文本,通常位于主文本下方提供额外说明
- detailedText:详细文本,用户请求时可展开查看
- icon:图标类型,如StandardIcon.Information(信息)、StandardIcon.Warning(警告)等
- buttons:按钮组合,可使用按位或运算符组合多个按钮,如
StandardButton.Ok | StandardButton.Cancel - defaultButton:设置默认获得焦点的按钮
import QtQuick
import QtQuick.Controls
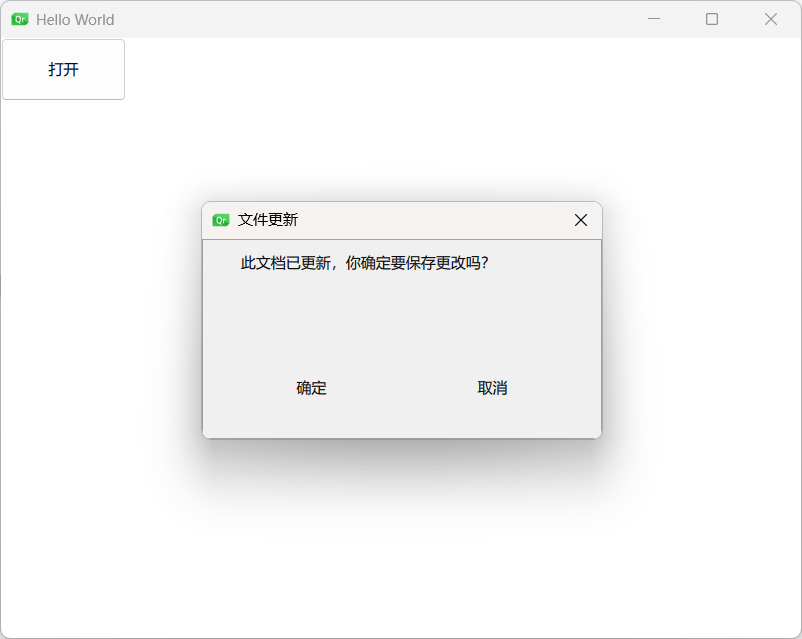
import QtQuick.DialogsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Button {width: 100height: 50text: "打开"onClicked: {messageDialog.open()}}MessageDialog {id: messageDialogtitle: "文件更新"text: "此文档已更新,你确定要保存更改吗?"buttons: MessageDialog.Ok | MessageDialog.CancelonButtonClicked: {console.log("button: " + button)}}}
信号与交互处理
MessageDialog提供了多种信号处理方式:
- 通用信号:
accepted:用户点击接受类按钮(如Ok、Yes)时触发rejected:用户点击拒绝类按钮(如Cancel、No)时触发buttonClicked(button, role):任何按钮被点击时触发,提供按钮类型和角色信息
MessageDialog {id: customDialog// ...属性设置...onAccepted: console.log("用户接受了对话框")onRejected: console.log("用户拒绝了对话框")onButtonClicked: console.log("点击了按钮:", button, "角色:", role)
}高级用法与自定义
通过组合MessageDialog的属性和信号,可以实现复杂的交互逻辑。例如,创建一个可显示详细信息的消息对话框:
MessageDialog {id: detailDialogtitle: "系统错误"text: "发生了一个未预期的错误"detailedText: "错误代码: 0x80004005\n错误模块: Kernel32.dll\n时间戳: " + new Date().toLocaleString()buttons: StandardButton.Ok | StandardButton.HelponHelp: Qt.openUrlExternally("https://support.example.com/error/0x80004005")
}在实际应用中,MessageDialog常用于:
- 操作确认(如删除、覆盖等敏感操作)
- 错误和异常通知
- 流程中断提示
- 简单的问答交互
FileDialog:文件对话框
FileDialog是QML中用于文件选择的组件,它提供了跨平台的文件系统浏览界面,允许用户选择单个或多个文件,或者指定新文件的保存位置。
核心属性解析
FileDialog的主要属性包括:
| 属性 | 类型 | 描述 | 注意事项 |
|---|---|---|---|
acceptLabel | string | 设置对话框"接受"按钮(如"打开"或"保存")的文本标签。若为空则使用平台默认值。 | 不同平台默认标签可能不同(Windows通常为"打开",macOS为"选择")。 |
currentFolder | url | 对话框打开时显示的初始目录路径。支持file://协议格式(如file:///C:/Users/)。 | 路径层级影响格式:三级以上路径无需斜杠,二级需斜杠,一级不能加斜杠。 |
defaultSuffix | string | 当用户输入文件名未指定扩展名时自动添加的后缀(如"txt")。注意:不会自动添加到文件名,需在代码中手动处理。 | 需配合onAccepted信号检查并手动拼接后缀。 |
fileMode | enumeration | 对话框模式:FileDialog.OpenFile(默认,单选文件)FileDialog.OpenFiles(多选文件)FileDialog.SaveFile(保存文件,允许不存在的路径)。 | 多选模式需配合selectedFiles属性获取结果。 |
nameFilters | list<string> | 文件类型过滤器列表,格式为"描述 (*.ext1 *.ext2)"(如["Images (*.png *.jpg)", "Text (*.txt)"])。过滤条件对大小写敏感。 | 多个过滤器用分号分隔,用户可通过下拉菜单切换。 |
options | flags | 控制对话框行为的标志:FileDialog.DontResolveSymlinks(不解析符号链接)FileDialog.DontConfirmOverwrite(保存时不确认覆盖)FileDialog.DontUseNativeDialog(强制使用Qt样式而非原生对话框)。 | 非原生对话框可能丧失平台特性,但风格统一。 |
rejectLabel | string | 设置对话框"拒绝"按钮(如"取消")的文本标签。若为空则使用平台默认值。 | 与acceptLabel同理,建议保持平台一致性。 |
selectedFile | url | 用户最终选择的单个文件路径(URL格式)。适用于OpenFile或SaveFile模式。 | 需调用toString()或replace(/^file:\/\//, "")转换为可读路径。 |
selectedFiles | list<url> | 用户选择的多个文件路径列表(仅OpenFiles模式有效)。 | 可通过循环遍历处理多个文件(如for (var i in selectedFiles))。 |
selectedNameFilter | group | 当前选中的文件过滤器信息组,包含以下子属性: | 动态反映用户在下拉菜单中的选择。 |
→ extensions | list<string> | 当前过滤器对应的扩展名列表(如["*.png", "*.jpg"])。 | 可用于手动校验文件类型。 |
→ globs | list<string> | 当前过滤器的通配符模式(如["*.png", "*.jpg"]),与extensions通常相同。 | 部分平台可能使用不同格式。 |
→ index | int | 当前过滤器在nameFilters列表中的索引位置(从0开始)。 | 可用于恢复默认选择。 |
→ name | string | 当前过滤器的完整描述文本(如"Images (*.png *.jpg)")。 | 可直接显示给用户。 |
基本使用示例
import QtQuick
import QtQuick.Controls
import QtQuick.DialogsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Button {id: openButtonwidth: 100height: 50text: "打开"onClicked: {fileDialog.open()}}Image {id: imagewidth: parent.width * 0.9height: parent.height * 0.9fillMode: Image.PreserveAspectFit}//文件打开一个图片当背景图片FileDialog {id: fileDialogacceptLabel: "选择文件"rejectLabel: "取消"nameFilters: ["Image files(*.jpg *.png *.bmp)", "所有文件(*)"]// fileMode: FileDialog.OpenFilesonAccepted: {image.source = selectedFile}}
}跨平台注意事项
FileDialog在不同平台上的表现可能有所差异:
- 外观和行为:在Windows、macOS和Linux上,FileDialog会使用原生系统对话框
- 路径处理:返回的路径可能带有
file://前缀,需要进行适当处理 - 权限问题:某些目录可能因系统权限限制而无法访问
- 移动端适配:在移动设备上可能需要特殊处理触摸交互和文件系统访问
FolderDialog:目录对话框
FolderDialog是专门用于选择目录路径的对话框组件,它简化了目录选择操作,常用于需要用户指定保存位置或工作目录的场景。
主要特性与属性
FolderDialog的核心属性和方法包括:
- folder:最终用户选择的目录路径(用户点击确定后设置)
- currentFolder:当前浏览的目录路径(会随用户浏览实时更新)
- title:对话框标题文本
- options:配置选项,如
ShowDirsOnly(只显示目录) - open():打开目录选择对话框
- close():关闭对话框
基本使用示例
import QtQuick
import QtQuick.Controls
import QtQuick.DialogsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Button {id: openButtonwidth: 100height: 50text: "打开"onClicked: {folderDialog.open()}}FolderDialog {id: folderDialogacceptLabel: "选择目录"rejectLabel: "取消"onAccepted: {console.log("folder: " + currentFolder)}}
}
与FileDialog的区别
虽然FolderDialog和FileDialog都用于文件系统导航,但它们有显著区别:
用途不同:
- FolderDialog专门用于选择目录
- FileDialog主要用于选择文件
功能差异:
- FolderDialog界面通常更简单,只显示目录结构
- FileDialog提供更复杂的文件过滤和预览功能
属性配置:
- FolderDialog的
selectFolder属性总是为true - FileDialog需要显式设置
selectFolder属性才能选择目录
- FolderDialog的
实际应用场景
FolderDialog特别适用于以下场景:
- 项目打开/保存:让用户选择项目根目录
- 导出功能:指定导出文件的存放位置
- 批量处理:选择包含多个文件的目录进行处理
- 设置配置:设置应用程序的默认工作目录
FontDialog:字体对话框
FontDialog提供了完整的字体选择界面,允许用户选择字体家族、大小、样式等属性,广泛应用于文本编辑和显示设置场景。
核心属性解析
FontDialog的主要属性包括:
| 属性 | 类型 | 描述 |
|---|---|---|
currentFont | font | 当前选中的字体对象 |
font | font | 用户最终确认的字体(只读) |
title | string | 对话框标题 |
modality | enum | 对话框模态性(WindowModal/ApplicationModal/NonModal) |
visible | bool | 对话框是否可见 |
字体对象包含以下关键属性:
family:字体家族名称(如"Arial")pointSize:字号(磅值)bold:是否加粗italic:是否斜体underline:是否有下划线weight:字重(如Font.Normal, Font.Bold)
基本使用示例
import QtQuick
import QtQuick.Controls
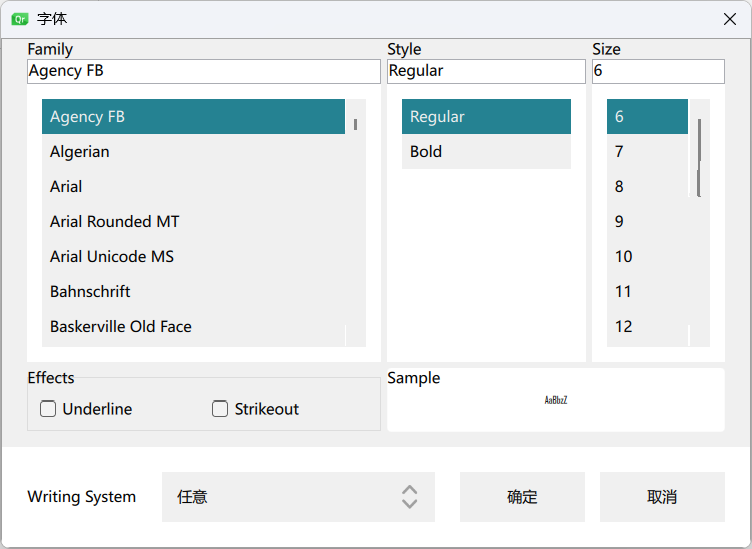
import QtQuick.DialogsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Label {id: fontLabelanchors.fill: parenthorizontalAlignment: Text.AlignHCenterverticalAlignment: Text.AlignVCenterwrapMode: Text.Wrap}Button {id: openButtonwidth: 100height: 50text: "打开"onClicked: {fontDialog.open()}}FontDialog {id: fontDialogtitle: "字体"onAccepted: {fontLabel.font = currentFontfontLabel.text = "字体:" + currentFont}}
}
ColorDialog:颜色对话框
ColorDialog提供了直观的颜色选择界面,允许用户通过调色板或RGB/HSV值选择颜色,广泛应用于图形编辑和界面定制场景。
核心属性解析
ColorDialog的主要属性包括:
| 属性 | 类型 | 描述 |
|---|---|---|
color | color | 当前选择的颜色 |
currentColor | color | 用户当前浏览的颜色(可能未最终确认) |
title | string | 对话框标题 |
showAlphaChannel | bool | 是否显示透明度调节选项 |
options | flags | 附加选项配置 |
基本使用示例
import QtQuick
import QtQuick.Controls
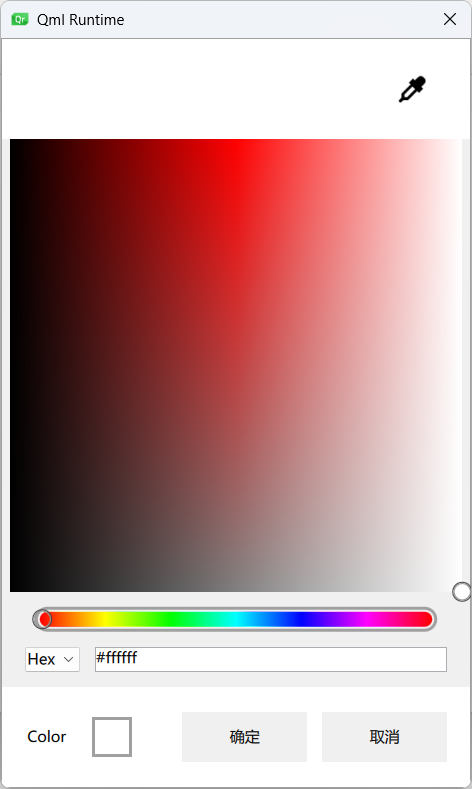
import QtQuick.DialogsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Rectangle {id: colorRectangleanchors.fill: parent}Button {id: openButtonwidth: 100height: 50text: "打开"onClicked: {colorDialog.open()}}ColorDialog {id: colorDialogonAccepted: {colorRectangle.color = selectedColor}}
}

颜色表示与转换
ColorDialog支持多种颜色表示方式:
- RGB:红绿蓝分量,如
Qt.rgba(1, 0, 0, 1)表示不透明红色 - HSV:色相、饱和度、明度,如
Qt.hsva(0.5, 1, 1, 1)表示青色 - 十六进制:如
"#FF0000"表示红色 - 命名颜色:Qt预定义的名称,如
"red"、"blue"等
颜色转换方法:
// RGB转十六进制
function rgbToHex(r, g, b) {return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1)
}// 颜色对象转字符串
var colorStr = colorDialog.color.toString()