pc浏览器页面语音播报功能
pc浏览器页面语音播报功能
分两种做法:
1:定时器轮询接口查询是否有新消息,如果有调用浏览器自带的语音播报功能
2:websocket推送消息,前端监听即可,如果有也是调用浏览器自带的语音播报功能
下面先说下第一种做法:
做的时候首先第一个坑就是:
浏览器为了用户体验默认是禁止语音功能的,除非用户手动设置了白名单
第二个坑就是:
如果长时间打开页面,且页面可能会后台运行的话,可能会导致浏览器为了节约内存自动修改定时器的间隔时间,比如我之前就是设置的10秒查一次,结果他自动改为了一分钟查询一次!!!坑的不要不要的!
解决方法:
1: 先打开这个设置页(chrome,其他浏览器可以设置里搜下): chrome://settings/content/sound
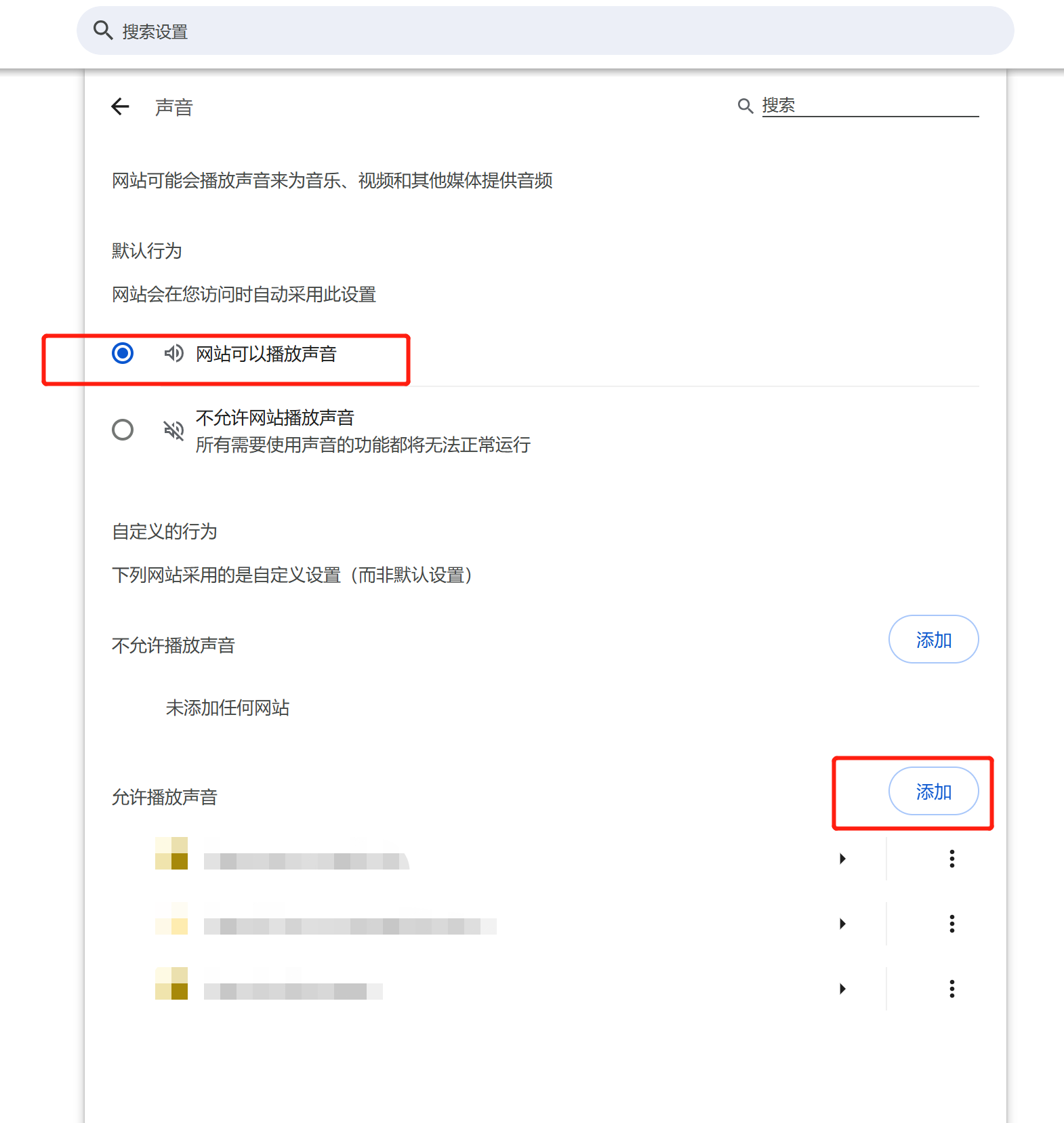
然后按照截图里的设置(1,选择网站可以播放声音,然后点击下面的添加按钮,把你的前端页面域名加进去)
2.使用**new Worker()**来重写定时器,后期再补
下面说第二种方法:
这个也需要做浏览器配置,需要用户配合,下面是代码
utterance: any = null;ws: any = null;initWebSokect() {this.utterance = new SpeechSynthesisUtterance("您有新消息");const voices = window.speechSynthesis.getVoices();this.utterance.voice = voices.filter(function (voice) {return voice.localService == true && voice.lang == "zh-CN";})[0];console.log("---initWebSokect");const AuthToken = localStorage.getItem("AUTH-TOKEN");let url: any = API_URL.replace("https", "wss");this.ws = new WebSocket(url + "/ws/xxxx", [AuthToken]);this.ws.onopen = () => {console.log("WebSocket已打开");};this.ws.onmessage = a => {console.log(a, "--onmessage");if (window.speechSynthesis.paused) {window.speechSynthesis.resume();}// 播放文本语音window.speechSynthesis.speak(this.utterance);this.getMessageCount();};this.ws.onerror = a => {console.log(a, "--onerror");};this.ws.onclose = a => {console.log(a, "--onclose");};}
