uniapp写好的弹窗组件
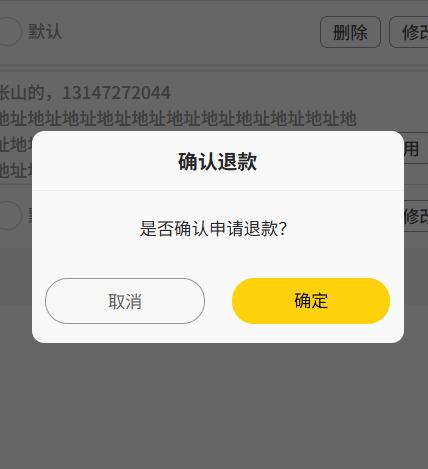
效果图

view部分
<button @click="miniToMdel">点击打开弹窗</button><!-- 黑色背景蒙版 --><view class="miniBgdCol" @click="miniHideModal" v-if="miniShowModal"></view><!-- 弹框内容 --><view class="modalDialog" v-if="miniShowModal"><view class="miniTitle">确认退款</view><view class="miniWhether">是否确认申请退款?</view><!-- 取消确定按钮 --><view class="miniBtn"><button class="cancel" @click="cancel">取消</button><button class="confirm" @click="confirm">确定</button></view></view>js部分
data() {return {miniShowModal: false, //默认隐藏弹框}},methods: {//点击按钮弹出弹框miniToMdel() {this.miniShowModal=true;},// 点击确定按钮时关闭弹框confirm() {this.closeOn()},//点击蒙版时关闭按钮miniHideModal: function () {this.closeOn()},//点击取消按钮时关闭弹框cancel() {this.closeOn()},// 关闭事件方法closeOn() {this.miniShowModal=false;},
})
}
css部分
.miniBgdCol {width: 100%;height: 100%;position: fixed;top: 0;left: 0;background: #000;opacity: 0.6;overflow: hidden;z-index: 0;
}.modalDialog {width: 80%;position: fixed;top: 32%;left: 50%;z-index: 9;margin-left: -40%;background: #f9f9f9;border-radius: 20rpx;
}.miniTitle {font-size: 32rpx;font-weight: 600;color: #252525;padding: 24rpx 0rpx;border-bottom: 2rpx solid #EEEEEE;display: flex;justify-content: center;
}.miniWhether {display: flex;justify-content: center;align-items: center;font-size: 28rpx;color: #252525;padding: 40rpx 0rpx;
}.miniBtn {display: flex;justify-content: center;padding: 10px 0rpx 30rpx 0rpx;
}button::after {border-width: 0
}.miniBtn button {padding: 0rpx 100rpx;border-radius: 36rpx;font-size: 28rpx;
}.miniBtn button:first-child {border: 2rpx solid #979797;color: #5e5e5e;
}.miniBtn button:last-child {background: #FED10A;
}
