酷淘商场项目【从零到一详解】Web端抓包操作与测试报告(二)


✨博客主页: https://blog.csdn.net/m0_63815035?type=blog
💗《博客内容》:.NET、Java.测试开发、Python、Android、Go、Node、Android前端小程序等相关领域知识
📢博客专栏: https://blog.csdn.net/m0_63815035/category_11954877.html
📢欢迎点赞 👍 收藏 ⭐留言 📝
📢本文为学习笔记资料,如有侵权,请联系我删除,疏漏之处还请指正🙉
📢大厦之成,非一木之材也;大海之阔,非一流之归也✨

本系列是根据酷淘商场项目项目做一个测试讲解,是搭配本专栏中的酷淘商场项目5.0需求文档一起讲解,希望大家可以多多关注!!!
前言(第五部分)
项目目标:
1、能操作抓包工具抓取http请求和响应的数据包,能操作抓包工具进行弱网测试 能使用抓包工具绕过页面限制进行测试
2、能根据测试报告模板编写TpShop测试报告
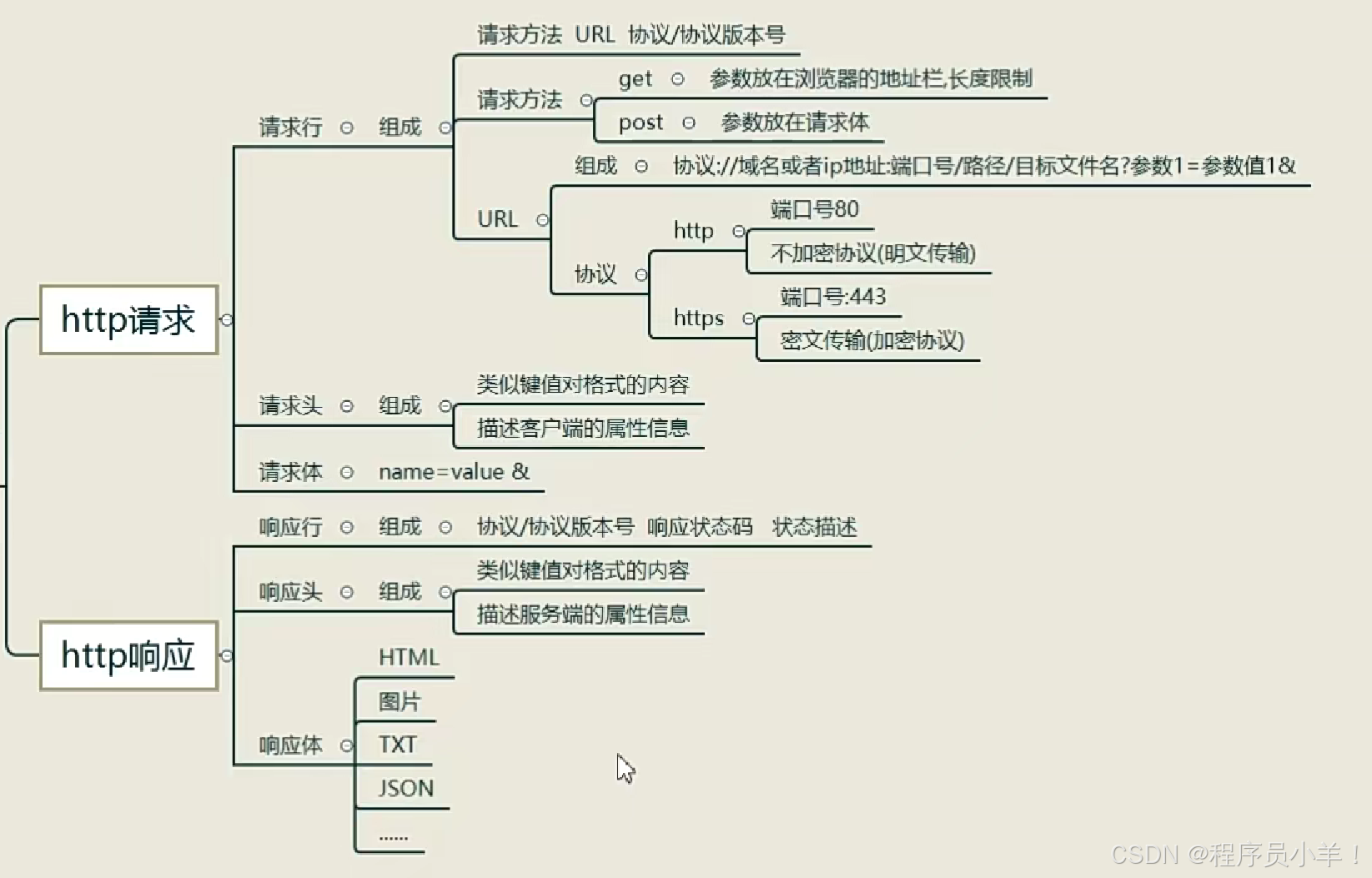
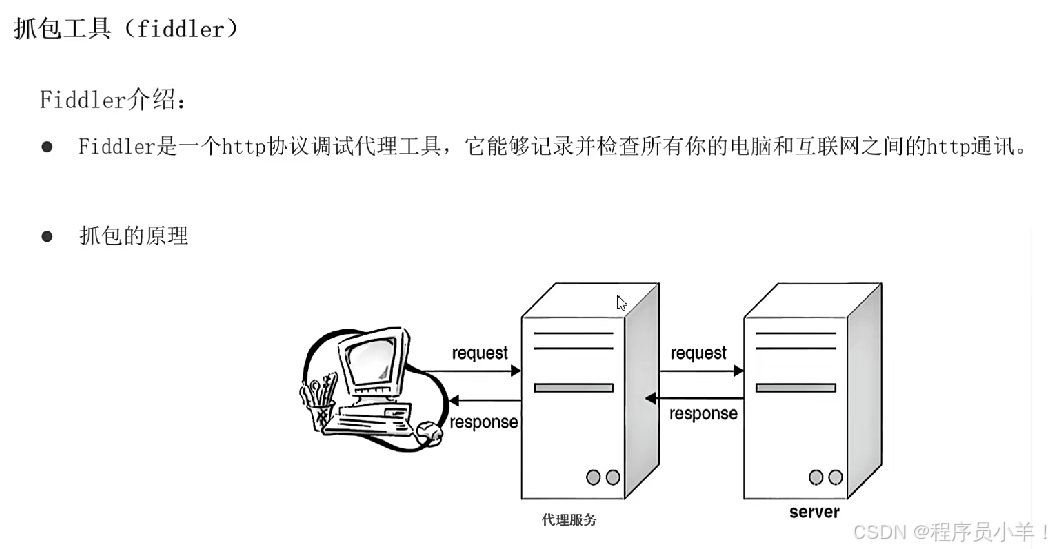
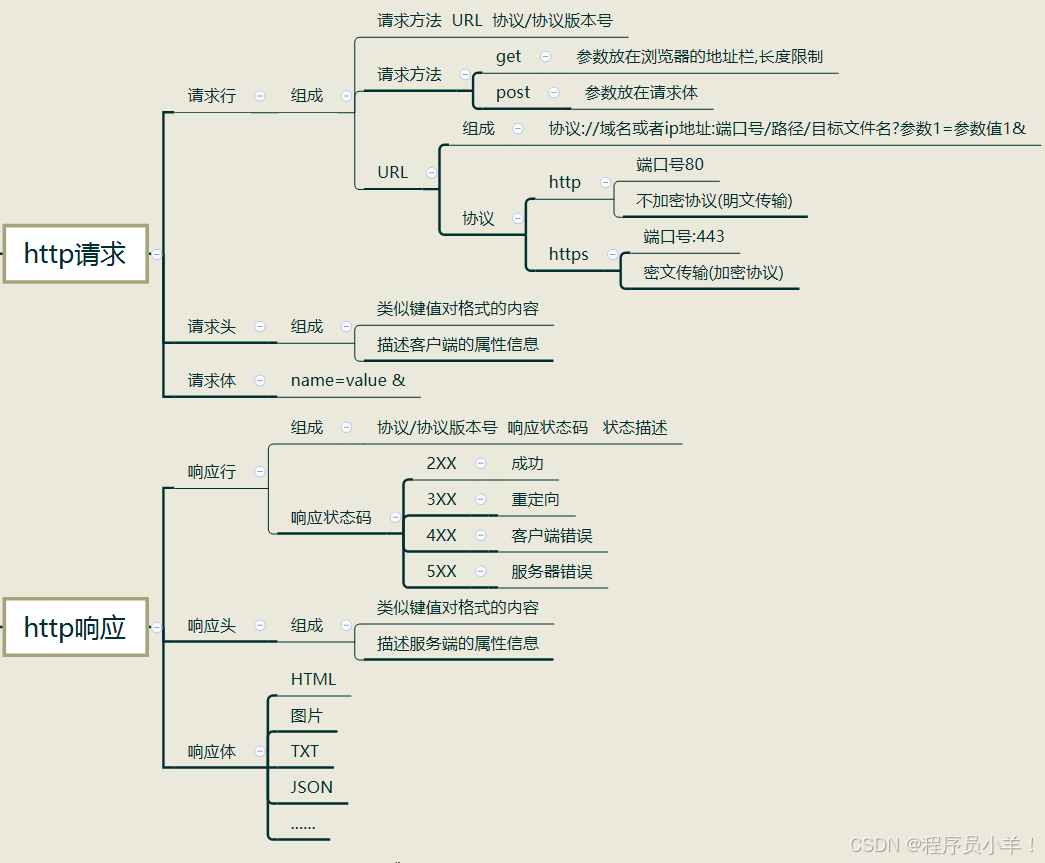
一、网络相关知识介绍



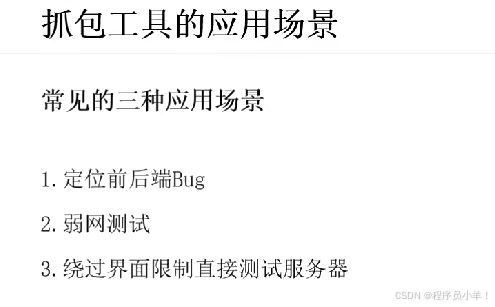
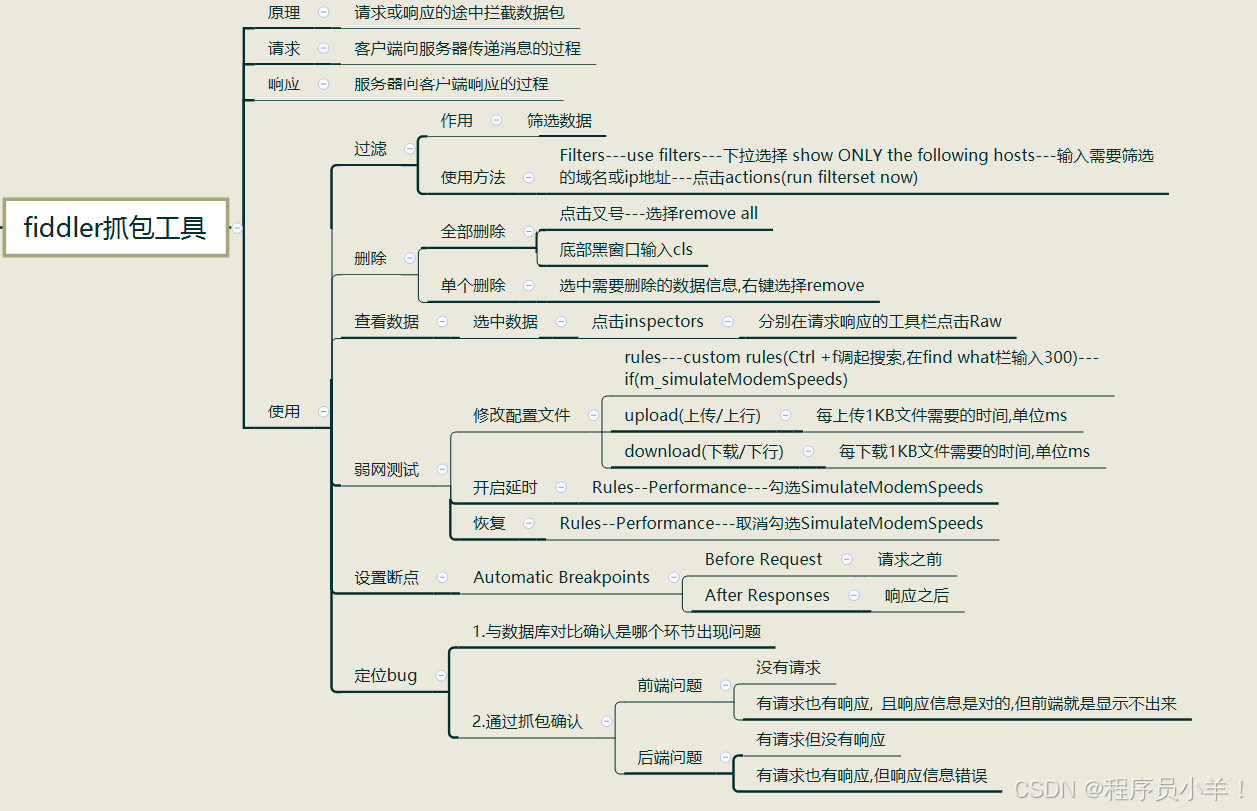
二、抓包工具的应用


思考:
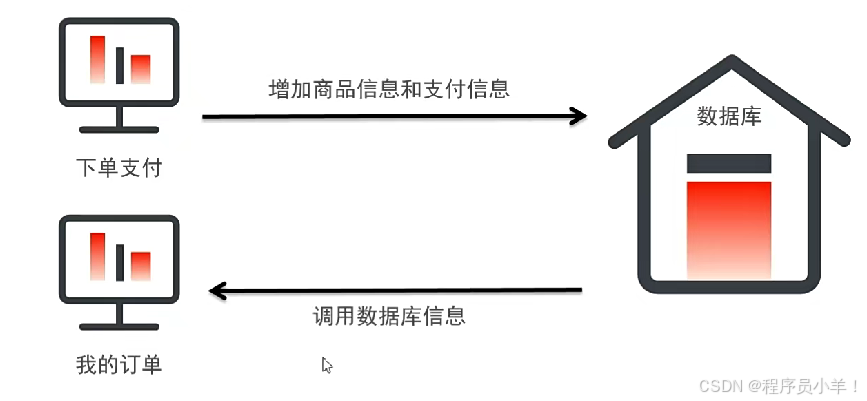
假设在酷淘上边购买了一件商品,并且成功支付,但是在我的订单里面却没有记录,你应该如何去分析定位这个问题?

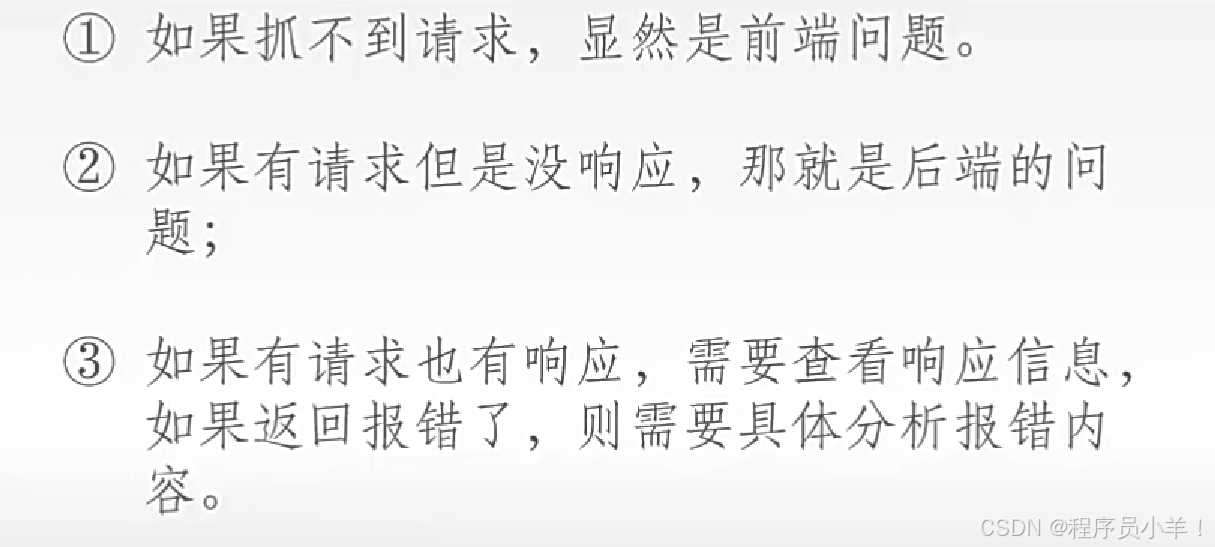
根据环节判断

案例:

第一步:数据库查看一样,看下数据是否已经添加进来了
第二步:通过抓包看下是前端发送的请求数据然后写入出错了
第三步:通过抓包看下还是后端响应的数据响应错了 通过做下对比
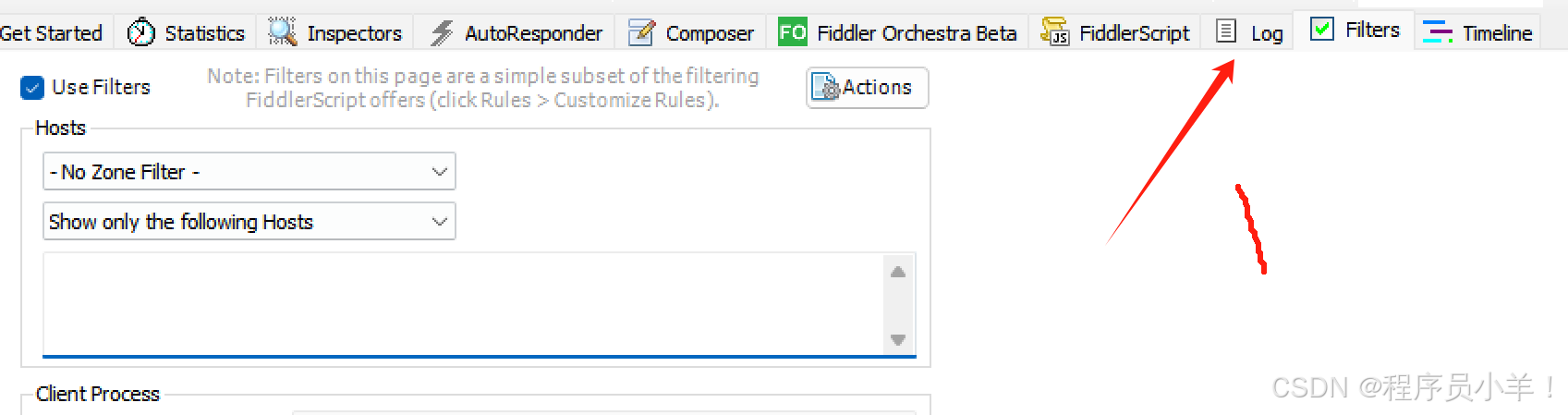
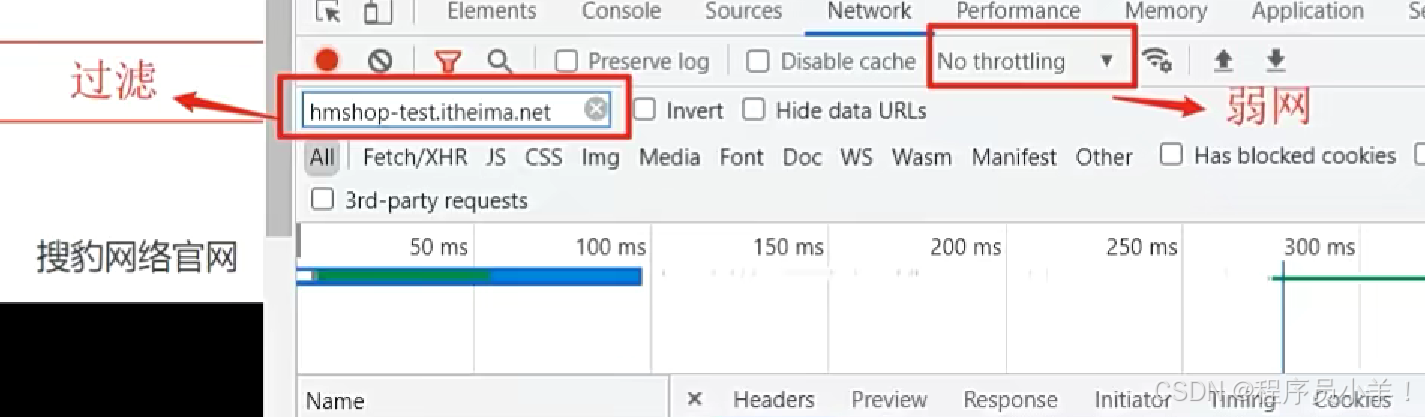
2.1过滤

2.2删除数据
方式一: 点击Remove all
方式二: 黑窗口输入cls,回车
方式二: 选中数据右击删除
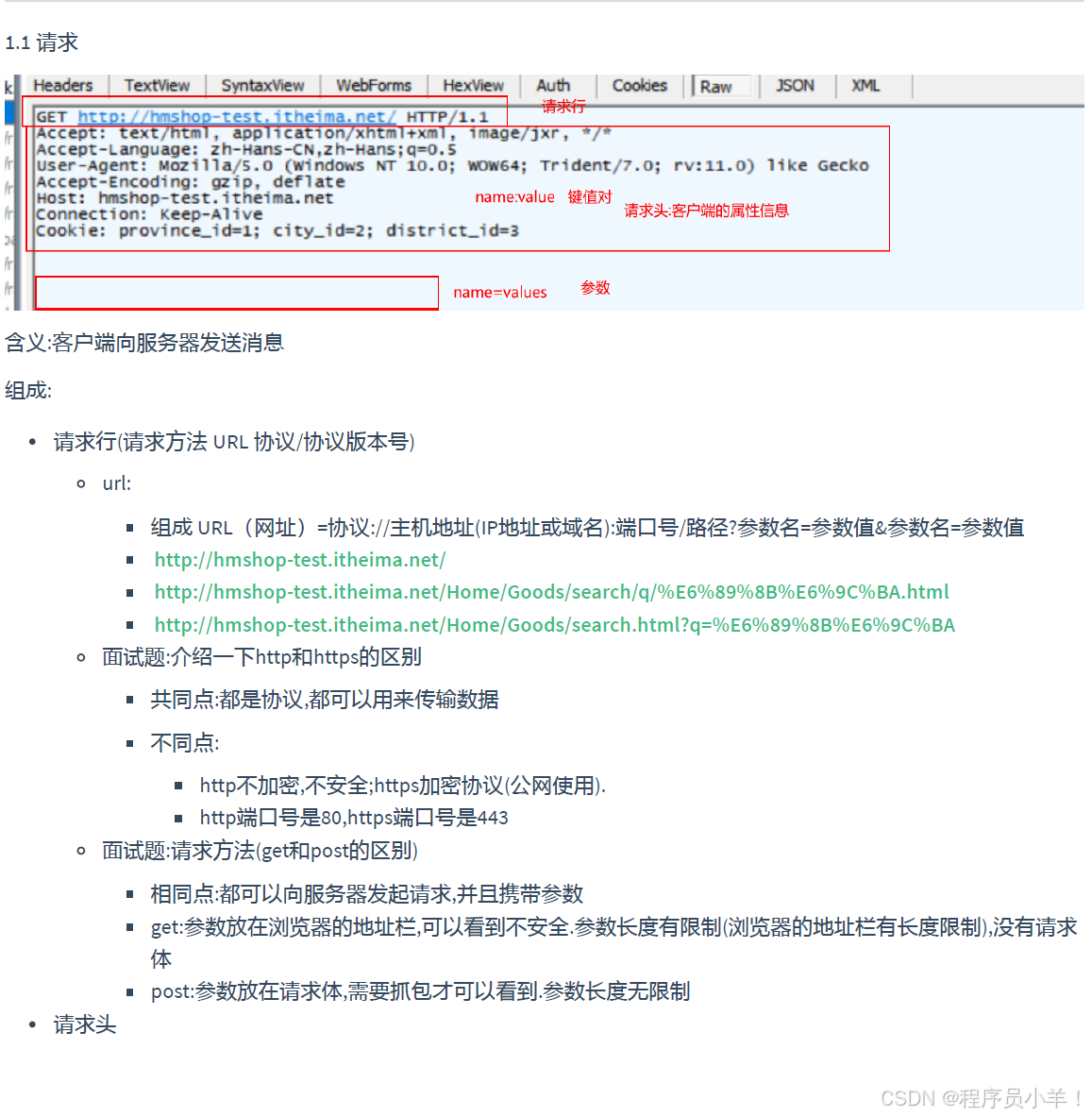
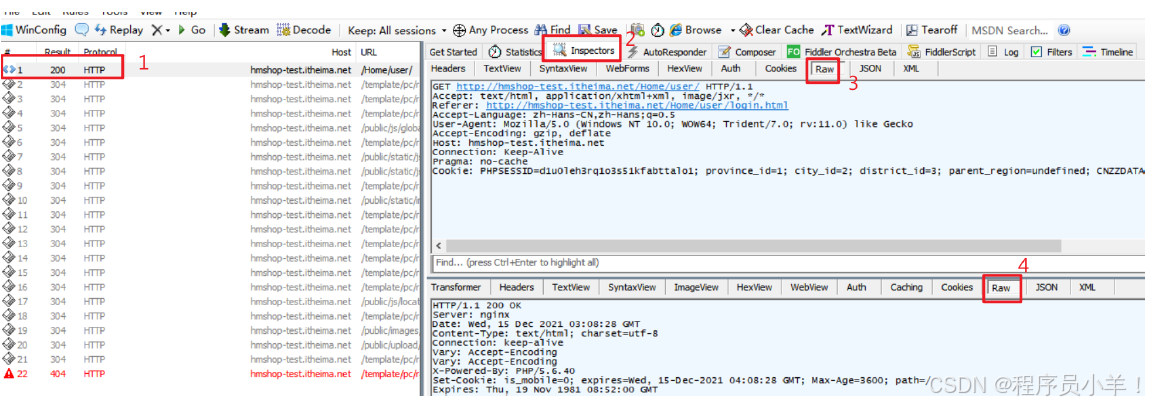
2.3查看数据包内容
方式:选中数据包或者双击----点击Inspecters—请求内容点击Raw----响应内容点击Raw(行\头\体)

2.4定位Bug
抓包去看
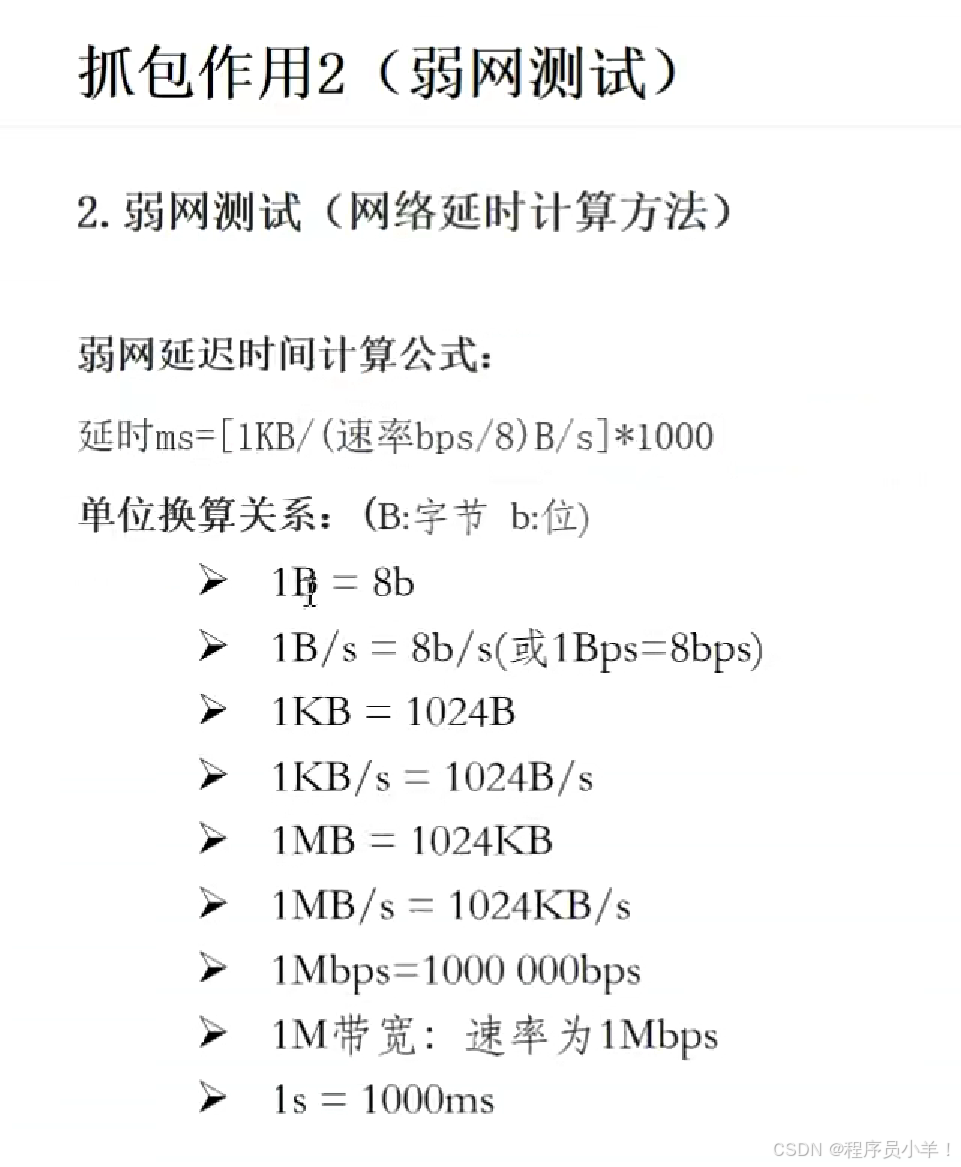
2.5弱网测试
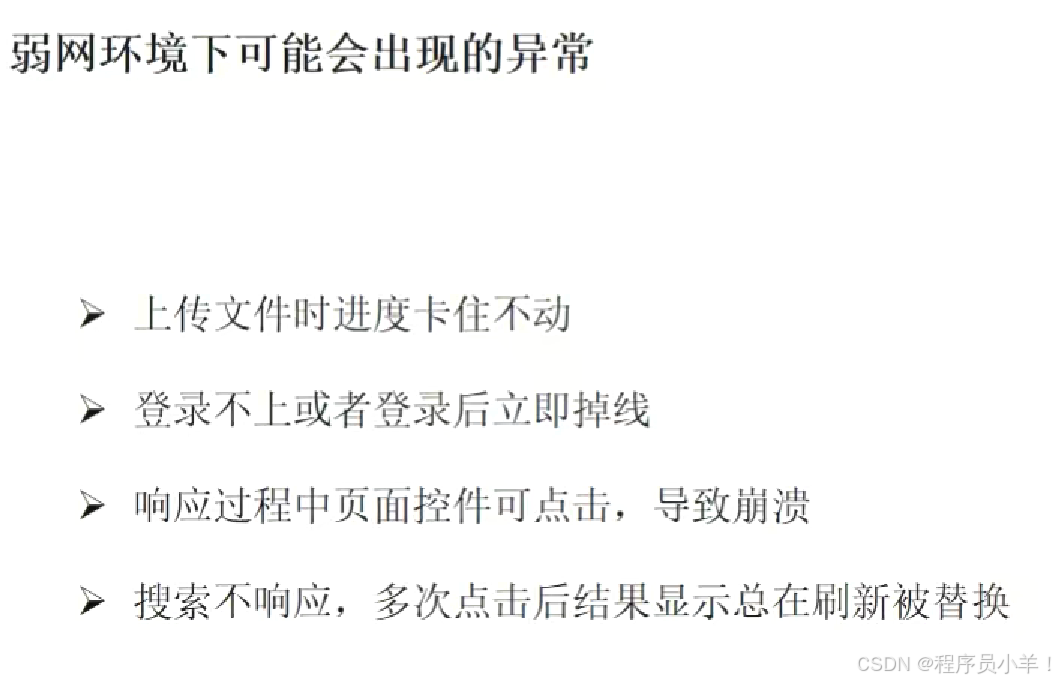
常见问题:
- 上传文件时进度卡住不动
- 登录不上或者登录后立即掉线
- 响应过程中页面控件可点击,导致崩溃
- 搜索不响应,多次点击后结果显示总在刷新被替换
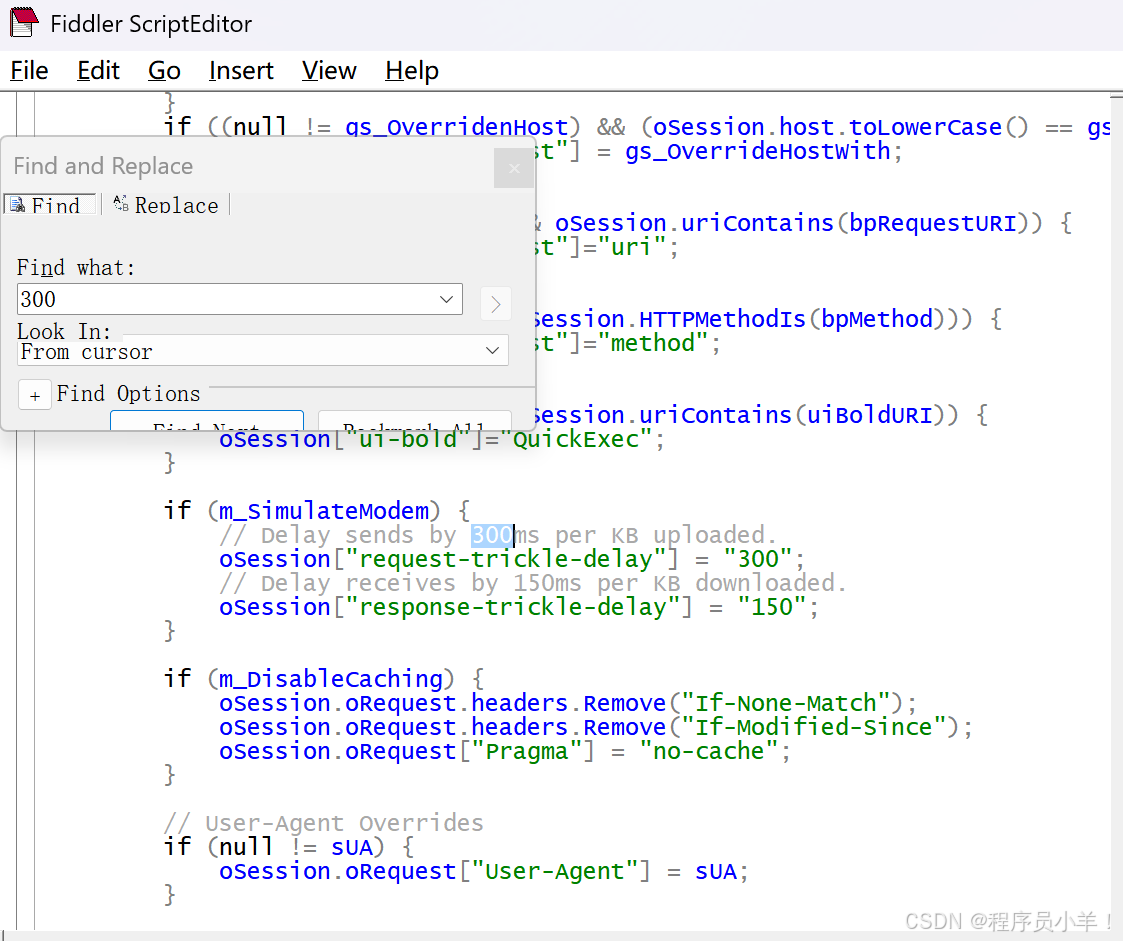
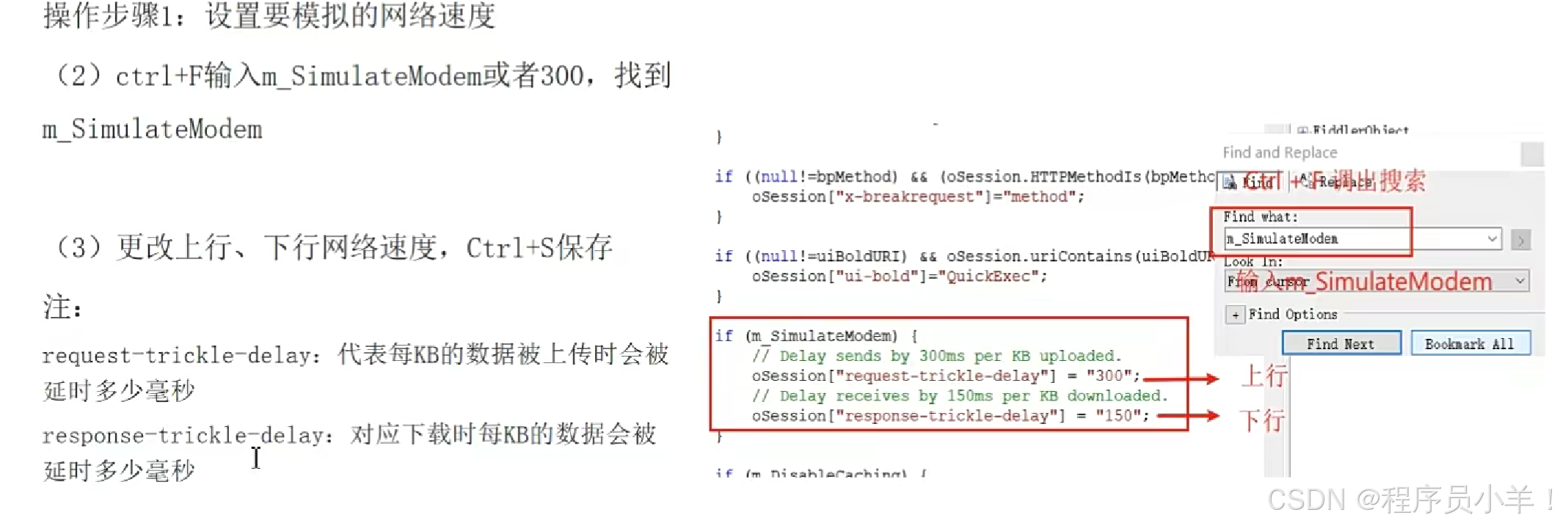
第一步:Rules----Customize Rules -----Ctrl+F调起搜索-----Find what输入300

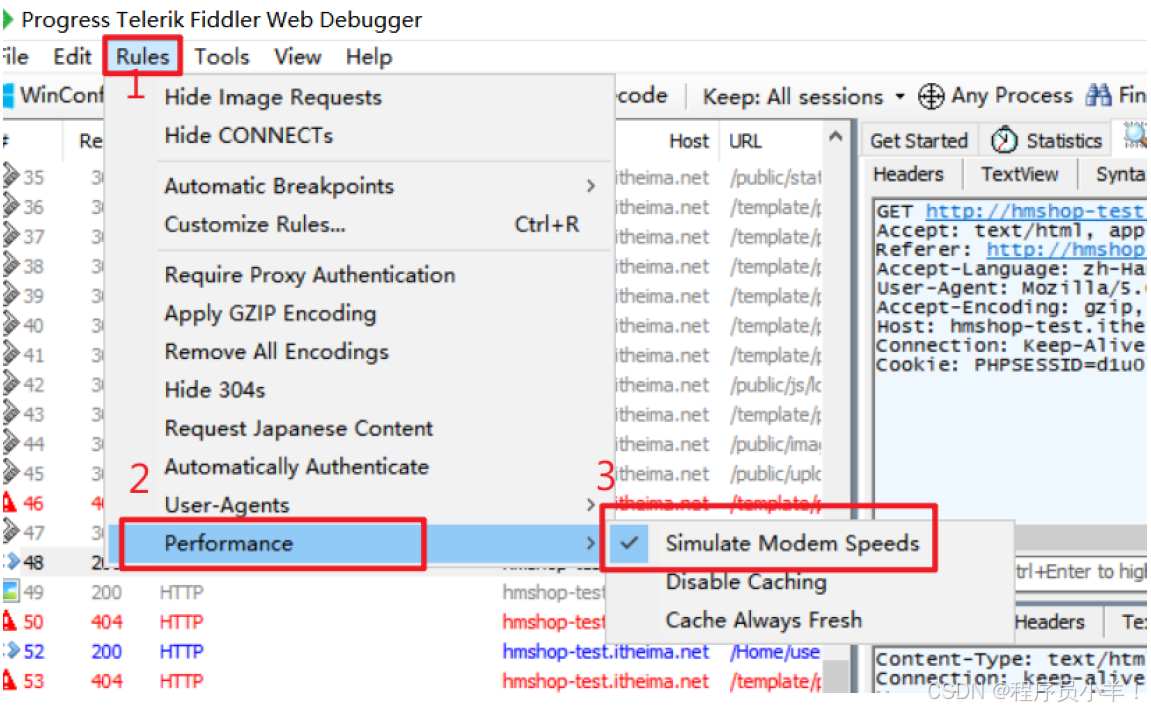
开启网络延迟: Rules —Performance----Simulate Modem Speed

上行:3000
下行:1500



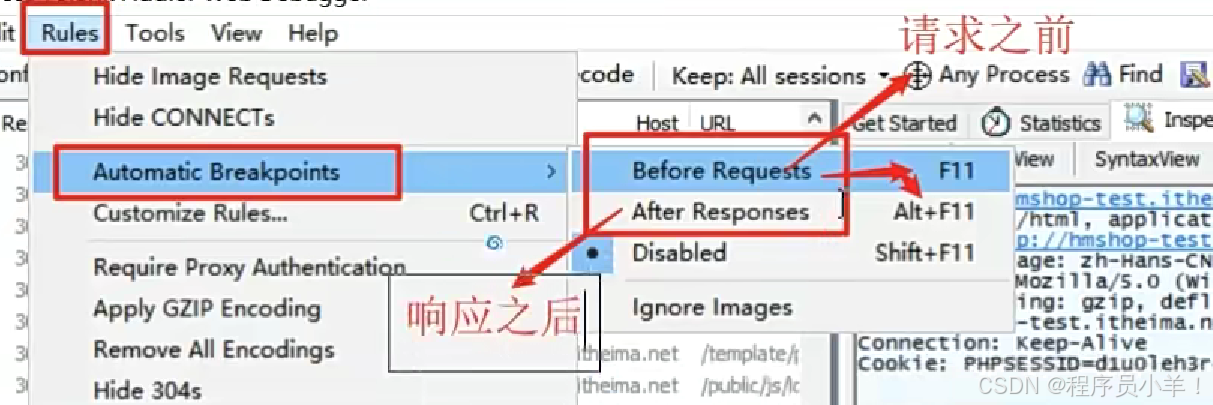
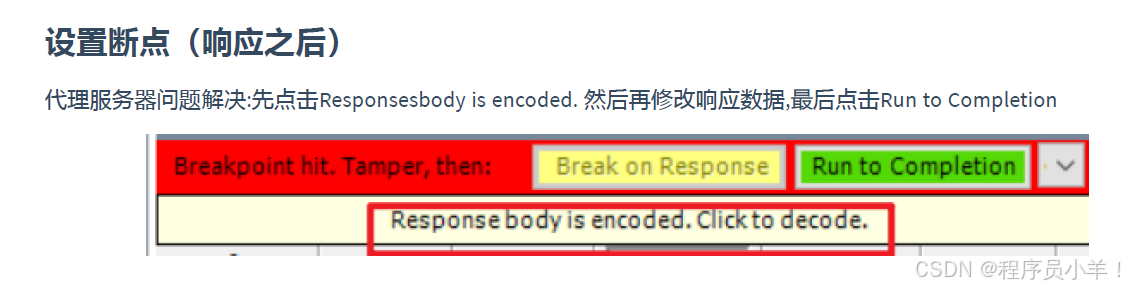
2.6设置断点(请求之前)


一般使用在排查bug出现在哪个环节中出现使用
2.7Fidder弱网测试


模拟2g网、3g网进行测试
测试使用是测试开发是否设置加有放篡改策略


三、测试报告


今天这篇文章就到这里了,大厦之成,非一木之材也;大海之阔,非一流之归也。感谢大家观看本文

