Nodejs -- Express中间件的概念及基本使用
文章目录
- 1 中间件的概念
- 1.1 什么是中间件
- 1.2 现实生活中的例子
- 1.3 Express中间件的调用流程
- 1.4 Express的中间件的格式
- 1.5 next函数的作用
- 2 Express中间件初体验
- 2.1 定义中间件函数
- 2.2 全局生效的中间件
- 2.3 定义全局中间件的简化形式
- 2.4 中间件的作用
- 2.5 定义多个全局中间件
- 2.6 局部生效的中间件
- 2.7 定义多个局部中间件
- 2.8 了解中间件的五个注意事项
1 中间件的概念
1.1 什么是中间件
中间件(Middleware),特指业务流程的中间处理环节。
1.2 现实生活中的例子
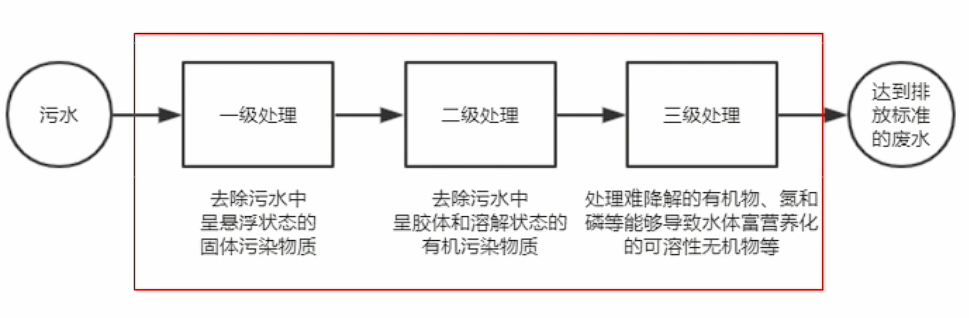
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。
处理污水的这三个中间处理环节,就可以叫做中间件。
中间件一般都有输入和输出,上一级的输出作为下一级的输入

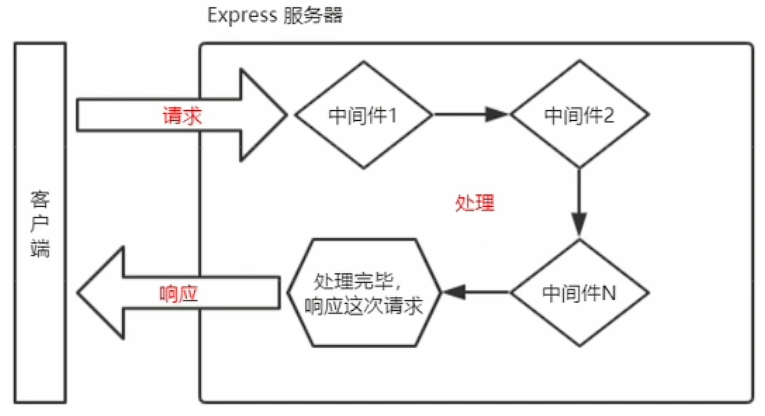
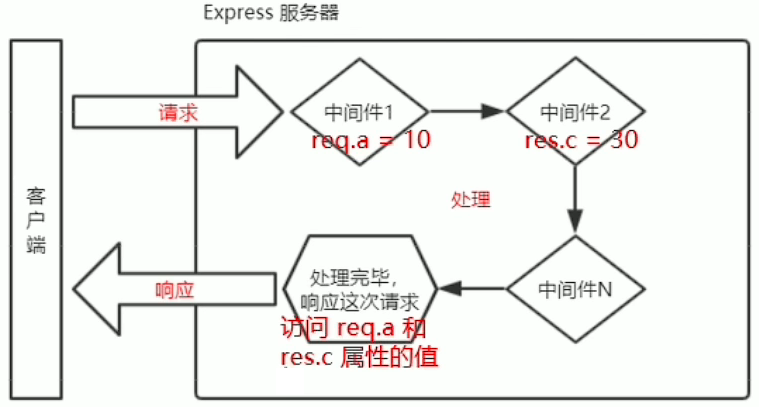
1.3 Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理

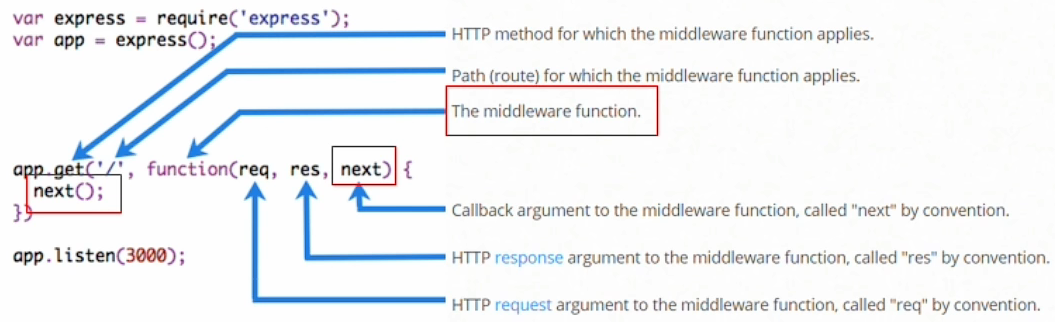
1.4 Express的中间件的格式
Express的中间件,本质上就是一个**function处理函数**,Express中间件的格式如下:
注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
区分一个函数是中间件函数还是路由函数就区分参数列表有几个即可

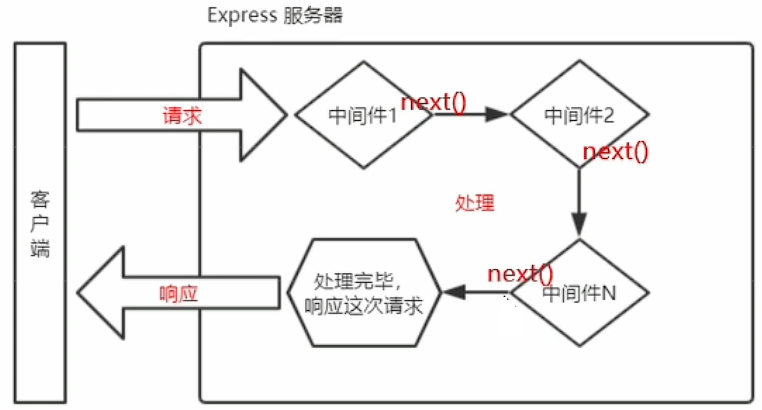
1.5 next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

2 Express中间件初体验
2.1 定义中间件函数
可以通过如下方式,定义一个最简单的中间件函数
const express = require("express")
app = express()
// 定义一个中间件函数
const middleware = (req, res, next) => {
console.log("进入了自定义中间件函数")
// 把流转关系,转交给下一个中间件或者路由
next()
}
app.listen(80, () => {
console.log("server start")
})
2.2 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 定义一个中间件函数
const middleware = (req, res, next) => {
console.log("进入了自定义中间件函数")
// 把流转关系,转交给下一个中间件或者路由
next()
}
// 注册为全局生效的中间件
app.use(middleware)
2.3 定义全局中间件的简化形式
直接在app.use()中传入函数
// 注册为全局生效的中间件的简化形式
app.use((req, res, next) => {
console.log("进入了自定义中间件函数")
// 把流转关系,转交给下一个中间件或者路由
next()
})
2.4 中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

例如:为所有请求设置到达服务器的时间,后续就可以通过req.startTime访问开始时间
app.use((req, res, next) => {
const time = Date.now()
req.startTime = time
next()
})
app.get("/user", (req, res)=>{
console.log(req.startTime)
})
2.5 定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
app.use((req, res, next) => {
console.log("第一个中间件")
next()
})
app.use((req, res, next) => {
console.log("第二个中间件")
next()
})
app.get("/user", (req, res)=>{
console.log(req.startTime)
})
2.6 局部生效的中间件
不使用app.use()定义的中间件,叫做局生效的中间件,示例代码如下:
const mw = (req, res, next) => {
console.log("这是中间件函数")
next()
}
//mw只在当前路由中生效,这种用法属于“局部生效”的中间件
app.get("/user", mw, (req, res) => {
res.send('success')
})
// mw 这个中间件不会影响下面这个路由
app.get("/user", (req, res) => {
res.send("success")
})
2.7 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
//以下两种写法是"完全等价"的,可根据自己的喜好,选择任意一种方式进行使用
app.get('/', mw1, mw2, (req,res)=>res.send('Home page.')}
app.get('/', [mw1 ,mw2], (req,res)=>{res.send('Home page.')})
2.8 了解中间件的五个注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用
next()函数 - 为了防止代码逻辑混乱,调用
next()函数后不要再写额外的代码 - 连续调用多个中间件时,多个中间件之间,共享req和res对象
