使用ZYNQ芯片和LVGL框架实现用户高刷新UI设计系列教程(第二十一讲)
Tabview(选项卡)对象可用于组织选项卡中的内容。选项卡对象是由其他控件组件而成的:
• 主容器:Base Widget。
• 选项卡按钮:一个带有:ref:lv_button的:ref:base_widget。
• 选项卡的容器:Base Widget。
• 选项卡的内容:Base Widget。
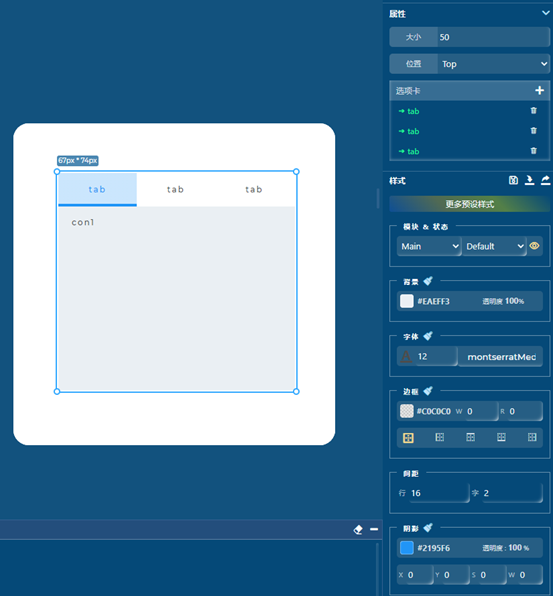
选项卡栏可以位于选项卡控件的顶部、底部、左侧和右侧。可以通过单击选项卡栏中的按钮或在选项卡标签上水平滑动来切换选项卡标签。以下是Gui Guider中的选项卡控件的默认图:

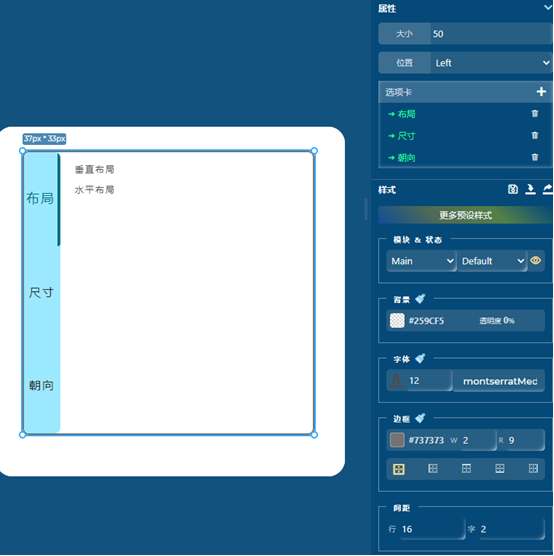
以下是通过平台软件设置所改变后的样式:

以下是具体的代码,以及函数的使用:
//Write codes screen_1_tabview_1
//创建标签视图
ui->screen_1_tabview_1 = lv_tabview_create(ui->screen_1, LV_DIR_LEFT, 50);
//设置位置
lv_obj_set_pos(ui->screen_1_tabview_1, 37, 33);
//设置大小
lv_obj_set_size(ui->screen_1_tabview_1, 401, 390);
//禁用标签视图的滚动条
lv_obj_set_scrollbar_mode(ui->screen_1_tabview_1, LV_SCROLLBAR_MODE_OFF);
//Write style for screen_1_tabview_1, Part: LV_PART_MAIN, State: LV_STATE_DEFAULT.
//设置透明度
lv_obj_set_style_bg_opa(ui->screen_1_tabview_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置标签颜色
lv_obj_set_style_text_color(ui->screen_1_tabview_1, lv_color_hex(0x4d4d4d), LV_PART_MAIN|LV_STATE_DEFAULT);
//设置字体
lv_obj_set_style_text_font(ui->screen_1_tabview_1, &lv_font_montserratMedium_12, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置文本不透明度
lv_obj_set_style_text_opa(ui->screen_1_tabview_1, 255, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置文本字符间距
lv_obj_set_style_text_letter_space(ui->screen_1_tabview_1, 2, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置文本行间距
lv_obj_set_style_text_line_space(ui->screen_1_tabview_1, 16, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置边框宽度
lv_obj_set_style_border_width(ui->screen_1_tabview_1, 2, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置边框透明度
lv_obj_set_style_border_opa(ui->screen_1_tabview_1, 255, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置边框颜色为灰色
lv_obj_set_style_border_color(ui->screen_1_tabview_1, lv_color_hex(0x737373), LV_PART_MAIN|LV_STATE_DEFAULT);
//设置边框四周可见
lv_obj_set_style_border_side(ui->screen_1_tabview_1, LV_BORDER_SIDE_FULL, LV_PART_MAIN|LV_STATE_DEFAULT);
//设置圆角半径
lv_obj_set_style_radius(ui->screen_1_tabview_1, 9, LV_PART_MAIN|LV_STATE_DEFAULT);
//禁用阴影
lv_obj_set_style_shadow_width(ui->screen_1_tabview_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
//Write style state: LV_STATE_DEFAULT for &style_screen_1_tabview_1_extra_btnm_main_default
//设置Tab按钮的样式
static lv_style_t style_screen_1_tabview_1_extra_btnm_main_default;
ui_init_style(&style_screen_1_tabview_1_extra_btnm_main_default);
lv_style_set_bg_opa(&style_screen_1_tabview_1_extra_btnm_main_default, 255);
lv_style_set_bg_color(&style_screen_1_tabview_1_extra_btnm_main_default, lv_color_hex(0x9ce8ff));
lv_style_set_bg_grad_dir(&style_screen_1_tabview_1_extra_btnm_main_default, LV_GRAD_DIR_NONE);
lv_style_set_border_width(&style_screen_1_tabview_1_extra_btnm_main_default, 0);
lv_style_set_radius(&style_screen_1_tabview_1_extra_btnm_main_default, 8);
lv_obj_add_style(lv_tabview_get_tab_btns(ui->screen_1_tabview_1), &style_screen_1_tabview_1_extra_btnm_main_default, LV_PART_MAIN|LV_STATE_DEFAULT);
//Write style state: LV_STATE_DEFAULT for &style_screen_1_tabview_1_extra_btnm_items_default
//设置Tab按钮项的样式
static lv_style_t style_screen_1_tabview_1_extra_btnm_items_default;
ui_init_style(&style_screen_1_tabview_1_extra_btnm_items_default);
lv_style_set_text_color(&style_screen_1_tabview_1_extra_btnm_items_default, lv_color_hex(0x291f1f));
lv_style_set_text_font(&style_screen_1_tabview_1_extra_btnm_items_default, &lv_font_Acme_Regular_16);
lv_style_set_text_opa(&style_screen_1_tabview_1_extra_btnm_items_default, 255);
lv_obj_add_style(lv_tabview_get_tab_btns(ui->screen_1_tabview_1), &style_screen_1_tabview_1_extra_btnm_items_default, LV_PART_ITEMS|LV_STATE_DEFAULT);
//Write style state: LV_STATE_CHECKED for &style_screen_1_tabview_1_extra_btnm_items_checked
//设置选中样式
static lv_style_t style_screen_1_tabview_1_extra_btnm_items_checked;
ui_init_style(&style_screen_1_tabview_1_extra_btnm_items_checked);
lv_style_set_text_color(&style_screen_1_tabview_1_extra_btnm_items_checked, lv_color_hex(0x007185));
lv_style_set_text_font(&style_screen_1_tabview_1_extra_btnm_items_checked, &lv_font_Alatsi_Regular_18);
lv_style_set_text_opa(&style_screen_1_tabview_1_extra_btnm_items_checked, 255);
lv_style_set_border_width(&style_screen_1_tabview_1_extra_btnm_items_checked, 4);
lv_style_set_border_opa(&style_screen_1_tabview_1_extra_btnm_items_checked, 255);
lv_style_set_border_color(&style_screen_1_tabview_1_extra_btnm_items_checked, lv_color_hex(0x007185));
lv_style_set_border_side(&style_screen_1_tabview_1_extra_btnm_items_checked, LV_BORDER_SIDE_RIGHT);
lv_style_set_radius(&style_screen_1_tabview_1_extra_btnm_items_checked, 4);
lv_style_set_bg_opa(&style_screen_1_tabview_1_extra_btnm_items_checked, 0);
lv_obj_add_style(lv_tabview_get_tab_btns(ui->screen_1_tabview_1), &style_screen_1_tabview_1_extra_btnm_items_checked, LV_PART_ITEMS|LV_STATE_CHECKED);//Write codes 布局
ui->screen_1_tabview_1_tab_1 = lv_tabview_add_tab(ui->screen_1_tabview_1,"布局");
lv_obj_t * screen_1_tabview_1_tab_1_label = lv_label_create(ui->screen_1_tabview_1_tab_1);
lv_label_set_text(screen_1_tabview_1_tab_1_label, "垂直布局\n水平布局");//Write codes 尺寸
ui->screen_1_tabview_1_tab_2 = lv_tabview_add_tab(ui->screen_1_tabview_1,"尺寸");
lv_obj_t * screen_1_tabview_1_tab_2_label = lv_label_create(ui->screen_1_tabview_1_tab_2);
lv_label_set_text(screen_1_tabview_1_tab_2_label, "宽度:\n长度:");//Write codes 朝向
ui->screen_1_tabview_1_tab_3 = lv_tabview_add_tab(ui->screen_1_tabview_1,"朝向");
lv_obj_t * screen_1_tabview_1_tab_3_label = lv_label_create(ui->screen_1_tabview_1_tab_3);
lv_label_set_text(screen_1_tabview_1_tab_3_label, "居中\n向左对齐\n向右对齐");
下一期讲其他控件的基本使用。
本文章由威三学社出品
对课程感兴趣可以私信联系
